Quali misure di accessibilità web devono essere implementate dai gestori dei siti?
2025/06/17

A partire da aprile 2024, in conformità con il "Revised Disability Discrimination Act".Fornitura obbligatoria di sistemazioni ragionevoli per l'accessibilità del web.
Tuttavia, alcuni gestori di siti web aziendali non hanno ancora risposto,Che cos'è l'accessibilità del web e come la affrontiamo?Molte persone si chiedono come possano capire questa situazione.
accessibilità del websignifica, ad esempio, che nei video gli utenti con problemi di udito possono comprendere il contenuto, o che nei siti web gli utenti con caratteristiche di visione a colori possono ottenere le informazioni senza che queste manchino,Tutte le persone, a prescindere dalla disabilità, devono avere uguale accesso alle stesse informazioni.Is.
Internet è diventato molto diffuso, con utenti diversi che navigano sui siti web in situazioni diverse,Garantire l'accessibilità del web è una questione criticaDi seguito viene riportata una sintesi dei risultati dello studio.
In questo contesto, la legge rivista rende obbligatoria la conformità all'accessibilità del web per tutte le aziende, il che significa che se non sono conformi, dovranno rivedere e revisionare i propri siti web, sostenendo costi di sviluppo.
Tuttavia,L'accessibilità del web è anche un grande vantaggio per le aziende che la forniscono sotto alcuni aspetti.
Perché affrontando il tema dell'accessibilità del web,Aumento della credibilità aziendale e della forza del marchio,Impatto positivo sui motori di ricerca grazie all'ottimizzazione dei siti web, con conseguente aumento del traffico e dell'utilizzo dei servizi.Da.
Questo articolo fornisce una spiegazione dettagliata dell'accessibilità del web per le aziende e i gestori di siti web, nonché misure specifiche per i siti web.
Indice dei contenuti
- 1 Le soluzioni ragionevoli per l'accessibilità del web diventeranno obbligatorie a partire da aprile 2024.
- 2 La mancata risposta può comportare una guida amministrativa e una multa fino a 200.000 yen.
- 3 La conformità all'accessibilità del web significa creare un sito web basato sugli standard JIS.
- 4 L'ultima versione delle WCAG è la WCAG 2.2.
- 5 5 considerazioni da fare sull'accessibilità del web
- 5.1 (i) Considerazioni per gli utenti ipovedenti.
- 5.2 (ii) Considerazioni per gli utenti con problemi di udito.
- 5.3 (iii) Considerazione degli utenti con caratteristiche di visione a colori.
- 5.4 (iv) Considerazione degli utenti con disabilità fisiche e motorie.
- 5.5 (v) Considerazioni per gli utenti con disabilità cognitive e di apprendimento.
- 6 Importanza di conoscere la situazione attuale degli utenti reali.
- 7 Strumenti da utilizzare per l'accessibilità del web.
- 8 UniWeb, dove le caratteristiche di accessibilità possono essere implementate il giorno stesso.
- 9 I vantaggi dell'accessibilità del web sono significativi.
Le soluzioni ragionevoli per l'accessibilità del web diventeranno obbligatorie a partire da aprile 2024.
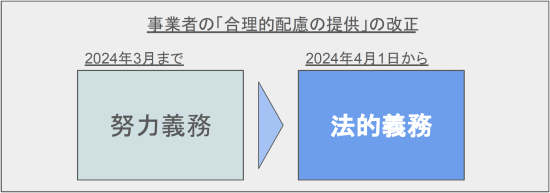
L'accessibilità del web è stata definita come un "dovere di diligenza" sotto forma di "impegno ad adottare una cura ragionevole" e a tenere conto delle persone con disabilità per quanto possibile, ma è stata anche definita come un "dovere di diligenza" sotto forma di "impegno a tenere conto delle persone con disabilità per quanto possibile",Con l'attuazione della legge rivista, l'obbligo è passato da un dovere di impegno a un "obbligo legale" a partire dal 1° aprile 2024.
La "sistemazione ragionevole" passa da un dovere di impegno a un obbligo legale.

Di seguito sono riportati alcuni dei documenti vecchi e nuovi della legge emendata, come promulgati dall'Ufficio di Gabinetto.
