사이트 담당자가 반드시 수행해야 할 웹 접근성 대응은?
2025/06/17

'개정 장애인차별금지법'에 따라 2024년 4월부터웹 접근성에 대한 합리적 배려 제공이 의무화되었습니다.
하지만 일부 기업 사이트 담당자들은 아직 대응하지 못하고 있다,"웹 접근성이란 무엇인가?" "구체적으로 어떻게 대응해야 하는가?"고민하고 있는 분들도 많을 것 같습니다.
웹 접근성예를 들어, 동영상 등에서 청각 장애가 있는 사용자도 내용을 이해할 수 있거나, 웹사이트에서 색각 장애가 있는 사용자도 정보를 부족함 없이 얻을 수 있도록 하는 것 등이다,장애 유무에 관계없이 모든 사람이 동등하게 동일한 정보를 얻을 수 있어야 한다.입니다.
인터넷이 대중화되면서 다양한 사용자들이 다양한 상황에서 웹사이트를 열람하게 된 요즘,웹 접근성 확보는 매우 중요한 과제입니다.이렇게 되어 있습니다.
이런 가운데 개정된 법에 따라 모든 사업자의 웹 접근성 대응이 의무화됨에 따라 미대응 시 자사 사이트의 재검토 및 리뉴얼이 필요하며, 이에 따른 개발 비용이 발생하게 됩니다.
그러나,웹 접근성은 제공 기업에게도 큰 이점을 가져다줍니다.
왜냐하면 웹 접근성에 대응함으로써,기업의 신뢰성이나 브랜드력이 높아지고,웹사이트가 최적화됨으로써 검색 엔진에 긍정적인 영향을 미치고, 접근 수와 서비스 이용률이 증가하게 됩니다.때문입니다.
이번 기사에서는 사업자와 사이트 담당자를 위해 웹 접근성에 대한 자세한 설명과 함께 웹사이트의 구체적인 대응 방안 등을 소개하고자 한다.
목차
2024년 4월부터 웹 접근성 합리적 고려가 의무화된다.
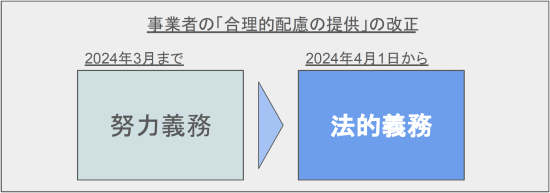
웹 접근성은 지금까지는 '합리적 배려를 위해 노력한다'고 규정되어 있어, 장애인을 최대한 배려하는 형태의 '노력 의무'로 인식되어 왔다,개정법 시행으로 2024년 4월 1일부터 노력의무에서 '법적 의무'로 바뀌었다.
◆ '합리적인 배려'가 노력 의무에서 법적 의무로

아래는 내각부 공포에 의한 개정법의 신구 대조 자료의 일부입니다.
—
사업자는 그 사업을 수행하는 데 있어 장애자로부터 실제로 사회적 장벽의 제거가 필요하다는 의사 표명이 있었던 경우에는,
그 시행에 따른 부담이 과중하지 않을 때는, 장애인의 권익을 침해하지 않도록 해당 장애인의 성별, 나이 및 장애 상태에 따라,
사회적 장벽의 제거를 위해 필요하고 합리적인 배려를 해야 한다.
—
인용:자료1-2 장애를 이유로 한 차별의 해소 촉진에 관한 법률 일부개정법률 신구 대조조문 왜 필요한가(내각부)
위의 바와 같이'합리적인 배려를 해야 한다'는 형태로 의무화되고 있습니다.이로부터 우리는 알 수 있습니다,모든 사업자가 웹 접근성에 대응할 것이 요구된다.입니다.
이번 웹 접근성 의무화를 처음 접한 사업자들도 많을 것이고, 웹 접근성이라는 단어 자체를 처음 들어본 분들도 많을 것입니다.
하지만 해외 선진국에서는 이미 웹 접근성이 의무화되어 있다,미국에서는,웹 접근성 미비로 인해 소송으로 발전하는 경우도 증가하고 있습니다.
즉, 이제 웹 접근성은국제적인 상식라고 되어 있습니다.
