¿Qué medidas de accesibilidad web deben implementar necesariamente los responsables del sitio?
2025/06/17

A partir de abril de 2024, de conformidad con la "Ley revisada contra la discriminación por discapacidad".Provisión obligatoria de ajustes razonables para la accesibilidad web.
Sin embargo, algunos responsables de sitios web corporativos aún no han respondido,¿Qué es la accesibilidad web? ¿Cómo podemos abordarla concretamente?Es probable que muchas personas se estén preocupando por esto.
accesibilidad websignifica, por ejemplo, que en los vídeos, los usuarios con deficiencias auditivas puedan entender el contenido, o que en las páginas web, los usuarios con características de visión cromática puedan obtener información sin falta,Todos deben tener acceso a la misma información por igual, independientemente de la existencia de discapacidades..
En la actualidad, con la proliferación de Internet, una variedad de usuarios accede a sitios web en diferentes situaciones.Asegurar la accesibilidad web es un desafío muy importante.Se considera.
En este contexto, la ley revisada hace obligatorio el cumplimiento de la accesibilidad web para todas las empresas, lo que significa que si no la cumplen, tendrán que revisar y modificar sus propios sitios web, incurriendo en costes de desarrollo.
Sin embargo,La accesibilidad web también puede ser muy beneficiosa para las empresas que la ofrecen.
Porque al cumplir con la accesibilidad web,Aumenta la credibilidad y el poder de marca de la empresa,Esto lleva a un impacto positivo en los motores de búsqueda debido a la optimización del sitio web, así como un aumento en el número de visitas y la tasa de uso del servicio.porque.
Este artículo detalla la accesibilidad web para empresarios y administradores de sitios, además de presentar medidas específicas a implementar en sitios web.
Índice
- 1 A partir de abril de 2024, las consideraciones razonables para la accesibilidad web se volverán obligatorias.
- 2 Si no se cumplen, se pueden recibir directrices administrativas o multas de hasta 200,000 yenes.
- 3 Conformidad con la accesibilidad web implica crear un sitio basado en los estándares JIS.
- 4 La última versión de las WCAG es la WCAG 2.2.
- 5 Cinco consideraciones que se deben conocer sobre accesibilidad web
- 5.1 ① Consideración hacia los usuarios con discapacidad visual.
- 5.2 ② Consideraciones para usuarios con discapacidad auditiva.
- 5.3 ③ Consideraciones para usuarios con características de percepción del color
- 5.4 ④ Consideraciones para usuarios con discapacidades físicas y de función motora
- 5.5 ⑤ Consideraciones para usuarios con discapacidades cognitivas o de aprendizaje
- 6 La importancia de comprender la situación actual de los usuarios reales
- 7 Herramientas que deberían utilizarse para la accesibilidad web.
- 8 La 'Uniweb' que permite implementar funciones de accesibilidad de inmediato.
- 9 Los beneficios de la accesibilidad web son significativos.
A partir de abril de 2024, las consideraciones razonables para la accesibilidad web se volverán obligatorias.
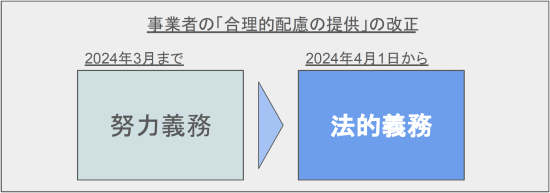
La accesibilidad web se ha planteado como un "deber de diligencia" en forma de "esforzarse por adoptar medidas razonables" y tener en cuenta a las personas con discapacidad en la medida de lo posible, pero también se ha planteado como un "deber de esfuerzo" en forma de "esforzarse por tener en cuenta a las personas con discapacidad en la medida de lo posible",Con la aplicación de la ley revisada, la obligación ha pasado de ser un deber de esfuerzo a una "obligación legal" a partir del 1 de abril de 2024.
◆ 'Ajustes razonables' pasan de ser un deber de esfuerzo a una obligación legal.

A continuación se presenta parte del material de referencia sobre la reforma de la ley publicada por la Oficina del Gabinete.
—
Los empresarios, al llevar a cabo sus actividades, deben declarar que han recibido una solicitud de eliminación de barreras sociales por parte de personas con discapacidades.
