网站负责人必须实施的网页可及性应对措施是什么?
2025/06/17

自 2024 年 4 月起,根据 "修订后的残疾歧视法 "执行。强制提供网络无障碍方面的合理便利。
然而,一些企业网站管理者尚未做出回应、“什么是网络可及性?具体应该如何应对?”我想许多人正在为此感到困扰。
网络可及性例如,这意味着在视频中,有听力障碍的用户可以理解内容,或者在网站上,有色觉特征的用户可以获取信息,而不会缺乏信息、无论是否有任何障碍,每个人都能平等地获得相同的信息。。
随着互联网的普及,各种用户在各种情况下都在浏览网站,现在,确保网络可及性是一个非常重要的课题是这样的。
在这种情况下,修订后的法律规定所有企业都必须遵守网络无障碍标准,这意味着如果企业不符合标准,就必须审查和修改自己的网站,并承担开发费用。
然而,网页无障碍性对提供的公司也有很大的好处。
因为,通过实现网络可及性,企业的信任度与品牌力也随之提升,网站优化对搜索引擎的正面影响,以及访问量和服务利用率的增加。是因为。
本文将详细解释网络可及性,以供经营者和网站负责人参考,同时也会介绍针对网站的具体应对措施。
目录
自2024年4月起,将强制实施网页无障碍的合理考虑。
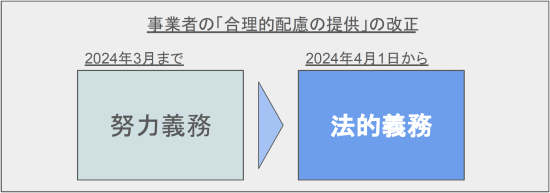
网络无障碍被定位为一种 "努力的责任",其形式是 "努力采取合理的照顾",并尽可能考虑到残疾人,但它也被定位为一种 "努力的责任",其形式是 "努力考虑到残疾人"、随着修订后法律的实施,从 2024 年 4 月 1 日起,该义务已从努力责任变为 "法律义务"。
◆ 将“合理的考虑”从努力义务变为法律义务

