Apa yang harus dilakukan oleh pengelola situs untuk memastikan kepatuhan terhadap aksesibilitas web?
2025/06/17

2024 ခုနှစ် ဧပြီမှ စ၍ ပြင်ဆင်သွားသော အသားပေးမှုမဟုတ်သော အနာဂတ်နည်းဥပဒေကြောင့်ဝက်ဘ်၏ရရှိနိုင်မှုအတွက် သင့်တော်သော စဉ်းစားမှုများ ပေးရန် တာဝန်ဖြစ်လာခဲ့သည်။
သို့သော် ကုမ္ပဏီများ၏ ဆိုင်ရာ ဝဘ်ဆိုက်တာဝန်ရှိသူများအနက် မှတ်ပုံတင်ဆောင်ရွက်ခြင်း မပြုနိုင်သေးသူများရှိသည်၊'Apakah itu aksesibiliti web?' 'Bagaimana cara yang tepat untuk menanganinya?'Saya percaya ramai yang sedang memikirkan tentangnya.
Aksesibiliti Webဥပမာအားဖြင့် ဗီဒီယိုများတွင် နားကြားမှု ပိတ်ဆို့မှုရှိသူများအတွက်ပါ အကြောင်းအရာ ပြန်လည် နားလည်နိုင်စေရန်၊ သို့မဟုတ် ဝဘ်ဆိုက်တွင် အရောင် ကြည့်ရှုခြင်းအပြောင်းအလဲရှိသူများအတွက်ပါ သတင်းအချက်အလက် မလွတ်လပ်မိတ်ဆက်စေရန် စသဖြင့်ဖြစ်သည်၊Baik ada maupun tidaknya disabilitas, semua orang harus bisa mengakses informasi yang sama secara setara.itu.
Dengan penyebaran internet, semakin banyak pengguna yang mengakses situs web dalam berbagai situasi saat ini,Memastikan aksesibilitas web adalah masalah yang sangat penting.Ia dikehendaki.
ဒီလိုအခြေအနေတွင် ပြင်ဆင်သွားသော ဥပဒေကြောင့် စီးပွားရေးလုပ်ငန်းအားလုံးအတွက် ဝဘ်ရရှိနိုင်မှု ကိုက်ညီမှု လိုအပ်လာပြီး၊ မလိုက်နာပါက ကိုယ်ပိုင်ဆိုက်ကို ပြန်လည်သုံးသပ်ခြင်း သို့မဟုတ် ပြင်ဆင်မှု လိုအပ်ပြီး ဖွံ့ဖြိုးတိုးတက်မှုကုန်ကျစရိတ် ထည့်ရမည် ဖြစ်သည်။
Namun,Aksesibilitas web juga memiliki keuntungan besar bagi perusahaan penyedia.
Ini kerana dengan memenuhi aksesibiliti web.Meningkatkan kepercayaan dan kekuatan merek perusahaan,Mengoptimalkan situs web berdampak positif pada mesin pencari, serta meningkatkan jumlah akses dan tingkat penggunaan layanan.Oleh karena itu.
Artikel ini akan menjelaskan secara rinci tentang aksesibilitas web untuk pengusaha dan personel situs, serta memperkenalkan tindakan nyata untuk situs web.
Daftar Isi
- 1 Mulai April 2024, pertimbangan rasional untuk aksesibilitas web akan menjadi wajib.
- 2 Jika tidak mematuhi, ada arahan administratif atau denda di bawah 200.000 yen.
- 3 Pematuhan aksesibiliti web bermaksud membuat laman web berdasarkan piawaian JIS.
- 4 WCAG ၏ နောက်ဆုံးထုတ်မူ အမျိုးအစားမှာ 'WCAG 2.2' ဖြစ်သည်။
- 5 Lima pertimbangan yang harus Anda ketahui tentang aksesibilitas web
- 5.1 ① Pertimbangan untuk pengguna dengan gangguan penglihatan.
- 5.2 ② Perhatian terhadap pengguna dengan gangguan pendengaran
- 5.3 ③ Pertimbangan terhadap pengguna dengan sifat penglihatan warna
- 5.4 ④ Pengambilan kira kepada pengguna dengan kecacatan fizikal atau motor.
- 5.5 ⑤ Pengambilan kira kepada pengguna dengan kecacatan kognitif atau pembelajaran.
- 6 Pentingnya mengetahui kondisi aktual pengguna.
- 7 Alat yang harus digunakan untuk aksesibilitas web
- 8 UniWeb yang menyediakan fungsi aksesibiliti boleh dilaksanakan pada hari yang sama.
- 9 Manfaat yang diberikan oleh aksesibilitas web sangat besar.
Mulai April 2024, pertimbangan rasional untuk aksesibilitas web akan menjadi wajib.
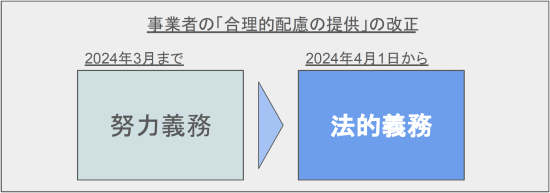
ဝဘ်ရရှိနိုင်မှုအား ယခင်က 'သင့်တော်သော စဉ်းစားမှု ထားရန် ကြိုးပမ်းရန်' ဟု သတ်မှတ်ပြီး မသန်စွမ်းသူများအတွက် မဖြစ်မနေ သင့်တော်စွာ ပြုလုပ်ရန် ကြိုးပမ်းချက်တစ်ခုအဖြစ် သတ်မှတ်ထားခဲ့သည်၊ပြင်ဆင်သွားသော ဥပဒေ စတင်တည်ရှိမှုကြောင့် 2024 ခုနှစ် ဧပြီလ 1 ရက်မှစ၍ ကြိုးပမ်းမှု တာဝန်မှ "ဥပဒေရေးရာ တာဝန်" သို့ ပြောင်းလဲသွားခဲ့သည်။
◆ 'Pertimbangan yang wajar' bergerak dari tanggungjawab usaha kepada kewajiban undang-undang.

