Tám công cụ kiểm tra khả năng tiếp cận web mà người phụ trách nên sử dụng.
2025/06/18

Khi thực hiện các biện pháp hỗ trợ khả năng truy cập cho trang web, cần cải thiện và xây dựng trang theo các tiêu chuẩn được quy định,Công cụ kiểm tra khả năng tiếp cận webThực hiện công việc trong khi xác minh xem cải tiến có phù hợp với tiêu chuẩn hay không bằng cách sử dụng công cụ này là phương pháp hiệu quả nhất.
Đặc biệt, kể từ tháng 4 năm 2024, theo Luật sửa đổi về xóa bỏ phân biệt đối xử đối với người khuyết tật,Do việc "đảm bảo khả năng tiếp cận như một biện pháp hỗ trợ hợp lý" đã trở thành nghĩa vụ pháp lý đối với tất cả các doanh nghiệp,, nhu cầu đối phó đang ngày càng trở nên cấp thiết.
Trong số đó, việc đầu tiên mà nhân viên phụ trách công việc thực tế cần thực hiện là:Nắm bắt tình hình hiện tại của trang web công tyVà công cụ kiểm tra được sử dụng cho mục đích này sẽ trở thành điểm khởi đầu để xác định hiệu quả "vấn đề nằm ở đâu" mà không cần kiến thức chuyên môn.
Công cụ kiểm tra khả năng truy cập web,Từ các công cụ chuyên biệt cho khả năng tiếp cận cụ thể đến các công cụ kiểm tra khả năng tiếp cận toàn bộ trang web.Có nhiều loại khác nhau được cung cấp.
Vì vậy, lần này,Được sử dụng rộng rãi trong việc thực hiện sự phù hợp về khả năng truy cập web.Dưới đây làTám công cụ kiểm tra.Sẽ giới thiệu.
Công cụ ② (Miễn phí) Lighthouse
Công cụ③ (miễn phí) NVDA (Phiên bản tiếng Nhật).
Công cụ④ (Miễn phí) Bộ lọc trang web cho người mù màu
Công cụ ⑤ (Trả phí) WAIV2 (trước đây là WAIV)
Công cụ⑥ (Có phí) axe Monitor
Công cụ ⑦ (Trả phí) Siteimprove
Công cụ⑧ (Có phí) Uniweb (ユニウェブ)
Yêu cầu về khả năng truy cập rất đa dạng, vì vậy điều quan trọng là tiến hành ứng phó một cách hiệu quả bằng cách sử dụng các công cụ này theo mục đích khác nhau. Bài viết này sẽ giải thích chi tiết về các công cụ khả năng tiếp cận web cũng như quy trình khi tham gia vào khả năng tiếp cận web.
Mục lục.
- 1 8 công cụ kiểm tra khả năng tiếp cận web để đánh giá trang web.
- 2 Ba điểm quan trọng để sử dụng công cụ kiểm tra một cách hiệu quả
- 3 Năm bước hỗ trợ khả năng tiếp cận web sử dụng công cụ kiểm tra
- 4 Công cụ kiểm tra khả năng tiếp cận web chỉ là công cụ đánh giá mà thôi.
- 5 Với Uniweb, việc đáp ứng khả năng tiếp cận có thể được thực hiện với chi phí và thời gian thấp.
- 6 Khuyến nghị sử dụng Uniweb, công cụ kiểm tra khả năng truy cập web có thể thực hiện đến cả việc triển khai chức năng.
8 công cụ kiểm tra khả năng tiếp cận web để đánh giá trang web.
Khi tiến hành khả năng tiếp cận web, trước tiên hãyĐánh giá một cách khách quan mức độ khả năng tiếp cận (dễ sử dụng) của trang web công ty bạn.Cần phải chuẩn bị sẵn. Do đó, bằng cách sử dụng công cụ kiểm tra khả năng tiếp cận web, bạn có thể đánh giá khả năng tiếp cận của trang web công ty mình và biết được cần phải có các biện pháp nào.
Tại đây, chúng tôi sẽ giới thiệu những công cụ tiêu biểu thường được sử dụng cho việc đảm bảo khả năng tiếp cận của trang web, được chia thành hai loại: miễn phí và trả phí, vì vậy hãy tận dụng chúng để kiểm tra khả năng tiếp cận của trang web công ty bạn. Dưới đây là tám công cụ được giới thiệu.
◆ Công cụ kiểm tra khả năng tiếp cận web được giới thiệu trong bài viết này.
| Tên công cụ | Các tính năng chính | Đặc điểm | Chi phí. | |
| ① | Công cụ đánh giá khả năng tiếp cận của mọi người "miChecker Ver.3.0" | ・Kiểm tra khả năng tiếp cận theo tiêu chuẩn JIS X 8341-3:2016. ・Kiểm tra khả năng sử dụng giọng nói. ・Mô phỏng cho người suy giảm thị lực (khiếm thị) |
・Được phát triển và cung cấp bởi Bộ Nội vụ, đây là công cụ phổ biến nhất trong số các công cụ miễn phí. ・Kiểm tra theo tiêu chuẩn JIS X 8341-3:2016. ・Có thể trang bị kiến thức về khả năng truy cập web thông qua tài liệu đính kèm. |
Miễn phí. |
| ② | Lighthouse | ・Đánh giá toàn diện chất lượng của trang web và ứng dụng web dựa trên năm tiêu chí đánh giá Chức năng kiểm tra SEO cơ bản như cấu hình thuộc tính meta và xác nhận tình trạng mã trạng thái HTTP. |
・Do được cung cấp bởi Google, có thể sử dụng ngay dưới dạng tiện ích mở rộng của Chrome. ・Hiển thị điểm số có phân loại màu sắc giúp dễ dàng nhận thấy các vấn đề. ・Không chỉ khả năng tiếp cận mà cũng có thể nâng cao thứ hạng SEO. |
Miễn phí. |