Cuando la carga de dicha implementación no sea excesiva, se deberá ajustar según el género, la edad y la condición de discapacidad de la persona afectada, para no infringir los derechos e intereses de las personas con discapacidades.
Se deben tomar en cuenta consideraciones necesarias y razonables para la eliminación de las barreras sociales.
—
Como se mencionó anteriormente,Está obligado bajo la forma de 'se deben hacer consideraciones razonables'.De ello se desprende que,Se requiere que todas las empresas cumplan con la accesibilidad web.Esto es.
Es posible que muchas empresas se estén enterando por primera vez del nuevo mandato de accesibilidad web, y que algunas incluso escuchen por primera vez el propio término accesibilidad web.
Sin embargo, en países avanzados en el extranjero, la accesibilidad web ya es obligatoria.En Estados Unidos,Casos que evolucionan hacia litigios debido a la falta de conformidad con la accesibilidad web.también están aumentando.
En otras palabras, la accesibilidad web ahora eses una norma internacional.se ha convertido en.
En Japón, sin embargo, ni siquiera las grandes empresas cumplen aún todos los requisitos y, para no quedar rezagadas en el flujo de normas mundiales, es necesario abordar con urgencia la accesibilidad web nacional.
Si no se cumplen, se pueden recibir directrices administrativas o multas de hasta 200,000 yenes.
Con la introducción de la Obligación de Adaptación Razonable a la Accesibilidad Web, el sitio web de su empresa debe actualizarse para cumplir las normas de accesibilidad web.
Entonces, ¿qué pasaría si no se aborda esto?
En conclusión, si se omite cumplir con la obligatoriedad actual, no se aplicarán sanciones de inmediato.
Sin embargo, al dejar sin atención tales sitios web,También puede haber orientación por parte de la administración.En caso de no haber mejoras voluntarias o de informes falsos sobre guías, se pueden aplicar sanciones (multas de hasta 200,000 yenes).será así.
Para más detalles, consulte la FAQ de la Oficina del Gabinete a continuación.
El autor espera que los sitios web que actualmente no admiten seguridad, como SSL, sean alertados por Google al acceder al sitio como sitio de riesgo.
Es probable que en el futuro, los sitios que no aborden la accesibilidad web sean.Al visitar, puede aparecer una alerta diciendo: "Este sitio no cuenta con una accesibilidad web adecuada".Esto también debe considerarse adecuadamente.
En tales casos, la impresión del usuario se verá afectada negativamente, lo que también puede perjudicar la imagen de la empresa.
También existe la posibilidad innegable de problemas sociales, como el impacto en las valoraciones de los inversores y el riesgo de litigios, en lugar de sanciones legales,Causar tales situaciones representa una pérdida mucho mayor.podría decirse.
A continuación, explicaremos en detalle el contenido específico de la accesibilidad web.
Conformidad con la accesibilidad web implica crear un sitio basado en los estándares JIS.
Primero, es probable que muchas personas no sepan qué hacer o cómo abordar la accesibilidad web en un sitio web.La conformidad con la accesibilidad web se refiere, en términos sencillos, a crear un sitio web que cumpla con los estándares 'JIS'..
En la accesibilidad web, existen los siguientes dos estándares.
① El estándar mundial 'WCAG 2.0'
originalmente, hay una guía llamada 'WCAG' establecida para la accesibilidad web,En 2012La 'WCAG 2.0' ha sido aprobada como estándar internacional y ahora se adopta como estándar mundial en los sitios web de varios países.Se considera.
② El estándar nacional 'JIS X 8341-3:2016'
Las normas de accesibilidad web en Japón incluían originalmente la JIS X 8341-3, tras el establecimiento de las WCAG 2.0,La norma JIS X 8341-3:2016 fue establecida en 2016.Se realizaron.
La Ley revisada sobre discriminación por discapacidad, que entró en vigor en abril de 2024, establece que laEs necesario cumplir con la accesibilidad según JIS X 8341-3:2016.Se considera que.
Referencia:"Guía de Implementación de Accesibilidad Web" (Oficina Digital)
La última versión de las WCAG es la WCAG 2.2.
Este artículo se centra en WCAG 2.0 y en la norma japonesa JIS (JIS X 8341-3:2016) basada en ella como norma para el cumplimiento de la accesibilidad web, pero WCAG se revisa continuamente,La última versión, WCAG 2.2, se publicó oficialmente en octubre de 2023.