Di bawah ini adalah sebagian dokumen perbandingan baru dan lama dari undang-undang yang diumumkan oleh Kantor Kabinet.
—
Pengendali perniagaan, ketika menjalankan perniagaan mereka, jika ada kenyataan keinginan daripada orang kurang upaya yang memerlukan penyingkiran halangan sosial.
Apabila beban pelaksanaannya tidak berlebihan, ia tidak boleh melanggar hak dan kepentingan individu dengan kecacatan, mengikut jantina, umur, dan keadaan kecacatan mereka.
Perlu ada pertimbangan yang diperlukan dan rasional untuk pelaksanaan penghapusan hambatan sosial.
—
Seperti yang dinyatakan di atas,Ia diwajibkan dalam bentuk 'perlu memberikan pertimbangan yang wajar'.ဤအချက်တို့မှ ဒါကို နားလည်နိုင်ပါသည်။ ဤအခြေအနေမှ၊Semua pengendali perniagaan diminta untuk memenuhi aksesibiliti web.Itulah.
ဤကြိမ် ဝဘ်ရရှိနိုင်မှု တာဝန်ဖြစ်လာမှုကို ပထမဆုံး သိရှိသော စီးပွားရေးလုပ်ငန်းရှင် အများအပြား ရှိကြမည်ဟု ထင်ရသည်။ ထို့အပြင် 'ဝဘ်ရရှိနိုင်မှု' ဆိုသော စကားလုံးကိုပင် ပထမဆုံး ကြားနေရသူ များ ရှိနိုင်ပါသည်။
Namun, di negara maju di luar negara, aksesibiliti web sudah diwajibkan.Di Amerika,Kes yang berpotensi berakhir dalam litigasi kerana tidak memenuhi aksesibiliti web.Juga semakin meningkat.
Dengan kata lain, kini aksesibilitas web adalahNorma antarabangsa.Ini telah ditetapkan.
တဖက်တွင် ဂျပန်နိုင်ငံအတွင်းမှာ ကြီးမားသော ကုမ္ပဏီများတောင် ပြီးပြည့်စုံစွာ မလိုက်လျောညီထွေ ဖြစ်နိုင်ခြင်း မရှိသေးပေ။ ထိုလိုအခြေအနေဖြစ် လျှင် ကမ္ဘာတစ်ဝှမ်းစံနှုန်းများမှ ကျန်၊ နောက်ကျမနေရန်အတွက် နိုင်ငံတွင်း ဝဘ်ရရှိနိုင်မှု လိုက်နာမှု အရေးပေါ်ဖြစ်နေသည်။
Jika tidak mematuhi, ada arahan administratif atau denda di bawah 200.000 yen.
ဝဘ်ရရှိနိုင်မှု သင့်တော်သော စဉ်းစားမှု တာဝန် ဖြစ်လာမှုကြောင့် ကိုယ်ပိုင် ဝဘ်ဆိုက်ကို ဝဘ်ရရှိနိုင်မှုစံနှုန်းနှင့်ကိုက်ညီအောင် ပြင်ဆင်ရမည် ဖြစ်သည်။
Apa yang akan berlaku jika kita tidak memenuhi ini?
Secara langsung, jika Anda mengabaikan untuk mematuhi kewajiban ini, tidak ada sanksi yang akan dikenakan segera.
Namun, terus membiarkan situs web tersebutAda juga kemungkinan pemeriksaan dari pemerintah,Jika tidak ada perbaikan sukarela atau terdapat laporan palsu terhadap panduan, akan ada sanksi (denda tidak lebih dari 200.000 yen).Menjadi.
Untuk maklumat lanjut, sila lihat FAQ dari Pejabat Kabinet di bawah.
ဒီမှာ မှတ်စုရေးသူ၏ ခန့်မှန်းချက်ဖြစ်ပေမယ့် ယခုအခါ SSL ကဲ့သို့ အာမခံကာကွယ်မှုမရှိသော ဝဘ်ဆိုက်များမှာ ဖြစ်နိုင်ချေရန်ရှိသောဆိုက်များအဖြစ် Google မှ သတိပေးချက် ထုတ်ပြန်သည်။
Mungkin ke depannya, situs yang tidak memenuhi aksesibilitas web akanSemasa melawat, terdapat amaran seperti 'Laman ini tidak memenuhi aksesibiliti web yang mencukupi'.Hal-hal seperti itu juga sangat mungkin terjadi.
Dalam situasi seperti itu, tanggapan pengguna juga akan buruk dan boleh merosakkan imej syarikat.
ထို့အပေါ် လူမှုအသိုင်းအဝိုင်းတွင် ပြ問題 ဖြစ်ကာ ရင်းနှီးမြှုပ်နှံသူများ၏ မှတ်ချက်များသို့ သက်ရောက်မှုနှင့် တရားမဝင်မေးမြန်းခံရမှု အန္တရာယ်ဖြစ်နိုင်ခြေအားလည်း ပဋိပက္ခမရှိ၊ ဥပဒေရေးရာ ပြစ်ဒဏ် ထက်ပို၍။Menciptakan situasi seperti itu akan menjadi kerugian besar.Dapat dikatakan bahwa.
