Quais medidas de acessibilidade da Web devem ser implementadas pelos gerentes de sites?
2025/06/17

A partir de abril de 2024, de acordo com a "Lei Revisada de Discriminação por Deficiência".Fornecimento obrigatório de acomodações razoáveis para acessibilidade da Web.
No entanto, alguns gerentes de sites corporativos ainda não responderam,"O que é acessibilidade na Web e como exatamente a abordamos?Muitas pessoas estão se perguntando o que fazer com suas cabeças.
da acessibilidade da websignifica, por exemplo, que em vídeos, os usuários com deficiências auditivas podem entender o conteúdo, ou que em sites, os usuários com características de visão colorida podem obter informações sem falta de informação,Todas as pessoas, independentemente da deficiência, devem ter acesso igual às mesmas informações.É.
A Internet se tornou muito difundida, com diferentes usuários navegando em sites em diferentes situações,Garantir a acessibilidade da Web é uma questão fundamentalA seguir, um resumo dos resultados do estudo.
Nesse contexto, a lei revisada torna a conformidade com a acessibilidade da Web obrigatória para todas as empresas, o que significa que, se não estiverem em conformidade, elas terão que analisar e revisar seus próprios sites, incorrendo em custos de desenvolvimento.
No entanto,A acessibilidade da Web também é um grande benefício para as empresas que a fornecem em alguns aspectos.
Porque ao abordar a acessibilidade da Web,Aumento da credibilidade corporativa e da força da marca,Impacto positivo nos mecanismos de pesquisa devido a sites otimizados, o que leva a um aumento no tráfego e no uso do serviçoDe.
Este artigo fornecerá uma explicação detalhada da acessibilidade da Web para empresas e gerentes de sites, bem como medidas específicas para sites.
Índice
- 1 A acomodação razoável da acessibilidade da Web se tornará obrigatória a partir de abril de 2024.
- 2 A falta de resposta pode resultar em orientação administrativa e em uma multa de até 200.000 ienes.
- 3 A conformidade com a acessibilidade da Web significa criar um site com base nos padrões JIS.
- 4 A versão mais recente das WCAG é a WCAG 2.2.
- 5 5 considerações que você precisa saber sobre acessibilidade na Web
- 5.1 (i) Considerações para usuários com deficiência visual.
- 5.2 (ii) Considerações para usuários com deficiência auditiva.
- 5.3 (iii) Consideração para usuários com características de visão de cores.
- 5.4 (iv) Consideração de usuários com deficiências físicas e motoras.
- 5.5 (v) Considerações para usuários com deficiências cognitivas e de aprendizado.
- 6 Importância de conhecer a situação atual dos usuários reais.
- 7 Ferramentas a serem usadas para acessibilidade na Web.
- 8 UniWeb, onde os recursos de acessibilidade podem ser implementados no mesmo dia.
- 9 Os benefícios da acessibilidade da Web são significativos.
A acomodação razoável da acessibilidade da Web se tornará obrigatória a partir de abril de 2024.
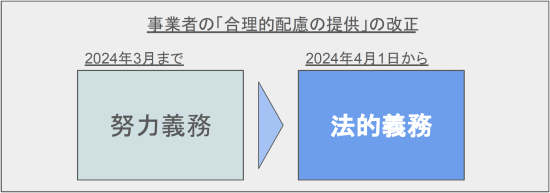
A acessibilidade da Web foi posicionada como um "dever de diligência" na forma de "diligência para tomar cuidados razoáveis" e levar em conta as pessoas com deficiência na medida do possível, mas também foi posicionada como um "dever de diligência" na forma de "diligência para levar em conta as pessoas com deficiência na medida do possível",Com a implementação da lei revisada, a obrigação mudou de um dever de esforço para uma "obrigação legal" a partir de 1º de abril de 2024.
A "acomodação razoável" deixa de ser um dever de esforço e passa a ser uma obrigação legal.

A seguir, alguns dos documentos antigos e novos da lei alterada, conforme promulgado pelo Gabinete do Governo.