—
(2) Nell'esercizio della propria attività, l'operatore, nel caso in cui una persona con disabilità esprima l'esigenza attuale di rimuovere le barriere sociali, dovrà
Quando l'onere associato alla sua attuazione non è eccessivo, in conformità con il sesso, l'età e lo stato di disabilità della persona disabile interessata, in modo che i diritti e gli interessi della persona disabile non siano violati,
Si terrà conto in modo necessario e ragionevole dell'attuazione dell'eliminazione delle barriere sociali.
—
come sopraObbligato sotto forma di "deve essere prestata una ragionevole attenzione".Da ciò si evince che,L'accessibilità del web deve essere affrontata da tutte le aziendedi.
Molte aziende potrebbero venire a conoscenza del nuovo mandato sull'accessibilità del web per la prima volta e alcune potrebbero addirittura sentire il termine stesso di accessibilità del web per la prima volta.
Tuttavia, l'accessibilità del web è già obbligatoria nei Paesi sviluppati all'estero,USA,Casi di contenzioso dovuti alla non conformità con l'accessibilità del web.è anch'esso in aumento.
In altre parole, l'accessibilità del web è oraBuon senso internazionaleQuesto è il caso.
In Giappone, tuttavia, anche le grandi aziende non sono ancora del tutto conformi e, per non rimanere indietro nel flusso degli standard globali, è necessario affrontare con urgenza il problema dell'accessibilità del web a livello nazionale.
La mancata risposta può comportare una guida amministrativa e una multa fino a 200.000 yen.
Con l'introduzione del Web Accessibility Reasonable Accommodation Obligation, il sito web della vostra azienda deve essere aggiornato per essere conforme agli standard di accessibilità del web.
Cosa succede se non si affronta questo problema?
In conclusione, non sono previste sanzioni immediate in caso di mancato adempimento di questo obbligo.
Tuttavia, continuando a trascurare tali siti webÈ possibile ricevere indicazioni amministrative,Sanzioni (multa fino a 200.000 yen) in caso di mancato miglioramento volontario o di false segnalazioni in risposta alle indicazioni.Questo sarà il caso.
Per ulteriori informazioni, consultare le FAQ del Cabinet Office riportate di seguito.
L'autore si aspetta che i siti web che attualmente non supportano la sicurezza, come ad esempio SSL, vengano segnalati da Google come siti a rischio.
Forse in futuro, i siti che non supportano l'accessibilità del web,Avvisi come "Questo sito non ha un'accessibilità web sufficiente" durante la visita.Questo potrebbe essere il caso.
In questi casi, gli utenti non saranno impressionati e l'immagine dell'azienda sarà danneggiata.
C'è anche l'innegabile possibilità di problemi sociali, come l'impatto sulle valutazioni degli investitori e il rischio di controversie, piuttosto che di sanzioni legali,La perdita più grande sarebbe quella di avere una situazione del genereSi potrebbe dire che.
La prossima sezione approfondirà gli aspetti specifici dell'accessibilità del web.
La conformità all'accessibilità del web significa creare un sito web basato sugli standard JIS.
In primo luogo, molte persone non sono sicure di cosa fare con i loro siti web quando si tratta di accessibilità del web,La conformità all'accessibilità del web significa semplicemente creare un sito web conforme agli standard JIS.Is.
Esistono i seguenti due standard per l'accessibilità del web
(i) WCAG 2.0, uno standard globale.
Le linee guida WCAG sono state originariamente stabilite per l'accessibilità del web,2012.Le WCAG 2.0 sono state approvate come standard internazionale e sono ora uno standard globale adottato dai siti web di molti paesi.Di seguito viene riportata una sintesi dei risultati dello studio.
(ii) Lo standard nazionale JIS X 8341-3:2016.
Gli standard di accessibilità del Web in Giappone includevano originariamente JIS X 8341-3, in seguito alla definizione delle WCAG 2.0,Lo standard corrispondente, JIS X 8341-3:2016, è stato stabilito nel 2016.Di seguito viene riportata una sintesi dei risultati dell'indagine.
Il Revised Disability Discrimination Act, entrato in vigore nell'aprile del 2024, prevede che laÈ richiesto un supporto per l'accessibilità basato sulla norma JIS X 8341-3:2016.È considerato un
Riferimento:Guida all'implementazione dell'accessibilità web", Agenzia digitale.
L'ultima versione delle WCAG è la WCAG 2.2.