| ③ | NVDA (phiên bản tiếng Nhật) | ・Tự động đọc văn bản tại vị trí con trỏ chuột bằng giọng nói tổng hợp. ・Nhập vào màn hình chữ nổi. ・Điều khiển bàn phím bằng phím tắt do NVDA cung cấp. ・Chức năng hỗ trợ cho các nhà phát triển trang web khả năng truy cập. |
・Được sử dụng trên toàn thế giới và hỗ trợ hơn 50 ngôn ngữ. Có thể chạy mà không cần cài đặt từ các phương tiện di động như USB. ・Cũng hỗ trợ các ứng dụng chính bao gồm email và các ứng dụng văn phòng. |
Miễn phí. |
| ④ | Bộ lọc trang web cho người mù màu | Mô phỏng hiển thị theo các loại thị lực từ 1 đến 3 và thang độ xám (không màu) (bao gồm hình ảnh, biểu tượng, v.v.). | ・Không cần cài đặt hay đăng ký, chỉ cần nhập URL mục tiêu trên trang là có thể sử dụng ngay lập tức. ・Giao diện dễ dàng so sánh giữa cách nhìn của người bình thường và đặc điểm thị lực màu sắc, giúp khó bỏ qua sự khác biệt. |
Miễn phí. |
| ⑤ | WAIV2 | ・Đánh giá toàn bộ trang, chức năng tổng hợp kết quả đánh giá, chức năng đánh giá trang có giới hạn. ・Chức năng đánh giá trang bao gồm cả PDF. ・Kiểm tra ứng dụng di động và web |
・Tự động kiểm tra trang web dựa trên JIS X 8341-3:2016. Báo cáo kết quả đánh giá được trình bày rõ ràng, không chỉ nêu ra vấn đề mà còn đề xuất các phương pháp sửa chữa cụ thể cùng với giải thích chi tiết. ・Cũng hỗ trợ WCAG 2.1 và 2.2 |
・Phiên bản sử dụng trong 90 ngày: ¥55,000 (chưa bao gồm thuế) / 1 giấy phép. ・Phiên bản sử dụng 1 năm: ¥110,000 (chưa bao gồm thuế) / 1 giấy phép. ・Phiên bản sử dụng không có thời hạn: ¥220,000 (chưa bao gồm thuế) / 1 giấy phép. |
| ⑥ | axe Monitor | Chức năng bảng điều khiển cho phép liệt kê các loại vấn đề đang xảy ra, tần suất của chúng và tình trạng phản hồi. ・Chức năng báo cáo chi tiết ở cấp độ mã nguồn. |
・Tự động quét các trang web hoặc trang đã chỉ định. Hỗ trợ nhiều hướng dẫn như "WCAG 2.0", "JIS X 8341-3:2016" và "Phần 508 (Luật phục hồi chức năng 508)". ・Đội ngũ chuyên gia sẽ hỗ trợ từ việc triển khai đến vận hành một cách chu đáo. |
Trả phí / Cần yêu cầu thông tin. |
| ⑦ | Siteimprove | ・Chức năng đánh giá khả năng tiếp cận dựa trên hai chỉ số riêng của WCAG và Siteimprove. ・Chức năng thiết lập quy tắc độc quyền trong kiểm tra chất lượng. ・Chức năng quét tự động với tần suất tối thiểu 5 ngày. ・Chức năng tối ưu hóa SEO |
・Tự động kiểm tra tất cả các trang với hơn 200 mục kiểm tra. Không cần thực hiện các công việc như nhúng thẻ, chỉ cần chỉ định URL, nó sẽ tự động thu thập dữ liệu theo định kỳ. Được sử dụng bởi hơn 7,000 công ty và tổ chức trên toàn thế giới. |
Trả phí / Cần yêu cầu thông tin. |
| ⑧ | uniweb (Uniweb) | Chức năng phân tích tự động. ・Chẳng hạn như tạo alt tự động bằng AI. Tối ưu hóa cấu trúc trang web tự động. ・Chức năng hồ sơ theo tháng cho triệu chứng. ・Chức năng cài đặt widget. |
・Từ phân tích trang web đến tối ưu hóa và triển khai các chức năng khả năng tiếp cận một cách đồng nhất. ・Chỉ cần chèn một dòng mã để có thể cài đặt ngay trong ngày. ・Có thể áp dụng mà không thay đổi cấu trúc hoặc thương hiệu của trang. |
Phí theo từng miền / số lượt xem và sẽ được báo giá. |
Lưu ý rằng nhiều công cụ được giới thiệu trong bài viết này chủ yếu tuân thủ WCAG 2.0 hoặc 2.1, tiêu chuẩn được quy định bởi JIS (Tiêu chuẩn Công nghiệp Nhật Bản), hiện đang là tiêu chuẩn pháp lý bắt buộc.Vào tháng 10 năm 2023, WCAG 2.2 đã được W3C chính thức phát hành.。
Trong phiên bản 2.2, một số tiêu chí thành công mới đã được bổ sung, bao gồm việc cải thiện khả năng tương thích với thiết bị di động, tính năng điều khiển bằng bàn phím và sự quan tâm đến đặc điểm nhận thức của người dùng.
Hiện tại, tiêu chuẩn JIS chưa tuân thủ phiên bản 2.2, do đó không nằm trong phạm vi nghĩa vụ pháp lý. Tuy nhiên, để chuẩn bị cho các yêu cầu trong tương lai, nên lưu ý đến các tiêu chuẩn mới nhất.
Vậy thì, tôi sẽ giải thích về từng công cụ này một cách chi tiết.
Công cụ kiểm tra khả năng tiếp cận web miễn phí
Trước tiên, chúng tôi sẽ giới thiệu bốn công cụ kiểm tra khả năng tiếp cận miễn phí điển hình.
Công cụ① (miễn phí) Công cụ đánh giá khả năng tiếp cận mọi người "miChecker Ver.3.0"
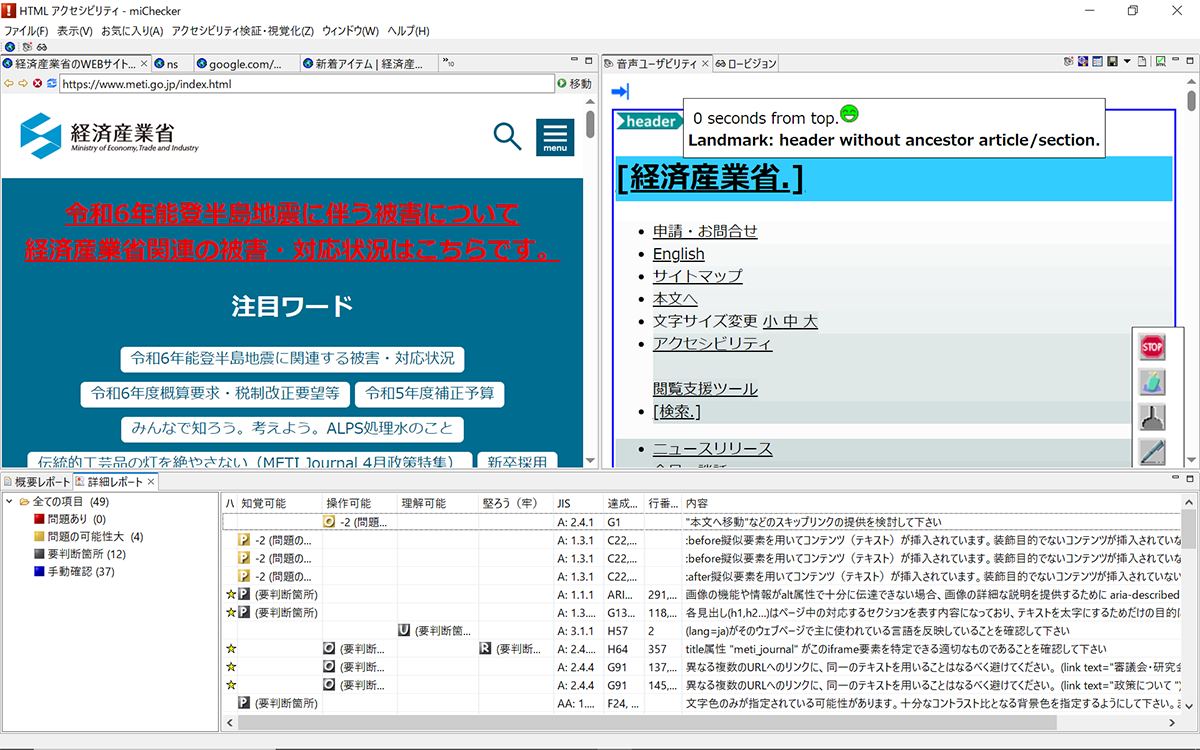
「miChecker」 làĐược phát triển và cung cấp bởi Bộ Nội vụ.Là công cụ để kiểm tra xem liệu trang web có tuân thủ JIS X 8341-3:2016 hay không, chúng tôi khuyên bạn nên bắt đầu với điều này. Chủ yếu có thể mô phỏng cách người dùng lớn tuổi và những người khiếm thị thấy trang web, cũng như kiểm tra khả năng sử dụng khi sử dụng phần mềm đọc màn hình và thứ tự đọc.