국내에서는 대기업도 아직 완전히 대응하지 못하고 있는 실정이며, 이러한 상황에서 세계 표준의 흐름에 뒤처지지 않기 위해서라도 국내 웹 접근성 대응을 서둘러야 할 것이다.
대응하지 않았을 경우 행정지도나 20만 엔 이하의 과태료도
웹 접근성 합리적 고려 의무화에 따라 자사 웹사이트를 웹 접근성 표준을 준수하는 사이트로 개편해야 합니다.
그렇다면 만약 이에 대응하지 않으면 어떻게 될까요?
결론적으로, 이번 의무화에 대한 대응을 소홀히 해도 당장 벌칙이 부과되는 것은 아니다.
하지만 이런 웹사이트를 계속 방치하면행정기관에서 지도를 받기도 한다,자발적인 개선이 보이지 않거나, 지도에 대한 허위 보고가 있었던 경우에는 벌칙(20만 엔 이하의 과태료)에 해당합니다.이 됩니다.
자세한 내용은 아래 내각부 FAQ를 참고하시기 바랍니다.
여기서부터 필자의 예상이지만, 현재 SSL 등 보안을 지원하지 않는 웹사이트는 위험성이 있는 사이트로서 접속 시 구글에서 경고가 뜨게 됩니다.
아마도 앞으로 웹 접근성을 지원하지 않는 사이트는.......,방문 시 '이 사이트는 웹 접근성이 충분히 확보되지 않은 사이트입니다'라는 경고가 나오게 됩니다.이러한 것들도 충분히 생각할 수 있습니다.
그러한 경우 사용자 인상도 나빠지고, 기업 이미지 손상으로 이어질 수 있습니다.
또한, 법적 처벌보다 사회적으로 문제가 되어 투자자들의 평가에 영향을 미치거나 소송 리스크가 발생할 가능성도 배제할 수 없다,그런 상황이 초래되는 것이 더 큰 손실이 될 것입니다.라고 말할 수 있지 않을까요.
그럼 이제부터 웹 접근성에 대한 구체적인 내용을 자세히 알아보겠습니다.
웹 접근성 대응이란, JIS 규격에 기반한 사이트를 만드는 것입니다.
우선, 웹 접근성에 대응한다고 해도, 웹사이트에 대해 무엇을 어떻게 해야 할지 모르는 분들도 많을 것입니다.웹 접근성 대응이란, 간단히 말하면 'JIS 규격'에 대응한 웹사이트를 만드는 것입니다.입니다.
웹 접근성에서는 아래 두 가지 규격이 존재합니다.
① 세계 규격인 'WCAG 2.0'
원래 웹 접근성에는 'WCAG'라는 가이드라인이 있다,2012년에'WCAG 2.0'가 국제 규격으로 승인되어, 이제 각국의 웹사이트에서 채택되는 세계 표준 규격입니다.이렇게 되어 있습니다.
국가표준인 「JIS X 8341-3:2016」규격
일본 국내의 웹 접근성 표준은 원래 'JIS X 8341-3'이 있었으나, WCAG 2.0의 제정에 따라,일치 규격인 'JIS X 8341-3:2016'이 2016년에 제정되었다.되었습니다.
2024년 4월부터 시행된 '개정 장애인차별금지법'에 따라 이JIS X 8341-3:2016에 근거한 접근성 대응이 필요합니다.라고 합니다.
WCAG의 최신 버전은 'WCAG 2.2'입니다.
본 기사에서는 웹 접근성 대응 기준으로 'WCAG 2.0'과 이를 기반으로 한 일본 JIS 규격(JIS X 8341-3:2016)을 중심으로 설명했지만, WCAG는 지속적으로 개정되고 있다,2023년 10월에는 최신 버전인 'WCAG 2.2'가 정식으로 공개된다.
현재 일본의 JIS 규격은 아직 2.2에 대응하고 있지 않지만, 향후 제도 개정이나 기술 기준의 재검토에 대비하여 2.2에서 추가, 강화된 사항도 파악하는 것이 중요하다.
WCAG 2.2에서는 2.1을 계승하면서도,주로 키보드 조작 사용자나 인지 장애가 있는 사용자에 대한 배려가 더욱 강화되었다.새롭게 추가된 성공 기준은 주로 다음과 같은 내용을 담고 있다.