Seterusnya, kita akan menerangkan secara terperinci mengenai kandungan aksesibiliti web.
Pematuhan aksesibiliti web bermaksud membuat laman web berdasarkan piawaian JIS.
Pertama-tama, meskipun mengatakan bahwa kita mendukung aksesibilitas web, banyak orang mungkin tidak tahu apa yang harus dilakukan terhadap situs web.Aksesibilitas web secara ringkas berarti membuat situs web sesuai dengan 'standar JIS'.itu.
Dalam aksesibilitas web, ada dua standar berikut.
① Standar global "WCAG 2.0".
Asalnya, terdapat garis panduan yang disebut 'WCAG' bagi aksesibiliti web.Pada tahun 2012'WCAG 2.0' telah diiktiraf sebagai piawaian antarabangsa dan kini digunakan di laman web di seluruh dunia.Ia dikehendaki.
② Standard negara 'JIS X 8341-3:2016'
ဂျပန်နိုင်ငံတွင်း ဝဘ်ရရှိနိုင်မှု စံနှုန်းများအတွက် မူလက 'JIS X 8341-3' ရှိခဲ့သော်လည်း WCAG 2.0 အတည်ပြုပြီးနောက်၊Standar yang sejalan, 'JIS X 8341-3:2016', ditetapkan pada tahun 2016.Telah dilakukan.
2024 ခုနှစ် ဧပြီတွင် ဖြစ်ထွန်းအကျုံးဝင်သွားသော 'ပြင်ဆင်သွားသော အသားပေးမှုမဟုတ်သော အနာဂတ်နည်းဥပဒေ' တွင် ဤPematuhan aksesibiliti berdasarkan JIS X 8341-3:2016 diperlukan.dikenal.
Referensi:「Panduan Pengenalan Aksesibiliti Web」 (Agensi Digital)
WCAG ၏ နောက်ဆုံးထုတ်မူ အမျိုးအစားမှာ 'WCAG 2.2' ဖြစ်သည်။
ဤဆောင်းပါးတွင် ဝဘ်ရရှိနိုင်မှု လိုက်နာမှုစံနှုန်းများအဖြစ် 'WCAG 2.0' နှင့် အဲဒီအပေါ် မြောက်လျက်ရှိသော ဂျပန် JIS စံ (JIS X 8341-3:2016) ကို အခြေခံ၍ ရှင်းပြထားပေမယ့် WCAG သည် ဆက်လက် ပြင်ဆင်ဆောင်ရွက်လျက် ရှိပါသည်၊2023 ခုနှစ် အောက်တိုဘာတွင် နောက်ဆုံးထွက်မူဖြစ်သော 'WCAG 2.2' ကို တရားဝင် ထုတ်ပြန်ခဲ့သည်။
ယခုအချိန်တွင် ဂျပန် JIS စံများသည် 2.2 ကို မလိုက်ဖက်သေးပေမယ့် အနာဂတ်တွင် စနစ် ပြင်ဆင်ခြင်းများနှင့် နည်းပညာ စံနှုန်း ပြန်လည်သုံးသပ်မှုများအတွက် 2.2 တွင် ထပ်တိုးပြုစုထားသည့် အချက်အလက်များကို သိရှိထားခြင်း အရေးကြီးသည်။
WCAG 2.2 တွင် 2.1 ကို ဆက်လက်လိုက်နာခြင်းဖြစ်ပါစေ၊အဓိကအားဖြင့် ကီးဘုတ် စနစ်ဖြင့် ထိန်းချုပ်သူများ၊ သဘောထား ပြဿနာရှိသူများအတွက် စဉ်စားမှုများ ပိုမိုကောင်းမွန်လာသည်။သစ်လွင်စွာ ထည့်သွင်းထားသည့် အောင်မြင်မှု စံသတ်မှတ်ချက်များတွင် အဓိကအားဖြင့် အောက်ပါအချက်များ ပါဝင်သည်။
အရာဝတ္ထုအပေါ် အာရုံစူးစိုက်မှုပြုလုပ်သောအခါ၊ မျက်နှာပြင်၏ အပိုင်းတစ်ခုအတွင်း ပိတ်ပင် မဖြစ်အောင် သင့်တော်စွာ စဉ်းစားရမည်။
・မောင်းနှင်၍ လုပ်ဆောင်ရသော လုပ်ဆောင်ချက်များမီမီသာမကျင့်သော UI ဒီဇိုင်း
မျှော်လင့်ထားသော လုပ်ဆောင်သူများအတွက် ကိုင်တွယ်ရခက်ခဲသော မောင်းနှင်မှုတွေရှိပါက အစားထိုးနေရာထိန်းလှုပ်ရှားမှု ရနိုင်သော UI ဖြစ်သည်ကို လိုအပ်သည်။
・အာရုံစူးစိုက် ရမည့် ပမာဏအနည်းဆုံး စံနစ် ရှင်းလင်းပြတ်သားမှု
ခလုတ်များ သို့မဟုတ် လင့်များ၏ အရွယ်အစားအတွက် အမှားဖြစ်စေမှု မဖြစ်အောင် ကန့်သတ် သတ်မှတ်ချက် အနည်းဆုံး ကို ပြတ်သားစွာ သတ်မှတ်ထားသည်။
