担当者のための使いやすい「コントラストチェッカー」5選
2024/07/29

コントラストチェッカーは、ウェブサイトや画像において前景色(テキストやグラフィカル要素)と背景色のコントラスト比、つまり明暗の差を算出し、その比率がWCAGやJISといったウェブアクセシビリティガイドラインに準拠しているかを評価するためのツールです。コントラスト比チェッカーあるいはカラーコントラストチェッカーとも表記されます。
本記事では、代表的なコントラストチェッカーとして、下記の5つのツールを紹介します。
② ColorTester
③ AdobeColor
④ WCAG Color contrast checker
⑤ ContrastGrid
これらのツールの紹介とともに、コントラスト比を検証する際のポイントなどについても詳しく解説いたしますので、ウェブアクセシビリティに対応する担当者の方はぜひ本記事をご参考ください。
目次
アクセシビリティ担当者のための使いやすいコントラストチェッカー5選
デザイナーやアクセシビリティ担当者が、自社サイトやウェブコンテンツのコントラストを検証するために必須となるコントラストチェッカーには、様々な種類があります。
そこでここでは、代表的で使いやすいコントラストチェッカーを5つ紹介します。ウェブサイト(ブラウザ)上で利用できるツールやインストールして利用できるツールなどありますが、いずれも無料で利用できるツールを紹介しますので、まずは気軽に使用感を確認してみてください。
| ツール名 | 特徴 | 利用環境 |
| ① WebAIM | サイトにアクセスしてすぐに使えるツール。英語のサイトだがUIはシンプルでわかりやすく使い勝手が良い。 | ブラウザ |
| ② ColorTester | 画像をドラッグ&ドロップしてコントラストをチェックすることが可能。インストール型のため、職場での利用は制限される場合もある。 | インストール (Windows / Mac) |