요소에 초점이 맞춰졌을 때 화면의 일부에 가려지지 않도록 배려해야 합니다.
드래그 조작에 의존하지 않는 UI 디자인
마우스 드래그 동작이 어려운 사용자를 위해 대체 조작이 가능한 UI여야 합니다.
목표 사이즈의 최소 기준 명확화
버튼과 링크의 크기와 관련하여 오작동을 방지하기 위해 최소 크기 요구 사항이 명확하게 규정되어 있습니다.
이러한 강화 포인트는 모두모바일 대응 및 조작성 향상와도 밀접한 관련이 있으며, 전체 사용자 경험의 질을 높이는 데에도 도움이 됩니다.
다시 한 번 말씀드립니다,2024년 4월 법적 의무화에서 기준이 되는 것은 어디까지나 'JIS X 8341-3:2016(WCAG 2.0 준수)'이다.따라서 현 단계에서는 WCAG 2.2에 대한 완전한 대응이 필수적인 것은 아닙니다.
하지만 향후 법 개정이나 국제 표준의 흐름을 고려한다면, 2.2의 새로운 표준을 의식한 접근성 대응을 진행하는 것이 향후 대응 비용 절감과 사용성 향상에 도움이 될 수 있다.
웹 접근성에서 알아두어야 할 5가지 배려
'웹 접근성 대응'이란?주로 신체 장애인과 노인, 색각 특성이 있는 분들이,웹사이트를 통해 정보를 얻고 서비스를 이용할 수 있도록 사이트의 디자인과 기능 및 구조를 웹 접근성 기준에 부합하도록 한다.것입니다.
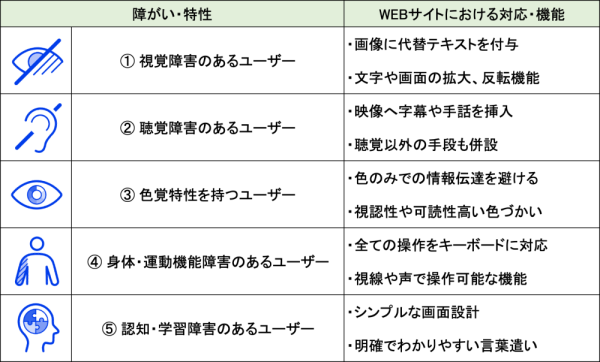
그렇다면 구체적으로 어떤 사용자에 대해 어떤 배려를 해야 하는지, 대표적인 5가지를 꼽아보자면 다음과 같다.
◆ 대표적인 장애에 대한 웹 접근성에 대한 배려

각각에 대해 자세히 설명하겠습니다.
아래 고려사항은 JIS X 8341-3:2016(WCAG 2.0 준수)에 근거한 것으로, 최신 WCAG 2.2에서도 여전히 중요하게 여겨지는 기본 대응 항목입니다.
① 시각 장애가 있는 사용자에 대한 배려
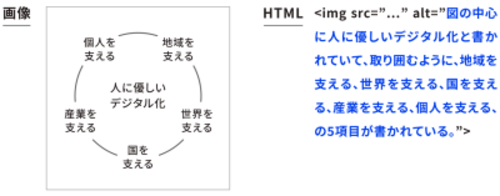
완전 맹인이나 약시인을 위해,로고, 사진, 일러스트 등에 대체 텍스트를 부여하고,스크린 리더(음성 낭독 소프트웨어) 지원하도록 합니다.
대체 텍스트는 해당 이미지가 의미하는 내용, 그리고 이미지에 링크가 있는 경우 링크가 있는 곳을 표시하는 내용으로 작성합니다.
◆대체 텍스트 부여

또한,글자 및 화면 확대, 색상 반전 등 시인성 및 가독성을 향상시키는 기능를 갖게 합니다.
② 청각 장애가 있는 사용자에 대한 배려
전농이나 난청인들을 위한 영상 콘텐츠에서는자막이나 수화를 삽입또한, 음성 콘텐츠의 경우, 음성을전사 소프트웨어를 활용합니다.
