網站管理員必須執行哪些無障礙網頁措施?
2025/06/17

自 2024 年 4 月起,依據「殘疾歧視法修訂本」。強制提供網頁無障礙的合理便利。
不過,有些企業網站管理者尚未作出回應、什麼是無障礙網頁,我們到底該如何處理?很多人都在想,他們怎麼才能搞清楚這件事。
無障礙網頁舉例來說,是指在影片中,有聽力障礙的使用者可以理解內容,或是在網站上,有彩色視覺特徵的使用者可以獲得資訊,而不會缺乏資訊、所有的人,不論是否有殘障,都應該有平等的機會取得相同的資訊。是。
網際網路已經普及,不同的使用者會在不同的情況下瀏覽網站、確保網頁無障礙是一個關鍵問題以下是研究結果的摘要。
在此背景下,修訂後的法律強制規定所有企業都必須符合無障礙網頁的規定,這意味著如果企業不符合規定,就必須檢視並修改自己的網站,產生開發成本。
然而、無障礙網頁在某些方面對提供無障礙網頁的公司也是一大好處。
因為透過處理無障礙網頁、提高企業公信力和品牌實力、優化網站對搜尋引擎產生正面影響,增加流量和服務使用量來自
本文將為企業和網站管理者詳細解釋網站的可及性,以及針對網站的具體措施。
目錄
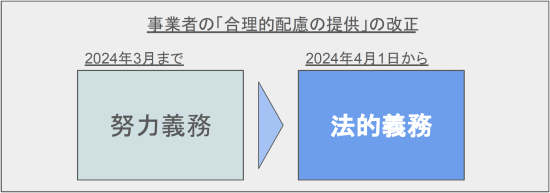
自 2024 年 4 月起,無障礙網頁的合理便利將成為強制性規定。
網路無障礙一直被定位為「盡力的責任」,其形式為「盡力採取合理的照顧」,並盡可能顧及殘障人士,但也被定位為「盡力的責任」,其形式為「盡力顧及殘障人士」、隨著修訂法律的實施,自 2024 年 4 月 1 日起,該義務已從努力責任變為「法律義務」。
合理的遷就 "從努力的責任轉變為法律義務。