| ③ AdobeColor | コントラストチェック機能のほか、配色に関する豊富な機能を装備。Photoshop、Illustrator、inDesignなどのAdobe製品との連携も可能。 | ブラウザ |
| ④ WCAG Color contrast checker | Google Chromeにインストールして拡張機能として利用。ウェブサイトのコントラストを検証する場合において特に有用なツール。 | ブラウザ (Chrome 拡張機能) |
| ⑤ ContrastGrid | 設定した色のコントラストを一覧で確認できるツール。複数のカラーコードを設定できるので配色が苦手な人にもわかりやすく、使う色を決めやすい。 | ブラウザ |
① WebAIM

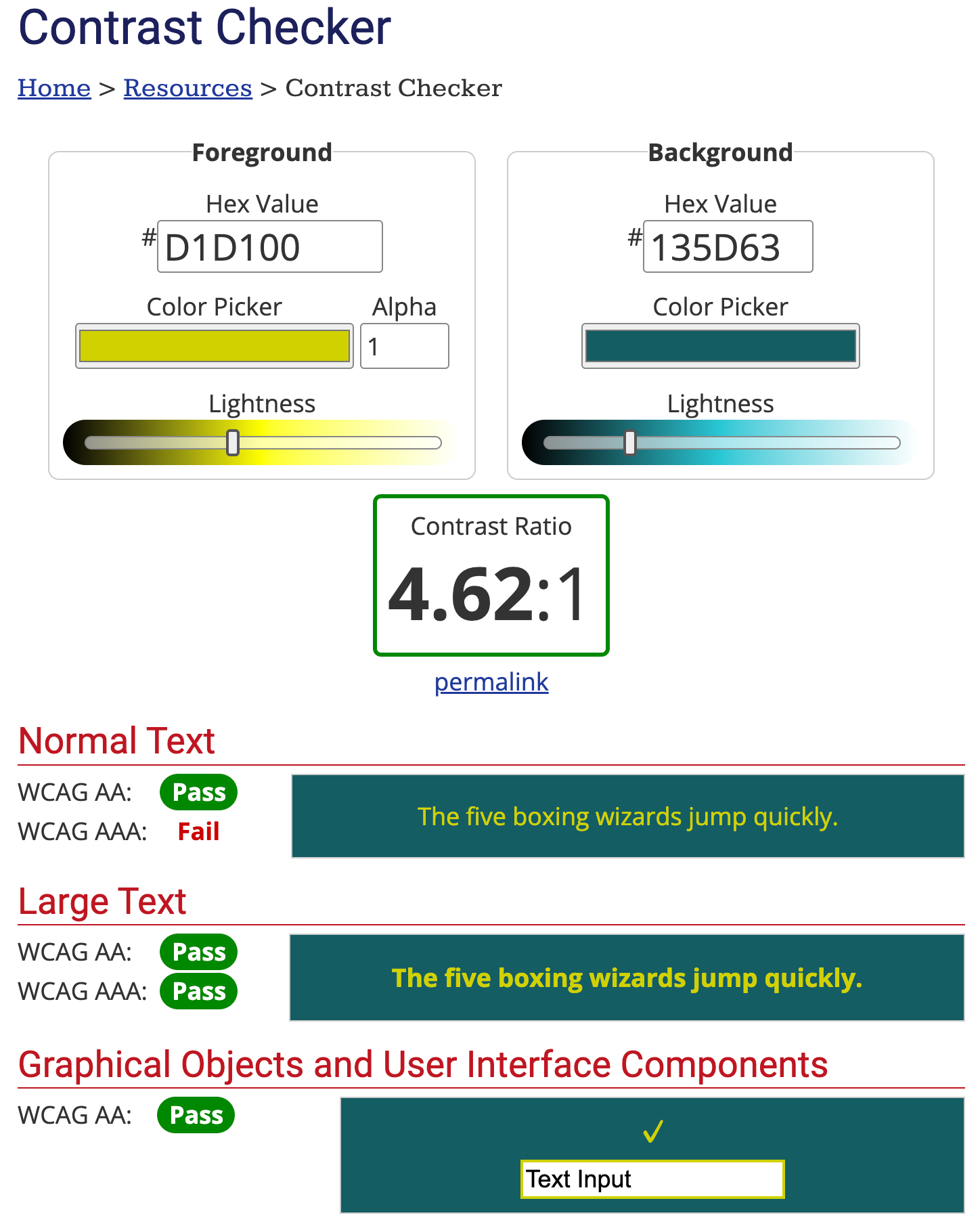
文字色(Foreground)と背景色(Background)を設定してコントラスト比を計算し、WCAGの基準を満たしているか確認できます。色はカラーコード、カラーピッカーで指定でき、明度の調節も可能です。色を設定すると、リアルタイムでコントラスト比が算出され、プレビューも通常テキスト、太字テキスト、またチェックマークなどのグラフィカルオブジェクトで確認できます。
それぞれの結果が適合レベルをクリアしているかどうかは、「Pass」あるいは「Fail」で一目でわかるようになっています。ナビゲーションは英語ですが、シンプルでわかりやすいため一般的な使い方で悩むことはないでしょう。
公式ページ:WebAIM
② ColorTester

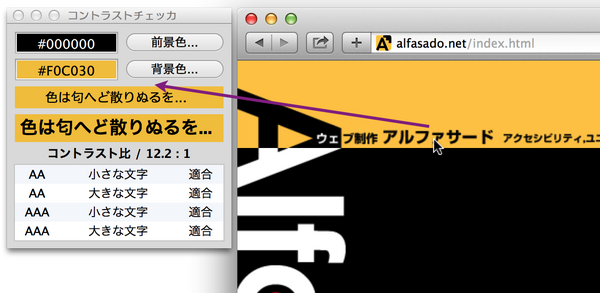
2色のコントラスト比を計算し、JIS X 8341-3:2010 (WCAG 2.0)の基準に則って評価します。画像ファイルをウィンドウにドラッグ&ドロップすることで、画像の前景色と背景色を自動的に推測し、評価することが可能です。
日本製のツールで、OSもWindowsとMacの両方に対応していますが、ツールのインストールが必要になります。各OSの対応バージョンは、Windows 8.1以降およびMac OS X 10.10以降。英語版もあります。
