มาตรการเว็บเข้าถึงที่ผู้ดูแลเว็บไซต์ต้องดำเนินการอย่างแน่นอนคืออะไร?
2025/06/17

"พระราชบัญญัติแก้ไขการกีดกันผู้พิการ" ตั้งแต่เดือนเมษายน 2024การให้บริการการเข้าถึงเว็บไซต์อย่างสมเหตุสมผลเป็นข้อบังคับแล้ว
อย่างไรก็ตาม ยังมีผู้ดูแลเว็บไซต์ของบริษัทบางรายที่ไม่สามารถตอบสนองได้“เว็บเข้าถึงคืออะไร?” “ควรจัดการอย่างไรโดยละเอียด?”ผมคิดว่ามีหลายคนที่กำลังคิดหนักกับเรื่องนี้
ความสามารถในการเข้าถึงเว็บไซต์ตัวอย่างเช่น ในวิดีโอ ผู้ใช้ที่มีความบกพร่องทางการได้ยินสามารถเข้าใจเนื้อหาได้ หรือในเว็บไซต์ ผู้ใช้ที่มีความผิดปกติในการมองเห็นสีสามารถได้รับข้อมูลอย่างครบถ้วนไม่ว่าจะมีความพิการหรือไม่ ทุกคนสามารถได้รับข้อมูลอย่างเท่าเทียมกันเป็นเช่นนั้น
ในปัจจุบันที่อินเทอร์เน็ตแพร่หลาย ผู้ใช้หลากหลายประเภทเข้าชมเว็บไซต์ในสถานการณ์หลากหลายการรับประกันเว็บเข้าถึงจึงเป็นประเด็นที่สำคัญมากเช่นนั้น
ในสถานการณ์เช่นนี้ เนื่องจากกฎหมายที่แก้ไขใหม่กำหนดให้ทุกธุรกิจต้องรองรับการเข้าถึงเว็บไซต์ ผู้ที่ไม่ปฏิบัติตามจะต้องทบทวนหรือปรับปรุงเว็บไซต์ของตนเอง ซึ่งจะทำให้เกิดค่าใช้จ่ายในการพัฒนา
อย่างไรก็ตามเว็บเข้าถึงยังมีประโยชน์มากสำหรับบริษัทที่ให้บริการด้วย
เพราะเมื่อตอบสนองเว็บเข้าถึงแล้วจะช่วยเพิ่มความน่าเชื่อถือและพลังแบรนด์ของบริษัทส่งผลดีต่อการค้นหาบนเสิร์ชเอนจิน รวมทั้งเพิ่มจำนวนการเข้าชมและอัตราการใช้บริการนั่นเอง
บทความนี้จะอธิบายรายละเอียดเกี่ยวกับเว็บเข้าถึงสำหรับผู้ประกอบการและผู้ดูแลเว็บไซต์ พร้อมทั้งแนะนำมาตรการปฏิบัติเฉพาะสำหรับเว็บไซต์
สารบัญ
- 1 ตั้งแต่เดือนเมษายน 2024 การให้ความเอื้ออาทรเว็บเข้าถึงอย่างสมเหตุสมผลจะเป็นข้อบังคับ
- 2 หากไม่ปฏิบัติตามอาจถูกกำกับดูแลโดยทางการหรือถูกปรับไม่เกิน 200,000 เยน
- 3 การปฏิบัติตามเว็บเข้าถึงคือการสร้างเว็บไซต์ที่เป็นไปตามมาตรฐาน JIS
- 4 เวอร์ชันล่าสุดของ WCAG คือ "WCAG 2.2"
- 5 ห้าประเด็นสำคัญที่ควรรู้เกี่ยวกับเว็บเข้าถึง
- 6 ความสำคัญของการรู้สถานการณ์จริงของผู้ใช้
- 7 เครื่องมือที่ควรใช้สำหรับเว็บเข้าถึงได้
- 8 "Uniweb" ที่สามารถติดตั้งฟังก์ชันการเข้าถึงได้ในวันเดียว
- 9 ประโยชน์ที่เกิดจากเว็บเข้าถึงได้มีมากมาย
ตั้งแต่เดือนเมษายน 2024 การให้ความเอื้ออาทรเว็บเข้าถึงอย่างสมเหตุสมผลจะเป็นข้อบังคับ
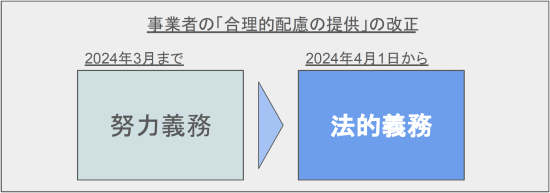
เว็บแอคเซซซิบิลิตี้ในอดีตเคยถูกมองว่าเป็น "ความพยายามในการพิจารณาอย่างสมเหตุสมผล" และถูกจัดให้เป็น "หน้าที่ที่ต้องพยายาม" ในการพิจารณาผู้ที่มีความบกพร่องให้มากที่สุดเท่าที่จะเป็นไปได้การบังคับใช้กฎหมายที่แก้ไขแล้วตั้งแต่วันที่ 1 เมษายน 2024 ได้เปลี่ยนจาก "หน้าที่ความพยายาม" เป็น "หน้าที่ทางกฎหมาย"
◆ "ความเอาใจใส่ที่สมเหตุสมผล" จากหน้าที่ในการพยายามกลายเป็นหน้าที่ตามกฎหมาย

ด้านล่างเป็นส่วนหนึ่งของเอกสารเปรียบเทียบกฎหมายฉบับเก่าและฉบับใหม่ที่ประกาศโดยสำนักเลขาธิการคณะรัฐมนตรี
—