Tự động đánh giá các phần có thể được kiểm tra một cách cơ học và hỗ trợ cho các phần phải được kiểm tra bằng sức người.Vì nó sẽ giúp bạn thực hiện công việc kiểm tra một cách hiệu quả. Ngoài ra, có tài liệu hỗ trợ cho việc kiểm tra.Có thể thu được kiến thức liên quan đến khả năng truy cập web thông qua việc sử dụng công cụ..
miChecker là phần mềm mã nguồn mở với mã nguồn được công khai, nên bất kỳ ai cũng có thể tự do sửa đổi và tiếp tục cải tiến. Tuy nhiên,Hệ điều hành chỉ hỗ trợ Windows và có các điều kiện như cần môi trường thực thi Java (phiên bản 64bit).Vì vậy cần lưu ý.
Màn hình miChecker

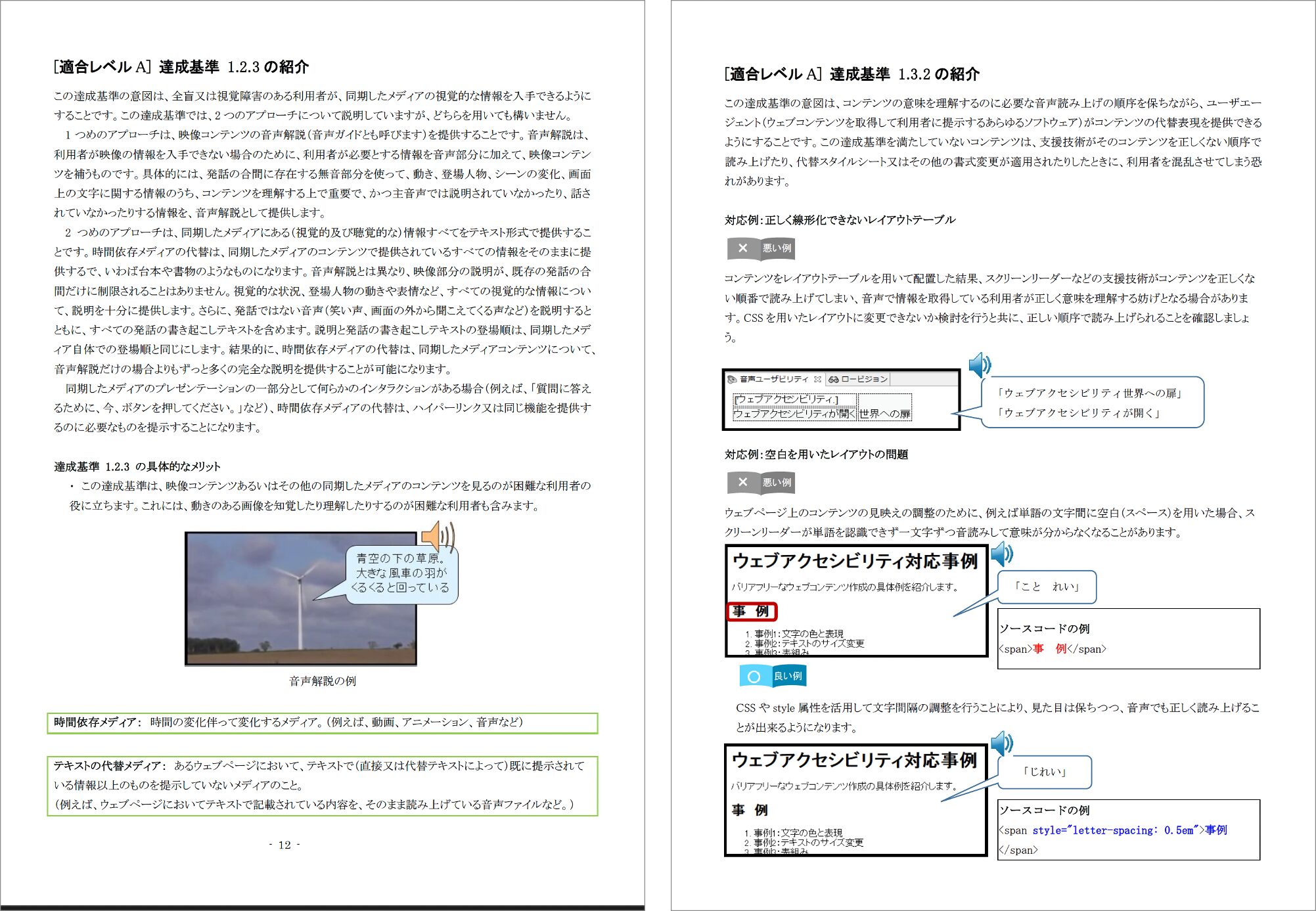
◆Tài liệu đính kèm (một phần)

Công cụ ② (Miễn phí) Lighthouse
「Lighthouse」 là công cụ kiểm tra do Google cung cấp,Tiện ích mở rộng của Google Chrome.sử dụng. Lighthouse đánh giá trang web theo năm tiêu chí độc quyền của Google: "Hiệu suất", "Khả năng truy cập", "Thực tiễn tốt nhất", "SEO" và "Ứng dụng web tiến bộ".
Về mặt khả năng truy cập web, có thể kiểm tra độ dễ đọc của văn bản, xác nhận alt của hình ảnh, hoặc xem liệu văn bản dẫn đường của liên kết có được cụ thể ghi rõ hay không, nhưng cũng cần xác minh tốc độ hiển thị của trang, cấu trúc HTML, và liệu trang có được hiển thị chính xác đối với robot tìm kiếm hay không,Bởi vì nó cũng kiểm tra về mặt SEO, nên không chỉ có khả năng truy cập mà còn giúp cải thiện tổng thể của trang.
Do đó, bằng cách cải thiện trang web theo kết quả kiểm tra của Lighthouse, chất lượng toàn bộ trang sẽ được nâng cao và cũng sẽ dẫn đến tăng thứ hạng trong kết quả tìm kiếm.