公式ページ:ColorTester
③ Adobe Color

クリエイター向けのツールの開発・販売を行なうAdobeが提供するツールです。ツール自体は配色ツールとしてクリエイティブ活動に役立つ様々な機能が備えられていますが、機能のひとつとしてアクセシビリティチェック用のコントラストチェッカーが含まれていいます。
他のコントラストチェッカーと同様の使用感ですが、設定した色に対して最適なコントラストの色も提案してくれます。Adobe製のツールながら、インストールやログイン不要で利用することができますが、ログインすれば他のAdobe製品と連携できるので、普段からAdobeにアプリケーションを使用しているデザイナーにとっては使いやすいツールでしょう。
公式ページ:Adobe Color
④ WCAG Color contrast checker

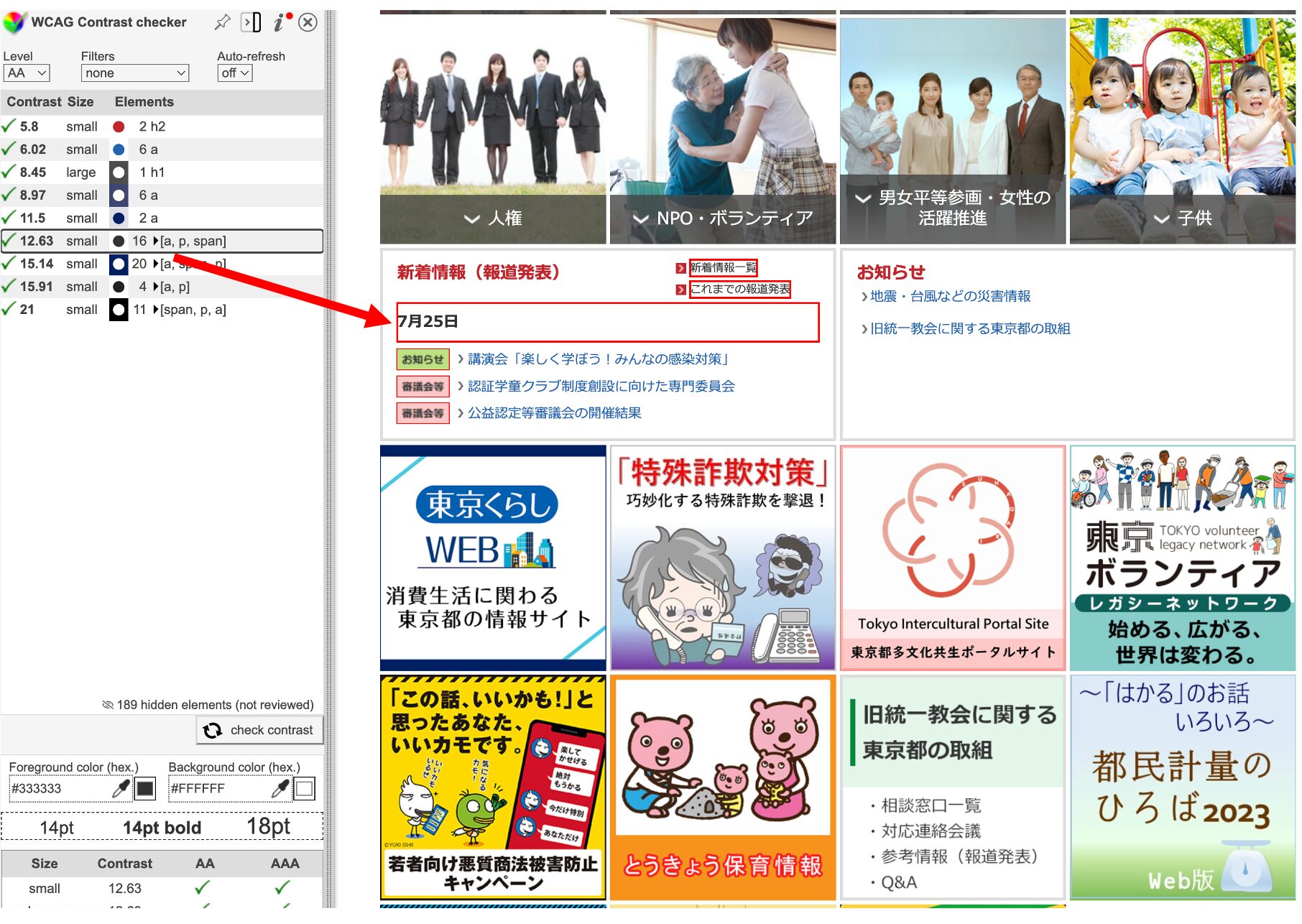
Google Chromeのアドオン(拡張機能)として利用できるツールです。ウェブサイトのページ内で使用されているカラーを瞬時に抽出し、各色のコントラストを評価します。1ページごとにチェックできるため、テストアップ段階のウェブサイトのチェックや、すでに運用中のウェブサイトのメンテナンスに活用しやすいツールです。
サイドのコントロールパネルに表示されている任意の色をクリックすると、ページ内で使用されている箇所をクローズアップしてくれるため、ポータルサイトなど情報の多いサイトのチェックも簡単に行うことができます。
⑤ Contrast Grid

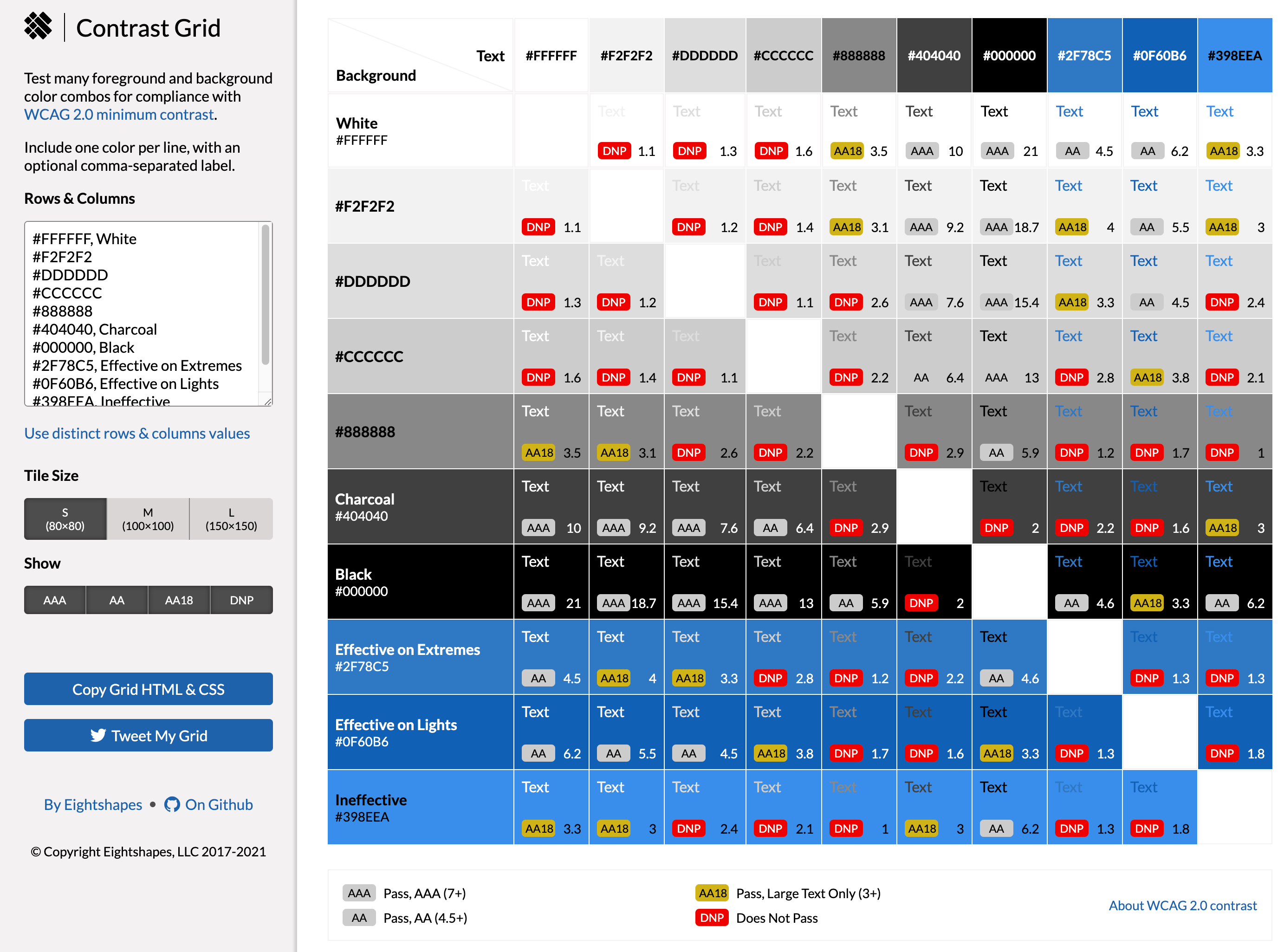
コントラストチェッカーは、色を指定してその都度コントラストを確認する方式のツールが多いのですが、このツールは色のパレット(一覧)が表示されて使いたいコントラストの組み合わせを選ぶ形なので、デザイン初心者や、配色が苦手な方にはこちらの方式がおすすめです。