ผู้ประกอบการเมื่อดำเนินธุรกิจ หากได้รับการแสดงเจตจำนงจากผู้พิการที่ต้องการการกำจัดอุปสรรคทางสังคมอยู่ในปัจจุบัน
หากภาระที่เกิดขึ้นจากการดำเนินการไม่เกินไป ต้องพิจารณาตามเพศ อายุ และสภาวะความพิการของผู้พิการนั้นเพื่อไม่ให้ละเมิดสิทธิและผลประโยชน์ของผู้พิการ
ต้องให้ความเอาใจใส่ที่จำเป็นและสมเหตุสมผลในการดำเนินการกำจัดอุปสรรคทางสังคม
—
ดังที่กล่าวข้างต้นถูกกำหนดให้เป็นหน้าที่ในรูปแบบ "ต้องให้ความเอาใจใส่ที่สมเหตุสมผล"จากสิ่งนี้ทุกผู้ประกอบการจำเป็นต้องปฏิบัติตามเว็บเข้าถึงได้นั่นเอง
ผมคิดว่ามีผู้ประกอบการหลายท่านที่เพิ่งทราบเกี่ยวกับการบังคับใช้เว็บแอคเซสซิบิลิตี้ในครั้งนี้เป็นครั้งแรก นอกจากนี้ อาจมีบางท่านที่เพิ่งได้ยินคำว่าเว็บแอคเซสซิบิลิตี้เป็นครั้งแรกเช่นกัน
อย่างไรก็ตาม ในประเทศชั้นนำต่างประเทศ เว็บเข้าถึงได้ถูกบังคับใช้อยู่แล้วในสหรัฐอเมริกากรณีที่ไม่ได้ปฏิบัติตามเว็บเข้าถึงได้จนกลายเป็นคดีความกำลังเพิ่มมากขึ้น
กล่าวอีกนัยหนึ่ง ตอนนี้เว็บเข้าถึงได้เป็นความรู้ทั่วไปในระดับสากลไปแล้ว
ในทางกลับกัน ในประเทศญี่ปุ่น บริษัทขนาดใหญ่ก็ยังไม่สามารถรองรับได้อย่างสมบูรณ์ สถานการณ์เช่นนี้ทำให้จำเป็นต้องเร่งการรองรับเว็บแอคเซสซิบิลิตี้ในประเทศ เพื่อไม่ให้ถูกทิ้งไว้ข้างหลังในกระแสมาตรฐานระดับโลก
หากไม่ปฏิบัติตามอาจถูกกำกับดูแลโดยทางการหรือถูกปรับไม่เกิน 200,000 เยน
ตามข้อบังคับเกี่ยวกับการพิจารณาอย่างสมเหตุสมผลในการเข้าถึงเว็บไซต์บนเว็บ จำเป็นต้องปรับปรุงเว็บไซต์ของบริษัทให้เป็นไปตามมาตรฐานการเข้าถึงเว็บไซต์บนเว็บ
ถ้าไม่ปฏิบัติตามจะเกิดอะไรขึ้น
สรุปคือ หากละเลยการปฏิบัติตามหน้าที่บังคับใช้ครั้งนี้ จะไม่มีการลงโทษทันที
แต่หากปล่อยให้เว็บไซต์ดังกล่าวยังคงอยู่อาจมีการสั่งการจากหน่วยงานภาครัฐหากไม่มีการปรับปรุงอย่างสมัครใจ หรือรายงานเท็จต่อตัวชี้แนะ จะตกอยู่ในข่ายการลงโทษ (ค่าปรับไม่เกิน 200,000 เยน)นั่นเอง
สำหรับรายละเอียดเพิ่มเติม กรุณาดูที่คำถามที่พบบ่อย (FAQ) ของสำนักงานคณะรัฐมนตรีด้านล่างนี้
ข้อมูลอ้างอิง:คำถามที่พบบ่อยและคำตอบเกี่ยวกับกฎหมายส่งเสริมการขจัดการเลือกปฏิบัติที่เกิดจากความพิการ <สำหรับประชาชน> (สำนักงานคณะรัฐมนตรี)
จากนี้ไปเป็นการคาดการณ์ของผู้เขียน แต่ในปัจจุบัน เว็บไซต์ที่ไม่รองรับความปลอดภัยเช่น SSL จะถูก Google แจ้งเตือนว่าเป็นเว็บไซต์ที่มีความเสี่ยงเมื่อมีการเข้าถึง
คาดว่าในอนาคต เว็บไซต์ที่ไม่ได้รองรับการเข้าถึงเว็บ (web accessibility)จะได้รับการแจ้งเตือนเช่น "เว็บไซต์นี้ไม่ได้รับรองการเข้าถึงเว็บที่เพียงพอ" ขณะเข้าใช้งานสิ่งเหล่านี้เป็นไปได้อย่างมาก
ในกรณีเช่นนี้ ภาพลักษณ์ของผู้ใช้จะไม่ดี และอาจส่งผลเสียต่อภาพลักษณ์ของบริษัท
นอกจากนี้ ยังไม่สามารถปฏิเสธได้ว่าอาจส่งผลกระทบต่อการประเมินของนักลงทุนและมีความเสี่ยงทางกฎหมาย เช่น การฟ้องร้องได้อีกด้วย มากกว่าการลงโทษทางกฎหมายการกระตุ้นให้เกิดสถานการณ์เช่นนั้นจะเป็นความเสียหายที่ใหญ่กว่าอาจกล่าวได้เช่นนั้น