—
(2) No desempenho de suas atividades, a operadora deverá, caso uma pessoa com deficiência expresse uma necessidade atual de remoção de barreiras sociais,
Quando a carga associada à sua implementação não for excessiva, de acordo com o gênero, a idade e a condição de deficiência da pessoa com deficiência em questão, de modo que os direitos e interesses da pessoa com deficiência não sejam violados,
Deverá ser dada a consideração necessária e razoável para a implementação da remoção de barreiras sociais.
—
como acimaObrigatório na forma de "cuidados razoáveis devem ser tomados".A partir disso, pode-se observar que,A acessibilidade da Web deve ser abordada por todas as empresasde.
Muitas empresas podem estar aprendendo sobre o novo mandato de acessibilidade da Web pela primeira vez, e algumas podem até estar ouvindo o termo acessibilidade da Web pela primeira vez.
Entretanto, a acessibilidade da Web já é obrigatória em países desenvolvidos no exterior,EUA,Casos de litígio devido à não conformidade com a acessibilidade da Web.também está aumentando.
Em outras palavras, a acessibilidade da Web agora éSenso comum internacionalEsse é o caso.
No Japão, entretanto, mesmo as grandes empresas ainda não estão totalmente em conformidade e, para não ficar para trás no fluxo dos padrões globais, a acessibilidade doméstica da Web precisa ser tratada com urgência.
A falta de resposta pode resultar em orientação administrativa e em uma multa de até 200.000 ienes.
Com a introdução da Obrigação de Acomodação Razoável de Acessibilidade na Web, o site da sua empresa precisa ser atualizado para atender aos padrões de acessibilidade da Web.
Então, o que acontece se isso não for resolvido?
Em conclusão, não serão impostas penalidades imediatas pelo não cumprimento dessa obrigação.
No entanto, ao continuar a negligenciar esses sitesPoderá ser recebida orientação administrativa,Penalidades (multa de até 200.000 ienes) se não forem feitas melhorias voluntárias ou se houver relatórios falsos em resposta à orientação.Esse será o caso.
Para obter mais informações, consulte as perguntas frequentes do Cabinet Office abaixo.
A expectativa do autor é que os sites que atualmente não oferecem suporte à segurança, como o SSL, sejam alertados pelo Google ao acessar o site como um site de risco.
Talvez no futuro, os sites que não oferecem suporte à acessibilidade da Web,Alertas como "Este site não tem acessibilidade suficiente na Web" durante a visita.É bem possível que seja esse o caso.
Nesses casos, os usuários não ficarão impressionados e a imagem da empresa será prejudicada.
Há também a possibilidade inegável de problemas sociais, como o impacto sobre as avaliações dos investidores e o risco de litígio, em vez de penalidades legais,A maior perda seria ter essa situaçãoPode-se dizer que.
A próxima seção entrará em mais detalhes sobre os aspectos específicos da acessibilidade da Web.
A conformidade com a acessibilidade da Web significa criar um site com base nos padrões JIS.
Em primeiro lugar, muitas pessoas não sabem ao certo o que fazer com seus sites no que se refere à acessibilidade da Web,A conformidade com a acessibilidade da Web significa simplesmente criar um site que esteja em conformidade com os padrões JIS.É.
Existem dois padrões de acessibilidade na Web
(i) WCAG 2.0, um padrão global.
As diretrizes das WCAG foram originalmente estabelecidas para a acessibilidade da Web,2012.O "WCAG 2.0" foi aprovado como um padrão internacional e agora é um padrão global adotado por sites em muitos países.A seguir, um resumo dos resultados do estudo.
(ii) A norma nacional JIS X 8341-3:2016.
Os padrões de acessibilidade da Web no Japão incluíam originalmente o JIS X 8341-3, seguindo o estabelecimento das WCAG 2.0,O padrão correspondente, JIS X 8341-3:2016, foi estabelecido em 2016.A seguir, um resumo dos resultados da pesquisa.
A Lei Revisada de Discriminação por Deficiência, que entrou em vigor em abril de 2024, prevê que oÉ necessário suporte à acessibilidade com base na norma JIS X 8341-3:2016.Ele é considerado um
Referência:'Web Accessibility Implementation Guidebook', Digital Agency.
A versão mais recente das WCAG é a WCAG 2.2.
