What web accessibility measures must site managers implement?
2025/06/17

The "Revised Law for the Elimination of Discrimination against Persons with Disabilities" will be in effect from April 2024.Mandated to provide reasonable accommodations for web accessibility.
However, some corporate site personnel have yet to respond,"What is web accessibility?" "How specifically should one respond?"Many people must be struggling with this.
Web AccessibilityThis means, for example, that even hearing-impaired users can understand the content of videos, etc., or that users with color vision characteristics can obtain information on websites without lacking information,Regardless of the presence of disabilities, all people should be able to access the same information equally..
As the internet has become widespread and various users are browsing websites under different circumstances,Ensuring web accessibility is an extremely important issue.It has been established.
In such a situation, the revised law requires all businesses to support web accessibility, and if not supported, the company's website will need to be reviewed and modified, resulting in development costs.
However,Web accessibility can also provide significant benefits to the companies offering it.
Because by complying with web accessibility,Enhances the reliability and brand strength of companies,Optimizing websites leads to favorable effects on search engines, resulting in increased traffic and service usage rates.That's because.
This article will provide a detailed explanation of web accessibility for businesses and site managers, as well as introduce specific response measures for websites.
Table of Contents
- 1 From April 2024, reasonable accommodations for web accessibility will become mandatory.
- 2 Failure to comply may result in administrative guidance or fines of up to 200,000 yen.
- 3 Web accessibility compliance means creating a site based on JIS standards.
- 4 The latest version of WCAG is WCAG 2.2
- 5 Five Considerations for Web Accessibility You Should Know About
- 5.1 ① Considerations for users with visual impairments
- 5.2 ② Considerations for users with hearing impairments
- 5.3 ③ Considerations for users with color vision deficiencies.
- 5.4 ④ Considerations for users with physical and motor disabilities.
- 5.5 ⑤ Considerations for users with cognitive and learning disabilities
- 6 The importance of knowing the actual circumstances of users.
- 7 Tools to Utilize for Web Accessibility
- 8 Immediate implementation of accessibility features can be achieved with 'Uniweb'
- 9 The benefits of web accessibility are significant.
From April 2024, reasonable accommodations for web accessibility will become mandatory.
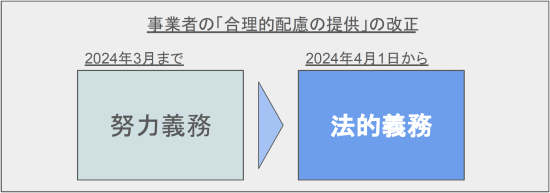
Web accessibility has been positioned as an "effort obligation" in the form of "endeavor to make reasonable efforts to take into account" and to take into account people with disabilities as much as possible,With the enactment of the revised law, it has changed from an effort obligation to a "legal obligation" effective April 1, 2024.
◆ The 'reasonable accommodation' shifts from an effort obligation to a legal obligation.