以下是由内阁府公布的修正法的新旧对照部分。
—
企业在开展业务时,若有残障人士表示需要消除社会障碍,
在实施时,如果负担不及过重,以免侵犯残疾人的权利利益,应根据该残疾人的性别、年龄和残疾状况,
关于消除社会障碍的实施,需要进行必要且合理的考虑。
—
同上已以“必须考虑合理配慮”的形式成为义务。由此可见所有企业都要求遵循网络可及性这是。
许多企业可能是第一次了解新的网络无障碍要求,有些企业甚至是第一次听到网络无障碍这个词。
然而,在国外的先进国家,网络可及性已经是法律义务,在美国,因网络可及性未能响应而导致诉讼的案例。也在增加。
也就是说,现在网页无障碍已是国际通用常识是这样的。
然而,在日本,即使是大公司也尚未完全达标,为了不被全球标准所淘汰,迫切需要解决国内网络无障碍问题。
如果不进行相应的措施,可能会面临行政指导或少于20万日元的罚款。
随着 "网络无障碍合理便利义务 "的出台,贵公司的网站需要进行升级,以符合网络无障碍标准。
那么,如果不对此进行应对,会有什么后果呢?
简单来说,如果忽略了这次义务化的应对,将不会立即受到处罚。
然而,继续放任这样的网页有时也会收到政府的指导,如果未能看到自发改善,或者对指导的虚假报告等,将面临罚责(不超过20万日元的罚款)成为。
详情请查看以下内阁府的常见问题解答。
作者希望,目前不支持 SSL 等安全措施的网站在访问时会被谷歌作为风险网站发出警告。
可能未来不符合网络可及性的站点,访问信息时,会显示“该网站未能充分保证网页无障碍性”的警报。这些情况都是可以充分考虑的。
在这种情况下,用户的印象也会变差,这可能损害企业形象。
此外,不可否认的是,还可能出现一些社会问题,如对投资者估值的影响和诉讼风险,而不是法律处罚、招致这样的情况带来的损失更大可以这样说。
接下来,我们将详细解释网络可及性的具体内容。
网络可及性响应是指制作符合JIS标准的网站。
首先,虽然说要实现网络可及性,但许多人可能不知道该对网站做些什么。网络可及性应对,简单来说就是创建符合‘JIS标准’的网站。。
在网络可及性方面,存在以下两个标准。
① 世界标准“WCAG 2.0”
网络可及性最初设定了一个名为“WCAG”的指南,2012.“WCAG 2.0”已被承认作为国际标准,现在已成为各国网站采用的全球标准。是这样的。
② 国家标准为“JIS X 8341-3:2016”,
在制定《无障碍网页内容指引》2.0 之后,日本的无障碍网页标准最初包括 JIS X 8341-3、一致标准“JIS X 8341-3:2016”于2016年制定已完成。
经修订的《残疾歧视法》于 2024 年 4 月生效,其中规定需要根据JIS X 8341-3:2016标准实现可及性对应被认为是。
WCAG 的最新版本是 WCAG 2.2。
本文重点介绍《无障碍网页内容指引》2.0 和以其为基础的日本 JIS 标准(JIS X 8341-3:2016),作为无障碍网页的合规标准,但《无障碍网页内容指引》仍在不断修订、最新版本 WCAG 2.2 于 2023 年 10 月正式发布。
目前,日本的 JIS 标准尚未与 2.2 兼容,但必须了解 2.2 中新增和增强的要点,为今后的系统修订和技术标准审查做好准备。
WCAG 2.2,同时遵循 2.1、主要对键盘操作用户和有认知障碍的用户给予了更多关注。新的成功标准主要包括以下内容
必须注意的是,当某个元素处于焦点位置时,它不会被屏幕的某些部分遮挡。
不依赖拖动操作的用户界面设计。
对于鼠标拖动有困难的用户,用户界面必须允许替代操作。
明确最小目标尺寸标准。
按钮和链接的最小尺寸要求已明确规定,以防止误操作。
所有这些增强点都是提高移动兼容性和可用性它还与提高用户体验的整体质量密切相关。
再重申一遍、2024 年 4 月法律义务中的标准仅为 "JIS X 8341-3:2016(符合 WCAG 2.0)"。因此,现阶段并不强制要求完全符合 WCAG 2.2。
不过,展望未来立法的变化和国际标准的趋势,在推广无障碍设计时,如果能考虑到新的 2.2 标准,就能降低合规成本,提高未来的可用性。
网络可及性应了解的五个注意事项
“对网络无障碍的响应”是,主要是身体残疾人、老年人、有色觉特性的人等,为了能够通过网站获取信息或利用服务,网站的设计、功能和结构要符合网络可及性标准。就是这样。
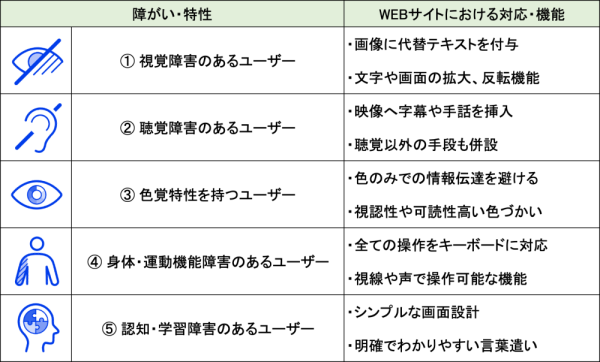
在这方面,具体应该对哪些用户采取哪些考虑,以下五个代表性例子将列出。
◆ 对代表性障碍的网络可及性考虑

将对此进行详细解释。
*以下注意事项基于 JIS X 8341-3:2016(符合 WCAG 2.0),是在最新的 WCAG 2.2 中仍然重要的基本响应项目。
① 对视觉障碍用户的考虑
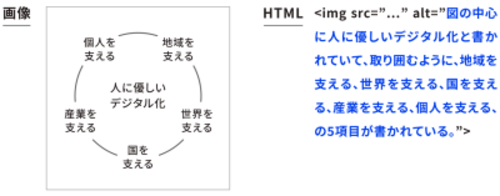
对于全盲或弱视的用户,为标志、照片、插图等添加替代文本,支持屏幕阅读器(语音阅读软件)进行这样做。
替代文本将表示这些图像所表达的内容,并且如果图像包含链接,则指示链接目标。
◆ 提供替代文本