ဤအားကောင်းမြှင့်တင်ချက်များသည် အားလုံးမိုဘိုင်း ကိုက်ညီမှုနှင့် စနစ်ပြုလုပ်မှု ကောင်းမွန်မှု တိုးတက်ရေး နှင့် ဆက်နွယ်နေသည့်သက်ဆိုင်ကာ အသုံးပြုသူ အတွေ့အကြုံ တစ်ခုလုံး၏ အရည်အသွေး မြှင့်တင်ခြင်းဖြစ်စေသည်။
အကြိမ်ကြိမ် ပြောရမည်မှာ၊၂၀၂၄ ခုနှစ် ဧပြီလရှိ တရားဝင်တာဝန်ရှိမှုအတွက် အခြေခံစံချိန်ထားသည်မှာ «JIS X 8341-3:2016(WCAG 2.0 ကိုလိုက်နာမှု)」သာဖြစ်သည်။ဒါကြောင့် လက်ရှိအဆင့်တွင် WCAG 2.2 ကို အပြီးအစီးလိုက်နာရမည့်တာဝန် မရှိပါ။
သို့သော် နောက်ဆုံးအချိန်တွင် ဥပဒေပြင်ဆင်မှုများနှင့် အပြည်ပြည်ဆိုင်ရာ စံချိန် များရဲ့ လမ်းကြောင်းကို ကြည့်ရှုမယ်ဆိုရင်၊ 2.2 အဆင့်အသစ်များကို သတိထား၍ အသုံးပြုနိုင်မှုဆိုင်ရာ ပြင်ဆင်မှုများ ဆောင်ရွက်ထားခြင်းဟာ အနာဂတ်တွင် ကုန်ကျစရိတ် လျော့ချရန်နှင့် အသုံးပြုသူအဆင်ပြေမှု တိုးတက်စေရန် အလားအလာရှိသည်ဟု ပြောနိုင်မှာဖြစ်သည်။
Lima pertimbangan yang harus Anda ketahui tentang aksesibilitas web
Apa yang dimaksud dengan 'tindakan terhadap aksesibilitas web'?Utamanya adalah orang-orang dengan disabilitas fisik, lanjut usia, dan mereka yang memiliki sifat penglihatan warna.Untuk memastikan bahawa pengguna dapat memperoleh maklumat dan menggunakan perkhidmatan melalui laman web, reka bentuk, fungsi, dan struktur laman perlu mematuhi piawaian aksesibiliti web.Hal ini penting.
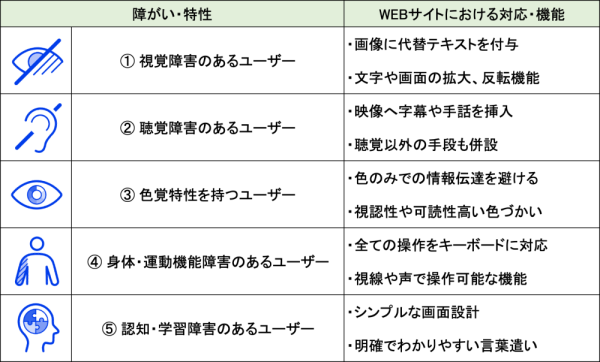
Jadi, secara spesifik, jenis pengguna yang mana dan jenis pertimbangan apa yang harus diberikan, lima yang berikut adalah yang utama.
◆Perhatian terhadap aksesibilitas web bagi disabilitas yang umum

Saya akan menjelaskan dengan lebih terperinci mengenai setiap satu.
※ အောက်ဖော်ပြထားသော စဉ်းစားစရာတွေမှာ JIS X 8341-3:2016(WCAG 2.0 ကိုလိုက်နာခြင်း)အပေါ် မူတည်ပြီး၊ နောက်ဆုံးထွက်ရှိသော WCAG 2.2 မှာလည်း ဆက်လက်အရေးကြီးသည့် အခြေခံဖြေရှင်းချက်များဖြစ်သည်။
① Pertimbangan untuk pengguna dengan gangguan penglihatan.
Untuk mereka yang buta total atau memiliki gangguan penglihatan yang parah,Memberikan teks alternatif kepada logo, gambar, ilustrasi, dan sebagainya.Kompatibel dengan pembaca layar (perangkat lunak pembaca suara)Saya akan melakukannya.
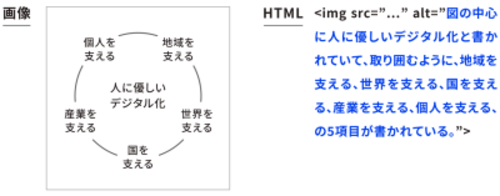
Teks alternatif memberikan makna bagi gambar-gambar tersebut, serta menunjukkan pautan sekiranya gambar tersebut mengandungi pautan.
◆ Penyediaan teks alternatif.

Selain itu,Fitur peningkatan visibilitas dan keterbacaan seperti pembesaran teks dan layar, serta pembalikan warna.Akan ditambahkan.
② Perhatian terhadap pengguna dengan gangguan pendengaran
Untuk mereka yang tuli total atau memiliki gangguan pendengaran, dalam konten video,Menambahkan subtitle atau bahasa isyarat.လုပ်ဆောင်ပါမည်။ ထို့အပြင် အသံအကြောင်းအရာများအတွက် ဘာသာပြန်ပါသည်။Menggunakan perisian untuk membuat transkripsi.akan dilakukan.