Below is part of the comparison materials for the amended law published by the Cabinet Office.
—
Businesses must express their intention to remove social barriers as needed by disabled individuals when conducting their operations.
When the burden from the implementation is not excessive, we must ensure that it does not infringe upon the rights and interests of individuals with disabilities, taking into account their gender, age, and disability status.
Necessary and reasonable accommodations must be made to remove social barriers.
—
As mentioned above.It is mandated in the form of 'must provide reasonable accommodations'.From this we can see that,All businesses are required to comply with web accessibility.It is.
This is the first time many businesses have heard of the Web accessibility mandate, and some may even be hearing the term "Web accessibility" for the first time.
However, in advanced countries abroad, web accessibility has already been mandated.In the United States,Cases where lack of web accessibility leads to lawsuits.is also increasing.
In other words, web accessibility is nowInternational common senseIt is now.
In Japan, however, even large companies have yet to fully comply with the Web accessibility standards, and in order not to be left behind in the global standardization process, domestic Web accessibility needs to be addressed urgently.
Failure to comply may result in administrative guidance or fines of up to 200,000 yen.
With the mandatory reasonable accommodation of web accessibility, your company's website must be retrofitted to comply with web accessibility standards.
So, what happens if we don't comply with this?
To sum it up, if we neglect compliance regarding this mandatory action, penalties will not be imposed immediately.
However, continuing to neglect such websitesThere may also be guidance from the government.If no voluntary improvements are observed, or if false reports regarding guidance are made, penalties (fines up to 200,000 yen) will apply.This is the strategy of corporate communication.
For more details, please refer to the following Cabinet Office FAQ.
It is the author's expectation that websites that do not currently support SSL and other security measures will be alerted by Google when accessing the site as a risky site.
In the future, sites that do not comply with web accessibility will likely,Alerts such as 'This site does not sufficiently ensure web accessibility' will be issued upon visiting.Such considerations can also be quite significant.
In such cases, user impressions may deteriorate, leading to damage to the corporate image.
And there is no denying the potential for social problems, impact on investor valuations, and risk of lawsuits... rather than legal penalties,Causing such situations would result in significant losses.It can be said.
Next, let's explain in detail the specific content of web accessibility.
Web accessibility compliance means creating a site based on JIS standards.
First of all, even if one says to comply with web accessibility, many might wonder what exactly to do for the website.Web accessibility compliance, in short, means creating a website that meets 'JIS standards'..
In web accessibility, there are two standards below.
① The World Standard 'WCAG 2.0'
Originally, guidelines called 'WCAG' were set for web accessibility.In 2012,‘WCAG 2.0’ has been approved as an international standard and is now adopted as the global standard by websites in various countries.It has been established.
② National standard 'JIS X 8341-3:2016'
Web accessibility standards in Japan originally included JIS X 8341-3, but following the enactment of WCAG 2.0,The compliance standard 'JIS X 8341-3:2016' was established in 2016.Have been done.
The Revised Law for the Elimination of Discrimination against Persons with Disabilities, which went into effect in April 2024, requires that thisAccessibility compliance based on JIS X 8341-3:2016 is required.It is said.
Reference: 'Web Accessibility Implementation Guidebook' (Digital Agency)
The latest version of WCAG is WCAG 2.2
This article focuses on WCAG 2.0 and the Japanese JIS standard (JIS X 8341-3:2016) based on it as the standard for web accessibility compliance, but WCAG is continually being revised,The latest version, WCAG 2.2, will be officially released in October 2023.
At this time, Japanese JIS standards are not yet compatible with 2.2, but it is important to understand the points added and enhanced in 2.2 in preparation for future system revisions and technical standard reviews.
WCAG 2.2, while following 2.1,More consideration is given mainly to keyboard-operated users and users with cognitive disabilities.The newly added success criteria primarily include the following
Care must be taken to ensure that when an element receives focus, it is not hidden by a portion of the screen.
UI design that does not rely on drag operations
For users who have difficulty with mouse dragging movements, the UI must allow alternative operations.
Clarify minimum target size criteria
Minimum size requirements for buttons and links have been clearly defined to prevent misoperation.
All of these enhancement points areImproved mobile compatibility and operabilityIt is also closely related to and improves the overall quality of the user experience.
To reiterate,The only standard that will be used in the April 2024 legal mandate is "JIS X 8341-3:2016 (WCAG 2.0 compliant)".Therefore, full compliance with WCAG 2.2 is not mandatory at this stage.
However, when looking ahead to future legal revisions and trends in international standards, promoting accessibility compliance with the new 2.2 standard in mind will lead to reduced costs and improved usability in the future.
Reference: What’s New in WCAG 2.2(W3C)
Five Considerations for Web Accessibility You Should Know About
"Compliance with Web Accessibility" refers to,Primarily individuals with physical disabilities, the elderly, and those with color vision deficiencies, etc.To enable information acquisition and service utilization through the website, the design, functionality, and structure of the site should comply with web accessibility standards.It is.
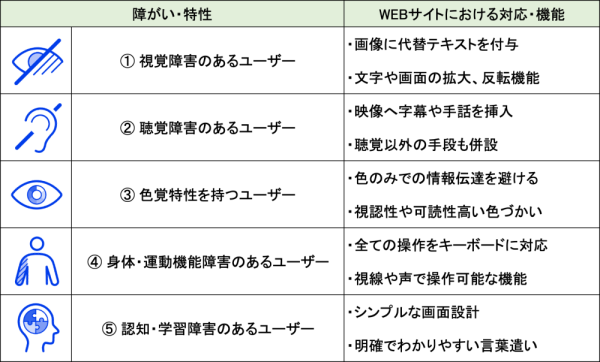
Then, specifically, the following five are representative examples of how to accommodate various users.
◆ Considerations for Web Accessibility for Common Disabilities

I will explain each in detail.
*The following considerations are based on JIS X 8341-3:2016 (WCAG 2.0 compliant), and are the basic items that continue to be considered important in the latest WCAG 2.2.
① Considerations for users with visual impairments
For individuals who are blind or visually impaired,Add alternative texts to logos, photos, illustrations, etc.Support for screen readers (text-to-speech software)I will make sure to do so.
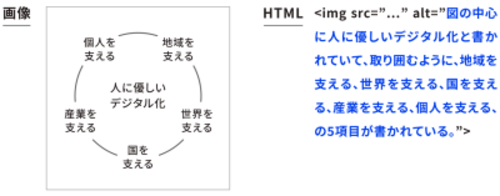
Alternative text should describe the meaning of those images and indicate the destination if the images contain links.
◆ Providing alternative text.