Questo articolo si concentra sulle WCAG 2.0 e sullo standard giapponese JIS (JIS X 8341-3:2016) basato su di esse come standard per la conformità all'accessibilità del web, ma le WCAG sono in continua revisione,L'ultima versione, WCAG 2.2, è stata rilasciata ufficialmente nell'ottobre 2023.
Attualmente, gli standard JIS giapponesi non sono ancora compatibili con la versione 2.2, ma è importante comprendere i punti aggiunti e migliorati nella versione 2.2 per prepararsi alle future modifiche del sistema e alle revisioni degli standard tecnici.
WCAG 2.2, pur seguendo le 2.1,L'attenzione è rivolta soprattutto agli utenti che utilizzano la tastiera e agli utenti con difficoltà cognitive.I nuovi criteri di successo comprendono principalmente
È necessario prestare attenzione affinché, quando un elemento è a fuoco, non venga nascosto da parti dello schermo.
Design dell'interfaccia utente che non si basa su operazioni di trascinamento.
Per gli utenti che hanno difficoltà con i movimenti di trascinamento del mouse, l'interfaccia utente deve consentire operazioni alternative.
Chiarimento degli standard di dimensione minima del bersaglio.
Sono stati definiti chiaramente i requisiti minimi per le dimensioni dei pulsanti e dei collegamenti, per evitare errori di funzionamento.
Tutti questi punti di potenziamento sonoCompatibilità e usabilità mobile migliorateÈ inoltre strettamente correlato e migliora la qualità complessiva dell'esperienza dell'utente.
Per ribadire,Lo standard nell'obbligo di legge dell'aprile 2024 è solo "JIS X 8341-3:2016 (conforme alle WCAG 2.0)".Pertanto, la piena conformità alle WCAG 2.2 non è obbligatoria in questa fase.
Tuttavia, se si guarda ai futuri cambiamenti legislativi e alle tendenze degli standard internazionali, promuovere la conformità all'accessibilità tenendo conto del nuovo standard 2.2 porterà a una riduzione dei costi di conformità e a una migliore usabilità in futuro.
Riferimento:Novità delle WCAG 2.2 (W3C)
5 considerazioni da fare sull'accessibilità del web
Conformità all'accessibilità del Web",Principalmente persone con disabilità fisiche, anziani e persone con caratteristiche di visione a colori,Garantire che il design, la funzionalità e la struttura del sito siano conformi agli standard di accessibilità del web, in modo che le persone possano ottenere informazioni e utilizzare i servizi attraverso il sito.Questo per.
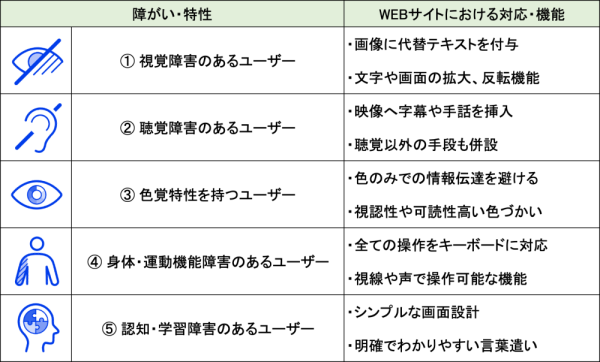
I cinque seguenti sono rappresentativi dei tipi specifici di utenti che devono essere presi in considerazione.
Considerazioni sull'accessibilità del web per le disabilità tipiche.

Ognuno di essi verrà spiegato in dettaglio.
*Le seguenti considerazioni si basano sulla norma JIS X 8341-3:2016 (conforme alle WCAG 2.0) e sono elementi di risposta di base che restano importanti anche nelle ultime WCAG 2.2.
(i) Considerazioni per gli utenti ipovedenti.
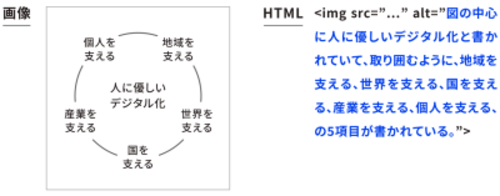
Per le persone non vedenti o ipovedenti,Il testo alternativo viene dato a loghi, fotografie e illustrazioni,Compatibile con gli screen reader (software di sintesi vocale).per farlo.
Il testo alternativo deve indicare il significato delle immagini e, se l'immagine ha un link, la destinazione del link.