En la actualidad, las normas japonesas JIS aún no son compatibles con 2.2, pero es importante conocer los puntos añadidos y mejorados en 2.2 como preparación para futuras modificaciones del sistema y revisiones de las normas técnicas.
WCAG 2.2, aunque sigue la 2.1,Se presta mayor atención, sobre todo, a los usuarios que utilizan el teclado y a los usuarios con deficiencias cognitivas.Los nuevos criterios de éxito son principalmente los siguientes
Hay que procurar que cuando un elemento esté enfocado, no quede oculto por partes de la pantalla.
Diseño de interfaz de usuario que no se basa en operaciones de arrastre.
Para los usuarios que tienen dificultades con los movimientos de arrastre del ratón, la interfaz de usuario debe permitir operaciones alternativas.
Aclaración de las normas sobre el tamaño mínimo de los objetivos.
Se han definido claramente los requisitos de tamaño mínimo de los botones y enlaces para evitar errores de manejo.
Todos estos puntos de mejora sonMejora de la compatibilidad móvil y la usabilidadTambién está estrechamente relacionado con la calidad general de la experiencia del usuario y la mejora.
Para reiterar,La norma que figura en la obligación legal de abril de 2024 es únicamente "JIS X 8341-3:2016 (compatible con WCAG 2.0)".Por lo tanto, el cumplimiento total de las WCAG 2.2 no es obligatorio en esta fase.
Sin embargo, de cara a futuros cambios en la legislación y tendencias en las normas internacionales, promover el cumplimiento de la accesibilidad teniendo en cuenta la nueva norma 2.2 permitirá reducir los costes de cumplimiento y mejorar la usabilidad en el futuro.
Referencia:Novedades de WCAG 2.2(W3C)
Cinco consideraciones que se deben conocer sobre accesibilidad web
La 'resolución de la accesibilidad web' se refiere a.Principalmente personas con discapacidades físicas, ancianos y personas con características de visión del color,Para que se pueda acceder a información y servicios a través del sitio web, se debe diseñar la estructura y funcionalidad del sitio de acuerdo con los estándares de accesibilidad web.Esa es la cuestión.
Entonces, específicamente, qué tipo de consideraciones se deben hacer para qué tipo de usuarios, se mencionan a continuación cinco puntos representativos.
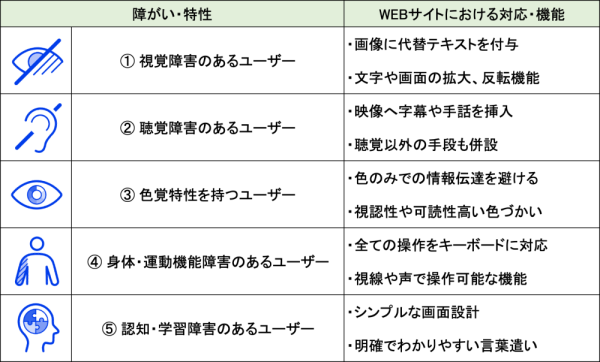
◆Consideraciones sobre la accesibilidad web para discapacidades comunes

Explicaremos detalladamente cada uno de ellos.
*Las siguientes consideraciones se basan en JIS X 8341-3:2016 (conforme a WCAG 2.0) y son elementos de respuesta básicos que siguen siendo importantes en la última versión de WCAG 2.2.
① Consideración hacia los usuarios con discapacidad visual.
Para personas ciegas o con baja visión,Proporcionar texto alternativo para logotipos, fotos, ilustraciones, etc.Compatible con lectores de pantalla (software de texto a voz)se llevará a cabo.
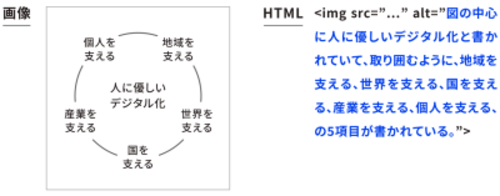
El texto alternativo debe reflejar el contenido que representan esas imágenes y, si hay un enlace en la imagen, debe indicar el destino del enlace.