ต่อไป เราจะอธิบายรายละเอียดเกี่ยวกับเนื้อหาเฉพาะของการเข้าถึงเว็บ
การปฏิบัติตามเว็บเข้าถึงคือการสร้างเว็บไซต์ที่เป็นไปตามมาตรฐาน JIS
ก่อนอื่น แม้จะพูดถึงการรองรับการเข้าถึงเว็บ หลายท่านอาจไม่ทราบว่าจะทำอะไรกับเว็บไซต์อย่างไรการรองรับการเข้าถึงเว็บ คือการสร้างเว็บไซต์ที่สอดคล้องกับ "มาตรฐาน JIS" อย่างชัดเจนเป็นเช่นนั้น
ในเรื่องการเข้าถึงเว็บ มีมาตรฐานสองแบบดังต่อไปนี้
① มาตรฐานระดับโลก “WCAG 2.0”
โดยเดิมที การเข้าถึงเว็บมีแนวทางที่เรียกว่า "WCAG"ในปี 2012"WCAG 2.0" ได้รับการยอมรับเป็นมาตรฐานสากล และขณะนี้เป็นมาตรฐานระดับโลกที่ใช้ในเว็บไซต์ของหลายประเทศเช่นนั้น
② มาตรฐานแห่งชาติ “JIS X 8341-3:2016”
ในประเทศญี่ปุ่นมีมาตรฐานการเข้าถึงเว็บไซต์เดิมคือ "JIS X 8341-3" แต่ได้รับการปรับปรุงตามการกำหนดของ WCAG 2.0มาตรฐานที่สอดคล้องกัน "JIS X 8341-3:2016" ได้ถูกกำหนดขึ้นในปี 2016แล้ว
ในเดือนเมษายน 2024 "กฎหมายแก้ไขการกำจัดความแตกต่างสำหรับผู้พิการ" ที่ได้ประกาศใช้ ระบุว่าจำเป็นต้องรองรับการเข้าถึงตามมาตรฐาน JIS X 8341-3:2016เป็นที่ยอมรับ
ข้อมูลอ้างอิง:"คู่มือการนำการเข้าถึงเว็บมาใช้" (สำนักงานดิจิทัล)
เวอร์ชันล่าสุดของ WCAG คือ "WCAG 2.2"
บทความนี้จะอธิบายเกี่ยวกับมาตรฐานการรองรับการเข้าถึงเว็บไซต์ "WCAG 2.0" และมาตรฐาน JIS ของญี่ปุ่น (JIS X 8341-3:2016) ที่อ้างอิงจากมาตรฐานดังกล่าวเป็นหลัก อย่างไรก็ตาม WCAG มีการปรับปรุงอย่างต่อเนื่องในเดือนตุลาคม 2023 ได้มีการเผยแพร่เวอร์ชันล่าสุด "WCAG 2.2" อย่างเป็นทางการ
ณ ขณะนี้ มาตรฐาน JIS ของญี่ปุ่นยังไม่รองรับเวอร์ชัน 2.2 แต่เพื่อเตรียมพร้อมสำหรับการแก้ไขระบบและการทบทวนมาตรฐานทางเทคนิคในอนาคต จึงเป็นสิ่งสำคัญที่จะต้องเข้าใจจุดที่เพิ่มและเสริมในเวอร์ชัน 2.2 ด้วย
WCAG 2.2 ยังคงยึดตาม 2.1ผู้ใช้ที่ใช้งานคีย์บอร์ดเป็นหลักหรือผู้ที่มีปัญหาด้านการรับรู้จะได้รับการพิจารณาเป็นพิเศษมากขึ้นเกณฑ์ความสำเร็จที่เพิ่มเข้ามาใหม่มีเนื้อหาหลักดังต่อไปนี้
เมื่อโฟกัสถูกตั้งไว้ที่องค์ประกอบ ต้องคำนึงถึงไม่ให้ส่วนใดขององค์ประกอบถูกซ่อนอยู่โดยส่วนหนึ่งของหน้าจอ
・การออกแบบ UI ที่ไม่พึ่งพาการลากและวาง
ผู้ใช้ที่มีปัญหาในการลากเมาส์จำเป็นต้องมี UI ที่สามารถใช้งานได้โดยการดำเนินการทางเลือก
・การกำหนดมาตรฐานขั้นต่ำของขนาดเป้าหมายให้ชัดเจน
เกี่ยวกับขนาดของปุ่มและลิงก์ ได้มีการกำหนดข้อกำหนดขั้นต่ำที่ชัดเจนเพื่อป้องกันการดำเนินการผิดพลาด
จุดเสริมความแข็งแกร่งเหล่านี้ล้วนการรองรับการใช้งานบนมือถือและการปรับปรุงการใช้งานมีความเกี่ยวข้องกันอย่างลึกซึ้ง และนำไปสู่การยกระดับคุณภาพของประสบการณ์ผู้ใช้โดยรวม
ขอย้ำอีกครั้งมาตรฐานที่กำหนดให้เป็นข้อบังคับทางกฎหมายในเดือนเมษายน 2024 คือ "JIS X 8341-3:2016 (สอดคล้องกับ WCAG 2.0)"ดังนั้น ในขั้นตอนนี้ยังไม่จำเป็นต้องปฏิบัติตาม WCAG 2.2 อย่างสมบูรณ์