In addition,Features that enhance visibility and readability, such as text and screen enlargement and color inversion.Will be provided.
② Considerations for users with hearing impairments
For individuals who are deaf or hard of hearing, in video content,Insert subtitles and sign language.In addition, for audio content, the audio will beUtilize software that transcribes text.This is important.
The contact information includes not only a phone number, but also e-mail, fax, chat, and line,Provide options that can be used even for those with hearing impairments.This is important.
③ Considerations for users with color vision deficiencies.
Color vision characteristics (color blindness) are characterized by difficulty perceiving differences in color, or not being able to perceive them at all,Ensure that information is not conveyed solely through color differences.This is crucial.
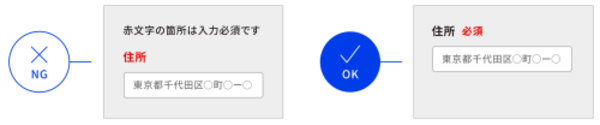
As an example, see the figure below, a personal information entry form may state that "red text is a required field," but users with color blindness cannot tell which fields are required because it is difficult for them to distinguish the red text.
Therefore, do not use color as the sole criterion for determining required items, but always state "required"; thus, "Required" is always used, and "Required" is always used in the case of a required item,Can distinguish differences in information with clues other than color.I will do my best.
◆ Example of Required Field Input Display

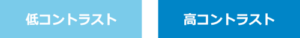
In addition,Contrast between text and background colors.Also note the color scheme, which should be well contrasted, as low contrast can be very difficult to read.
◆ Differences in readability due to contrast.

④ Considerations for users with physical and motor disabilities.
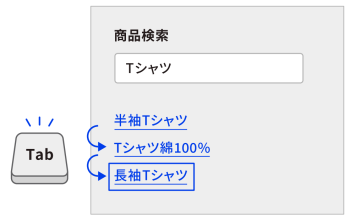
For users who find intricate mouse operations difficult due to motor disabilities or temporary conditions like injuries,All pages and functions of the website can be accessed using only keyboard operations.I will do my best.
In this case, as shown below,Highlight which part is selected by using outlines or similar methods.This is a key point.
◆ Focus that navigates using the Tab key

Additionally, for those who have difficulty operating either a mouse or keyboard,Features that allow operation and input via gaze or voice.Will be added.
⑤ Considerations for users with cognitive and learning disabilities
Users with cognitive or learning disabilities may have difficulty understanding complex or ambiguous instructions, and even those without disabilities may have difficulty concentrating or be easily distracted depending on the environment they use.
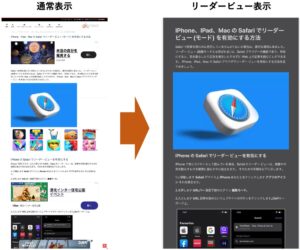
For such individuals,Eliminate elements like banners and decorations, aiming for a simple and clear screen design.This is necessary.In major browsers,There is a feature built in to simplify the display of pages.So it's advisable to make your website compliant with this function.
The following is an example of applying the Reader View feature of Safari, the standard browser for iPhone and Mac, which simplifies the information on the site.
◆ Safari Reader View