此外,提高文字和屏幕放大、颜色反转等可视性和可读性的功能。将会有所持有。
② 对听觉障碍用户的考虑
对于全耳聋或听力障碍者,在视听内容中,插入字幕和手语此外,对于音频内容,音频将利用转录软件将如此。
联系方式不仅包括电话号码,还包括电子邮件、传真、聊天工具和线路、提供即使有听力障碍也能使用的选项将如此。
③ 对色觉特性用户的考虑
色觉特征(色盲)的特点是难以感知颜色的差异,或者根本无法感知颜色的差异;因此、避免仅通过颜色的不同来传递信息。这非常重要。
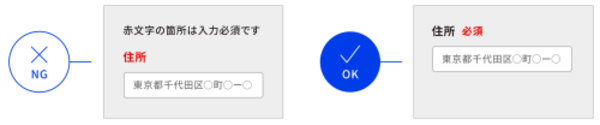
举例来说,请看下图:个人信息表单可能会注明 "红色文字为必填字段",但色盲用户无法分辨哪些字段为必填字段,因为他们很难分辨红色文字。
因此,确定必选项目的标准不应仅以颜色为依据,而应始终标明 "必选"、也可以通过除了颜色以外的线索来辨别信息的差异。会做到这一点。
必填字段输入显示示例

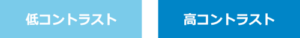
此外,文字与背景色之间的对比还要注意配色方案,对比度要高,因为对比度低会使阅读非常困难。
◆ 通过对比度的可读性差异

④ 对身体及运动功能障碍用户的考虑
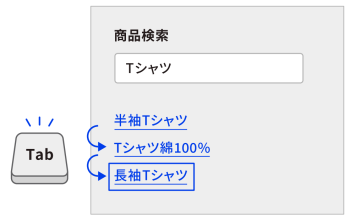
为了那些因运动功能障碍或暂时性伤害等情况而难以进行精细鼠标操作的用户,仅通过键盘操作即可访问网站的所有页面和功能会做到这一点。
在这种情况下,将如下一般,通过边框等方式清楚地聚焦在选定的部分。这是关键所在。
◆使用Tab键移动焦点

另外,对于那些无法操作鼠标和键盘的人,可以通过视线和声音进行操作和输入的功能。将添加。
(v) 对有认知和学习障碍的用户的考虑。
有认知障碍或学习障碍的用户可能难以理解复杂或模糊的指令,即使没有障碍的用户也可能难以集中注意力或容易分心,这取决于他们使用的环境。
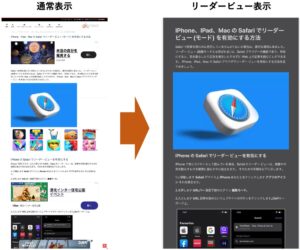
为了那些人,排除横幅和装饰等元素,注重简单明了的屏幕设计。这是必要的。主要浏览器包括有:本来具有简化页面显示的功能因此,最好让网站支持该功能。
以下是应用于iPhone和Mac的标准浏览器Safari的阅读视图功能的示例,网站信息以这种方式被简化。
◆ Safari 阅读视图