以下是內閣府頒佈的修正法案的部分新舊文件。
—
(2) 經營者在開展業務時,若有殘疾人表示目前需要消除社會障礙,則應:
根據相關殘障人士的性別、年齡和殘障狀況,與其實施相關的負擔不過重,以免殘障人士的權益受到侵害、
應對消除社會障礙的實施給予必要且合理的考慮。
—
同上以 「必須採取合理的謹慎措施」 的形式強制執行。由此可見所有企業都必須正視無障礙網頁的。
許多企業可能是第一次知道新的無障礙網頁規定,有些甚至是第一次聽到無障礙網頁這個名詞。
然而,無障礙網頁在國外已開發國家已是強制性規定、美國、因不符合無障礙網頁而引起訴訟的案例。也在增加。
換句話說,無障礙網頁現在是國際常識情況就是如此。
然而,在日本,即使是大型企業也尚未完全符合標準,為了不被全球標準的洪流拋在後面,國內的無障礙網頁亟需解決。
若未作出回應,可能會受到行政指導和最高 200,000 日元的罰款。
隨著無障礙網頁合理便利義務的推出,您公司的網站需要升級以符合無障礙網頁標準。
因此,如果不解決這個問題,會發生什麼事?
總括而言,若未就這項義務採取行動,將不會立即處罰。
但是,如果繼續忽視這些網站可接受行政指導、如果未進行自願改善,或在回應指導時出現虛假報告,則會受到處罰(最高罰款 200,000 日元)。將會如此。
如需詳細資訊,請參閱以下內閣辦公室常見問題。
筆者期望目前不支援 SSL 等安全性的網站,在存取時會被 Google 視為有風險的網站而發出警告。
或許在未來,不支援無障礙網頁的網站、訪問時會發出「此網站無法進入」等警示。很可能就是這樣。
在這種情況下,使用者會對公司印象不佳,公司形象也會受損。
此外,還有不可否認的社會問題可能性,例如對投資人估值的影響,以及訴訟風險,而非法律懲處、更大的損失是出現這種情況可以這樣說:
接下來的部分將詳細介紹無障礙網頁的具體內容。
符合無障礙網頁是指根據 JIS 標準建立網站。
首先,許多人都不確定該如何處理網站的無障礙網頁、符合無障礙網頁的要求簡單來說就是建立一個符合 JIS 標準的網站。是。
無障礙網頁有以下兩種標準
(i) WCAG 2.0,全球標準。
WCAG 指導方針最初是針對無障礙網頁而制定的、2012.WCAG 2.0 "已被批准為國際標準,現在是一個全球標準,被許多國家的網站所採用。以下是研究結果的摘要。
(ii) 國家標準 JIS X 8341-3:2016。
在 WCAG 2.0 建立之後,日本的無障礙網頁標準最初包括 JIS X 8341-3、配套標準 JIS X 8341-3:2016 於 2016 年制定。以下是調查結果的摘要。
經修訂的《殘疾歧視法》於 2024 年 4 月生效,其中規定需要基於 JIS X 8341-3:2016 的無障礙支援。它被視為
WCAG 的最新版本是 WCAG 2.2。
本文著重於 WCAG 2.0 以及以其為基礎的日本 JIS 標準 (JIS X 8341-3:2016),作為符合無障礙網頁的標準,但 WCAG 仍在持續修訂中、最新版本 WCAG 2.2 已於 2023 年 10 月正式發行。
目前,日本的 JIS 標準尚未與 2.2 相容,但瞭解 2.2 中新增與強化的要點,對於日後的系統修正與技術標準審查作好準備是非常重要的。
WCAG 2.2,同時遵循 2.1、主要對鍵盤操作的使用者和有認知障礙的使用者給予更多的關注。新的成功標準主要包括以下幾點
必須注意確保當元素處於焦點時,它不會被螢幕的某些部分隱藏。
不依賴拖曳操作的 UI 設計。
對於滑鼠拖曳動作有困難的使用者,使用者介面必須允許替代操作。
澄清最小目標尺寸標準。
已明確界定按鈕和連結的最小尺寸要求,以防止錯誤操作。
所有這些增強點都是改善行動相容性與可用性它也與使用者體驗的整體品質密切相關,並可改善使用者體驗的整體品質。
重申一遍、2024 年 4 月法律義務中的標準僅為「JIS X 8341-3:2016(符合 WCAG 2.0)」。因此,在現階段並非必須完全符合 WCAG 2.2。
然而,當展望未來法規的變更和國際標準的趨勢時,若能以新的 2.2 標準為前提來推廣無障礙性的合規性,將可降低合規成本並改善未來的可用性。
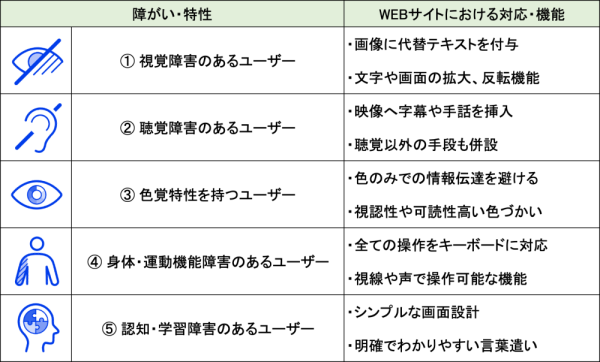
有關無障礙網頁的 5 項注意事項
符合網路可存取性」、主要是肢體殘障人士、年長人士和具有色覺特徵的人士、確保網站的設計、功能和結構符合無障礙網頁標準,讓人們可以透過網站取得資訊和使用服務。這是為了
以下五種是應該考慮的特定使用者類型的代表。
◆ 典型殘障的網路存取考量。

我們會逐一詳細說明。
* 以下注意事項以 JIS X 8341-3:2016 為基礎 (符合 WCAG 2.0),是在最新的 WCAG 2.2 中仍然重要的基本回應項目。
(i) 視障使用者的注意事項。
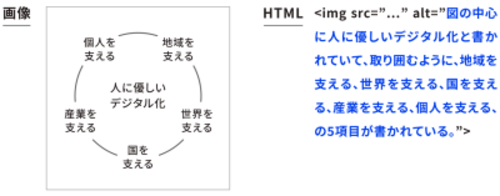
適用於失明或低視力人士、標誌、照片和插圖均採用替代文字、與螢幕閱讀器(語音轉文字軟體)相容。這樣做。
替代文字應該是這些圖片的意思,如果圖片有連結,則應該是連結目的地。
◆ 指定替代文字。