◆Màn hình báo cáo của Lighthouse

Chi tiết về "Lighthouse" có thể xem tại đây (Cửa hàng Chrome Web).
Công cụ③ (miễn phí) NVDA (Phiên bản tiếng Nhật).
"NVDA" là một phần mềm đọc màn hình mã nguồn mở được sử dụng trên Windows và được sử dụng trên toàn thế giới. Phần mềm đọc màn hình là công cụ hỗ trợ dành cho người khiếm thị, chuyển đổi văn bản trên màn hình thành giọng nói tổng hợp, nhưng cũng có thể được sử dụng như một công cụ kiểm tra khả năng truy cập web.
Đọc văn bản không chỉ trên văn bản trong trình duyệt web,Cũng hỗ trợ rộng rãi các ứng dụng thông dụng như email, công cụ trò chuyện và ứng dụng văn phòng.Công cụ này không chỉ đơn giản là đọc văn bản trên màn hình mà còn tự động đọc văn bản tại vị trí con trỏ chuột, hoặc thông báo vị trí của con trỏ chuột qua âm thanh, cung cấp các chức năng nhằm nâng cao tính tiện lợi cho người dùng có khiếm khuyết thị giác.
Ngoài ra, nó hỗ trợ nhiều màn hình nổi.Phát hiện tự động màn hình chữ nổi được kết nối, cũng như đầu vào chữ nổi khi có phím nhập chữ nổi trên màn hình chữ nổi.sẽ thực hiện việc đó.
Dưới đây là mẫu âm thanh thực tế được đọc bằng NVDA. Mặc dù có một chút ngữ điệu máy móc nhưng âm thanh vẫn dễ nghe.
◆ Đọc văn bản bằng giọng nói của NVDA (phiên bản tiếng Nhật). Lưu ý về âm lượng
Theo "Luật sửa đổi về xóa bỏ phân biệt đối xử đối với người khuyết tật", kể từ tháng 4 năm 2024, việc cung cấp các biện pháp hỗ trợ hợp lý cho khả năng truy cập web sẽ trở thành nghĩa vụ.
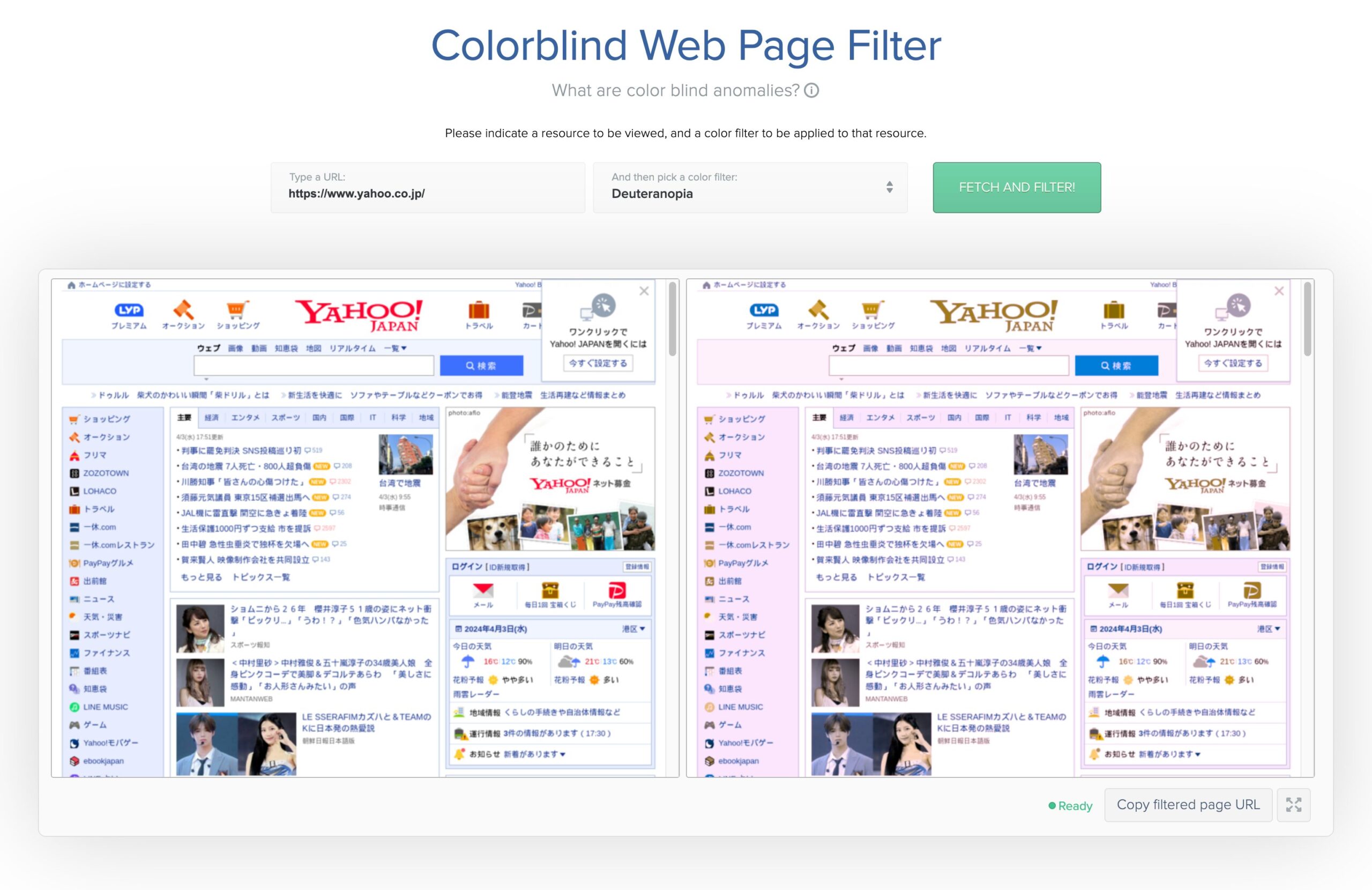
Công cụ④ (Miễn phí) Bộ lọc trang web cho người mù màu
Đây là công cụ để kiểm tra cách mà người dùng có đặc điểm về khả năng phân biệt màu sắc nhìn thấy trang web. Dù là công cụ,Không cần cài đặt phần mềm hay đăng ký, chỉ cần nhập URL của trang cần kiểm tra trên trang của 'Bộ lọc trang web cho người mù màu'.Vì vậy, việc kiểm tra trở nên dễ dàng.
Đối với một trang, bằng cách chuyển đổi giữa các mẫu như kiểu 1 (khó phân biệt giữa xám và đỏ), kiểu 2 (khó phân biệt giữa xám và xanh lá), kiểu 3 (nhầm lẫn giữa vàng và xanh dương), bạn có thể biết nó sẽ trông như thế nào.