此外,文章中,简单明了的表达和用词我们会意识到。每个页面都有一个标题,可立即识别内容、必须避免使用外语或不常见的术语。
将需要以上所述的响应。
这里介绍的只是一些有代表性的措施。有关网络可及性的更详细内容,2022年12月,数字厅发布的指南。在上面有说明,在应对网络可及性时,请务必阅读相关内容。
参考和引用:「网页可达性引入指南」(数字厅)
※本节中引用的图形和图标来自指南,及作者独自制作的内容。
了解实际用户现状的重要性
在应对网络可及性时,有障碍的人、高龄者,或因特殊情况在使用网站时遭遇困难的人,健全者很难完全理解残障人士在什么方面感到不便。。
因此,将根据政府部门公布的指南进行应对,通过倾听实际使用用户的声音,可以发现之前没有注意到的地方或考虑不周的地方。。
下面是来自可及性顾问和视觉障碍当事人伊敷政英先生的访谈文章节选。
—
此外,为了增强安全性,有时会增加验证输入者非机器人的步骤。
在Google的情况下,只需要勾选“我不是机器人”这句话即可,
要求用户从多张照片中选择特定的图片,如桥,或读取扭曲的文字进行输入,这简直是不可能的。
(省略)
明明是为了证明‘人是人’而设,却要求更高的能力(笑)。
如果这方面能再更加可及就好了。
—
读了这个,我也感到震惊。为了确保安全,排除机器人的功能反而也排除了有障碍的人。这是。
许多残疾人和老年人每天都会遇到这些情况,为了提高网络的无障碍性,这些了解用户的“现状”是非常重要的。我认为正是如此。
访谈文章的全文可以在以下链接查看,强烈推荐您阅读。
到目前为止,我们已经介绍了网络无障碍的内容,但实际上,在建设或改造网站时要考虑到所有有各种身体和环境限制的用户、巨大的时间及资金成本将受到影响。
在下一项中,将介绍这样的网络可及性的应对措施,实现低成本且快速的解决方案将对此进行说明。
应利用的网络可及性工具
关于网络无障碍的具体措施已经介绍过了,但如果要开发符合所有无障碍标准(包括这些标准)的内部修改,将耗资巨大。
◆开发成本
初期费用:50万至100万日元
月费用:数万日元起
◆开发时间
3至6个月(需要在所有页面添加功能)
只要必须紧急应对,内部开发就不太现实、开发中利用专用支持工具。是比较好的选择。
在这里将介绍一些帮助实现网络可及性的工具。
五个免费检查工具
如果您希望减少对网站进行重大改造的预算,并有效地改造网站,建议使用现有的免费网络可访问性检查工具。
以下是五个代表性的免费检查工具。
① miChecker
由总务省开发和提供的网络可及性评估工具,验证网站是否符合“JIS X 8341-3:2016”标准可以。
该系统可自动评估可通过机械方式进行验证的区域,但也支持需要人工验证的区域的工作,从而使验证过程高效进行。
不过,支持的操作系统仅限于Windows,不支持Mac。
② 灯塔
这是由Google提供的检查工具,可以作为Google Chrome的扩展程序使用。
主要是“网站显示速度”、“文本与背景色的可读性”、“HTML结构”、“安全性”、“SEO”、“符合PWA(渐进式网络应用)规范”此类部分的验证可以用于。