公式サイトにアクセスすると、上図の通りすでにデフォルトの色の組み合わせが表示されています。左のボックスにカラーコードを追加すると、パレット上の他の色との組み合わせが一覧できます。各色の組み合わせに「AA」や「AAA」などの準拠レベルがラベル表示されており、ラベルの色の違いで準拠の可否がわかるようになっているため、使用できる組み合わせも一目瞭然です。
公式ページ:Contrast Grid
早速、5つの有用なコントラストチェッカーを紹介しましたが、そもそもなぜコントラストの検証が必要なのでしょうか。次に解説してまいります。
なぜコントラストチェックが必要なのか
2024年4月に施行された改正障害者差別解消法による合理的配慮の提供の義務化にあたって、ウェブアクセシビリティ対応も必須施策となりました。この対応にあたって、まずは自社サイトのアクセシビリティ達成度を確認するため、様々な角度からウェブサイトを検証する必要があります。
特に、ウェブサイトは視覚によって得る情報が多くを占めるため、晴眼者(せいがんしゃ:視覚に障がいのない者のこと)だけでなくロービジョンや高齢者のユーザー、あるいは色覚特性を持ったユーザーにとっても文字や画像を認識できるサイトになっているか、ウェブアクセシビリティが確保できているかをしっかり検証し、適宜改善を行なっていかなければなりません。
そして、その検証に必要な指標のひとつが「色のコントラスト比」です。コントラスト比とは、画面上の2つの色(通常は前景色と背景色)間の明暗の差を示す指標です。この比率は、2つの色の相対的な明るさを数値で表したもので、高いコントラスト比ほど色の区別がしやすくなります。一般的に、コントラスト比は1:1から21:1の範囲で表され、数値が高いほどコントラストが強い=認識しやすいことを意味します。
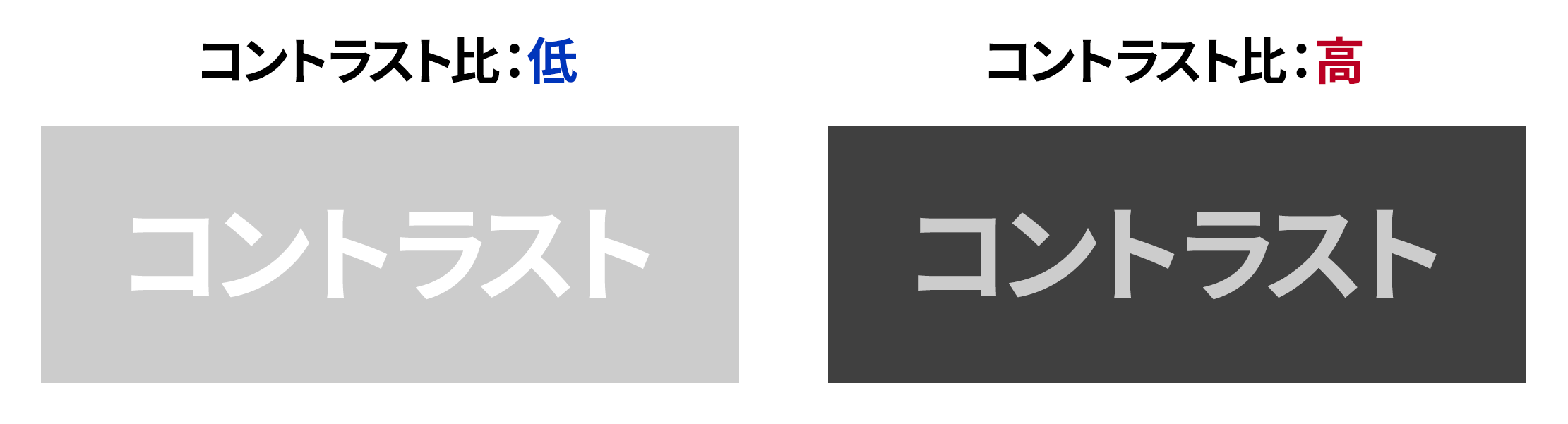
では、実際にコントラスト比の違いによって、どの程度見え方が変わるかについてですが、下記をご覧ください。
◆コントラスト比による見え方の違い

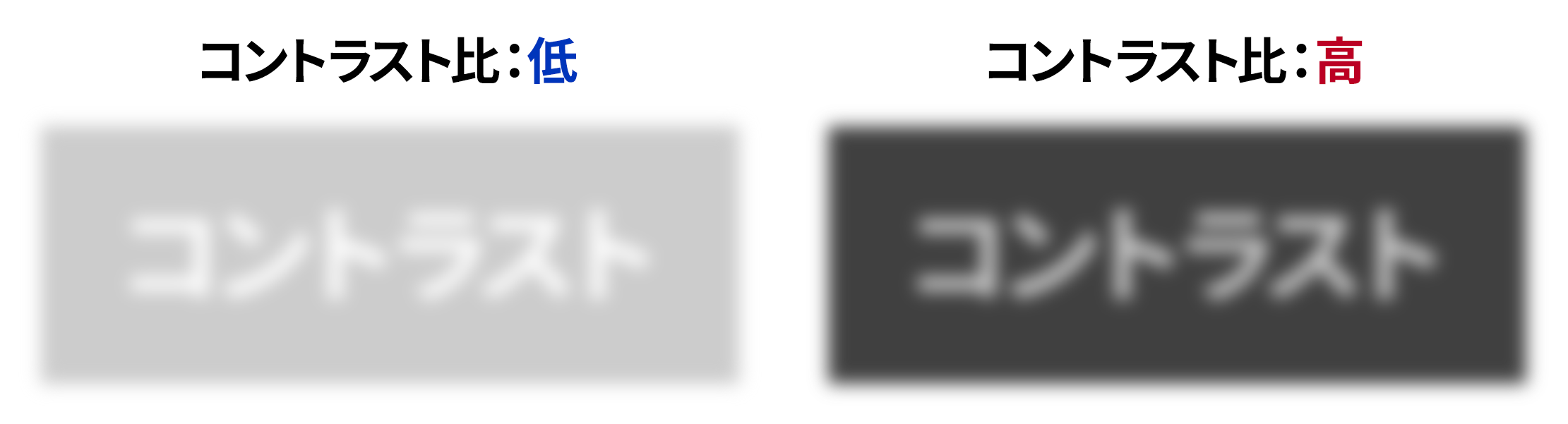