Assegnazione di un testo alternativo.

Inoltre,Funzioni per migliorare la visibilità e la leggibilità, come l'ingrandimento del testo e dello schermo e l'inversione dei colori.avere.
(ii) Considerazioni per gli utenti con problemi di udito.
Per le persone totalmente sorde o con problemi di udito, nei contenuti videoInserire sottotitoli e linguaggio dei segni.Inoltre, per i contenuti audio, l'audioUtilizzo di software per la trascrizione di testi.Fare.
I dati di contatto includono non solo un numero di telefono, ma anche e-mail, fax, chat e linea,Opzioni accessibili per le persone con problemi di udito.Fare.
(iii) Considerazione degli utenti con caratteristiche di visione a colori.
Le caratteristiche della visione a colori (daltonismo) sono caratterizzate dalla difficoltà di percepire le differenze di colore, o dall'impossibilità di percepirle affatto; pertanto,Assicurarsi che le informazioni non vengano trasmesse solo sulla base delle differenze di colore.È importante che.
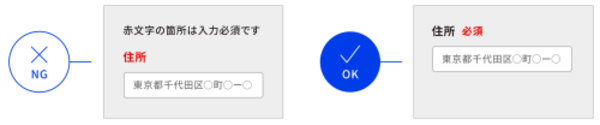
A titolo di esempio, si veda il diagramma seguente: un modulo di informazioni personali può indicare che "il testo rosso è un campo obbligatorio", ma gli utenti affetti da daltonismo non sono in grado di capire quali campi sono obbligatori perché è difficile per loro distinguere il testo rosso.
Per questo motivo, il criterio per la determinazione degli elementi obbligatori non deve basarsi solo sul colore, ma deve essere sempre indicato come "obbligatorio",Per distinguere i diversi tipi di informazioni si possono usare indizi diversi dal colore.Assicurarsi che.
Esempio di visualizzazione di un campo obbligatorio

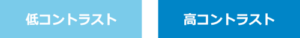
Inoltre,Contrasto tra testo e colore di sfondoPrestate attenzione anche alla combinazione di colori, che deve essere ben contrastata, poiché un basso contrasto può rendere molto difficile la lettura.
Differenze di leggibilità dovute al contrasto

(iv) Considerazione degli utenti con disabilità fisiche e motorie.
Per gli utenti che hanno difficoltà nell'uso preciso del mouse a causa di problemi motori o di condizioni temporanee come un infortunio,Accesso a tutte le pagine e funzioni di un sito web utilizzando solo i comandi della tastieraAssicurarsi che.
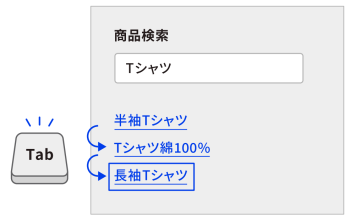
In questo caso, come segue,Concentratevi sulle parti selezionate in modo da renderle facilmente comprensibili, ad esempio con un bordo.Il punto chiave è che.
Tasto Tab per spostare l'attenzione.

Anche per coloro che hanno difficoltà a utilizzare sia il mouse che la tastiera,Funzioni che consentono il funzionamento e l'immissione di dati a occhio o a voce.Aggiungere.
(v) Considerazioni per gli utenti con disabilità cognitive e di apprendimento.
Gli utenti con disabilità cognitive o di apprendimento possono avere difficoltà a comprendere istruzioni complesse o ambigue, e anche quelli senza disabilità possono avere difficoltà a concentrarsi o distrarsi facilmente, a seconda dell'ambiente che utilizzano.
Per queste persone,Mantenete il design dello schermo semplice e facile da capire, eliminando elementi come banner e decorazioni.È necessario.Per i principali browser,Originariamente dotato di una funzione per semplificare la visualizzazione delle pagine.quindi è bene assicurarsi che il proprio sito web supporti questa funzione.
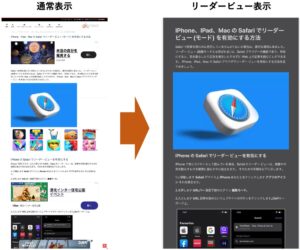
Di seguito è riportato un esempio di applicazione della funzione Reader View di Safari, il browser standard di iPhone e Mac, che semplifica le informazioni del sito in questo modo.