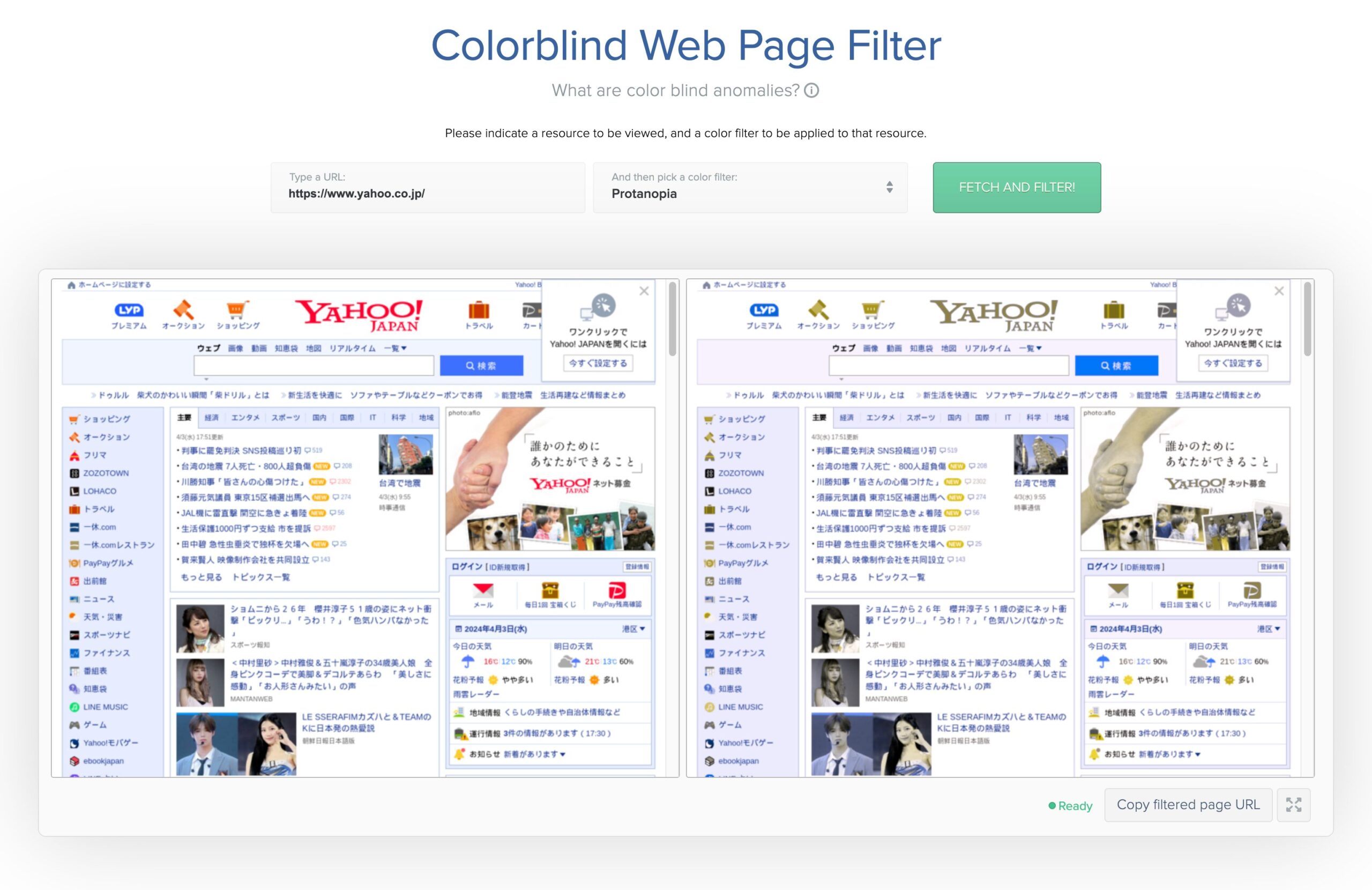
Mặc dù ngôn ngữ hiển thị của trang web Colorblind Web Page Filter là tiếng Anh, nhưng thao tác rất đơn giản và nếu sử dụng Google Dịch thì không có vấn đề gì để sử dụng. Dưới đây là màn hình kiểm tra thực tế, cho phép so sánh cách người bình thường nhìn thấy với cách nhìn qua bộ lọc đặc điểm màu sắc.Khi cuộn, cả hai sẽ đồng bộ và hoạt động nên rất dễ dàng để so sánh mà không bị bỏ sót.Đã được.
※Người không khiếm thị: là những người không có khuyết tật về thị lực.
◆Màn hình so sánh của Bộ lọc trang web cho người mù màu
・So sánh với khiếm khuyết màu sắc loại 1.

So sánh với thị lực kiểu 2.

Chi tiết về "Bộ lọc trang web màu mù" có thể xem tại đây.
Công cụ kiểm tra khả năng truy cập web trả phí
Tiếp theo, chúng tôi sẽ giới thiệu một số công cụ kiểm tra khả năng tiếp cận nổi bật có phí.
Công cụ ⑤ (Trả phí) WAIV2 (trước đây là WAIV)
'WAIV' tự động phân tích trang web, đánh giá độ tuân thủ khả năng tiếp cận theo tiêu chuẩn JIS X 8341-3:2016 và giải thích cụ thể về các vấn đề và điểm cần sửa chữa. Không chỉ đối với các trang web thông thường,Có thể phân tích trang web, bao gồm cả PDF..
Mức độ phù hợp được hiển thị bằng số, cụ thể và dễ hiểu, không chỉ là điểm tổng mà còn cho thấy điểm của từng yếu tố nhỏ như tốc độ hiển thị, khả năng sử dụng hoặc độ dễ đọc của văn bản.
Ngoài ra, nó còn tự động đánh giá các vấn đề không được định nghĩa trong tiêu chuẩn nhưng có thể gây khó khăn cho người dùng nếu gặp phải, chẳng hạn như liên kết bị gãy, văn bản mơ hồ liên tục, việc sử dụng màu sắc hay số lượng nội dung.Công cụ này có thể nâng cao khả năng truy cập của trang web đến từng chi tiết..
Vào tháng 4 năm 2024, phiên bản mới 'WAIV2' sẽ được phát hành, với các yêu cầu về khả năng tiếp cận cho các thiết bị như điện thoại thông minh và ứng dụng web được thêm vào, có khả năng tương thích với phiên bản 2.1 và 2.2 của tiêu chuẩn quốc tế WCAG (Hướng dẫn về khả năng tiếp cận nội dung web).
Công cụ⑥ (Có phí) axe Monitor
"axe Monitor" tự động quét trang web và kiểm tra xem có vấn đề gì về khả năng truy cập hay không, sau đó thực hiện phân tích và báo cáo dữ liệu. Không chỉ theo trang,Có thể kiểm tra toàn bộ trang web một cách đồng bộ.Do đó, đây là một công cụ dễ sử dụng.
Từ màn hình chi tiết các khu vực có vấn đề về khả năng tiếp cận, có thể kiểm tra tình trạng xử lý và phân công người phụ trách, điều này giúp dễ dàng chia sẻ các vấn đề trong quá trình sửa chữa sau này, dù là làm nội bộ hay thuê ngoài.