ဆက်သွယ်ရန် နေရာစာမျက်နှာတွင် ဖုန်း နံပါတ်သာမက အီးမေးလ်၊ ဖက်ခ်စ်၊ စကားဝိုင်း၊ LINE စသည်ဖြင့် ပါဝင်စေရမည်၊Menyiapkan opsi yang dapat digunakan bahkan bagi mereka dengan gangguan pendengaran.akan dilakukan.
③ Pertimbangan terhadap pengguna dengan sifat penglihatan warna
အရောင်မြင်စွမ်းအားထူးခြားမှု (အရောင်မြင်မရမှု) သည် အရောင်ကွဲပြားချက်များအား မမြင်နိုင်ခြင်း သို့မဟုတ် မမြင်နိုင်မှုရှိခြင်း ဖြစ်သည်။ ထို့ကြောင့်၊Tidak menyampaikan informasi hanya melalui perbedaan warna.Penting untuk.
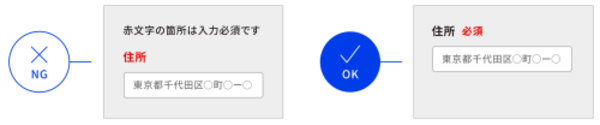
ဥပမာအားဖြင့် အောက်ပါ ပုံကို မြင်ပါ။ ကိုယ်ရေးအချက်အလက် ထည့်သွင်းဖောင်တွင် «အနီရောင်စာသားသည် လိုအပ်သော အချက်အလက်များဖြစ်သည်» ဟု ဖော်ပြထားနိုင်ပေမယ့် အရောင်မြင်စွမ်းအား ထူးခြားမှုရှိသူများအတွက် အနီရောင်စာသားများ ခွဲခြားရခက်ခဲသောကြောင့် ဘယ်အချက်အလက်များ လိုအပ်သည်ကို မမြင်နိုင်ပါ။
ဒါကြောင့် လိုအပ်သော အချက်အလက်များကို အရောင်တစ်ခုတည်း မူတည်၍မဟုတ်ဘဲ အမြဲ «လိုအပ်သည်» ဟု ဖော်ပြရမည်။ ဤအတိုင်း၊Dapat membedakan perbedaan informasi dengan petunjuk lain selain warna.akan dilakukan.
◆ Contoh tampilan input untuk item wajib

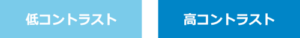
Selain itu,kontras antara teks dan warna latar belakangကိုပါ ဂရုစိုက်ရမည်။ မထူးခြားသော ကွာဟမှုရှိပါက ဖတ်ရှုရန် ခက်ခဲသဖြင့် ကွာဟမှု ပြည့်စုံသော အရောင်ထားမှုများကို အသုံးပြုသည်။
◆ Perbedaan keterbacaan akibat kontras

④ Pengambilan kira kepada pengguna dengan kecacatan fizikal atau motor.
Untuk pengguna yang kesulitan melakukan kontrol mouse yang cermat karena gangguan mobilitas atau situasi sementara seperti cedera,Hanya dengan menggunakan operasi keyboard, dapat diakses semua halaman dan fungsi situs web.akan dilakukan.
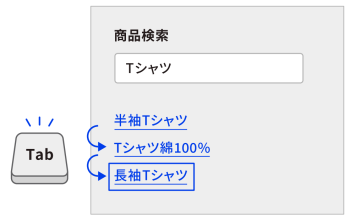
Dalam kes ini, seperti di bawah,Sorot dengan jelas bagian mana yang dipilih, misalnya dengan garis tepi.Ini adalah poin utama.
◆ Fokus yang berpindah dengan tombol Tab

Selain itu, untuk mereka yang kesulitan mengoperasikan mouse atau keyboard,Fungsi untuk mengoperasikan dan memasukkan melalui tatapan atau suara.Akan ditambahkan.
⑤ Pengambilan kira kepada pengguna dengan kecacatan kognitif atau pembelajaran.
သတိနှင့် သင်ယူခြင်း များတွင် မခိုင်မာမှုရှိသော အသုံးပြုသူများသည် ရှုပ်ထွေးသော ညွှန်ကြားချက်များ သို့မဟုတ် ရှင်းလင်းမှုမရှိသော ညွှန်ကြားချက်များကို နားမလည်နိုင်ပါဘူး။ ထို့အပြင် မရှိသူများကပင် သုံးစွဲနေသော ပတ်ဝန်းကျင်အရ ဦးစူးရဖို့ ခက်ခဲခြင်း သို့မဟုတ် သတိ ပြတ်တောက်သော အခြေအနေရှိနိုင်သည်။
Untuk individu seperti itu,Menghapuskan elemen seperti banner dan hiasan, dan berusaha untuk reka bentuk paparan yang sederhana dan mudah difahami.diperlukan.Di pelayar utama,Sudah ada fungsi untuk menyederhanakan paparan halaman.Jadi, baik untuk memastikan bahwa situs web Anda mendukung fungsi ini.
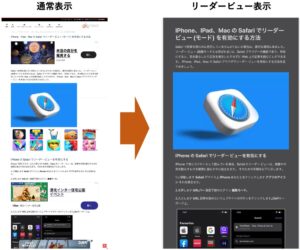
Berikut adalah contoh penerapan fitur tampilan pembaca Safari, browser standar untuk iPhone dan Mac, di mana informasi situs disederhanakan seperti ini.