Vista del lettore Safari

Inoltre, nel testo.Espressioni e linguaggio semplici e chiariconsapevolezza.Ogni pagina ha un titolo che identifica immediatamente il contenuto,È necessario evitare l'uso di termini stranieri o poco comuni.
Le misure di cui sopra sono necessarie.
Quelle descritte qui sono solo alcune misure rappresentative.Per ulteriori informazioni sull'accessibilità del web,Guida pubblicata dall'Agenzia Digitale nel dicembre 2022.Dal momento che si legge nellaAssicuratevi di leggere queste informazioni quando si tratta di accessibilità del web.
Riferimento e citazione:Guida all'implementazione dell'accessibilità web", Agenzia digitale.
*Le figure e le icone di questa sezione sono tratte dalla guida e sono creazioni dell'autore.
Importanza di conoscere la situazione attuale degli utenti reali.
Quando si tratta di accessibilità del web, le persone con disabilità, gli anziani o coloro che hanno circostanze particolari che rendono difficile l'utilizzo dei siti web,È molto difficile per le persone normodotate comprendere appieno ciò che rende effettivamente difficile l'uso diIs.
Per questo motivo dobbiamo seguire le linee guida e le altre misure pubblicate dai ministeri,Ascoltando le opinioni degli utenti reali, possiamo scoprire cosa non abbiamo notato e cosa non abbiamo considerato a sufficienza.Dovrebbe essere.
Quello che segue è un estratto di un'intervista con il consulente per l'accessibilità e ipovedente Masahide Ishiki.
—
Inoltre, per aumentare la sicurezza, a volte si aggiunge un passaggio per dimostrare che la persona inserita non è un robot.
Per Google, basta spuntare la frase "Non sono un robot",
Quelli che richiedono di selezionare solo le foto di determinati elementi, come i ponti, da più foto, o di leggere e digitare un testo insignificante, non sono all'altezza del compito.
(omesso)
È come se cercassero di dimostrare di essere "umani", ma gli viene richiesto di essere migliori di così (ride).
Sarebbe bello se quest'area fosse più accessibile.
—
L'autore è rimasto scioccato nel leggere questo.La possibilità di escludere i robot per motivi di sicurezza ha contemporaneamente escluso le persone con disabilità.di.
Molte persone con disabilità e anziani si trovano ad affrontare queste situazioni quotidianamente e, per migliorare l'accessibilità del web, questiÈ importante conoscere il più possibile la "situazione attuale" degli utenti.L'autore ritiene che.
L'intervista completa è disponibile al link sottostante e ne consigliamo la lettura.
Riferimento:Intervista alla giuria: Masahide Ishiki (True Colours Festival).
Finora abbiamo descritto i contenuti dell'accessibilità del web, ma in pratica, per costruire o rinnovare un sito web bisogna tenere conto di tutti gli utenti con varie limitazioni fisiche e ambientali,Enormi costi finanziari e di tempoIl costo del sistema è coperto dal
La prossima sezione si occupa quindi di affrontare l'accessibilità del web,Soluzioni per un'implementazione rapida e a basso costo.Questa sezione spiega quanto segue.
Strumenti da utilizzare per l'accessibilità del web.
Le misure specifiche per l'accessibilità del web sono già state descritte, ma lo sviluppo di modifiche interne che soddisfino tutti gli standard di accessibilità, compresi questi, costerebbe un'enorme quantità di denaro.
Costi di sviluppo
Costo iniziale: 500.000-1.000.000 ¥.
Canone mensile: decine di migliaia di yen
Periodo di sviluppo
3-6 mesi (necessità di aggiungere funzionalità a tutte le pagine)
Finché la risposta deve essere urgente, lo sviluppo interno non è molto pratico,Utilizzare strumenti di supporto dedicati allo sviluppo.è una buona idea.
Ecco alcuni strumenti per aiutarvi a implementare l'accessibilità del web.
5 strumenti di controllo gratuiti
Se state cercando di ridurre il budget speso per un rinnovamento importante del vostro sito web e di rinnovarlo in modo efficiente, è consigliabile utilizzare gli strumenti gratuiti di verifica dell'accessibilità del web disponibili.
Di seguito sono elencati cinque tipici strumenti di controllo gratuiti.