문의처는 전화번호뿐만 아니라 이메일, 팩스, 채팅, 라인 등 다양한 방법을 기재할 수 있다,청각 장애가 있어도 이용할 수 있는 선택지를 마련합니다.
색각 특성을 가진 사용자에 대한 배려
색각 특성(색맹)은 색의 차이를 잘 구분하지 못하거나 전혀 알 수 없는 특징이 있기 때문에, 색맹은 색을 구분하지 못하는 특징이 있다,색상 차이만으로 정보를 전달하지 않도록 한다가 중요합니다.
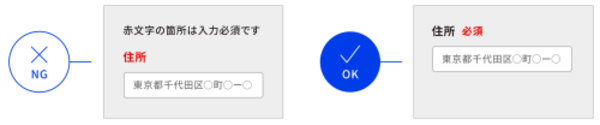
아래 그림을 예로 들면, 개인정보 입력 양식에 '빨간색은 필수 입력 항목입니다'라고 적혀있는 경우가 있는데, 색맹인 사용자들은 빨간색 글자를 구분하기 어렵기 때문에 어떤 항목이 필수 항목인지 알 수 없습니다.
따라서 필수 항목의 판단 기준을 색상으로만 판단하지 말고 반드시 '필수'라고 표기하도록 한다,색 이외의 단서로도 정보의 차이를 판별할 수 있습니다.하도록 하겠습니다.
◆필수 항목 입력 표시 예시

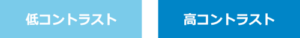
또한,글자와 배경색 대비대비가 낮으면 가독성이 매우 떨어지므로 대비를 잘 살려서 색을 배치해야 합니다.
◆대비에 의한 가독성 차이

④ 신체・운동 기능 장애가 있는 사용자에 대한 배려
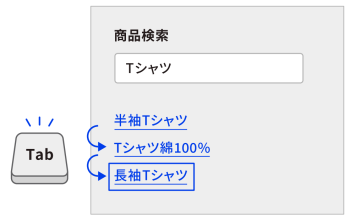
운동 기능 장애, 혹은 부상 등 일시적인 상황으로 인해 정교한 마우스 조작이 어려운 사용자를 위한 제품입니다,키보드 조작만으로 웹사이트의 모든 페이지와 기능에 접근할 수 있습니다.하도록 하겠습니다.
이 경우 아래와 같다,어느 부분이 선택되었는지 테두리 등을 사용해 쉽게 집중시켜 줍니다.것이 포인트입니다.
◆Tab 키로 이동하는 포커스

또한, 마우스나 키보드 조작이 어려운 분들을 위해서는,시선이나 음성으로 조작 및 입력이 가능한 기능를 추가합니다.
⑤ 인지・학습 장애가 있는 사용자에 대한 배려
인지 및 학습 장애가 있는 사용자는 복잡한 지시나 모호한 지시를 이해하지 못할 수 있으며, 장애가 없는 사용자도 사용 환경에 따라 집중력이 떨어지거나 주의가 산만해지기 쉽다.
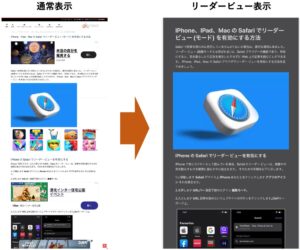
그러한 분들을 위해서,배너나 장식과 같은 요소를 제외하고, 간단하고 이해하기 쉬운 화면 설계를 유의합니다.필요합니다.주요 브라우저에는,원래 페이지 표시를 단순화하는 기능을 갖추고 있다.따라서 웹사이트가 이 기능을 지원하도록 하는 것이 좋습니다.
아래는 iPhone과 Mac의 기본 브라우저인 Safari의 리더 보기 기능을 적용한 예이지만, 이렇게 사이트 정보가 간소화됩니다.
사파리 리더뷰

또한, 문서에서는간결하고 명확한 표현 및 언어 사용를 의식합니다.각 페이지에는 내용을 바로 알 수 있는 제목을 붙였다,외국어나 일반적이지 않은 용어의 사용은 피해야 한다.
위와 같은 대응이 필요합니다.