此外、提高可視性和可讀性的功能,例如文字和螢幕放大以及顏色反轉。要有。
(ii) 聽障使用者的注意事項。
對於完全失聰或聽力有困難的人,在視訊內容中插入字幕和手語。此外,對於音訊內容,音訊使用軟體轉錄文字。做。
詳細聯絡資訊不僅包括電話號碼,還包括電子郵件、傳真、聊天和專線、聽障人士的無障礙選項。做。
(iii) 考慮具有色覺特徵的使用者。
色覺特徵(色盲)的特點是難以感知顏色的差異,或完全無法感知顏色的差異;因此:確保不會僅僅根據顏色差異來傳達資訊。重要的是:
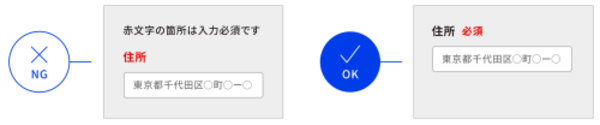
舉例來說,請看下圖:個人資訊表單可能會說明「紅色文字為必填欄位」,但色盲使用者無法分辨哪些欄位為必填欄位,因為他們很難分辨出紅色文字。
因此,決定必填項目的標準不應僅以顏色為依據,而應始終註明「必填」、顏色以外的提示可用來區分不同類型的資訊。確保:
必填欄位輸入顯示範例

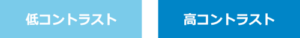
此外、文字與背景顏色的對比此外,還要注意配色方案,應該要有良好的對比度,因為低對比度會讓人很難閱讀。
對比造成的可讀性差異

(iv) 考慮到有身體和運動障礙的使用者。
適用於因運動障礙或受傷等暫時性狀況而難以精確操作滑鼠的使用者、僅使用鍵盤控制即可訪問網站的所有頁面和功能確保:
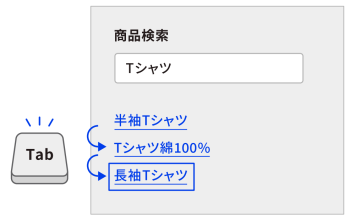
在這種情況下如下、專注於以容易理解的方式選取哪些部分,例如加上邊框。關鍵在於
◆Tab 鍵移動焦點。

也適用於同時操作滑鼠和鍵盤有困難的人、可透過眼睛或聲音進行操作和輸入的功能。添加。
(v) 對有認知障礙和學習障礙的使用者的考量。
有認知或學習障礙的使用者可能難以理解複雜或含糊的指示,即使沒有障礙的使用者也可能難以集中注意力或容易分心,這取決於他們使用的環境。
對於這樣的人、保持畫面設計簡單易懂,摒棄橫幅和裝飾等元素。有必要:適用於主要瀏覽器、原本配備簡化頁面顯示的功能。所以確保您的網站支援此功能是個好主意。
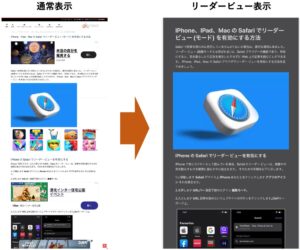
以下是應用 Safari(iPhone 和 Mac 上的標準瀏覽器)的讀者檢視功能的範例,它以這種方式簡化了網站上的資訊。
閱讀器檢視