◆ Asignación de texto alternativo

Además,Funciones que mejoran la visibilidad y legibilidad, como el aumento de texto y pantalla, inversión de coloresse les proporcionará.
② Consideraciones para usuarios con discapacidad auditiva.
Para quienes son sordos o tienen dificultades auditivas, en el contenido visualIncluir subtítulos y lenguaje de señas.Además, para los contenidos de audio, el audioUtilizar software para transcribir.Esto es.
Los datos de contacto no sólo incluyen un número de teléfono, sino también correo electrónico, fax, chat y línea,Proporcionar opciones que puedan ser utilizadas por personas con discapacidades auditivas.Esto es.
③ Consideraciones para usuarios con características de percepción del color
Las características de la visión cromática (daltonismo) se caracterizan por la dificultad para percibir las diferencias de color, o por no poder percibirlas en absoluto; por lo tanto,Evitar transmitir información solo con diferencias de color.Es fundamental.
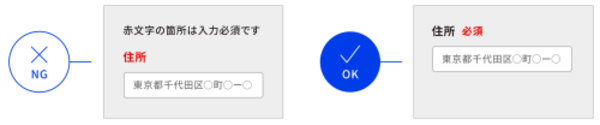
Como ejemplo, véase el diagrama siguiente: un formulario de información personal puede indicar que "el texto rojo es un campo obligatorio", pero los usuarios daltónicos no pueden saber qué campos son obligatorios porque les resulta difícil distinguir el texto rojo.
Por este motivo, el criterio para determinar los elementos obligatorios no debe basarse únicamente en el color, sino que debe indicarse siempre como "obligatorio". así,Se pueden distinguir diferencias de información a través de pistas además del color.Lo haremos así.
◆ Ejemplo de visualización de entrada de campos obligatorios

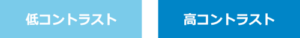
Además,Contraste entre el texto y el color de fondoPreste atención también a la combinación de colores, que debe estar bien contrastada, ya que un contraste bajo puede dificultar mucho la lectura.
◆Diferencias de legibilidad debido al contraste

④ Consideraciones para usuarios con discapacidades físicas y de función motora
Para los usuarios que tienen dificultades con el manejo preciso del ratón debido a discapacidades motoras o situaciones temporales como lesiones,pueden acceder a todas las páginas y funciones del sitio web solo con el uso del teclado.Lo haremos así.
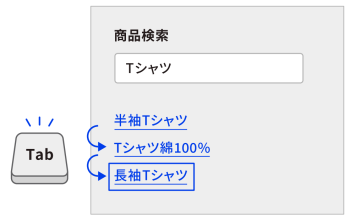
En este caso, como se indica a continuación,Resaltar de manera clara qué parte está seleccionada, como con un marco.Esto es un punto clave.
◆Foco que se mueve con la tecla Tab

Además, para aquellos que tienen dificultades para usar el mouse y el teclado,Funciones que permiten controlar e ingresar mediante la mirada o la vozserá añadida.
⑤ Consideraciones para usuarios con discapacidades cognitivas o de aprendizaje
Los usuarios con discapacidades cognitivas o de aprendizaje pueden tener dificultades para entender instrucciones complejas o ambiguas, e incluso los que no tienen discapacidades pueden tener dificultades para concentrarse o distraerse con facilidad, dependiendo del entorno que utilicen.
Para aquellos que están en esa situación,Eliminar elementos como banners y decoraciones, y diseñar una interfaz visual simple y comprensible.Es necesario.Los principales navegadores tienen,ya se cuenta con una función que simplifica la visualización de la página.Por lo tanto, sería bueno asegurarse de que el sitio web esté adaptado para esta función.
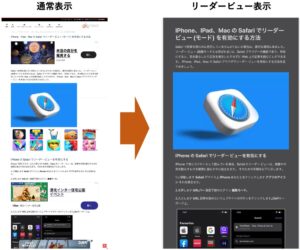
A continuación, se presenta un ejemplo de la función de vista de lectura de Safari, el navegador estándar de iPhone y Mac, donde la información del sitio se simplifica de esta manera.
◆Vista de lectura de Safari

Además, en los textosExpresiones y lenguaje simples y claros.Tendremos esto en cuenta.Cada página debe tener un título que indique claramente su contenido,Se debe evitar el uso de términos extranjeros o poco comunes.