Este artigo se concentra nas WCAG 2.0 e no padrão japonês JIS (JIS X 8341-3:2016) baseado nelas como padrão de conformidade de acessibilidade da Web, mas as WCAG são continuamente revisadas,A versão mais recente, WCAG 2.2, foi lançada oficialmente em outubro de 2023.
No momento, as normas JIS japonesas ainda não são compatíveis com a versão 2.2, mas é importante entender os pontos adicionados e reforçados na versão 2.2, em preparação para futuras alterações no sistema e revisões de normas técnicas.
WCAG 2.2, enquanto segue a 2.1,É dada maior atenção aos usuários operados por teclado e aos usuários com deficiências cognitivas, principalmente.Os novos critérios de sucesso incluem principalmente o seguinte
Deve-se tomar cuidado para garantir que, quando um elemento estiver em foco, ele não fique oculto por partes da tela.
Design de interface do usuário que não depende de operações de arrastar.
Para usuários que têm dificuldade com movimentos de arrastar o mouse, a interface do usuário deve permitir operações alternativas.
Esclarecimento dos padrões de tamanho mínimo do alvo.
Os requisitos de tamanho mínimo foram claramente definidos para os tamanhos de botões e links para evitar erros de operação.
Todos esses pontos de aprimoramento sãoCompatibilidade e usabilidade aprimoradas para dispositivos móveisEle também está intimamente relacionado e melhora a qualidade geral da experiência do usuário.
Para reiterar,O padrão na obrigação legal de abril de 2024 é apenas "JIS X 8341-3:2016 (compatível com WCAG 2.0)".Portanto, a conformidade total com as WCAG 2.2 não é obrigatória nesse estágio.
No entanto, ao prever futuras mudanças na legislação e tendências nos padrões internacionais, promover a conformidade com a acessibilidade tendo em mente o novo padrão 2.2 resultará em custos de conformidade reduzidos e melhor usabilidade no futuro.
Referência:O que há de novo nas WCAG 2.2(W3C)
5 considerações que você precisa saber sobre acessibilidade na Web
"Conformidade com a acessibilidade da Web",Principalmente pessoas com deficiências físicas, idosos e pessoas com características de visão colorida,Garantir que o design, a funcionalidade e a estrutura do site estejam em conformidade com os padrões de acessibilidade da Web para que as pessoas possam obter informações e usar os serviços por meio do site.Isso é para.
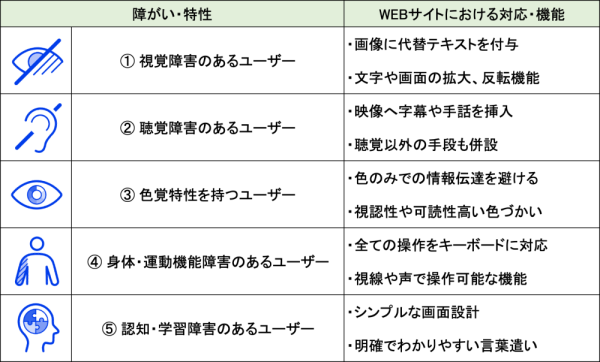
Os cinco seguintes são representativos dos tipos específicos de usuários que devem ser levados em consideração.
Considerações sobre a acessibilidade da Web para deficiências típicas.

Cada um deles será explicado em detalhes.
*As considerações a seguir são baseadas na norma JIS X 8341-3:2016 (em conformidade com as WCAG 2.0) e são itens básicos de resposta que continuam sendo importantes nas WCAG 2.2 mais recentes.
(i) Considerações para usuários com deficiência visual.
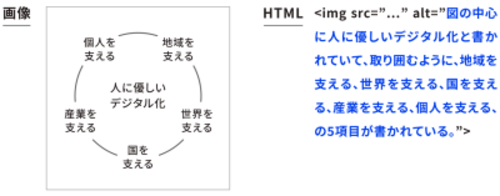
Para pessoas cegas ou com baixa visão,O texto alternativo é dado a logotipos, fotografias e ilustrações,Compatível com leitores de tela (software de conversão de voz em texto).para fazer isso.
O texto alternativo deve indicar o significado dessas imagens e, se a imagem tiver um link, o destino do link.