此外,在正文中。簡單、清晰的表達方式和語言意識。每個頁面都有一個標題,可立即識別內容、必須避免使用外國或不常用的術語。
必須採取上述措施。
這裡描述的只是一些有代表性的措施。如需更多關於無障礙網頁的資訊、數位機構於 2022 年 12 月出版的指南手冊。由於在在處理無障礙網頁時,請務必閱讀此資訊。
參考與引用:無障礙網頁實施指南」,數位機構。
* 本節中的數字和圖示取自指南,是作者自己的創作。
瞭解實際使用者現況的重要性。
在處理無障礙網頁時,殘障人士、長者或有特殊狀況的人很難使用網站、身體健全的人很難完全了解實際上是什麼造成使用上的困難。是。
這就是為什麼我們必須遵循各部委公布的指引和其他措施、透過聆聽實際使用者的意見,我們可以發現哪些地方是我們沒有注意到的,哪些地方是我們考慮不足的。應該是
以下為無障礙顧問兼視障人士 Masahide Ishiki 的訪談摘要。
—
此外,為了增加安全性,您有時會增加一個步驟來證明輸入的人不是機器人。
對於 Google,您只需要勾選「我不是機器人」這句話、
那些需要您從多張照片中只選擇某些事物的照片(例如橋樑),或是閱讀和輸入擠壓文字的功能,就無法勝任此任務。
(中略)
就好像他們想證明自己是「人類」,但卻被要求做得更好(笑)。
如果這個區域更容易到達就更好了。
—
作者讀到這段文字時感到非常震驚。為了安全目的而排除機器人的能力,同時也排除了殘障人士。的。
許多殘障人士和年長者每天都會面對這些情況,為了改善網頁的可及性,這些盡可能了解使用者的「現況」是很重要的。作者認為:
完整的訪談內容可從以下連結取得,建議您閱讀。
到目前為止,我們已經介紹了無障礙網頁的內容,但實際上,要建立或翻新一個網站,必須考慮到所有有各種身體和環境限制的使用者、龐大的時間與財務成本系統費用由
因此,下一節將介紹如何處理這種網路無障礙問題、低成本、快速實施的解決方案。本節說明下列內容。
用於無障礙網頁的工具。
我們已經介紹了無障礙網頁的具體措施,但若要開發符合所有無障礙標準 (包括這些標準) 的內部修改,將會花費大量金錢。
開發成本
初始成本: ¥ 500,000-1,000,000。
月次費用:数万円~
發展期
3-6 個月(需要為所有頁面增加功能)
只要回應必須是緊急的,內部開發就不太實際、使用專用的支援工具進行開發。是個好主意。
以下是一些可協助您實現無障礙網頁的工具。
5 種免費檢查工具
如果您希望減少花費在網站重大改版上的預算,並有效率地改版網站,建議您使用現有的免費網站可存取性檢查工具。
以下列出五種典型的免費檢查工具。
① miChecker
使用由內政與通訊部開發與提供的無障礙網頁評估工具、確認現場符合 JIS X 8341-3:2016。可以完成。
系統會自動評估可以用機械方式驗證的區域,但也會支援需要人工驗證的區域的工作,讓驗證程序有效率地進行。
不過,它只相容於 Windows,不相容於 Mac。
燈塔
此檢查工具由 Google 提供,可作為 Google Chrome 瀏覽器的擴充套件使用。
主要網站顯示速度"、「文字和背景顏色的可讀性」、「HTML 結構」、「安全性」、"SEO"、「符合 PWA (Progressive Web Apps) 規格」。驗證領域,例如這可以用於