Serán necesarias las medidas mencionadas anteriormente.
Lo que se ha explicado aquí es solo una parte de las medidas representativas.Para obtener más información detallada sobre la accesibilidad web,Guía publicada por la Agencia Digital en diciembre de 2022.Está indicado enAsegúrese de revisar esto antes de abordar la accesibilidad web.
Referencia/Consulta:"Guía de Implementación de Accesibilidad Web" (Oficina Digital)
*Las imágenes e íconos incluidos en esta sección se citan de guías, así como aquellos creados por el autor.
La importancia de comprender la situación actual de los usuarios reales
Al abordar la accesibilidad web, es crucial considerar a las personas con discapacidades, ancianos o aquellos que se ven obligados a enfrentar dificultades para utilizar los sitios web debido a circunstancias especiales.Es muy difícil para las personas sin discapacidades comprender completamente en qué aspectos se sienten incómodos los usuarios..
Por lo tanto, se deberá actuar de acuerdo con las pautas publicadas por las agencias gubernamentales.Al escuchar las opiniones de los usuarios que realmente utilizan el servicio, es posible descubrir aspectos no considerados y áreas donde falta atención.se espera.
A continuación, se muestra un extracto de una entrevista con Masahide Ishiki, un consultor de accesibilidad y persona con discapacidad visual.
—
Además, puede haber pasos añadidos para aumentar la seguridad, como demostrar que el usuario no es un robot.
En el caso de Google, solo es necesario marcar la frase 'No soy un robot'.
Es imposible para los usuarios que requieren seleccionar solo fotos que muestren objetos específicos, como puentes, de varias imágenes, o que leen y escriben texto distorsionado.
(Omitido)
Es algo para probar "ser humano", aunque parece que se requieren habilidades más allá de eso (risas).
Sería bueno que esta área se vuelva un poco más accesible.
—
Al leer esto, el autor también se sintió impactado.La función de eliminar bots para garantizar la seguridad también está excluyendo a personas con discapacidades.Esto es.
Muchas personas con discapacidad y de edad avanzada se enfrentan a diario a estas situaciones, y para mejorar la accesibilidad de la web, estosEs importante conocer lo más posible sobre la "situación actual" del usuario.Esto es lo que considero.
El texto completo del artículo de la entrevista se puede ver en el siguiente enlace, por lo que definitivamente lo recomendamos leer una vez.
Referencia:Entrevista del panel asesor: Masahide Ishiki (True Colors Festival)
Hasta ahora hemos descrito el contenido de la accesibilidad web, pero en la práctica, para construir o renovar un sitio web hay que tener en cuenta a todos los usuarios con diversas limitaciones físicas y ambientales,Grandes costos en tiempo y dinero.se incurre en.
Por lo tanto, en el siguiente apartado, nos enfocaremos en las medidas hacia la accesibilidad web.Soluciones para lograrlo de manera económica y rápidaA continuación se explicará sobre esto.
Herramientas que deberían utilizarse para la accesibilidad web.
Ya se han descrito medidas específicas para la accesibilidad web, pero costaría muchísimo dinero desarrollar modificaciones internas que cumplieran todas las normas de accesibilidad, incluidas éstas.
◆ Costos de desarrollo
Costo inicial: 500,000 - 1,000,000 yenes
Costo mensual: de unas decenas de miles de yenes en adelante.
◆Tiempo de desarrollo
3 a 6 meses (se necesita agregar funciones a todas las páginas)
Mientras la respuesta tenga que ser urgente, el desarrollo interno no resulta muy práctico,Utilizar herramientas de asistencia dedicadas para el desarrollo.Sería lo mejor.
Aquí, presentaremos algunas herramientas que ayudan a implementar la accesibilidad web.
Cinco herramientas de verificación gratuitas
Si desea reducir el presupuesto invertido en una renovación importante de su sitio web y renovar su sitio de forma eficaz, se recomienda utilizar las herramientas gratuitas de comprobación de accesibilidad web disponibles.
Los cinco principales herramientas de verificación gratuita son las siguientes.
① miChecker
Es una herramienta de evaluación de accesibilidad web desarrollada y proporcionada por el Ministerio de Asuntos Internos.Verificar si el sitio cumple con "JIS X 8341-3:2016".es posible.