さらに、視力の低い方のように文字がぼやけて見える場合のイメージとして、上の画像にボカシをかけました。
◆ぼやけて見える場合の見え方の違い

このように、コントラスト比が高い場合、背景色と全景色に差異が大きいため色の境目を認識しやすい、つまり可読性が高くなります。例えば、文字色と背景色が1:1の場合はどちらも同じ色で認識が不可能、21:1の場合は白と黒で表示されてはっきり認識できると考えればわかりやすいでしょう。テキストや画像などの様々な要素が混在するウェブサイトにおいて、ウェブアクセシビリティを確保するため、細かいところまでコントラスト比に注意してデザインしなければいけません。
そのため、自社のサイトデザインのコントラストが「ウェブアクセシビリティ確保の要件を満たしているか」を判断するためにコントラストチェックは必須の作業となりますが、それを定量的に判断するために「コントラストチェッカー」は必須のツールとなるのです。では、ウェブアクセシビリティの要件について、次項で解説してまいります。
コントラストチェックの3つのポイント
コントラストチェッカーを活用してウェブサイトやコンテンツのコントラスト比を検証する際には、自身の感覚で可否を決めてはいけません。定められたウェブアクセシビリティ基準に則って検証にあたる必要があります。ここでは、コントラストチェック時に押さえておく3つのポイントを解説します。
ポイント① JIS規格の基準を満たすコントラスト比を理解する
先に述べたように、改正障害者差別解消法により合理的配慮の提供が義務化されたことで、すべての事業者にとってウェブアクセシビリティの確保が必須となりました。
ウェブサイトを構成する要素には様々なものがありますが、それぞれにアクセシビリティ基準が定められており、すべての達成基準はWCAG 2.0(Web Content Accessibility Guidelines 2.0)という国際規格によって定められています。日本においてはJIS規格(JIS X 8341-3:2016)がそれにあたります。