◆ Tampilan Pembaca Safari

Selain itu, dalam teks,Ekspresi dan gaya bahasa yang sederhana dan jelas.Saya akan mengambil kira.Setiap halaman mempunyai tajuk yang jelas tentang isi kandungannya,Penggunaan bahasa asing atau istilah yang jarang digunakan harus dielakkan.
Tindakan seperti di atas sangat diperlukan.
Apa yang dijelaskan di sini hanyalah sebagian dari tindakan yang representatif.Untuk informasi lebih rinci mengenai aksesibilitas web,Buku panduan yang diterbitkan oleh Badan Digital pada bulan Desember 2022.Ada dinyatakan di dalam.Pastikan anda membaca mengenai aksesibiliti web.
Referensi dan kutipan:「Panduan Pengenalan Aksesibiliti Web」 (Agensi Digital)
※Diagram dan ikon yang tercantum dalam bagian ini diambil dari buku panduan serta dibuat secara independen oleh penulis.
Pentingnya mengetahui kondisi aktual pengguna.
Apabila menangani aksesibilitas web, penting untuk memperhatikan individu dengan disabilitas, lanjut usia, atau mereka yang memiliki keadaan khusus yang menyulitkan penggunaan situs web.Sangat sulit bagi orang yang sehat untuk sepenuhnya memahami apa yang membuat penggunaan situs sulit.itu.
Oleh karena itu, kami akan merespons sesuai dengan pedoman yang diumumkan oleh kementerian dan lembaga pemerintah,Dengan mendengar suara pengguna yang sebenarnya, kami dapat mengenal pasti aspek yang terlepas pandang atau kurang diperhatikan.seharusnya.
Di bawah ini adalah kutipan dari artikel wawancara dengan Masahide Ishiki, seorang konsultan aksesibilitas dan penyandang disabilitas visual.
—
Selain itu, untuk meningkatkan keamanan, mungkin ada langkah tambahan untuk membuktikan bahwa pengisi bukanlah robot.
Dalam kes Google, anda hanya perlu menandakan kotak untuk frasa 'Saya bukan robot', tetapi,
Memilih foto tertentu seperti jambatan daripada pelbagai gambar atau membaca dan memasukkan teks yang kelihatan tidak jelas adalah kesukaran.
(===)
Meskipun itu dimaksudkan untuk membuktikan 'manusiawi', tampaknya ada tuntutan kapasitas yang lebih tinggi (tertawa).
Akan baik jika area ini bisa menjadi sedikit lebih aksesibel.
—
Saya juga terkejut membaca ini.Fungsi untuk menghapus robot demi memastikan keselamatan juga menghilangkan mereka yang mempunyai kecacatan.Itulah.
ဒါကြောင့် မသန်စွမ်းသူများနှင့် အသက်အိုများ အများအားဖြင့် ဤကဲ့သို့ အခြေအနေများကို နေ့တိုင်း ကြုံတွေ့နေကြသည်။ ဝက်ဘ်အသုံးပြုနိုင်မှု တိုးတက်စေရန်အတွက် ဤကဲ့သို့သောPenting untuk memahami 'situasi saat ini' pengguna sebanyak mungkin.Saya percaya itu.
Anda dapat melihat teks penuh artikel wawancara dari tautan di bawah ini, jadi kami sangat merekomendasikannya untuk dibaca.
Referensi:Wawancara Panel Penasihat: Masahide Ishiki (True Colors Festival).
ယခုထိဝက်ဘ်အသုံးပြုနိုင်မှုအကြောင်းကို ရှင်းလင်းပြောဆိုခဲ့ပါသည်။ သို့သော် အမှန်တကယ် မတူညီသော ကိုယ်ရေးအချို့နှင့် ပတ်ဝန်းကျင် ကန့်သတ်ချက်ရှိသော အသုံးပြုသူအားလုံးအတွက် သတိထား၍ ဝက်ဘ်ဆိုဒ်တည်ဆောက်ခြင်း နှင့် အပြောင်းအလဲလုပ်ခြင်းမှာ၊Biaya waktu dan finansial yang besar.yang diperlukan.
Oleh karena itu, pada bagian berikut, kita akan membahas tindakan terhadap aksesibilitas web seperti ini.solusi untuk mencapainya dengan biaya rendah dan cepat.Akan menjelaskan tentang.
Alat yang harus digunakan untuk aksesibilitas web
ဝက်ဘ်အသုံးပြုနိုင်မှုအတွက် သီးခြား နည်းလမ်းများကို ရှင်းပြခဲ့ပြီး ဖြစ်ပေမယ့် ထိုသည့် အသုံးပြုနိုင်မှုစံသတ်မှတ်ချက်များအားလုံးကို မိမိတို့ ကုမ္ပဏီမှ တီထွင်ပြင်ဆင်ရန် ချမှတ်ပါက စရိတ်အလွန်ကြီးမားမည်ဖြစ်သည်။
◆ Kos pembangunan.
Kos permulaan: 500,000 hingga 1,000,000 yen.
Biaya bulanan: Beberapa ribu yen hingga
◆ Tempoh pembangunan.
3-6 bulan (fungsionalitas perlu ditambahkan di semua halaman)
မြန်စွာ ပြင်ဆင်ရန်လိုအပ်သဖြင့် မိမိတို့ပိုင် စနစ်ဖန်တီးမှုသည် အလွန်ထင်ရှားမှု မရှိပါ။ ထို့ကြောင့်၊Memanfaatkan alat dukungan khusus untuk pengembangan.Ini seharusnya baik.