อย่างไรก็ตาม หากพิจารณาถึงแนวโน้มของการแก้ไขกฎหมายในอนาคตและมาตรฐานสากล การดำเนินการรองรับการเข้าถึงที่คำนึงถึงมาตรฐานใหม่ 2.2 จะนำไปสู่การลดต้นทุนการรองรับในอนาคตและการปรับปรุงความสามารถในการใช้งานได้ดียิ่งขึ้น
ข้อมูลอ้างอิง:มีอะไรใหม่ใน WCAG 2.2 (W3C)
ห้าประเด็นสำคัญที่ควรรู้เกี่ยวกับเว็บเข้าถึง
"การรองรับการเข้าถึงเว็บ" หมายถึงโดยส่วนใหญ่คือผู้ที่มีความบกพร่องทางร่างกาย ผู้สูงอายุ และผู้ที่มีลักษณะการมองเห็นสีที่แตกต่างให้สามารถได้รับข้อมูลหรือใช้บริการผ่านเว็บไซต์ได้ โดยการออกแบบ การทำงาน และโครงสร้างของไซต์ต้องเป็นไปตามมาตรฐานการเข้าถึงเว็บนั่นเอง
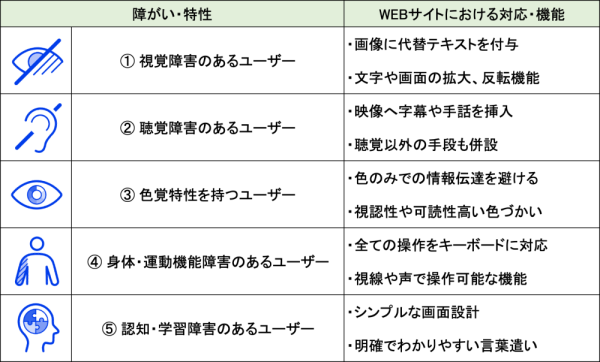
แล้วจะต้องคำนึงถึงผู้ใช้กลุ่มใดและดูแลอย่างไรบ้าง สามารถสรุปเป็น 5 ประเภทหลักดังต่อไปนี้
◆การพิจารณาเข้าถึงเว็บสำหรับความพิการประเภทหลัก

จะอธิบายรายละเอียดแต่ละกรณีดังนี้
※เนื้อหาการพิจารณาด้านล่างนี้อ้างอิงตามมาตรฐาน JIS X 8341-3:2016 (สอดคล้องกับ WCAG 2.0) และยังคงเป็นรายการการตอบสนองพื้นฐานที่สำคัญตามมาตรฐาน WCAG 2.2 ล่าสุด
① การเอาใจใส่ผู้ใช้ที่มีปัญหาด้านการมองเห็น
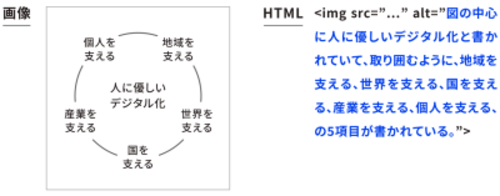
สำหรับผู้ที่ตาบอดสนิทหรือมีสายตาเลือนรางจะต้องแนบข้อความทดแทนในโลโก้ ภาพถ่าย และภาพประกอบเพื่อรองรับโปรแกรมอ่านหน้าจอ (ซอฟต์แวร์อ่านออกเสียง)ให้เป็นไปได้
ข้อความทดแทนจะต้องสื่อถึงความหมายของภาพนั้น รวมถึงหากภาพนั้นมีลิงก์ ต้องระบุเนื้อหาของลิงก์ที่เชื่อมโยง
◆การแนบข้อความทดแทน

นอกจากนี้ฟังก์ชันที่ช่วยเพิ่มความชัดเจนและอ่านง่าย เช่น การขยายตัวอักษรหรือหน้าจอ และการสลับสีจะถูกจัดเตรียมไว้
② การเอาใจใส่ผู้ใช้ที่มีปัญหาด้านการได้ยิน
สำหรับผู้ที่หูหนวกหรือมีปัญหาการได้ยิน ในเนื้อหาวิดีโอจะใส่คำบรรยายหรือภาษามือนอกจากนี้ สำหรับเนื้อหาเสียงจะเป็นการใช้เสียงจะใช้ซอฟต์แวร์ถอดเสียงเป็นข้อความเข้าไป
ในการระบุข้อมูลติดต่อ ควรระบุไม่เพียงแค่หมายเลขโทรศัพท์เท่านั้น แต่ยังรวมถึงอีเมล แฟกซ์ แชท และ LINE ด้วยเพื่อให้มีตัวเลือกที่ผู้ที่มีปัญหาการได้ยินสามารถใช้งานได้เข้าไป
③ การเอาใจใส่ผู้ใช้ที่มีลักษณะการรับรู้สีที่แตกต่างกัน
ลักษณะการมองเห็นสี (ความบกพร่องทางการมองเห็นสี) มีลักษณะที่ทำให้แยกแยะความแตกต่างของสีได้ยาก หรือไม่สามารถแยกแยะสีได้เลย ด้วยเหตุนี้จึงสำคัญที่ไม่ควรส่งสารด้วยการพึ่งพาแค่ความแตกต่างของสีเพียงอย่างเดียวนับเป็นเรื่องสำคัญ
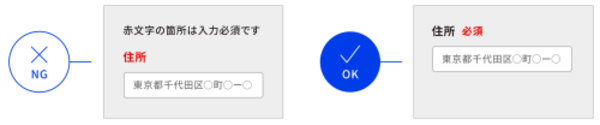
ตัวอย่างเช่น โปรดดูภาพด้านล่าง ในแบบฟอร์มกรอกข้อมูลส่วนบุคคล อาจมีการระบุว่า "ข้อมูลที่ต้องกรอกเป็นสีแดง" แต่สำหรับผู้ใช้ที่มีความผิดปกติในการมองเห็นสี ตัวอักษรสีแดงอาจแยกแยะได้ยาก ทำให้ไม่ทราบว่าข้อมูลใดเป็นข้อมูลที่ต้องกรอก
ดังนั้น จึงไม่ควรใช้สีเพียงอย่างเดียวในการตัดสินว่าข้อมูลใดเป็นข้อมูลที่จำเป็น แต่ต้องระบุไว้อย่างชัดเจนว่า "จำเป็น" ด้วย เช่นนี้ผู้ใช้จะสามารถแยกแยะความแตกต่างของข้อมูลได้จากสิ่งอื่นนอกจากสีจึงควรทำให้เป็นแบบนั้น