Atribuição de texto alternativo.

Também,Funções para melhorar a visibilidade e a legibilidade, como ampliação de texto e tela e inversão de cores.para ter.
(ii) Considerações para usuários com deficiência auditiva.
Para pessoas totalmente surdas ou com deficiência auditiva, em conteúdo de vídeoInsira legendas e linguagem de sinais.Além disso, para conteúdo de áudio, o áudioUso de software para transcrever textos.Faça.
Os detalhes de contato incluem não apenas um número de telefone, mas também e-mail, fax, chat e linha,Opções acessíveis para pessoas com deficiências auditivas.Faça.
(iii) Consideração para usuários com características de visão de cores.
As características da visão de cores (daltonismo) são caracterizadas pela dificuldade de perceber as diferenças de cores ou pela incapacidade de percebê-las; portanto,Certifique-se de que as informações não sejam transmitidas apenas com base nas diferenças de cor.É importante que.
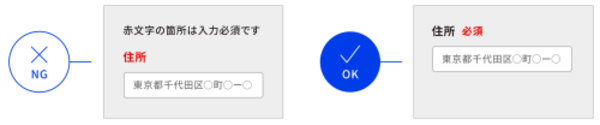
Como exemplo, veja o diagrama abaixo: um formulário de informações pessoais pode indicar que "o texto em vermelho é um campo obrigatório", mas os usuários com daltonismo não conseguem saber quais campos são obrigatórios porque é difícil para eles distinguir o texto em vermelho.
Por esse motivo, o critério para determinar os itens obrigatórios não deve se basear apenas na cor, mas deve ser sempre declarado como "obrigatório",Outras pistas além da cor podem ser usadas para distinguir entre diferentes tipos de informações.garantir que.
Exemplo de exibição de entrada de campo obrigatório

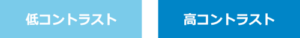
Também,Contraste entre o texto e a cor de fundoPreste atenção também ao esquema de cores, que deve ser bem contrastado, pois o baixo contraste pode dificultar a leitura.
Diferenças de legibilidade devido ao contraste

(iv) Consideração de usuários com deficiências físicas e motoras.
Para usuários que têm dificuldade em operar o mouse com precisão devido a deficiências motoras ou condições temporárias, como lesões,Acesso a todas as páginas e funções de um site usando apenas os controles do tecladogarantir que.
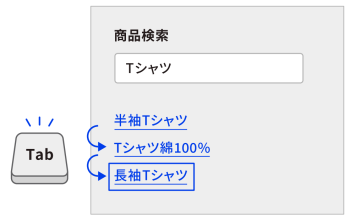
Nesse caso, como segue,Concentre-se em quais partes são selecionadas de uma forma que seja fácil de entender, por exemplo, com uma borda.O ponto principal é que.
Tecla ◆Tab para mover o foco.

Também para aqueles que têm dificuldade em operar o mouse e o teclado,Funções que permitem a operação e a entrada de dados por olho ou voz.Adicionar.
(v) Considerações para usuários com deficiências cognitivas e de aprendizado.
Usuários com deficiências cognitivas ou de aprendizado podem ter dificuldade para entender instruções complexas ou ambíguas, e mesmo aqueles sem deficiências podem ter dificuldade para se concentrar ou se distrair facilmente, dependendo do ambiente que usam.
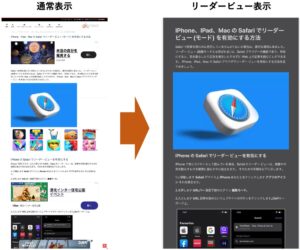
Para essas pessoas,Mantenha o design da tela simples e fácil de entender, eliminando elementos como banners e decorações.É necessário.Para os principais navegadores,Originalmente equipado com uma função para simplificar a exibição de páginas.portanto, é uma boa ideia certificar-se de que seu site ofereça suporte a esse recurso.
Abaixo está um exemplo de aplicação da função Reader View do Safari, o navegador padrão em iPhones e Macs, que simplifica as informações do site dessa forma.
Visualização do leitor do Safari

Além disso, no texto.Expressões e linguagem simples e clarasconscientização.Cada página tem um título que identifica imediatamente o conteúdo,O uso de termos estrangeiros ou incomuns deve ser evitado.