さらに、この規格における達成度にはA〜AAAの適合レベルが定められており、総務省によると、ウェブアクセシビリティの確保にはAAないしAAA(推奨)に準拠する必要があるとされています。
そして、コントラスト比についても基準が定められています。
◆適合レベルAA、AAAに準拠するためのコントラスト比
| 適合レベル | 必要なコントラスト比 |
| AA | 4.5:1以上 |
| AAA | 7:1以上 |
つまり、ウェブアクセシビリティに対応したウェブサイトとしては、コントラスト比において少なくとも4.5:1の比率が求められています。多くのコントラストチェッカーではコントラスト比が自動算出されるので、この比率に注意して検証していきましょう。
なお、AAAのコントラスト比7:1は視力が20/80程度まで低下しているユーザーを基準としており、W3Cでは20/80を超えて視力が低下しているユーザーは、通常、コンテンツにアクセスするために支援技術を使用していると想定されています。
AAAは達成必須ではなく、あくまで推奨ですが、支援技術を持たないロービジョンや色覚特性を持つユーザーのサイト利用を想定している場合は、7:1のコントラスト比を意識してデザインするべきでしょう。
ポイント② 文字サイズにも注意
ポイント①で「コントラスト比は少なくとも4.5:1以上必要」と述べましたが、実はこれには例外があります。下記のような場合には、必ずしも4.5:1を満たす必要ありません。
◆コントラスト比の規格準拠の例外
・例外① 大きな文字と太字のテキスト
大きな文字や太字(18ポイント以上の通常のテキストまたは14ポイントの太字)に対しては、コントラスト比が3:1であれば基準を満たします。これは、大きな文字は視認性が高いため、コントラストが若干低くても問題が少ないと考えられているためです。
・例外② 装飾目的のテキストやロゴ
装飾目的の付随的なテキストや企業のロゴなどは、このコントラスト比の要件から除外されます。これらはデザインやブランド認識のために使われるものであり、情報伝達の手段としては考えられていないためです。
・例外③ 画像内のテキスト