여기서 설명한 것은 일부 대표적인 시책에 불과합니다.웹 접근성에 대한 더 자세한 내용은 아래에서 확인할 수 있다,2022년 12월에 디지털청에서 발행된 가이드북에 기재되어 있기 때문입니다,웹 접근성 대응에 있어 반드시 확인해 두시길 바랍니다.
참고・인용:'웹 접근성 도입 가이드북'(디지털청)
이 항목에 기재된 그림과 아이콘은 가이드북에서 인용 및 필자가 독자적으로 제작한 것입니다.
실제 사용자 현황을 아는 것의 중요성
웹 접근성 대응 시 장애인이나 노인, 혹은 특별한 사정으로 웹사이트 이용에 어려움을 겪고 있는 분들이,실제로 어떤 점에서 불편함을 느끼는지 비장애인이 완전히 이해하기는 매우 어렵습니다.입니다.
이를 위해 각 부처에서 고시한 가이드라인 등에 따라 대응하게 될 텐데요,실제 이용하는 사용자 분들의 목소리를 듣는 것으로, 알지 못했던 점이나 배려가 부족했던 점을 발견할 수 있습니다.일 것입니다.
아래는 접근성 컨설턴트이자 시각 장애인인 이시키 마사히데 씨의 인터뷰 기사에서 발췌한 내용입니다.
—
또한, 보안을 높이기 위해 입력자가 로봇이 아님을 증명하는 단계가 추가되는 경우가 있습니다.
구글의 경우 '나는 로봇이 아닙니다'라는 문장에 체크만 하면 된다,
여러 장의 사진 중 다리 등 특정 사물이 찍힌 사진만 골라내거나, 삐뚤빼뚤한 글자를 읽고 입력해야 하는 것은 곤란하다.
(생략)
'인간다움'을 증명하기 위한 것인데, 그 이상의 능력이 요구되는 것 같기도 하고요(웃음).
이 부분이 조금 더 접근 가능해지면 좋겠습니다.
—
이 글을 읽고 필자도 충격을 받았습니다.보안을 확보하기 위해 로봇을 배제하는 기능이 동시에 장애인을 배제하기도 하고 있습니다.입니다.
많은 장애인과 노년층이 일상적으로 이런 상황에 직면하고 있을 텐데, 웹 접근성 향상을 위해서는 이러한사용자의 '현실'을 조금이나마 많이 아는 것이 중요합니다.라고 필자는 생각합니다.
인터뷰 기사의 전문은 아래 링크에서 확인하실 수 있으니, 꼭 한번 읽어보실 것을 추천합니다.
지금까지 웹 접근성에 대한 내용을 설명해 드렸는데요, 사실 다양한 신체적, 환경적 제약을 가진 사용자 모두를 배려하기 위한 웹 사이트 구축 및 리뉴얼은 쉽지 않은 일입니다,막대한 시간적·금전적 비용가 소요됩니다.
그래서 다음 항목에서는 이러한 웹 접근성 대응에 대해,저비용, 빠른 실현을 위한 솔루션에 대해 설명하겠습니다.
웹 접근성에 활용해야 할 도구
웹 접근성의 구체적인 대응 방안에 대해서는 이미 설명드렸지만, 이를 포함한 모든 접근성 기준을 충족하는 리노베이션을 자체적으로 개발하기 위해서는 막대한 비용이 소요됩니다.
◆개발 비용
초기 비용: 50~100만 엔
월 비용: 수 만 엔~
◆ 개발 기간
3~6개월 (모든 페이지에 기능 추가가 필요함)
대응을 서둘러야 하는 상황에서 자체 개발은 현실성이 떨어지므로, 자체 개발은 현실성이 떨어진다,개발은 전용 지원 툴을 활용한다가 좋습니다.
다음은 웹 접근성 도입에 도움이 되는 몇 가지 도구를 소개합니다.
5개의 무료 체크 도구
웹사이트의 대규모 리뉴얼에 소요되는 예산을 줄이면서 효율적인 사이트 리뉴얼을 진행하고자 한다면, 무료로 이용할 수 있는 웹 접근성 점검 툴을 활용하는 것을 추천한다.