As medidas acima são necessárias.
Os descritos aqui são apenas algumas medidas representativas.Para obter mais informações sobre acessibilidade na Web,Guia publicado pela Digital Agency em dezembro de 2022.Como está declarado noNão deixe de ler essas informações ao lidar com a acessibilidade da Web.
Referência e citação:'Web Accessibility Implementation Guidebook', Digital Agency.
*As figuras e os ícones desta seção foram retirados do guia e são criações do próprio autor.
Importância de conhecer a situação atual dos usuários reais.
Ao lidar com a acessibilidade da Web, as pessoas com deficiência, os idosos ou aqueles que têm circunstâncias especiais que dificultam o uso de sites,É muito difícil para as pessoas sem deficiência entenderem completamente o que realmente dificulta o usoÉ.
É por isso que temos que seguir as diretrizes e outras medidas publicadas pelos ministérios,Ao ouvir as opiniões de usuários reais, podemos descobrir o que não notamos e o que não consideramos suficientemente.Deveria ser.
A seguir, um trecho de uma entrevista com o consultor de acessibilidade e deficiente visual Masahide Ishiki.
—
Além disso, para aumentar a segurança, às vezes você adiciona uma etapa para provar que a pessoa que está inserindo a informação não é um robô.
Para o Google, tudo o que você precisa fazer é marcar a frase "Não sou um robô",
Aqueles que exigem que você selecione apenas fotos de determinadas coisas, como pontes, entre várias fotos, ou que leia e digite um texto mole, não estão à altura da tarefa.
(omitido)
É como se eles estivessem tentando provar que são "humanos", mas precisam ser melhores do que isso (risos).
Seria bom se essa área fosse mais acessível.
—
O autor ficou chocado ao ler isso.A capacidade de excluir robôs para fins de segurança excluiu simultaneamente pessoas com deficiências.de.
Muitas pessoas com deficiências e idosos enfrentam essas situações diariamente e, para melhorar a acessibilidade da Web, essesÉ importante saber o máximo possível sobre a "situação atual" dos usuários.O autor acredita que.
A entrevista completa está disponível no link abaixo e recomendamos sua leitura.
Referência:Entrevista com o painel consultivo: Masahide Ishiki (True Colours Festival).
Até agora, descrevemos o conteúdo da acessibilidade da Web, mas, na prática, a construção ou a renovação de um site deve levar em conta todos os usuários com várias limitações físicas e ambientais,Enormes custos financeiros e de tempoO custo do sistema é coberto pelo
A próxima seção trata, portanto, de abordar essa acessibilidade na Web,Soluções para implementação rápida e de baixo custo.Esta seção explica o seguinte.
Ferramentas a serem usadas para acessibilidade na Web.
Medidas específicas para a acessibilidade da Web já foram descritas, mas o desenvolvimento de modificações internas que atendam a todos os padrões de acessibilidade, inclusive esses, custaria muito dinheiro.
Custos de desenvolvimento
Custo inicial: ¥ 500.000-1.000.000.
Taxa mensal: dezenas de milhares de ienes
Período de desenvolvimento
3-6 meses (necessidade de adicionar funcionalidade a todas as páginas)
Enquanto a resposta tiver que ser urgente, o desenvolvimento interno não será muito prático,Use ferramentas de suporte dedicadas para o desenvolvimento.é uma boa ideia.
Aqui estão algumas ferramentas para ajudá-lo a implementar a acessibilidade da Web.
5 ferramentas de verificação gratuitas
Se você deseja reduzir o orçamento gasto em uma grande reformulação do seu site e reformulá-lo com eficiência, é recomendável usar as ferramentas gratuitas de verificação de acessibilidade da Web disponíveis.
Cinco ferramentas de verificação gratuitas típicas estão listadas abaixo.
① miChecker
Com uma ferramenta de avaliação de acessibilidade da Web desenvolvida e fornecida pelo Ministério de Assuntos Internos e Comunicações,Verifique se o local está em conformidade com a norma JIS X 8341-3:2016.Pode ser feito.