El sistema evalúa automáticamente las áreas que pueden verificarse mecánicamente, pero también apoya el trabajo en las áreas que requieren verificación manual, lo que permite que el proceso de verificación se desarrolle con eficacia.
Sin embargo, el sistema operativo soportado es solo Windows y no es compatible con Mac.
② Lighthouse
Se puede utilizar con la extensión de Google Chrome, utilizando la herramienta de verificación proporcionada por Google.
Principalmente"Velocidad de carga del sitio", "Claridad del texto y color de fondo", "Estructura HTML", "Seguridad", "SEO", "Cumplimiento de especificaciones de PWA (Aplicaciones Web Progresivas)"Verificación de tales aspectosPuede ser utilizado para.
③ Visor Alt & Meta
Esto también es una extensión de Google Chrome,Verificar el atributo Alt de la imagen (el texto asignado a la imagen)Esto es.
El atributo Alt es un elemento esencial para la lectura de texto destinada a personas con discapacidad visual, por lo que es un punto de control importante.
Cabe destacar que al proporcionar texto a las imágenes,Esto ayuda a Google a comprender el contenido de las imágenes, lo que mejora la compatibilidad del sitio con los motores de búsqueda.。
Para más detalles sobre 'Alt & Meta viewer', haga clic aquí.
④ ColorTester
En el sitio web,La relación de contraste entre el color de texto y el color de fondopuede revisarlo.
En las normas de accesibilidad web,Se han establecido criterios claros para la relación de contrastepor lo que es una herramienta muy útil.
Solo tiene que arrastrar y soltar la imagen que desea medir, y calculará la relación de contraste entre el texto y el fondo, lo que facilita considerablemente la operación.
⑤ NVDA versión en japonés
NVDA es.Software de lectura de texto que admite más de 20 idiomas..
Incluso si se agrega texto a imágenes o enlaces para personas con discapacidad visual, a veces al ser vocalizados no tienen sentido o su orden de lectura es inconsistente.
Por lo tanto, puede utilizar esta herramienta para comprobar la experiencia de uso real.
Para más detalles sobre la versión en japonés de 'NVDA', haga clic aquí.
Al utilizar herramientas como las mencionadas, se pueden identificar automáticamente áreas de mejora, lo que permite llevar a cabo tareas de modificación de manera eficiente.
Sin embargo, estas herramientas son.Es únicamente una herramienta de apoyo, y aunque se pueden identificar áreas de mejora, la renovación debe llevarse a cabo internamente.Es necesario.
Si desea automatizar incluso las renovaciones del sitio,Es posible adaptar rápidamente la accesibilidad web utilizando herramientas de pago.Por lo tanto,A continuación, lo presentaré.
La 'Uniweb' que permite implementar funciones de accesibilidad de inmediato.
Si hay un presupuesto de renovación, es posible implementar funciones de accesibilidad web en un período corto utilizando herramientas de pago, sin necesidad de complicar el desarrollo.
especialmente nuestra 'Uniweb',Herramientas en forma de plugin que permiten soportar fácilmente funciones de accesibilidad web en todos los sitios web mientras se mantienen bajos los costos..
Las principales características de Uniweb son las siguientes.
◆Cinco características de Uniweb
② Puede implementarse sin cambiar la estructura o la marca del sitio.
Soporta el cumplimiento de estándares de accesibilidad web como 'JIS X 8341-3:2016' y 'WCAG2.1'.
④ Hay un historial de implementación en muchos sitios web de empresas reconocidas.
⑤ También hay muchos logros de colaboración con plataformas conocidas.