대표적인 무료 점검 도구는 아래 5가지가 있습니다.
miChecker
총무성에서 개발 및 제공하는 웹 접근성 평가 도구로,'JIS X 8341-3:2016'에 부합하는 사이트인지 확인할 수 있습니다.
기계적으로 검증할 수 있는 부분은 자동으로 평가하지만, 사람이 직접 검증해야 하는 부분도 지원하므로 효율적으로 검증 작업을 진행할 수 있습니다.
단, 지원 OS는 Windows만 가능하고 Mac에는 대응하지 않습니다.
등대
구글이 제공하는 검사 도구로, 구글 크롬의 확장 프로그램으로 이용할 수 있다.
주로'사이트 표시 속도', '텍스트 및 배경색 가독성', 'HTML 구조', '보안', 'SEO', 'PWA(프로그레시브 웹 앱) 사양 준수'와 같은 부분의 검증에 활용할 수 있습니다.
Alt & 메타 뷰어
이 역시 구글 크롬 확장 프로그램입니다,이미지의 Alt 속성(이미지에 부여된 텍스트)을 확인합니다.합니다.
Alt 속성은 시각장애인을 위한 텍스트 음성변환에 필수적인 요소이기 때문에 중요한 체크포인트입니다.
참고로, 이미지에 텍스트가 부여되어 있는 것으로,구글이 이미지의 내용을 파악할 수 있기 때문에 검색엔진에 적합한 사이트가 됩니다.。
컬러 테스터
웹사이트의글자색과 배경색 대비 비율를 점검할 수 있습니다.
웹 접근성 표준에서는,대비 비율에 명확한 기준이 설정되어 있습니다.때문에 매우 유용한 도구입니다.
측정하고자 하는 이미지를 드래그 앤 드롭하기만 하면 글자와 배경의 명암비를 측정해주기 때문에 조작도 매우 간단하다.
⑤ NVDA 일본어판
NVDA는20개 이상의 언어에 대응하는 음성 낭독 소프트웨어입니다.
시각 장애인을 위해 이미지나 링크에 텍스트를 부여하더라도, 실제로 음성화되면 의미가 이해하기 어렵거나 읽는 순서에 일관성이 없을 수 있습니다.
그래서 이 툴을 통해 실제 사용감을 확인할 수 있습니다.
위와 같은 도구를 활용함으로써 개선점을 자동으로 도출할 수 있어, 효율적으로 개조 작업을 수행할 수 있습니다.
그러나 이러한 도구는지원 도구일 뿐이며, 개선점을 찾을 수 있지만, 개보수는 자체적으로 진행합니다.필요합니다.
만약 사이트 개조까지 자동화하고 싶다면,유료 도구를 사용하면 간단하고 신속하게 웹 접근성에 대응할 수 있습니다.그러므로,다음으로 소개하겠습니다.
접근성 기능을 즉시 구현할 수 있는 '유니웹'
만약 리노베이션 예산이 있다면, 유료 툴을 활용하면 개발의 번거로움 없이 단기간에 웹 접근성 기능을 구현할 수 있다.
특히 저희 회사의 '유니웹'은,모든 웹사이트에 쉽게 웹 접근성 기능을 지원하면서 비용을 절감할 수 있는 플러그인형 툴을 제공합니다.입니다.
유니웹의 주요 특징은 다음과 같습니다.