O sistema avalia automaticamente as áreas que podem ser verificadas mecanicamente, mas também apóia o trabalho em áreas que exigem verificação humana, permitindo que o processo de verificação prossiga com eficiência.
No entanto, ele é compatível apenas com o Windows e não com o Mac.
Para obter mais informações sobre o "miChecker", clique aqui.
② Farol
Essa ferramenta de verificação é fornecida pelo Google e está disponível como uma extensão do Google Chrome.
principalmente'velocidade de exibição do site', 'legibilidade do texto e cores de fundo', 'estrutura HTML', 'segurança', 'SEO', 'conformidade com a especificação de PWA (Progressive Web Apps)'Verificação de áreas comoIsso pode ser utilizado para
Para obter mais informações sobre o "Lighthouse", clique aqui.
③ Alt & Meta viewer
Essa também é uma extensão do Google Chrome,Verifique o atributo Alt (texto atribuído à imagem) da imagem.Faça.
O atributo Alt é um ponto de verificação importante, pois é um elemento essencial para a conversão de texto em fala para deficientes visuais.
A propósito, com a atribuição de texto à imagem,O Google pode entender o conteúdo das imagens, tornando o site mais compatível com os mecanismos de pesquisa。
Para obter mais informações sobre o "Alt & Meta viewer", clique aqui.
④ ColorTester
No siteRelação de contraste entre a cor do texto e a cor do plano de fundo.Você pode verificar o
Nos padrões de acessibilidade da Web,São definidos padrões claros para as taxas de contraste.Portanto, é uma ferramenta muito útil.
É muito fácil de operar, pois a relação de contraste entre o texto e o plano de fundo é medida simplesmente arrastando e soltando a imagem que você deseja medir.
Para obter mais informações sobre o "ColourTester", clique aqui.
5) Versão japonesa do NVDA
A NVDA é.Software de conversão de texto em fala para mais de 20 idiomas.É.
Mesmo que o texto seja adicionado a imagens e links para pessoas com deficiência visual, o significado pode ser difícil de entender ou a ordem de leitura pode ser inconsistente quando o texto for realmente convertido em fala.
Em seguida, você pode usar essa ferramenta para ver como ela se comporta na prática.
Para obter mais informações sobre a versão japonesa do NVDA, clique aqui.
As ferramentas acima podem ser usadas para identificar automaticamente as áreas de melhoria e, assim, permitir a realização de um trabalho de modificação eficiente.
No entanto, essas ferramentas sãoÉ apenas uma ferramenta de suporte e pode encontrar áreas de melhoria, mas as modificações são feitas internamenteÉ necessário.
Se você quiser automatizar até mesmo as modificações no site,Ferramentas pagas facilitam e agilizam a abordagem da acessibilidade da WebPortanto,A seguir, uma introdução.
UniWeb, onde os recursos de acessibilidade podem ser implementados no mesmo dia.
Se você tiver um orçamento para reformas, as ferramentas pagas podem ajudá-lo a implementar recursos de acessibilidade da Web em um curto período de tempo, sem o incômodo do desenvolvimento.
Especialmente nossa "UniWeb",Ferramentas de plug-in que podem suportar facilmente os recursos de acessibilidade da Web em todos os sites, mantendo os custos baixos.É.
Os principais recursos do UniWeb são os seguintes.
Cinco recursos do UniWeb.
(ii) Pode ser introduzido sem alterar a estrutura ou a marca do site.
(iii) Suporte aos padrões de acessibilidade da Web, como JIS X 8341-3:2016 e WCAG 2.1.
4) Foi introduzido nos sites de muitas empresas conhecidas.
5) Muitas parcerias com plataformas conhecidas.