Khi triển khai hoặc vận hành công cụ, các nhân viên chuyên môn sẽ hỗ trợ.do đó, những người trong ngành hoàn toàn không liên quan đến CNTT, nhưng phải đảm bảo rằng trang web của họ tuân thủ khả năng tiếp cận web!' cũng có thể yên tâm sử dụng.
Công cụ ⑦ (Trả phí) Siteimprove
'Siteimprove', được hơn 7,000 công ty và tổ chức trên toàn thế giới sử dụng, thường xuyên tiến hành truy cập vào các trang web,Tự động kiểm tra tất cả các trang với hơn 200 mục kiểm tra.Họ sẽ giúp bạn. Chủ yếu tìm ra mọi vấn đề liên quan đến chất lượng của trang web như "liên kết bị hỏng", "tốc độ tải trang", "sự không nhất quán trong cách biểu thị", "lỗi chính tả", "khả năng truy cập", v.v.
Siteimprove đưa ra thứ tự ưu tiên mà bạn nên giải quyết dựa trên mức độ ảnh hưởng của các vấn đề (*), và tiến độ cải thiện được biểu đồ hóa, vì vậy cả nhóm dự án có thể chia sẻ tình trạng xử lý và tiến hành khả năng truy cập web một cách hiệu quả hơn. Do đó,Nếu công ty bạn có bộ phận hoặc nhóm chịu trách nhiệm về khả năng truy cập web, đây là công cụ nên tận dụng.là một trong số đó.
※ Ví dụ, nếu có nhiều liên kết bị hỏng, nó sẽ đề xuất cải tiến từ các liên kết được nhấp nhiều nhất.
Công cụ kiểm tra khả năng truy cập web có thể cài đặt cả chức năng.
Công cụ từ ① đến ⑦ là công cụ thực hiện kiểm tra trang web, trong khi công cụ ⑧ là công cụ mà công ty chúng tôi cung cấp và có khả năng từ việc kiểm tra đến việc triển khai chức năng khả năng truy cập.
Công cụ⑧ (Có phí) Uniweb (ユニウェブ)
"Uniweb" được phát triển theo tiêu chuẩn JIS X 8341-3:2016.Giải pháp một cửa sẽ phân tích những vấn đề trên trang, tự động tối ưu hóa cấu trúc trang và triển khai các tính năng hỗ trợ khả năng tiếp cận web một cách đồng bộ.Là một dạng plugin,Chỉ cần chèn một dòng thẻ vào trang web, có thể triển khai ngay trong ngày.Điều này là một lợi thế lớn.
Và không chỉ dừng lại ở việc thực hiện các tính năng; khi tiêu chuẩn khả năng truy cập web được cập nhật, Uniweb sẽ thực hiện việc cập nhật cho các trang đã triển khai mà không cần người dùng phải bảo trì liên tục. Vào tháng 4 năm 2024, một tính năng mới sử dụng AI tạo sinh "AI tiếng Nhật dễ hiểu" đã được triển khai trên Uniweb, nhưng như vậy,Một trong những lợi thế của công cụ kiểu plugin là có thể triển khai các tính năng mới bất cứ lúc nào..
Bài viết tham khảo:Uniweb phát hành tính năng "AI Tiếng Nhật Dễ Dàng" sử dụng AI tạo sinh.
Uniweb có nhiều chức năng khả năng truy cập web khác nhau, nhưng menu điều khiển từng chức năng được tập hợp ở một nơi với thiết kế giao diện người dùng thống nhất, và tất cả các chức năng được thực hiện một cách tự nhiên mà không phá vỡ thiết kế của trang.Điều này sẽ là một lợi thế lớn cho những ai muốn đưa vào các chức năng khả năng tiếp cận trong khi vẫn giữ nguyên thế giới quan của trang web của mình.có thể nói.
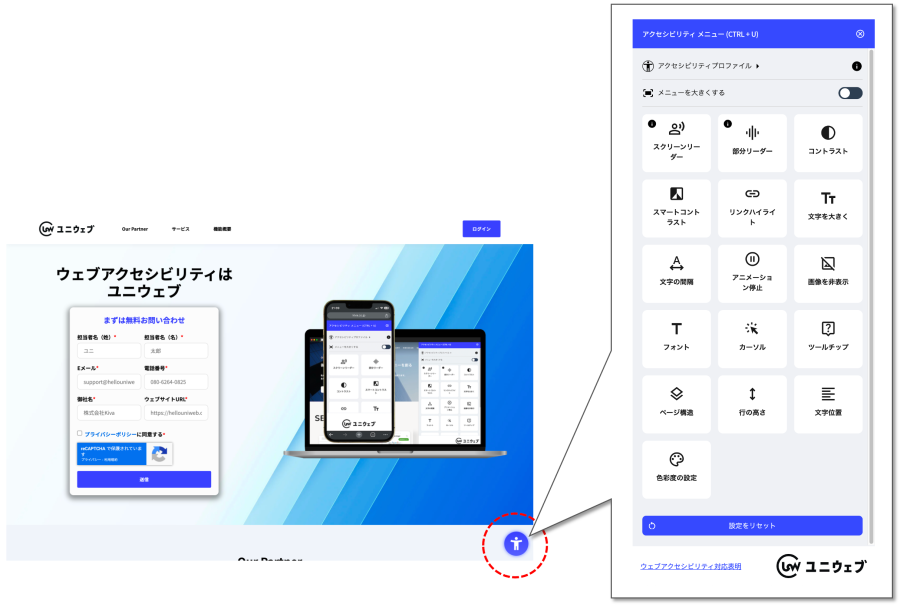
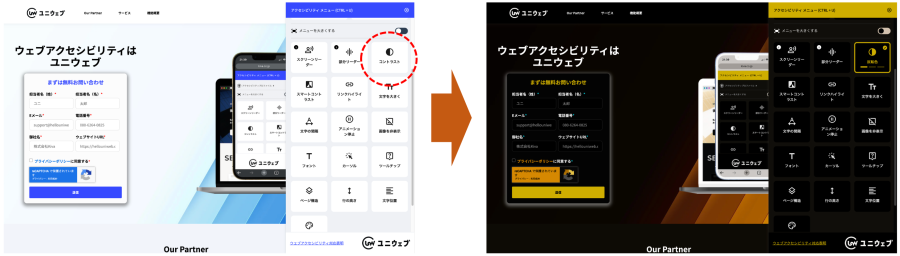
◆ Hình ảnh về việc triển khai Uniweb.
・Menu khả năng tiếp cận

・Ví dụ về việc áp dụng chức năng khả năng tiếp cận

Chi tiết về 'uniweb' có tại đây.
Ba điểm quan trọng để sử dụng công cụ kiểm tra một cách hiệu quả
Cho đến nay, chúng tôi đã giới thiệu nhiều công cụ kiểm tra khả năng truy cập khác nhau. Tuy nhiên, mỗi công cụ có thế mạnh riêng, do đó việc sử dụng một cách tùy tiện mà không có chiến lược sẽ không mang lại hiệu quả cải thiện đáng kể.