Di sini, kami akan memperkenalkan beberapa alat yang membantu implementasi aksesibilitas web.
Lima alat pemeriksaan percuma.
ဝက်ဘ်ဆိုဒ် အကြီးစား ပြင်ဆင်မှုများတွင် ဘတ်ဂျက်ကို စနစ်တကျ ထိန်းချုပ်ပြီး ထိရောက်စွာ ပြင်ဆင်လိုပါက အခမဲ့ အသုံးပြုနိုင်သည့် ဝက်ဘ်အသုံးပြုနိုင်မှု စစ်ဆေးထောက်ပံ့ရေးကိရိယာများကို အသုံးပြုရန် အကြံပြုပါသည်။
Lima alat pemeriksaan gratis yang populer adalah sebagai berikut.
① miChecker
Merupakan alat evaluasi aksesibilitas web yang dikembangkan dan disediakan oleh Kementerian Dalam Negeri dan Komunikasi.Memeriksa apakah situs mematuhi "JIS X 8341-3:2016".Dapat dilakukan.
စက်ကိရိယာဖြင့် စစ်ဆေးနိုင်သော နေရာများကို အလိုအလျောက်သုံးသပ်ပေးမည်ဖြစ်ပြီး၊ လူစွမ်းအားဖြင့် စစ်ဆေးခွင့်လိုအပ်သော နေရာများတွင် မောင်းနှင်ခြင်းကိုလည်း ထောက်ပံ့ပေးသဖြင့် စစ်ဆေးလုပ်ငန်းကို ထိရောက်စွာ ဆောင်ရွက်နိုင်ပါသည်။
Walau bagaimanapun, sistem pengendali yang disokong adalah hanya Windows dan tidak menyokong Mac.
Untuk rincian lebih lanjut tentang "miChecker", klik di sini.
② Lighthouse
Ini adalah alat pemeriksaan yang disediakan oleh Google, yang dapat digunakan sebagai ekstensi Google Chrome.
Terutama'Kelajuan paparan laman', 'Keterbacaan teks dan warna latar belakang', 'Struktur HTML', 'Keselamatan', 'SEO', 'Mematuhi spesifikasi PWA (Aplikasi Web Progresif)'pelaksanaan verifikasi bagian-bagian tersebut.dapat dimanfaatkan.
③ Alt & Meta viewer.
Ini juga merupakan ekstensi untuk Google Chrome,Semak atribut Alt bagi gambar (teks yang ditetapkan pada gambar)akan dilakukan.
Atribut Alt adalah elemen penting untuk bacaan teks bagi mereka yang mempunyai kecacatan penglihatan, jadi ini adalah titik semakan yang penting.
Omong-omong, dengan menambahkan teks pada gambar,Oleh kerana Google dapat memahami kandungan gambar, ini menjadikan laman web tersebut mesra enjin carian.。
④ ColorTester
Di laman web,Rasio kontras antara warna teks dan warna latar belakangBoleh menyemak.
Dalam standar aksesibilitas web,Ada standar yang jelas untuk rasio kontras.Oleh itu, ini adalah alat yang sangat berguna.
Dengan hanya menggeser dan menjatuhkan gambar yang ingin diukur, Anda dapat mengukur rasio kontras antara teks dan latar belakang, sehingga pengoperasiannya sangat mudah.
⑤ Versi Jepang NVDA
NVDA adalahPerisian bacaan suara yang menyokong lebih daripada 20 bahasa.itu.
Meskipun memberikan teks pada gambar atau tautan untuk orang dengan gangguan penglihatan, saat diubah menjadi suara dapat menjadi tidak jelas maknanya atau urutan bacaan tidak konsisten.
Oleh karena itu, Anda dapat menggunakan alat ini untuk memeriksa pengalaman penggunaan yang sebenarnya.
Untuk rincian lebih lanjut tentang "NVDA Japanese Version", klik di sini.
Dengan memanfaatkan alat seperti di atas, Anda dapat secara otomatis mengidentifikasi area yang perlu diperbaiki, sehingga mempercepat proses renovasi.
Walau bagaimanapun, alat-alat ini.Ini hanyalah alat dukungan, yang dapat menemukan titik perbaikan, namun perbaikan harus dilakukan oleh perusahaan sendiri.diperlukan.
Jika anda ingin mengautomasikan sehingga pengubahsuaian laman web,Dengan menggunakan alat berbayar, Anda dapat dengan mudah dan cepat memenuhi aksesibilitas web.Oleh karena itu,Kami akan memperkenalkan berikutnya.
UniWeb yang menyediakan fungsi aksesibiliti boleh dilaksanakan pada hari yang sama.
Jika ada anggaran untuk perbaikan, menggunakan alat berbayar memungkinkan implementasi fungsi aksesibilitas web dalam waktu singkat tanpa repot mengembangkan.
Terutama produk kami, "Uniweb",Alat tipe plugin yang dapat mendukung fungsi aksesibilitas web secara mudah di semua situs web dengan biaya rendah.itu.
Berikut adalah fitur utama dari Uniweb.
◆Lima karakteristik Uniwave
② Memungkinkan untuk diterapkan tanpa mengubah struktur atau branding situs.
③ Mendukung kepatuhan terhadap standar aksesibilitas web seperti 'JIS X 8341-3:2016' dan 'WCAG2.1'.
④ Sudah ada banyak perusahaan terkenal yang menerapkan ini di situs web mereka.
⑤ Terdapat banyak pencapaian kerjasama dengan platform terkenal.