写真や画像内のテキストも例外に含まれます。ただし、情報提供のために重要なテキストに関しては、画像内であっても適切なコントラスト比を持つことが推奨されます。
ポイント③ 色覚特性を持つユーザーへの配慮も必要
ここまでコントラスト比のみに焦点を絞って解説してまいりましたが、カラーアクセシビリティを考えた時、実はコントラスト比だけでは不十分です。なぜなら、色覚特性を持つユーザーへの配慮も考慮しなければならないからです。
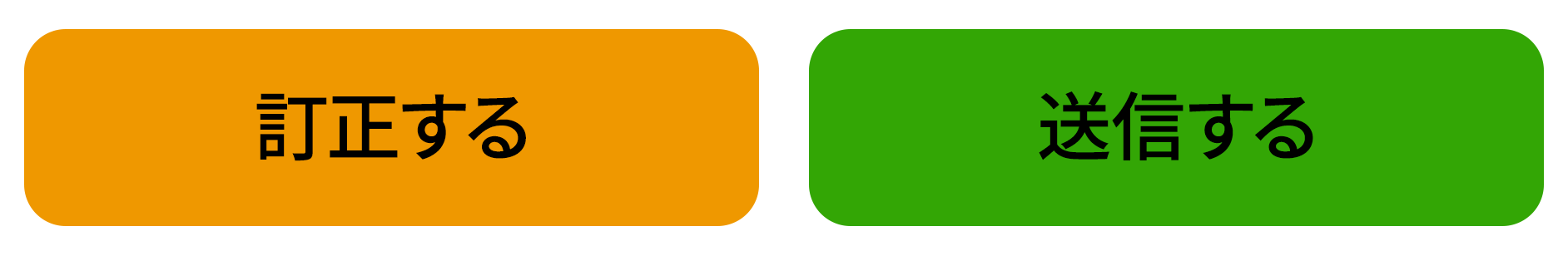
例えば、下記はウェブサイトのメールフォームなどでよく見かけるボタンの並びですが、どちらのボタンについても背景色と文字色のコントラスト比はAAに準拠した配色になっています。
◆コントラスト比AA準拠のボタン

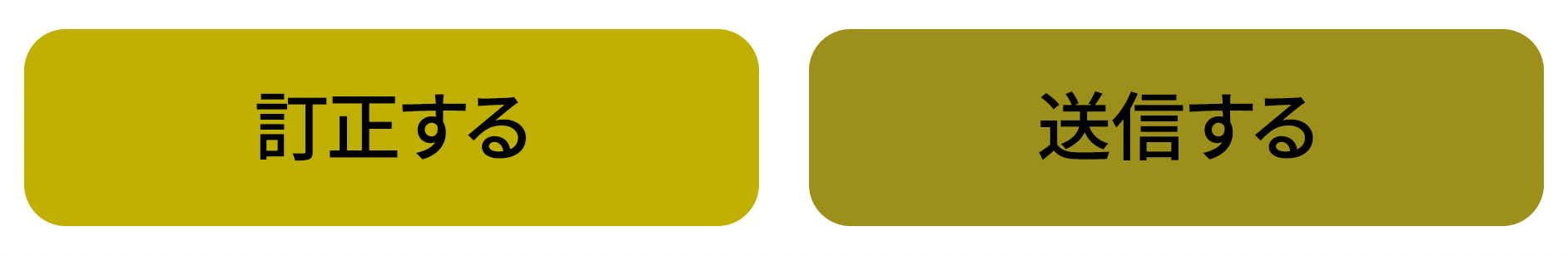
「コントラスト比は基準をクリアしているのでアクセシビリティは確保できた」と考えがちですが、早計です。このボタンにD型色覚(2型2色覚)のフィルターを通してみると、以下のような見え方になります。
◆D型色覚のボタンの見え方

このように、2つのボタンの色が似通ってしまい一見して判別が付きづらくなってしまいます。コントラスト比が基準値をクリアしていたとしても、決してユーザビリティが良いとは言えません。つまり、配色の際にはコントラスト比だけでなく、色覚特性についても考慮する必要があるのです。
また、色覚特性を持つユーザーへの配慮という点では、「色の違いだけで情報を伝えないようにする」ということも、併せて重要なポイントになります。
ユニウェブならユーザー側でコントラスト変更が可能
もし自社サイトのコントラストチェックのリソースがない場合は、弊社のアクセシビリティツール「ユニウェブ」の導入をおすすめします。ユニウェブは、ウェブサイトのソースにコードを1行追加するだけで、様々なアクセシビリティ機能を即日実装できるプラグイン型のツールです。