Also, in writing,Simple and clear expressions and wording.Will be conscious of.Each page should have a title that clearly conveys its content.It is necessary to avoid the use of foreign languages and uncommon terms.
Such measures will be necessary.
What has been explained here is merely a part of representative measures.For more detailed information about web accessibility,The guidebook issued by the Digital Agency in December 2022.It is mentioned in,Please make sure to review this when addressing web accessibility.
Reference/Quote:'Web Accessibility Implementation Guidebook' (Digital Agency)
※ The diagrams and icons mentioned in this section are quoted from the guidebook and are also created by the author.
The importance of knowing the actual circumstances of users.
When addressing web accessibility, it should be ensured that individuals with disabilities, the elderly, or those facing difficulties using websites due to special circumstances,It is very difficult for able-bodied individuals to fully understand how difficulties are experienced..
Therefore, it will be necessary to respond in accordance with the guidelines publicly announced by various ministries,By listening to the voices of actual users, it is possible to discover points that were overlooked or where accommodations were lacking.be.
The following is an excerpt from an interview with Masahide Ishiki, an accessibility consultant and individual with visual impairments.
—
Moreover, to enhance security, steps may be added to prove that the inputter is not a robot.
In the case of Google, you just need to check the box that says 'I am not a robot',
Requiring users to select specific images among multiple photos (such as bridges) or to read and input squiggly text is unmanageable.
(excerpt)
It is supposed to prove 'being human', yet it feels like more abilities are being demanded (laughs).
It would be nice if this part became a bit more accessible.
—
Reading this shocked the author as well.The function of excluding robots for security purposes may, at the same time, exclude individuals with disabilities.It is.
Many people with disabilities and the elderly must face these situations on a daily basis.It is important to know as much as possible about the user's 'current situation'.I believe that.
The full text of the interview article can be found at the link below, and I highly recommend reading it.
Reference: Advisory Panel Interview: Masahide Ishiki (True Colors Festival)
We have discussed the contents of web accessibility, but the reality is that in order to build or renovate a website to accommodate all users with various physical and environmental limitations,Enormous time and monetary costs.It will incur costs.
In the next section, we will discuss how to respond to web accessibility.Solutions for achieving low-cost and rapid implementation.I will explain about.
Tools to Utilize for Web Accessibility
We have already discussed specific measures for web accessibility, but it would cost an enormous amount of money to develop in-house modifications that meet all accessibility standards, including those for web accessibility.
◆ Development Costs
Initial cost: 500,000 - 1,000,000 yen.
Monthly fee: Several tens of thousands of yen upwards.
◆ Development Period
3 to 6 months (as features need to be added to all pages)
In-house development is not very feasible as long as the response has to be urgent,Utilize dedicated support tools for development.Would be better.
Here, we introduce several tools that assist in implementing web accessibility.
Five Free Check Tools
If you are looking to reduce the budget spent on major website renovations while still efficiently revamping your site, we recommend using a free web accessibility check tool.
The five representative free check tools are as follows.
① miChecker
This is a web accessibility evaluation tool developed and provided by the Ministry of Internal Affairs and Communications,Verify whether the site complies with 'JIS X 8341-3:2016'.You can.
The system automatically evaluates areas that can be mechanically verified, but it also supports work on areas that require human verification, allowing the verification process to proceed efficiently.
However, the supported OS is Windows only and does not support Mac.
② Lighthouse
A check tool provided by Google that can be used as an extension for Google Chrome.