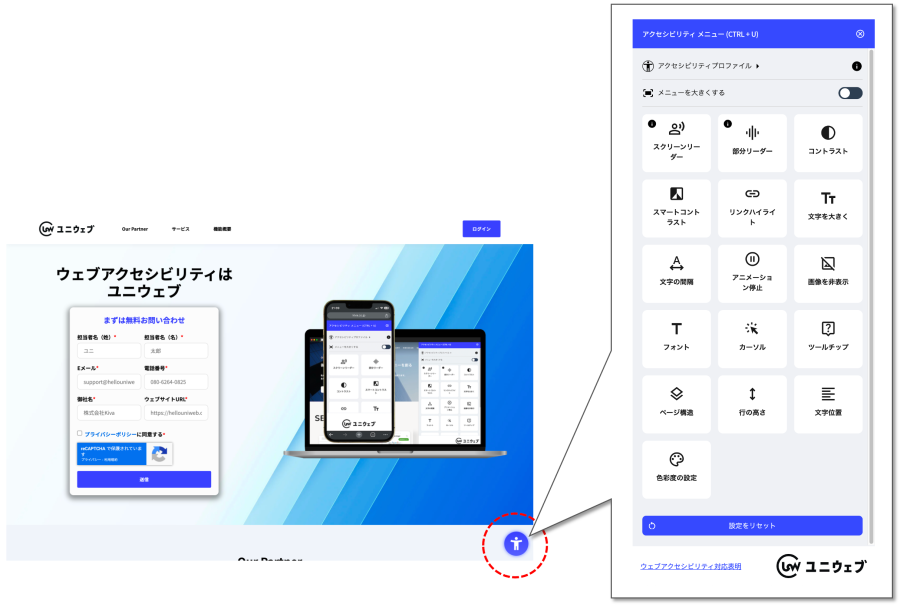
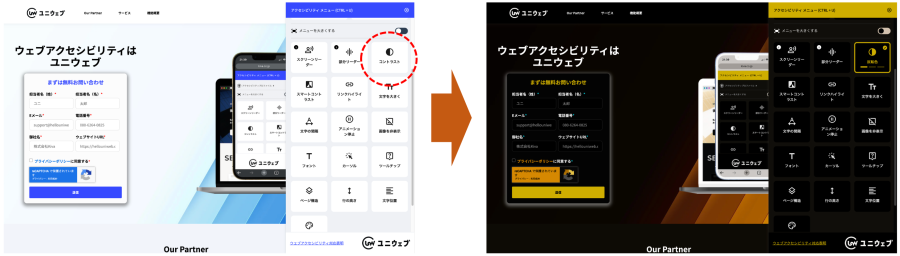
Al introducir Uniweb, aparecerá un botón de control en el sitio web.Desde el menú de accesibilidadlos usuarios pueden utilizar diversas funciones por sí mismos.
Las funciones seleccionadas se reflejarán instantáneamente en el sitio web que se está visualizando.
◆Menú de accesibilidad


Cada función permite a las personas con discapacidades personalizar las funciones de accesibilidad según sus características individuales.
◆ Las funciones adecuadas se configuran automáticamente de acuerdo con las características de la discapacidad.

De esta manera, es posible implementar rápidamente varias funciones de accesibilidad web.
Sitio web oficial del servicio a continuación.donde se puede probar realmente la funcionalidadPor lo tanto, le animo a que lo verifique usted mismo.
Sitio web oficial del servicio:UniWeb
Los beneficios de la accesibilidad web son significativos.
Desde abril de 2024, la respuesta a la accesibilidad web se volverá obligatoria, peroYa.Es un estándar en los sitios web de los países desarrollados, y Japón ha quedado bastante atrás en sus esfuerzos.No puedo evitar decirlo.
también en los objetivos planteados por los ODS,para 2030, independientemente de la edad, género, discapacidad, raza, etnia, lugar de nacimiento, religión, estado económico,Recomendar que se capacite a todos y no se les deje atrás social, económica y políticamente".y no cabe duda de que los sitios web diseñados para todos se convertirán en la norma en el futuro.
El esfuerzo por la accesibilidad web no solo beneficia a los usuarios, sino que también.Además de aumentar la credibilidad de la empresa, la optimización del sitio web lleva a un aumento en el número de visitas y en el uso del servicio.Y así, hay enormes beneficios para las empresas.
No es fácil abordar esto mediante desarrollo interno, pero,mediante la utilización efectiva de herramientas como las presentadas en este artículo, se pueden llevar a cabo reparaciones de manera rápida y a bajo costo.Por lo tanto, recomiendo encarecidamente a las empresas y administradores de sitios que se les pide cumplir con la accesibilidad web que consideren esto.
-
consulta
-
Solicitud de información
Le invitamos a utilizar nuestros materiales para conocer los servicios de Uniweb
-
Prueba gratuita
-
sistema asociado