③ Alt & Meta 查看器
这也是Google Chrome的扩展功能,检查图像的alt属性(附加在图像上的文本)。将如此。
Alt属性是为视障人士设计的文本朗读的重要元素,因此是一个关键检查点。
顺带一提,图像附加文本的话,因为谷歌可以理解图像内容,因此这将使网站在搜索引擎中更具兼容性。。
颜色测试仪
在网站上的文字颜色与背景颜色的对比度可以检查。
在网页无障碍性的标准中,制定了对比度比例的明确标准。因此,这是一个非常有用的工具。
它的操作非常简单,只需拖放要测量的图像即可测量文字和背景之间的对比度。
⑤ NVDA日语版
NVDA是支持超过20种语言的语音朗读软件。
即使为视觉障碍者为图像或链接附加文本,实际语音化时可能会导致理解困难,或者朗读顺序不一致。
因此,您可以利用该工具来确认实际的使用体验。
通过使用以上工具,可以自动发现改进点,从而高效地进行改修工作。
然而,这些工具只是辅助工具,可以发现改进点,但改进工作要由自己完成。这是必要的。
如果想要将网站的改建也自动化,使用付费工具可以轻松快速地实现网络可及性。因此,接下来将介绍。
可以立即实现可及性功能的‘UniWeb’
如果有改建预算,可以通过利用付费工具,在短时间内实现网络可及性功能,而无需开发劳动。
特别是我们公司的“UniWeb”,一种可以在控制成本的同时轻松支持所有网站的网络可及性功能的插件型工具。。
Uniweb的主要特点如下。
◆ Uniweb的五个特点
② 无需改变网站结构或品牌标识即可引入。
(iii) 支持网络无障碍标准,如 JIS X 8341-3:2016 和 WCAG 2.1。
④ 在许多知名企业的网站上有实施案例
⑤ 与多个知名平台的合作记录也很多。
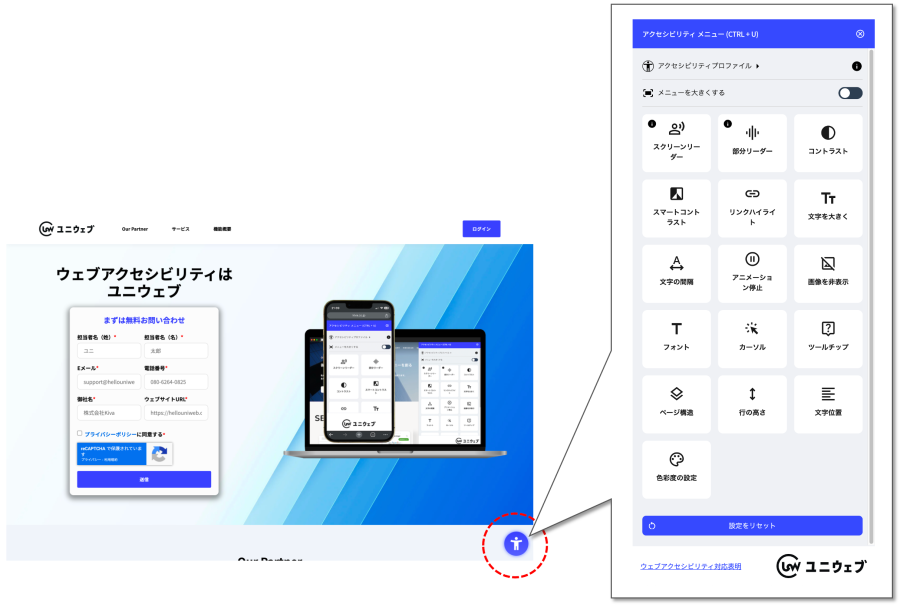
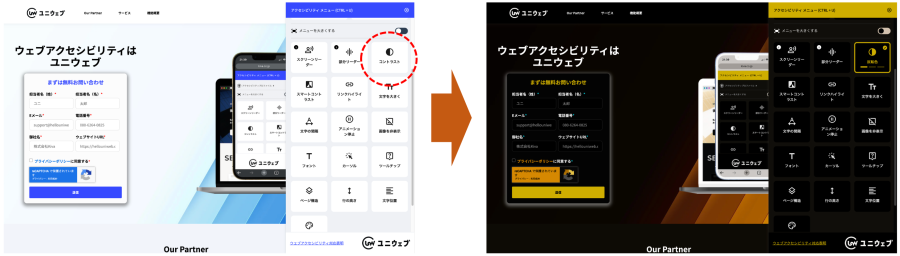
引入Uniweb后,网站上将显示控制按钮,从可及性菜单中用户可以自主使用各种功能。
选定的功能会瞬时反映在当前浏览的网站上。
◆ 可及性菜单


每项功能都可以根据残障人士的特点设置可及性功能。
◆ 根据障碍特点自动设置合适功能

通过这种方式,可以立即引入多种网页无障碍功能。
以下服务的官方网站可以实际测试功能所以,请您自己检查一下。
服务官方网站:UniWeb
网络可及性带来的好处是巨大的
自2024年4月起,网络可及性应对已成为强制性规定,已经先进国家的网站已成为标准配置,而日本的努力有所滞后。不得不这么说。
在可持续发展目标中列出的目标也是。“到2030年,不论年龄、性别、残障、种族、民族、出生、宗教、经济状况等,建议增强每个人的权能,使其在社会、经济和政治方面不被落下"。毫无疑问,为所有人设计的网站将成为未来的标准。
对网络可及性的努力,显然不仅对用户有益,提高企业的可信度,并因网站优化而增加访问量和服务使用。等,对企业来说也有非常大的好处。
通过自家开发的应对并不容易,通过善用本文章介绍的工具,可以以低成本和快速进行改建。因此,建议需要实现网络可及性的企业和网站负责人考虑使用。