◆ ตัวอย่างการแสดงข้อมูลที่ต้องกรอก

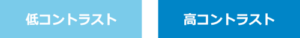
นอกจากนี้ความแตกต่างของสีตัวอักษรและพื้นหลังโปรดระวังด้วย หากความคมชัดต่ำจะทำให้อ่านได้ยากมาก ดังนั้นควรใช้สีที่มีความคมชัดสูงในการจัดสี
◆ ความแตกต่างของระดับความง่ายในการอ่านตามความต่างของสี

④ การเอาใจใส่ผู้ใช้ที่มีปัญหาด้านร่างกายและการเคลื่อนไหว
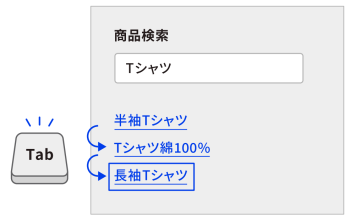
สำหรับผู้ใช้ที่มีปัญหาด้านการเคลื่อนไหวหรือกำลังพักฟื้นจากอุบัติเหตุ ที่ทำให้การควบคุมเมาส์อย่างละเอียดทำได้ยากสามารถเข้าถึงทุกหน้าหรือฟังก์ชันของเว็บไซต์ได้ด้วยการใช้งานแค่คีย์บอร์ดเท่านั้นจึงควรทำให้เป็นแบบนั้น
ในกรณีนี้ ควรทำตามด้านล่างนี้ทำให้เห็นว่าองค์ประกอบใดถูกเลือกโดยการเน้นขอบเขตอย่างชัดเจนเป็นจุดสำคัญ
◆ การใช้ปุ่ม Tab ในการย้ายโฟกัส

นอกจากนี้ สำหรับผู้ใช้ที่ควบคุมเมาส์และคีย์บอร์ดได้ยากควรเพิ่มฟังก์ชันที่สามารถใช้งานผ่านการมองหรือเสียงได้เพื่ออำนวยความสะดวก
⑤ การเอาใจใส่ผู้ใช้ที่มีปัญหาด้านการรับรู้และการเรียนรู้
ผู้ใช้ที่มีความบกพร่องทางการรับรู้หรือการเรียนรู้อาจไม่สามารถเข้าใจคำแนะนำที่ซับซ้อนหรือคลุมเครือได้ นอกจากนี้ แม้แต่ผู้ที่ไม่มีความบกพร่องก็อาจมีความยากลำบากในการมีสมาธิหรือมีสมาธิหลุดได้ง่ายขึ้นอยู่กับสภาพแวดล้อมที่ใช้
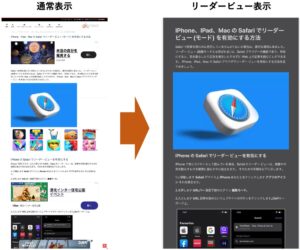
สำหรับผู้ใช้เหล่านี้ควรตัดองค์ประกอบอย่างแบนเนอร์หรือการตกแต่งออก และออกแบบหน้าจอให้เรียบง่ายและเข้าใจง่ายจำเป็นต้องดำเนินการเว็บเบราว์เซอร์หลัก ๆ มีฟีเจอร์ที่ช่วยแสดงหน้าเว็บอย่างเรียบง่ายอยู่แล้วจึงควรออกแบบเว็บไซต์ให้รองรับฟีเจอร์นี้ด้วย
ด้านล่างเป็นตัวอย่างของฟีเจอร์ Reader View ของ Safari ซึ่งเป็นเว็บเบราว์เซอร์มาตรฐานของ iPhone และ Mac ที่ช่วยทำให้ข้อมูลในเว็บไซต์ดูเรียบง่ายขึ้นอย่างนี้
◆ Reader View ของ Safari

นอกจากนี้ ในส่วนของข้อความควรให้ความสำคัญกับการใช้ถ้อยคำที่เรียบง่ายและชัดเจนอย่างตั้งใจทุกหน้าควรมีหัวข้อที่แสดงเนื้อหาให้เข้าใจได้ทันทีและควรหลีกเลี่ยงการใช้คำศัพท์ภาษาต่างประเทศหรือคำเฉพาะที่ไม่แพร่หลาย
การดำเนินการดังกล่าวข้างต้นเป็นสิ่งจำเป็น
สิ่งที่อธิบายที่นี่เป็นแค่บางส่วนของมาตรการหลักเท่านั้นสำหรับเนื้อหาที่ละเอียดกว่านี้เกี่ยวกับการเข้าใช้งานเว็บมีหนังสือแนะแนวจากสำนักงานดิจิทัลแห่งชาติที่ออกในเดือนธันวาคม 2022ซึ่งมีรายละเอียดบันทึกไว้จึงแนะนำให้ตรวจสอบอย่างแน่นอนก่อนดำเนินการเพื่อรองรับการเข้าใช้งานเว็บไซต์
แหล่งอ้างอิงและการอ้างอิง:"คู่มือการนำการเข้าถึงเว็บมาใช้" (สำนักงานดิจิทัล)
※ภาพและไอคอนที่กล่าวถึงในหัวข้อนี้เป็นการอ้างอิงจากหนังสือแนะแนวและจัดทำขึ้นโดยผู้เขียนเอง
ความสำคัญของการรู้สถานการณ์จริงของผู้ใช้
เมื่อดำเนินการเพื่อรองรับการเข้าถึงเว็บไซต์ ผู้ที่มีความบกพร่อง ผู้สูงอายุ หรือผู้ที่มีสถานการณ์พิเศษซึ่งเผชิญความยากลำบากในการใช้งานเว็บไซต์เป็นเรื่องยากมากที่คนที่ไม่มีความบกพร่องทางร่างกายจะเข้าใจอย่างสมบูรณ์ว่าจุดไหนที่ทำให้ใช้งานลำบากเป็นเช่นนั้น