Do đó, chúng tôi sẽ giới thiệu ba điểm chính để có thể áp dụng một cách hiệu quả tại hiện trường.
Điểm 1: Không thể kiểm tra hoàn hảo bằng một công cụ duy nhất.
Công cụ có những điểm mạnh và điểm yếu,Không thể phát hiện tất cả các vấn đề một cách toàn diện.
Chẳng hạn,miChecker mạnh về tuân thủ JIS, nhưng yếu trong việc kiểm tra giao diện người dùng (UI) và các yếu tố động. Ngược lại, Lighthouse có khả năng đánh giá toàn diện, bao gồm cả SEO và hiệu suất.。
Tùy theo các vấn đề và giai đoạn cải tiến của công ty,Khả năng linh hoạt trong việc chuyển đổi công cụ sử dụngLà rất quan trọng.
Điểm 2: Kết hợp "kiểm tra tự động" và "kiểm tra bằng mắt và trải nghiệm"
Dù là công cụ xuất sắc đến đâu, cũng không thể phát hiện được mức độ trải nghiệm của con người như "giao diện người dùng có dễ sử dụng không" hay "có thể đọc được thực tế không".
Sau khi sử dụng công cụ tự động để xác định vấn đề, tiến hành kiểm tra bằng công cụ đọc to và kiểm tra trực quan thông qua thử nghiệm người dùng.Bằng cách này, có thể đảm bảo tính khả dụng trong thực tế vận hành.
Điểm thứ ba: Kiểm tra chéo bằng nhiều công cụ trên cùng một trang
Một công cụ có thể hiển thị "Không có vấn đề" nhưng công cụ khác có thể hiển thị cảnh báo. Ví dụ, Lighthouse có thể hiển thị điểm cao, nhưng miChecker có thể hiển thị lỗi theo tiêu chuẩn JIS.
Kiểm tra cùng một URL bằng nhiều công cụVà, việc hiểu rõ "lỗi trùng lặp" và "sự khác biệt giữa các công cụ" là bí quyết để nâng cao độ chính xác và ưu tiên trong việc xử lý.
Năm bước hỗ trợ khả năng tiếp cận web sử dụng công cụ kiểm tra
Bằng cách sử dụng các công cụ kiểm tra khả năng truy cập web đã giới thiệu ở phần trước, chúng ta sẽ cải thiện khả năng truy cập trên trang web của chính mình, nhưng một cách khái quát, sẽ tiến hành theo dòng chảy dưới đây. Không có bất kỳ công đoạn nào mà chỉ cần 1 hoặc 2 người là đủ, vì vậy, bạn nên chuẩn bị một số lượng tài nguyên cần thiết cho từng giai đoạn.
◆ Quy trình tuân thủ khả năng tiếp cận web: 5 bước.
Công đoạn ② Thực hiện công cụ kiểm tra khả năng truy cập web.
Công đoạn ③ Thực hiện các công việc cải thiện.
Bước 4: Kiểm tra bằng mắt (thủ công).
Công đoạn ⑤ Tạo hệ thống vận hành
Trước khi thực hiện các công việc ứng phó,Những người đặt câu hỏi "Rốt cuộc khả năng truy cập web là gì?" hoặc muốn hiểu rõ hơn về khả năng truy cập web.Xin hãy đọc bài viết bên dưới trước.
Bài viết tham khảo:Các biện pháp truy cập web mà người phụ trách trang web nhất định phải thực hiện là gì?
Giờ đây, tôi sẽ giải thích chi tiết về từng bước.
Bước 1: Xác định rõ tiêu chí kiểm tra.
Trước tiên, chúng tôi sẽ kiểm tra trang web của mình để xác định cần phải có những biện pháp nào,Làm rõ tiêu chuẩn cho phạm vi áp dụng.Cần thiết. Tiêu chuẩn cơ bản cho điều này là 'tiêu chuẩn JIS'.
Trong việc hỗ trợ khả năng truy cập web, tiêu chuẩn quốc gia "JIS X 8341-3:2016" là tiêu chuẩn.Và mức độ tuân thủ khả năng tiếp cận được định nghĩa bằng 'cấp độ tuân thủ', được biểu diễn từ A đến AAA, trong khi mức độ mong muốn trong việc tuân thủ khả năng tiếp cận web là 'tuân theo cấp độ AA'.
◆ Cấp độ phù hợp
| Cấp độ phù hợp A(Tiêu chí đạt được 25 mục). | Mức độ cần thiết tối thiểu |
| Cấp độ phù hợp AA(+13 tiêu chí đạt được) | Cấp độ yêu cầu đối với các cơ quan công. |
| Cấp độ tuân thủ AAA(+ 23 tiêu chí đạt được) | Vì có những nội dung không thể đáp ứng tất cả các tiêu chuẩn đạt được, nên không nên yêu cầu mức độ phù hợp này. |
Nói cách khác,Kiểm tra trang web dựa trên tiêu chuẩn JIS X 8341-3:2016 và cải thiện hoặc xây dựng trang web tuân thủ cấp AA.Là điều cần thiết. Về tiêu chuẩn đạt được cụ thể, xin vui lòng tham khảo "Sổ tay hướng dẫn triển khai Accessibility Web" của Cơ quan số và "Bảng nhanh tiêu chuẩn đạt được JIS X 8341-3:2016".
Tham khảo:「Hướng dẫn triển khai khả năng tiếp cận web」 (Cơ quan kỹ thuật số)、Bảng tóm tắt các tiêu chí đạt được của JIS X 8341-3:2016 (Cấp A & AA) (Ủy ban cơ sở khả năng truy cập web)
Công đoạn ② Thực hiện công cụ kiểm tra khả năng truy cập web.
Khi phạm vi kiểm tra đã được làm rõ, chúng ta sẽ thực hiện công cụ kiểm tra thực tế để đánh giá trang web. Công cụ kiểm tra sẽ tự động khảo sát mã nguồn của trang để đánh giá xem có vấn đề về khả năng truy cập hay không (có tuân theo JIS X 8341-3:2016 hay không) và sẽ báo cáo.
Có những công cụ kiểm tra theo từng trang hoặc quét toàn bộ trang web. Tất cả đềuViệc kiểm tra bằng tay tốn rất nhiều công sức, nhưng sử dụng công cụ có thể giảm đáng kể chi phí và thời gian.
Trước tiên, sử dụng công cụ kiểm tra để phát hiện những vấn đề trên trang, bao gồm cả những phần khó nhìn bằng mắt thường.
Công đoạn ③ Thực hiện các công việc cải thiện.
Chúng tôi sẽ tiến hành cải thiện các vấn đề của trang web được phát hiện bằng cách chạy công cụ kiểm tra. Tùy thuộc vào các vấn đề, công việc thực tế có thể bao gồm thiết kế, lập trình hoặc triển khai các tính năng mới.