Alt 與 Meta 檢視器
這也是 Google Chrome 瀏覽器的延伸功能、檢查圖片的 Alt 屬性(指定給圖片的文字)。做。
Alt 屬性是一個重要的檢查點,因為它是視障人士文字轉語音的重要元素。
順便一提,透過為影像指定文字、Google 可以瞭解圖片的內容,讓網站更符合搜尋引擎的需求。
顏色測試儀
在網站上文字顏色與背景顏色的對比率您可以檢查
在無障礙網頁標準中、對比度有明確的標準。因此,它是一個非常有用的工具。
操作非常簡單,只需拖放您要測量的影像,即可測量文字與背景之間的對比度。
5) NVDA 日文版
NVDA 是。適用於 20 多種語言的文字轉語音軟體。是。
即使為視障人士在圖片和連結中加入文字,當文字實際轉換成語音時,其意義可能難以理解,或閱讀順序可能不一致。
然後您就可以使用這個工具,看看實際使用時的感覺如何。
上述工具可用於自動識別需要改進的地方,從而使高效的修改工作得以進行。
然而,這些工具它只是一個支援工具,可以找到需要改進的地方,但修改工作是由內部完成的有必要:
如果您甚至想要自動化網站修改、付費工具讓處理無障礙網頁變得更容易、更快速因此、以下是介紹。
UniWeb,可在同一天實施無障礙功能。
如果您有翻新的預算,付費的工具可以幫助您在短時間內實現無障礙網頁功能,而不需要開發的麻煩。
尤其是我們的「UniWeb」、外掛工具,可輕鬆支援所有網站的無障礙網頁功能,同時保持低成本。是。
UniWeb 的主要功能如下。
UniWeb的五大特色。
(ii) 可在不改變網站結構或品牌的情況下引入。
(iii) 支援無障礙網頁標準,例如 JIS X 8341-3:2016 和 WCAG 2.1。
4) 已在許多知名公司的網站上介紹。
5) 與許多知名平台合作。
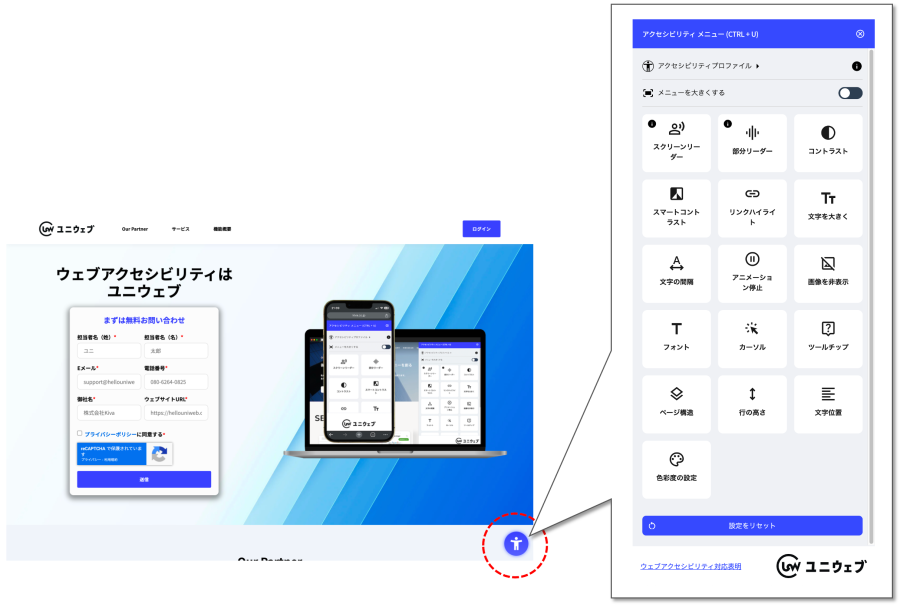
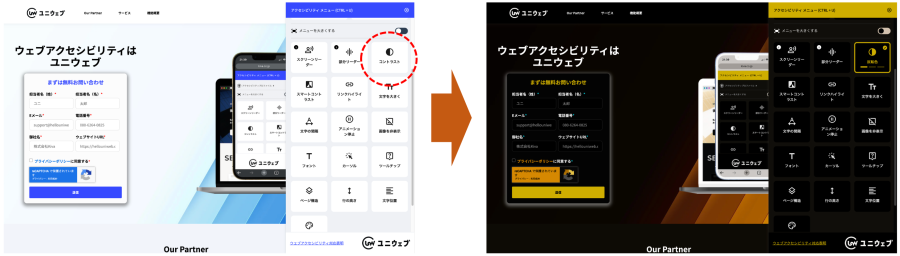
安裝 UniWeb 後,網站會出現控制按鈕、從無障礙功能表使用者可以自行使用各種功能。
您所選擇的功能會即時反映在您正在瀏覽的網站上。
無障礙功能表


每種功能都可讓殘障人士根據自己的具體特徵配置無障礙功能。
◆ 根據殘障的特性自動設定適當的功能。

如此一來,就可以立即實現各種無障礙網頁功能。
下列服務的官方網站您可以在以下網站上實際測試這些功能因此,請自行檢查。
服務的官方網站:UniWeb
無障礙網頁的好處非常顯著。
儘管自 2024 年 4 月起,網頁無障礙符合性已成為強制規定、已它是發達國家網站的標準規格,而日本的努力則遠遠落後於此。不得不說。
在可持續發展目標所設定的目標中'到 2030 年,不分年齡、性別、殘障、種族、民族、出生、宗教或經濟狀況。建議賦予每個人權力,在社會、經濟和政治上不被遺忘"。而且毫無疑問,為所有人設計的網站將成為未來的標準。
當然,無障礙網頁計畫對使用者也有好處、透過優化網站提高企業公信力,並增加流量和服務使用量對公司而言,也有非常顯著的效益,例如
不過,要透過內部開發來回應並不容易、成功使用本文所描述的工具可以實現低成本、快速的改造。因此,我們建議需要支援無障礙網頁的公司和網站管理者應該考慮這一點。