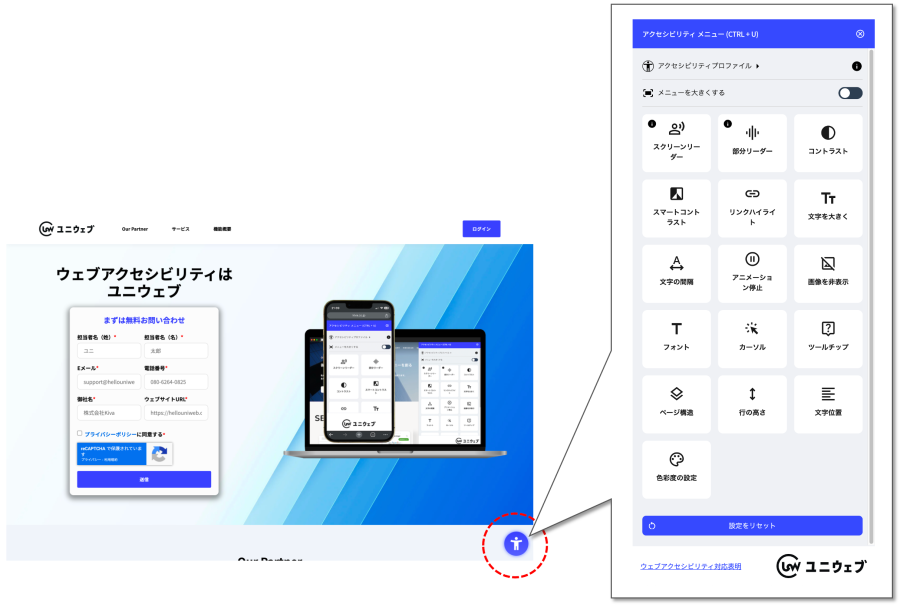
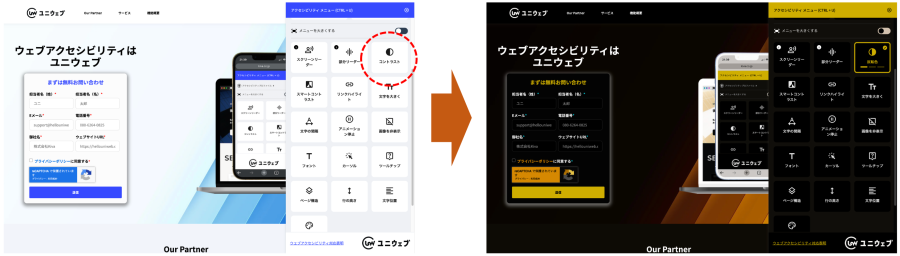
Dengan memperkenalkan UniWeb, butang kawalan akan dipaparkan di laman web.Dari menu aksesibilitasPengguna boleh menggunakan pelbagai fungsi secara sendiri.
Fitur yang dipilih akan langsung tercermin di situs web yang sedang Anda lihat.
◆ Menu Aksesibiliti


Setiap fungsi membolehkan orang yang mempunyai kecacatan menyesuaikan fungsi aksesibiliti mengikut ciri masing-masing.
◆ Fitur yang tepat diatur secara otomatis sesuai dengan karakteristik disabilitas.

Dengan cara ini, berbagai fungsi aksesibilitas web dapat segera diimplementasikan.
Situs resmi layanan di bawah ini.Dapat mencoba fungsi secara nyata.Oleh itu, sila semak sendiri.
Laman web rasmi perkhidmatan:Uniweb
Manfaat yang diberikan oleh aksesibilitas web sangat besar.
Bermula April 2024, pematuhan aksesibiliti web menjadi wajib, tetapi,Sudah.Di negara maju, itu menjadi spesifikasi standar, dan upaya di Jepang telah terlambat.Tidak bisa tidak berkata demikian.
juga mendukung tujuan yang diusulkan dalam SDGs.“Hingga tahun 2030, tanpa memandang usia, jenis kelamin, cacat, ras, etnis, tempat lahir, agama, kondisi ekonomi, dll.,လူတိုင်း၏ စွမ်းရည်များ တိုးတက်စေပြီး၊ လူမှု၊ စီးပွားရေးနှင့် နိုင်ငံရေးအရ ထောက်ပံ့စောင့်ရှောက်မှု မပျောက်ကွက်စေရန် ကြိုးပမ်းဆောင်ရွက်သည်။ဟု သတ်မှတ်၍ နောင်လာမှာ လူတိုင်းအတွက် ဖန်တီးထားသော ဝက်ဘ်ဆိုဒ်များသည် စံပြအဖြစ် ရပ်တည်လာမည်ဟု သေချာပါသည်။
Upaya dalam aksesibilitas web tidak hanya bermanfaat bagi pengguna, tetapi jugaMeningkatkan kepercayaan perusahaan serta meningkatkan jumlah akses dan penggunaan layanan melalui optimasi situs web.dll, memberikan manfaat besar bagi perusahaan.
Meski penanganan melalui pengembangan in-house tidaklah mudah,Dengan memanfaatkan alat seperti yang diperkenalkan di artikel ini, perbaikan bisa dilakukan dengan cepat dan biaya rendah.Oleh karena itu, kami sangat merekomendasikan kepada perusahaan dan pengelola situs yang diminta untuk memenuhi aksesibilitas web untuk mempertimbangkannya.
-
Hubungi Kami
-
Permohonan Dokumen
-
Percubaan percuma
-
Sistem rakan kongsi