① miChecker
Con uno strumento di valutazione dell'accessibilità del web sviluppato e fornito dal Ministero degli Affari Interni e delle Comunicazioni,Verificare che il sito sia conforme alla norma JIS X 8341-3:2016.Si può fare.
Il sistema valuta automaticamente le aree che possono essere verificate meccanicamente, ma supporta anche il lavoro sulle aree che richiedono una verifica umana, consentendo al processo di verifica di procedere in modo efficiente.
Tuttavia, è compatibile solo con Windows e non con Mac.
② Faro
Questo strumento di controllo è fornito da Google ed è disponibile come estensione di Google Chrome.
principalmentevelocità di visualizzazione del sito", "leggibilità del testo e dei colori di sfondo", "struttura HTML", "sicurezza", "SEO", "conformità alle specifiche PWA (Progressive Web Apps)".Verifica di aree qualiPuò essere utilizzato per
③ Visualizzatore Alt e Meta
Anche questa è un'estensione di Google Chrome,Controllare l'attributo Alt (testo assegnato all'immagine) dell'immagine.Fare.
L'attributo Alt è un punto di controllo importante, poiché è un elemento essenziale per la sintesi vocale per gli ipovedenti.
Tra l'altro, facendo assegnare un testo all'immagine,Google è in grado di comprendere il contenuto delle immagini, rendendo il sito più compatibile con i motori di ricerca.。
Per ulteriori informazioni sul "visualizzatore Alt & Meta", fare clic qui.
④ ColorTester
Sul sito webRapporto di contrasto tra il colore del testo e il colore dello sfondo.È possibile controllare il
In Standard di accessibilità del web,Vengono fissati standard chiari per i rapporti di contrasto.Si tratta quindi di uno strumento molto utile.
È molto facile da usare, poiché il rapporto di contrasto tra testo e sfondo viene misurato semplicemente trascinando l'immagine che si desidera misurare.
Per ulteriori informazioni sul "ColourTester", fare clic qui.
5) NVDA versione giapponese
NVDA è.Software di sintesi vocale per oltre 20 lingue.Is.
Anche se il testo viene aggiunto alle immagini e ai link per le persone ipovedenti, il significato può essere difficile da capire o l'ordine di lettura può essere incoerente quando il testo viene effettivamente convertito in parlato.
È quindi possibile utilizzare questo strumento per vedere come ci si sente nella pratica.
Per ulteriori informazioni sulla versione giapponese di NVDA, fare clic qui.
Gli strumenti di cui sopra possono essere utilizzati per identificare automaticamente le aree di miglioramento e quindi consentire un efficiente lavoro di modifica.
Tuttavia, questi strumenti sonoÈ solo uno strumento di supporto e può individuare aree di miglioramento, ma le modifiche vengono effettuate internamente.È necessario.
Se si desidera automatizzare anche le modifiche al sito,Gli strumenti a pagamento rendono più facile e veloce la gestione dell'accessibilità del webPertanto,Di seguito viene riportata un'introduzione.
UniWeb, dove le caratteristiche di accessibilità possono essere implementate il giorno stesso.
Se avete un budget per le ristrutturazioni, gli strumenti a pagamento possono aiutarvi a implementare le caratteristiche di accessibilità del web in un breve periodo di tempo, senza il fastidio dello sviluppo.
In particolare il nostro "UniWeb",Strumenti plug-in in grado di supportare facilmente le funzioni di accessibilità web su tutti i siti web mantenendo i costi bassi.Is.
Le caratteristiche principali di UniWeb sono le seguenti.
Cinque caratteristiche di UniWeb.
(ii) Può essere introdotto senza modificare la struttura o il marchio del sito.
(iii) Supporto per gli standard di accessibilità del web come JIS X 8341-3:2016 e WCAG 2.1.
4) È stato introdotto nei siti web di molte aziende famose.
5) Molte partnership con piattaforme note.