Đặc biệt, trong trường hợp trang web đã được công khai và đang hoạt động, hãy xác định thứ tự ưu tiên cho công việc.Ưu tiên cải thiện từ những điểm có ảnh hưởng lớn nhất của vấn đề.Sẽ thực hiện như vậy.
Bước 4: Kiểm tra bằng mắt (thủ công).
Trang web đã được cải thiện sẽ được con người kiểm tra bằng mắt hoặc thực hiện thao tác để xác minh.
Kiểm tra bằng công cụ chỉ là cơ học, vì vậy đặc biệtCác phần như sự nhất quán của văn bản cần sự đánh giá của con người sẽ bị bỏ qua.Chúng ta sẽ kiểm tra và giải quyết những phần đã bị bỏ sót bởi những công cụ kiểm tra đó.
Ngoài ra, khi sử dụng trang web chỉ bằng bàn phím, có thể có cảm giác không thoải mái với thứ tự tập trung.Sử dụng thực tế trang web và thử nghiệm các chức năng đã được triển khai, sẽ xuất hiện những vấn đề như vậy.Vì vậy, chúng tôi sẽ thực hiện sửa chữa cho những phần như vậy.
Bởi vì cuối cùng, trang web là sản phẩm dành cho con người sử dụng, việc kiểm tra bằng con người là một quy trình rất quan trọng.
Công đoạn ⑤ Tạo hệ thống vận hành
Khả năng tiếp cận web không phải là công việc chỉ hoàn thành một lần xong. Cần thực hiện việc bảo trì định kỳ và khi xây dựng các trang và trang web mới cũng phải tuân theo các tiêu chuẩn về khả năng tiếp cận web.Chúng tôi sẽ tài liệu hóa quy trình hỗ trợ khả năng tiếp cận để có thể kiểm tra và cập nhật khi cần thiết.
Như vậy, sau khi thực hiện các biện pháp hỗ trợ truy cập web, điều này có thể đượcTạo ra hệ thống có thể hoạt động liên tục trong nội bộ.Điều này là cần thiết.
Công cụ kiểm tra khả năng tiếp cận web chỉ là công cụ đánh giá mà thôi.
Như đã giải thích đến đây, trong việc đảm bảo khả năng truy cập web, công cụ kiểm tra rất hữu ích như một phương tiện để phát hiện các vấn đề khả năng tiếp cận của trang web công ty, nhưng chỉ có điều đó thôi không đủ để giải quyết vấn đề.
Công cụ kiểm tra khả năng tiếp cận web chỉ là công cụ để đánh giá trang web, và người dùng phải tự mình thực hiện các công việc như đánh giá, sửa chữa, cải thiện hoặc xác minh.Điều này có nghĩa là tùy theo quy mô của trang web, các nguồn lực cần phải bảo đảm trong công ty cũng sẽ lớn hơn, dẫn đến chi phí và thời gian khổng lồ.
Cũng có phương pháp thuê bên ngoài nhưng gánh nặng là rất lớn.
Nếu không thể đảm bảo nguồn lực, có hai lựa chọn.
② Sử dụng công cụ có thể cải thiện trang web.
① Là hình thức thuê một công ty chuyên nghiệp thực hiện từ sửa chữa đến kiểm tra trang web. Một số công ty cũng có thể thực hiện chẩn đoán trang web, vì vậy nếu bạn sẵn sàng chi trả, bạn có thể giao toàn bộ từ đầu.Chi phí ban đầu từ vài trăm nghìn yên trở lên và bạn cần dự đoán chi phí trên 1 triệu yên tùy thuộc vào quy mô của trang.Hơn nữa, sau khi hoàn thành, sẽ có phí bảo trì vài triệu yên mỗi tháng cho việc sửa chữa.
Ngoài ra, hiện tại tiêu chuẩn là JIS X 8341-3:2016, nhưngNếu tiêu chuẩn được cập nhật, phải chi phí mỗi lần để yêu cầu cập nhật theo đó.Cũng cần phải xem xét điều này.
Do đó, không thể phủ nhận rằng chi phí để tự thực hiện hoặc thuê ngoài việc tuân thủ khả năng tiếp cận web là rất lớn.
Tuy nhiên, giống như sản phẩm "Uniweb" mà tôi đã giới thiệu trước đó,Cũng có những công cụ có thể tự động thực hiện cải tiến trang web.
Với Uniweb, việc đáp ứng khả năng tiếp cận có thể được thực hiện với chi phí và thời gian thấp.
Chúng tôi cung cấpBằng cách sử dụng công cụ khả năng tiếp cận web 'Uniweb', bạn có thể thực hiện các chức năng khả năng tiếp cận trên trang web với chi phí và thời gian thấp..
Ngoài ra, như đã đề cập trước đó, nếu thuê một công ty phát triển để xây dựng chức năng truy cập web, thì sẽ cần một khoản tiền lớn cho chi phí phát triển.Chi phí triển khai Uniweb là theo hình thức thanh toán hàng tháng cho mỗi miền.Được tính phí dựa trên số lượng miền và số lượt xem, do đó không có lãng phí nào trong chi phí phát sinh, có thể giảm bớt gánh nặng của công ty một cách đáng kể.
Hãy thử nghiệm các tính năng của Uniweb.
Nếu bạn muốn thử nghiệm các tính năng của Uniweb,Hãy nhấp vào 'biểu tượng hình người tròn màu xanh' ở góc dưới bên phải của trang này.Vì menu khả năng tiếp cận được hiển thị, bạn có thể trải nghiệm nhiều tính năng phong phú của Uniweb.
Khuyến nghị sử dụng Uniweb, công cụ kiểm tra khả năng truy cập web có thể thực hiện đến cả việc triển khai chức năng.
Trong bài viết này, chúng tôi đã giải thích về công cụ kiểm tra khả năng tiếp cận web, nhưng nhiều công cụ kiểm tra chủ yếu là công cụ để kiểm tra trang, vì vậy cần phải tự thực hiện việc phát triển và bảo trì liên tục sau đó.
Tuy nhiên,Bằng cách tận dụng các công cụ như Uniweb, chịu trách nhiệm từ kiểm tra trang web đến triển khai chức năng thực tế, có thể giảm đáng kể gánh nặng cho nhà cung cấp và đạt được sự phù hợp về khả năng truy cập web chất lượng cao.
Tuy nhiên, việc triển khai công cụ chỉ là bước khởi đầu. Cần thiết lập hệ thống kiểm tra liên tục.、Quy trình PDCA (Cải tiến → Kiểm tra → Cải tiến) chính là cốt lõi của việc đáp ứng tính khả dụng.có thể nói.
Việc hỗ trợ hợp lý đã được quy định bắt buộc kể từ tháng 4 năm 2024. Trên trang web chính thức của Uniweb,Chẩn đoán miễn phí cho trang web.cũng có thể đăng ký, vì vậy những doanh nghiệp đang gấp rút thực hiện khả năng truy cập web, hãy bắt đầu từ việc chẩn đoán trang web của bạn.
-
Liên hệ
-
Yêu cầu tài liệu
-
Dùng thử miễn phí
-
Chế độ đối tác