◆유니웹의 5가지 특징
② 사이트의 구조나 브랜딩을 변경하지 않고 도입 가능
JIS X 8341-3:2016, WCAG2.1 등 웹 접근성 표준 대응 지원
다수의 유명 기업 웹사이트에 도입 실적 보유
유명 플랫폼과의 제휴 실적도 다수 보유
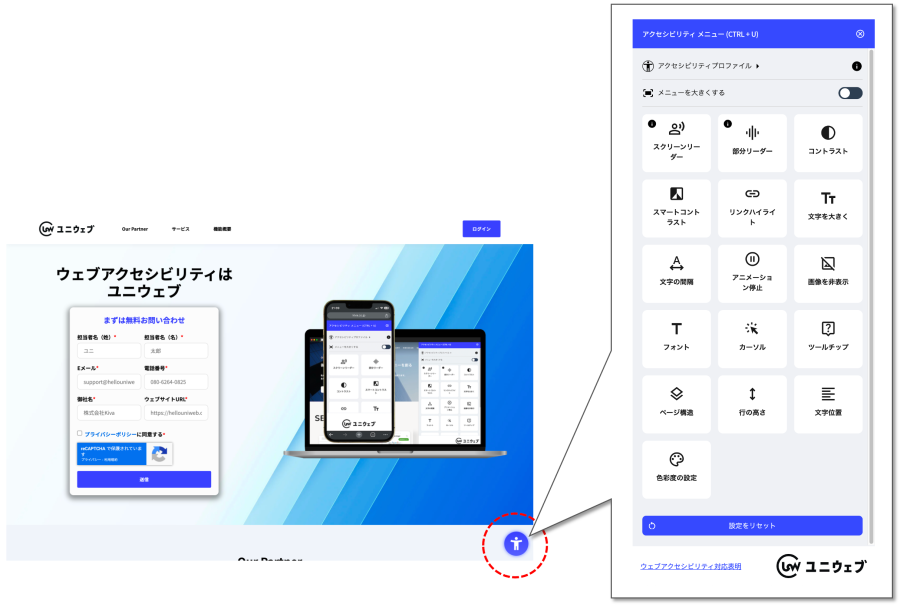
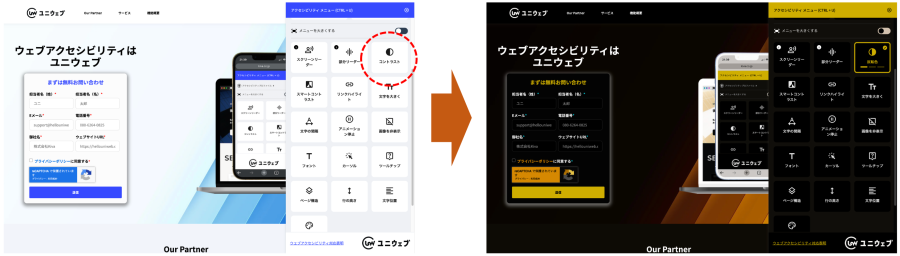
유니웹을 도입하면, 웹사이트 상에 컨트롤 버튼이 표시되어,접근성 메뉴에서사용자가 직접 다양한 기능을 이용할 수 있습니다.
선택한 기능은 즉시 현재 보고 있는 웹사이트에 반영됩니다.
◆접근성 메뉴


각 기능은 장애인이 각각의 특징에 맞게 접근성 기능을 설정할 수 있습니다.
장애 특성에 따라 적절한 기능이 자동 설정된다.

이처럼 웹 접근성의 다양한 기능을 바로 도입할 수 있습니다.
아래 서비스 공식 사이트에서, 실제로 기능을 시험해 볼 수 있습니다.그러므로, 꼭 스스로 확인해 보시기 바랍니다.
서비스 공식 사이트:유니웹
웹 접근성이 가져다주는 이점은 큽니다.
2024년 4월부터 웹 접근성 대응이 의무화되었지만,이미선진국의 웹사이트에서는 표준 사양으로 자리잡고 있으며, 일본의 대응은 상당히 뒤처져 있습니다.라고 말하지 않을 수 없습니다.
SDGs에서 제시된 목표에서도"2030년까지 나이, 성별, 장애, 인종, 민족, 출생, 종교, 경제 상태 등에 관계없이,모든 사람이 사회적, 경제적, 정치적으로 소외되지 않고 역량을 강화할 수 있도록 장려한다"고 밝혔다.앞으로는 모든 사람을 위해 만들어진 웹사이트가 표준이 될 것임에 틀림없습니다.
웹 접근성에 대한 노력은 사용자에게 이점이 있을 뿐만 아니라,기업의 신뢰도 향상과 함께 웹사이트 최적화를 통한 방문자 수 및 서비스 이용률 증가등, 기업에게도 매우 큰 이점이 있습니다.
자체 개발로 대응하는 것은 쉽지 않지만요,본 기사에서 소개한 도구를 잘 활용하면 저비용으로 신속한 개조가 가능합니다.웹 접근성 대응이 필요한 기업이나 사이트 담당자에게는 꼭 고려해 보시길 권해드립니다.