MainlySite display speed, readability of text and background colors, HTML structure, security, SEO, compliance with PWA (Progressive Web App) specifications.Verification of such parts.Can be utilized.
③ Alt & Meta Viewer
This is also a Google Chrome extension.Check the Alt attribute of images (the text assigned to images).This is important.
The alt attribute is an essential element for text-to-speech for visually impaired individuals, making it an important checkpoint.
By the way, having text assigned to images allows,Since Google can understand the content of images, it will also be a site that is favorable for search engines.。
④ ColorTester
On the website,Contrast ratio between text color and background color.Can be checked.
The standards for web accessibility state that,Clear standards for contrast ratios are established.Thus, it is a very useful tool.
Simply drag and drop the image you want to measure, and it will measure the contrast ratio between text and background, making it very easy to operate.
⑤ NVDA Japanese Version
NVDA isSpeech recognition software that supports more than 20 languages..
Even if text is attached to images and links for visually impaired individuals, when converted to speech, it can be unclear in meaning or have inconsistencies in reading order.
Therefore, you can use this tool to check the actual usability.
By utilizing the tools mentioned above, you can automatically identify points for improvement, enabling efficient renovation tasks.
However, these tools areIt is solely a support tool that can identify areas for improvement, but renovations must be done by the company itself.This is necessary.
If you wish to automate even the site renovations,Using paid tools, it is possible to easily and quickly comply with web accessibility.Therefore,Next, I will introduce.
Immediate implementation of accessibility features can be achieved with 'Uniweb'
If there is a renovation budget, utilizing paid tools enables the implementation of web accessibility features in a short time without the hassle of development.
Especially our 'UniWeb',Plugin-type tools that can easily support web accessibility functions across all websites while keeping costs down..
The main features of UniWeb are as follows.
◆ Five features of UniWeb.
② Can be implemented without changing the site structure or branding.
③ Supports web accessibility standards such as 'JIS X 8341-3:2016' and 'WCAG2.1'.
④ Has a track record of implementation in many famous companies' websites.
⑤ There are many partnership achievements with well-known platforms.
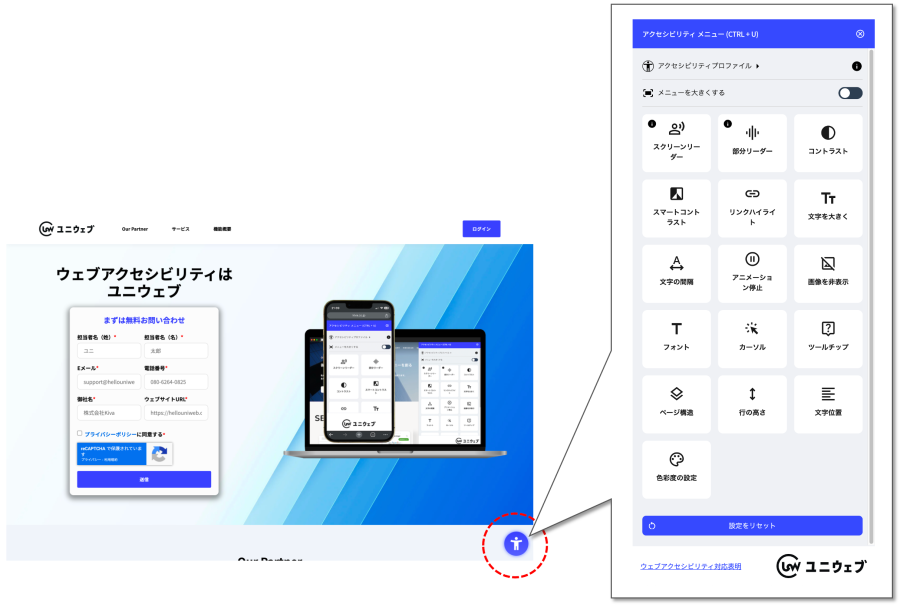
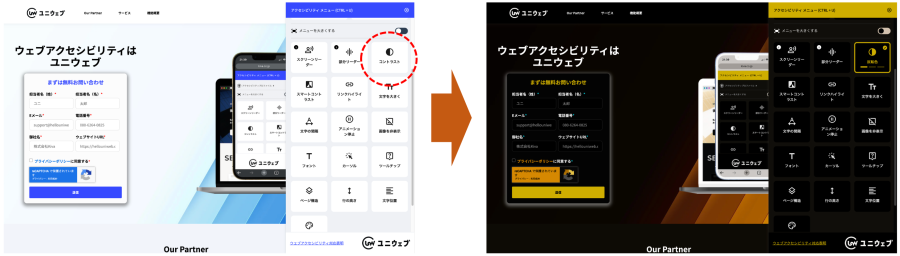
When introducing UniWeb, control buttons will appear on the website.From the accessibility menuUsers can utilize various features on their own.
The selected features are instantly reflected on the website being viewed.
◆ Accessibility Menu


Each feature allows individuals with disabilities to set accessibility functions according to their specific characteristics.
◆ Appropriate features are automatically set according to the characteristics of disabilities

Thus, various web accessibility features can be implemented immediately.
Official website of the services below.where you can actually test the functions.So please check this yourself.
Official service site:UniWeb
The benefits of web accessibility are significant.
As of April 2024, compliance with web accessibility has become mandatory,AlreadyIt has become a standard specification for websites in advanced countries, while Japan's efforts have lagged significantly.I must say.
In relation to the goals outlined in the SDGs as well,By 2030, regardless of age, gender, disability, race, ethnicity, origin, religion, or economic status,Encouraging everyone to enhance their abilities so that they are not left behind socially, economically, or politically.and there is no doubt that a website designed for all will become the standard in the future.
Efforts towards web accessibility not only benefit users, but also,It enhances corporate reliability and increases access and service usage through website optimization.Such as, there are significant benefits for companies.
Response through in-house development is not easy, butBy effectively utilizing tools introduced in this article, rapid renovations can be achieved at low cost.Therefore, I recommend this for companies and site managers who are being asked to comply with web accessibility.
-
Contact Us
-
Request Info
-
Free Trial
-
Partner System