ดังนั้น จึงต้องปฏิบัติตามแนวทางที่กระทรวงได้ประกาศไว้การฟังเสียงของผู้ใช้งานจริงจะช่วยให้เราค้นพบจุดที่ไม่เคยสังเกตหรือจุดที่ไม่ได้ให้ความเอาใจใส่เพียงพอควรจะเป็นเช่นนั้น
ข้อต่อไปนี้เป็นบางส่วนจากบทสัมภาษณ์ของคุณมัสเฮ อิชิกิ ผู้เชี่ยวชาญด้านการเข้าถึงและเป็นผู้มีความบกพร่องทางการมองเห็น
—
นอกจากนี้ มักจะมีขั้นตอนการพิสูจน์ว่าผู้กรอกข้อมูลไม่ใช่หุ่นยนต์เพื่อเพิ่มความปลอดภัยใช่ไหม
สำหรับ Google เพียงแค่ติ๊กในกล่องข้อความ "ฉันไม่ใช่หุ่นยนต์" ก็พอ
แต่การที่ให้เลือกภาพที่มีสะพานหรือสิ่งเฉพาะจากภาพหลายภาพ หรือให้พิมพ์ตัวอักษรที่บิดเบี้ยวออกมาเป็นข้อความนั้น เป็นเรื่องที่ยากจนไม่สามารถทำได้เลย
(ขอตัดเนื้อหาบางส่วน)
ทั้งๆ ที่เป็นการพิสูจน์แค่ "ว่าเป็นมนุษย์" แต่กลับต้องใช้ความสามารถเกินกว่านั้น (หัวเราะ)
หวังว่าสิ่งเหล่านี้จะถูกปรับให้เข้าถึงง่ายขึ้นอีกหน่อย
—
ผู้เขียนเองก็รู้สึกตกใจกับสิ่งนี้เมื่อได้อ่านฟังก์ชันที่ออกแบบมาเพื่อขจัดหุ่นยนต์เพื่อความปลอดภัย กลับทำให้ผู้ที่มีความบกพร่องถูกขจัดออกไปด้วยในเวลาเดียวกันนั่นเอง
ผู้ที่มีความพิการและผู้สูงอายุจำนวนมากต้องเผชิญกับสถานการณ์เช่นนี้ในชีวิตประจำวัน เพื่อปรับปรุงการเข้าถึงเว็บไซต์การรู้ถึง "สถานการณ์ปัจจุบัน" ของผู้ใช้ให้ได้มากที่สุด แม้เพียงเล็กน้อย ก็เป็นสิ่งสำคัญผู้เขียนคิดเช่นนั้น
บทสัมภาษณ์ฉบับเต็มสามารถอ่านได้ที่ลิงก์ด้านล่าง ขอแนะนำให้อ่านดูสักครั้ง
ข้อมูลอ้างอิง:บทสัมภาษณ์คณะที่ปรึกษา: มัสเฮ อิชิกิ (True Colors Festival)
จนถึงตอนนี้ เราได้อธิบายเกี่ยวกับเนื้อหาของเว็บแอคเซสซิบิลิตี้แล้ว แต่ในความเป็นจริง การสร้างหรือปรับปรุงเว็บไซต์เพื่อรองรับผู้ใช้ที่มีข้อจำกัดทางร่างกายและสิ่งแวดล้อมต่างๆ นั้นต้องใช้ต้นทุนทั้งด้านเวลาและเงินจำนวนมากเป็นจำนวนมาก
ดังนั้น ในหัวข้อถัดไปจะพูดถึงการรับมือกับการเข้าถึงเว็บไซต์เช่นนี้โซลูชันที่ช่วยให้ทำได้ด้วยต้นทุนต่ำและรวดเร็วเราจะอธิบายเกี่ยวกับเรื่องนี้
เครื่องมือที่ควรใช้สำหรับเว็บเข้าถึงได้
เราได้อธิบายเกี่ยวกับมาตรการเฉพาะในการตอบสนองต่อเว็บแอคเซสซิบิลิตี้ไปแล้ว แต่หากจะทำการปรับปรุงให้ตรงตามมาตรฐานแอคเซสซิบิลิตี้ทั้งหมดรวมถึงมาตรการเหล่านั้นด้วยตนเอง จะมีค่าใช้จ่ายมหาศาล
◆ ต้นทุนการพัฒนา
ค่าใช้จ่ายเริ่มต้น: 500,000 ถึง 1,000,000 เยน
ค่าบริการรายเดือน: หลายหมื่นเยนขึ้นไป
◆ ระยะเวลาการพัฒนา
3 ถึง 6 เดือน (ต้องเพิ่มฟังก์ชันในทุกหน้า)
เนื่องจากจำเป็นต้องดำเนินการอย่างรวดเร็ว การพัฒนาภายในบริษัทจึงไม่ใช่ทางเลือกที่เป็นไปได้มากนัก ดังนั้นการพัฒนาควรใช้เครื่องมือสนับสนุนเฉพาะทางน่าจะเป็นทางเลือกที่ดี
ต่อไปนี้จะแนะนำเครื่องมือบางอย่างที่ช่วยในการนำการเข้าถึงเว็บไซต์มาใช้
เครื่องมือเช็คฟรี 5 ชนิด