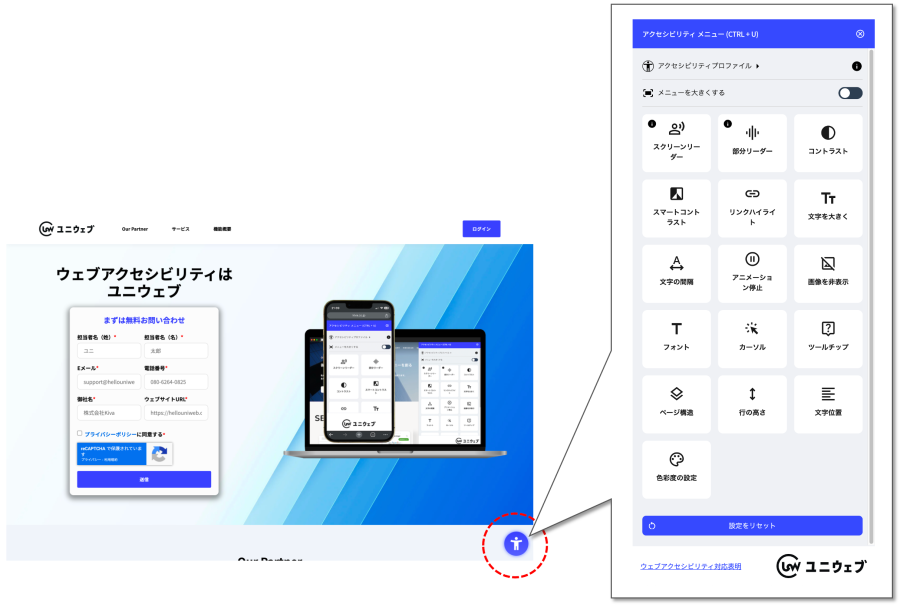
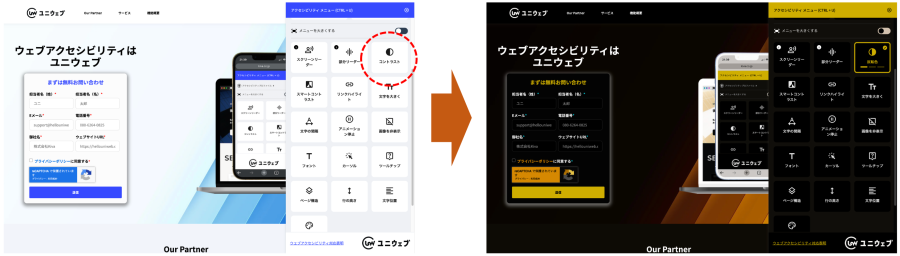
Quando UniWeb è installato, sul sito web appare un pulsante di controllo,Dal menu AccessibilitàGli utenti possono utilizzare autonomamente le varie funzioni.
La funzione selezionata si riflette immediatamente sul sito web che si sta navigando.
Menu accessibilità


Ogni funzione consente alle persone con disabilità di configurare le caratteristiche di accessibilità in base alle loro specifiche caratteristiche.
Le funzioni appropriate vengono impostate automaticamente in base alle caratteristiche della disabilità.

In questo modo, è possibile implementare immediatamente diverse funzionalità di accessibilità del Web.
Sito ufficiale dei seguenti serviziÈ possibile provare le funzioni nella pratica suQuindi, verificate voi stessi.
Sito ufficiale del servizio:UniWeb
I vantaggi dell'accessibilità del web sono significativi.
Anche se la conformità all'accessibilità del web è diventata obbligatoria a partire dall'aprile 2024,giàSi tratta di una specifica standard nei siti web dei paesi sviluppati, mentre in Giappone gli sforzi sono molto indietro.Va detto.
Negli obiettivi stabiliti negli SDGsEntro il 2030, a prescindere da età, sesso, disabilità, razza, etnia, nascita, religione o condizione economica".Raccomandare a tutti di essere responsabilizzati e non lasciati indietro dal punto di vista sociale, economico e politico".e non c'è dubbio che i siti web progettati per tutti diventeranno lo standard in futuro.
Le iniziative per l'accessibilità del Web hanno ovviamente dei vantaggi per gli utenti,Aumento della credibilità aziendale, del traffico e dell'utilizzo dei servizi grazie all'ottimizzazione dei siti web.Vi sono anche vantaggi molto significativi per le aziende, come ad esempio
Tuttavia, non è facile rispondere attraverso lo sviluppo interno,Un uso efficace di strumenti come quelli descritti in questo articolo può consentire un adeguamento rapido e a basso costo.Pertanto, raccomandiamo alle aziende e ai gestori di siti che devono supportare l'accessibilità del web di prendere in considerazione questo aspetto.
-
Contattaci
-
Richiesta di informazioni
-
Prova gratuita
-
Sistema partner