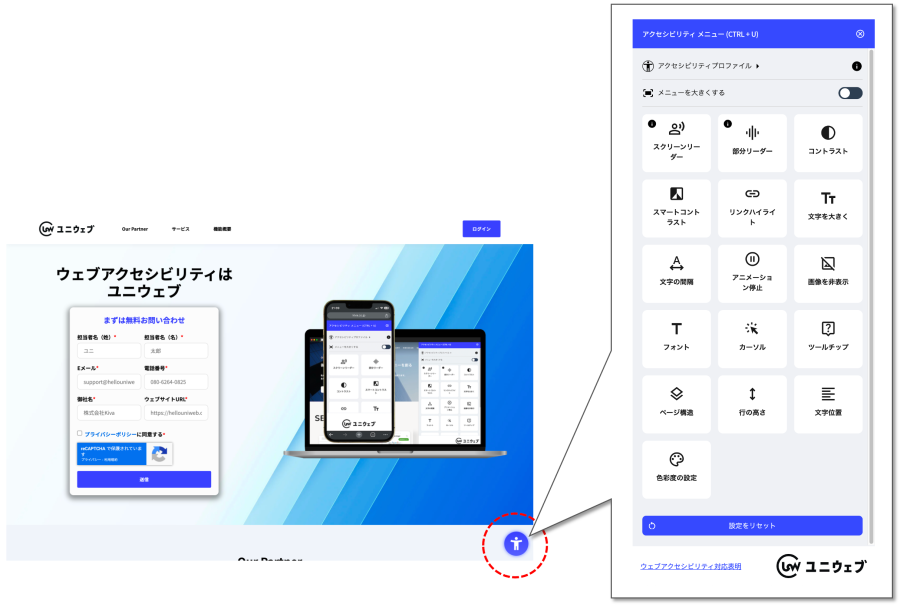
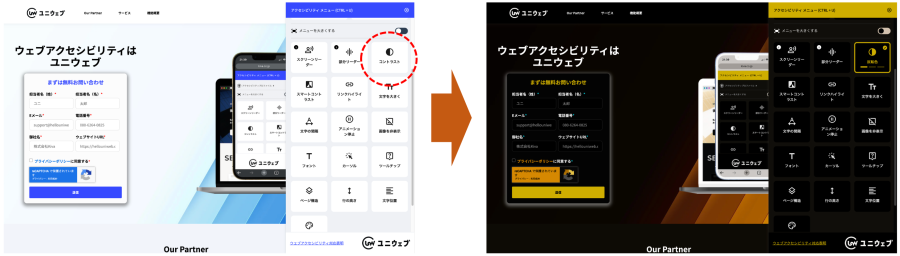
Quando o UniWeb é instalado, um botão de controle é exibido no site,No menu de acessibilidadeOs próprios usuários podem usar as várias funções.
A função selecionada é refletida instantaneamente no site em que você está navegando.
◆Menu de acessibilidade


Cada função permite que as pessoas com deficiência configurem os recursos de acessibilidade de acordo com suas características específicas.
As funções apropriadas são definidas automaticamente de acordo com as características da deficiência.

Dessa forma, vários recursos de acessibilidade da Web podem ser implementados imediatamente.
Site oficial dos seguintes serviçosVocê pode testar as funções na prática emPortanto, verifique você mesmo.
Site oficial do serviço:UniWeb
Os benefícios da acessibilidade da Web são significativos.
Embora a conformidade com a acessibilidade da Web tenha se tornado obrigatória a partir de abril de 2024,jáÉ uma especificação padrão em sites de países desenvolvidos, e os esforços no Japão estão muito atrasados.É preciso dizer isso.
Nas metas estabelecidas nos ODSs'Até 2030, independentemente de idade, sexo, deficiência, raça, etnia, nascimento, religião ou situação econômica'.Recomendar que todos sejam capacitados e não deixados para trás em termos sociais, econômicos e políticos."e não há dúvida de que os sites criados para todos se tornarão o padrão no futuro.
As iniciativas de acessibilidade da Web trazem benefícios para os usuários, é claro,Aumento da credibilidade corporativa, do tráfego e do uso de serviços por meio da otimização de sitesHá também benefícios muito significativos para as empresas, tais como
No entanto, não é fácil responder por meio do desenvolvimento interno,O uso bem-sucedido de ferramentas como as descritas neste artigo pode permitir uma adaptação rápida e de baixo custo.Portanto, recomendamos que as empresas e os gerentes de sites que precisam dar suporte à acessibilidade da Web considerem essa possibilidade.
-
consulta
Entre em contato conosco para obter mais informações sobre planos de preços e apresentações.
-
Solicitação de informações
-
Teste gratuito
-
sistema de parceiros