หากต้องการปรับปรุงเว็บไซต์ขนาดใหญ่โดยควบคุมงบประมาณให้อยู่ในระดับต่ำและปรับปรุงเว็บไซต์อย่างมีประสิทธิภาพ ขอแนะนำให้ใช้เครื่องมือตรวจสอบการเข้าถึงเว็บไซต์ฟรี
เครื่องมือตรวจสอบฟรีที่เป็นที่นิยมมี 5 ตัวดังต่อไปนี้
① miChecker
เป็นเครื่องมือประเมินการเข้าถึงเว็บไซต์ที่พัฒนาและจัดหาโดยกระทรวงกิจการภายในใช้ตรวจสอบว่าเว็บไซต์เป็นไปตามมาตรฐาน "JIS X 8341-3:2016" หรือไม่ได้
เราจะประเมินส่วนที่สามารถตรวจสอบได้โดยอัตโนมัติ แต่ในส่วนที่ต้องใช้แรงงานคนในการตรวจสอบก็จะมีการสนับสนุนการทำงานด้วย ทำให้สามารถดำเนินการตรวจสอบได้อย่างมีประสิทธิภาพ
แต่รองรับเฉพาะระบบปฏิบัติการ Windows เท่านั้น ไม่รองรับ Mac
② Lighthouse
เป็นเครื่องมือตรวจสอบที่ Google ให้บริการ สามารถใช้เป็นส่วนขยายของ Google Chrome ได้
ส่วนใหญ่ความเร็วในการแสดงผลเว็บไซต์ ความชัดเจนของข้อความและสีพื้นหลัง โครงสร้าง HTML ความปลอดภัย SEO และการปฏิบัติตามข้อกำหนดของ PWA (แอปเว็บก้าวหน้า)สามารถใช้ตรวจสอบในส่วนต่าง ๆ เหล่านี้ได้อย่างมีประสิทธิภาพ
③ Alt & Meta viewer
นี่ก็เป็นส่วนขยายของ Google Chrome เช่นกันสำหรับตรวจสอบแอตทริบิวต์ Alt ของรูปภาพ (ข้อความที่แนบกับรูปภาพ)เข้าไป
แอตทริบิวต์ Alt เป็นองค์ประกอบที่จำเป็นสำหรับการอ่านข้อความสำหรับผู้พิการทางสายตา ดังนั้นจึงเป็นจุดที่ต้องตรวจสอบอย่างละเอียด
นอกจากนี้ การที่มีข้อความแนบกับรูปภาพทำให้ Google สามารถเข้าใจเนื้อหาของรูปภาพได้ ซึ่งจะช่วยให้เว็บไซต์เข้ากันได้ดีกับเครื่องมือค้นหา。
④ ColorTester
ในเว็บไซต์อัตราส่วนความคอนทราสต์ระหว่างสีตัวอักษรและสีพื้นหลังสามารถตรวจสอบได้
ตามมาตรฐานความสามารถในการเข้าถึงเว็บไซต์ได้มีการกำหนดเกณฑ์ที่ชัดเจนสำหรับอัตราส่วนความคอนทราสต์จึงเป็นเครื่องมือที่มีประโยชน์มาก
เพียงแค่ลากและวางรูปภาพที่ต้องการวัด เครื่องมือนี้จะคำนวณอัตราส่วนความคอนทราสต์ระหว่างข้อความกับพื้นหลังให้ ทำให้การใช้งานง่ายมาก
⑤ NVDA เวอร์ชันภาษาญี่ปุ่น
NVDA คือซอฟต์แวร์อ่านออกเสียงที่รองรับมากกว่า 20 ภาษาเป็นเช่นนั้น
แม้ว่าจะมีการเพิ่มข้อความในรูปภาพหรือลิงก์สำหรับผู้พิการทางสายตา แต่บางครั้งการอ่านข้อความด้วยเสียงอาจทำให้ความหมายไม่ชัดเจนหรือลำดับการอ่านไม่สอดคล้องกัน
ดังนั้น คุณสามารถใช้เครื่องมือนี้เพื่อตรวจสอบประสบการณ์การใช้งานจริงได้
รายละเอียดเพิ่มเติมเกี่ยวกับ "NVDA เวอร์ชันภาษาญี่ปุ่น" คลิกที่นี่
การใช้เครื่องมือต่าง ๆ เหล่านี้จะช่วยค้นหาจุดที่ต้องปรับปรุงได้โดยอัตโนมัติ จึงสามารถดำเนินการปรับแก้ได้อย่างมีประสิทธิภาพ
อย่างไรก็ตาม เครื่องมือเหล่านี้เป็นเพียงเครื่องมือช่วยเหลือ สามารถค้นหาปัญหาได้ แต่การแก้ไขต้องดำเนินการโดยบริษัทเองจำเป็นต้องดำเนินการ
ถ้าคุณต้องการให้การปรับปรุงเว็บไซต์เป็นอัตโนมัติไปจนถึงการแก้ไขจริง ๆคุณสามารถใช้เครื่องมือที่เสียค่าใช้จ่ายเพื่อให้รองรับความสามารถในการเข้าถึงเว็บไซต์ได้อย่างง่ายและรวดเร็วดังนั้นเราจะนำเสนอในหัวข้อถัดไป
"Uniweb" ที่สามารถติดตั้งฟังก์ชันการเข้าถึงได้ในวันเดียว
หากมีงบประมาณสำหรับการปรับปรุง การใช้เครื่องมือแบบเสียเงินจะช่วยให้สามารถติดตั้งฟังก์ชันความสามารถในการเข้าถึงเว็บไซต์ได้ภายในระยะเวลาสั้น ๆ โดยไม่ต้องเสียแรงพัฒนา
โดยเฉพาะอย่างยิ่ง "Uniweb" ของบริษัทเรานั้นเป็นเครื่องมือแบบปลั๊กอินที่ช่วยสนับสนุนฟังก์ชันความสามารถในการเข้าถึงเว็บไซต์ได้ง่ายสำหรับทุกเว็บไซต์ในราคาที่ประหยัดเป็นเช่นนั้น
คุณสมบัติหลักของ Uniweb มีดังนี้
◆ คุณสมบัติ 5 ประการของ Uniweb
② ติดตั้งได้โดยไม่ต้องเปลี่ยนแปลงโครงสร้างหรือแบรนด์ของเว็บไซต์
③ รองรับมาตรฐานความสามารถในการเข้าถึงเว็บไซต์ เช่น "JIS X 8341-3:2016" และ "WCAG2.1"
④ มีผลงานติดตั้งในเว็บไซต์ของบริษัทชั้นนำหลายแห่ง
⑤ มีความร่วมมือกับแพลตฟอร์มชื่อดังจำนวนมาก
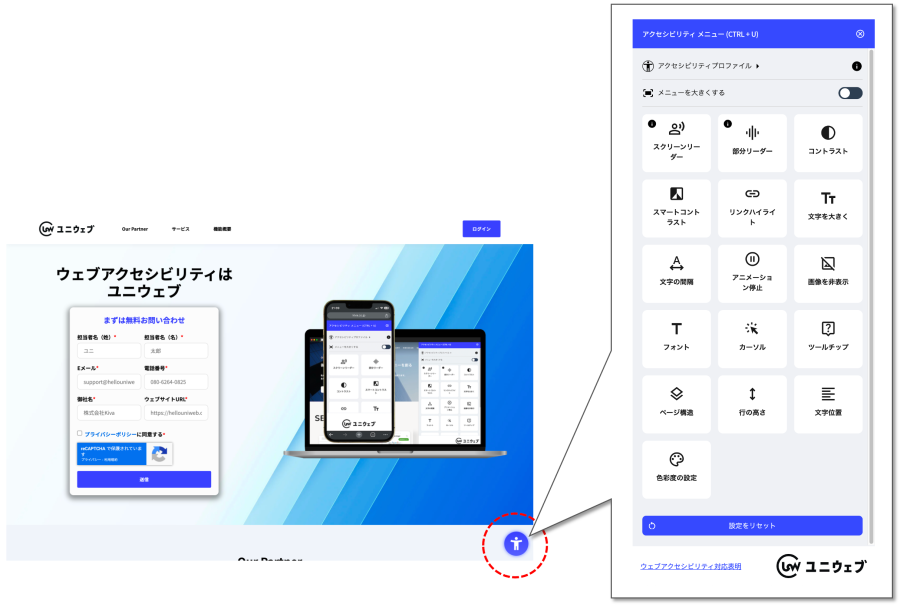
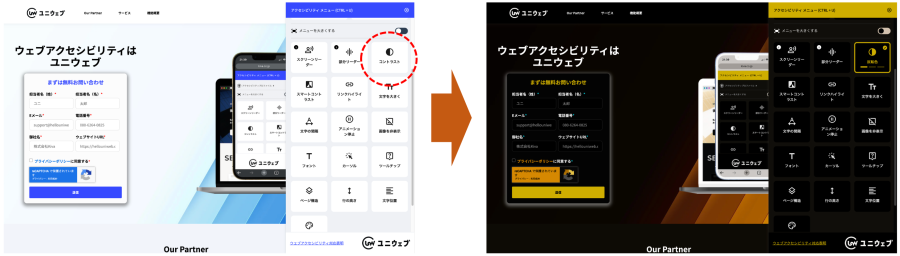
เมื่อติดตั้ง Uniweb จะมีปุ่มควบคุมแสดงบนเว็บไซต์จากเมนูความสามารถในการเข้าถึงผู้ใช้สามารถใช้งานฟังก์ชันต่าง ๆ ได้ด้วยตนเอง
ฟังก์ชันที่เลือกจะถูกนำไปใช้บนเว็บไซต์ที่กำลังดูอยู่ทันที
◆ เมนูความสามารถในการเข้าถึง


แต่ละฟังก์ชันช่วยให้ผู้พิการสามารถตั้งค่าฟังก์ชันความสามารถในการเข้าถึงให้เหมาะกับลักษณะของตนเองได้
◆ ฟังก์ชันที่เหมาะสมจะถูกตั้งค่าโดยอัตโนมัติตามลักษณะของความบกพร่อง

ด้วยวิธีนี้คุณสามารถติดตั้งฟังก์ชันความสามารถในการเข้าถึงเว็บไซต์ต่าง ๆ ได้ทันที
เว็บไซต์อย่างเป็นทางการของบริการด้านล่างคุณสามารถลองใช้ฟังก์ชันได้จริงดังนั้น ขอแนะนำให้คุณตรวจสอบด้วยตัวเองนะครับ/ค่ะ
เว็บไซต์อย่างเป็นทางการของบริการ:Uniweb
ประโยชน์ที่เกิดจากเว็บเข้าถึงได้มีมากมาย
ตั้งแต่เมษายน 2024 การปฏิบัติตามมาตรฐานการเข้าถึงเว็บไซต์เป็นข้อบังคับแล้วในขณะนี้เว็บไซต์ของประเทศที่พัฒนาแล้วได้นำมาใช้เป็นมาตรฐานไปแล้ว และไม่สามารถปฏิเสธได้ว่าญี่ปุ่นยังล้าหลังในการดำเนินการอย่างมากจึงต้องกล่าวอย่างนั้น
แม้เป้าหมายที่ระบุไว้ใน SDGs“ภายในปี 2030 ไม่ว่าจะเป็นเรื่องอายุ เพศ ความพิการ เชื้อชาติ ชนชาติภูมิหลัง ศาสนา หรือสถานะทางเศรษฐกิจให้ทุกคนพัฒนาศักยภาพของตนเองและไม่ถูกทิ้งไว้ข้างหลังทั้งในด้านสังคม เศรษฐกิจ และการเมือง”และในอนาคต เว็บไซต์ที่สร้างขึ้นสำหรับทุกคนจะกลายเป็นมาตรฐานอย่างแน่นอน
การดำเนินงานเพื่อเข้าถึงเว็บไซต์มีประโยชน์ต่อผู้ใช้แน่นอน แต่ยังไม่เพียงพอยังช่วยเสริมสร้างความน่าเชื่อถือของบริษัท รวมถึงเพิ่มจำนวนการเข้าชมและการใช้บริการผ่านการปรับแต่งเว็บไซต์ซึ่งเป็นประโยชน์อย่างมากต่อตัวบริษัทด้วยเช่นกัน
การรับมือด้วยการพัฒนาเองในบริษัทไม่ใช่เรื่องง่ายแต่ด้วยการใช้เครื่องมือที่แนะนำในบทความนี้อย่างมีประสิทธิภาพ สามารถปรับปรุงได้อย่างรวดเร็วและต้นทุนต่ำดังนั้น สำหรับบริษัทหรือผู้รับผิดชอบเว็บไซต์ที่ถูกเรียกร้องให้ดำเนินการด้านการเข้าถึงเว็บไซต์ ขอแนะนำให้พิจารณาอย่างจริงจัง
-
สอบถามข้อมูล
-
ขอเอกสาร
-
ทดลองใช้งฟรี
-
ระบบพาร์ทเนอร์