ユニウェブの大きな特徴は、ユーザー側でウェブサイトを閲覧しながら様々なアクセシビリティ機能を利用することができる点です。実装されるアクセシビリティ機能の中にはコントラスト調整の機能もあり、クリックするだけで「反転色」「ダークコントラスト」「ライトコントラスト」と切り替えて可読性を上げることが可能です。
◆ユニウェブのコントラスト変更機能

また、管理画面ではサイトのウェブアクセシビリティ対応に関する診断レポートを確認することができます。レポートでは、項目ごとに適合レベル(A、AA、AAA)が表示され、修正対応が必要な箇所についてはコードの具体的な修正方法も表示されるため、わざわざ各種検証ツールなどで修正箇所を探す必要もなく効率的な運用が可能になります。
◆ユニウェブの管理画面

本記事右下の「青い円形の人型アイコン」をクリックしていただければ、ユニウェブのアクセシビリティメニューが表示されます。コントラストの切り替えの他にも多様なアクセシビリティ機能が用意されているので、ぜひ実際にユニウェブの機能を確かめてみてください。
まとめ
視覚から得る情報が多いウェブサイトでは、すべてのユーザーに対する視認性・可読性を確保しなければいけません。そのため、ロービジョンや高齢者、色覚特性者などのユーザーにとって必要な配慮を理解し、自社サイトに適切なアクセシブルデザインを導入していかなければなりません。
コントラストチェッカーは、アクセシブルデザインを実現するにあたって非常に有用なツールです。有料のウェブアクセシビリティチェックツールに含まれているものも多くありますが、コントラストチェッカー単体であれば無料ツールで十分に活用可能なので、まずは早速自社サイトのチェックから始めてみてください。
本記事では、ウェブアクセシビリティの中でもコントラスト比の検証に焦点を絞って解説しましたが、ウェブアクセシビリティについてより詳しく知りたい方は、当サイトの過去記事や、デジタル庁から提供されている「ウェブアクセシビリティ導入ガイドブック」を併せてご参考ください。
参考:過去記事「サイト担当者が必ず実施すべきウェブアクセシビリティ対応とは?」、ウェブアクセシビリティ導入ガイドブック(デジタル庁)
なお、弊社のユニウェブでは貴社ウェブサイトの無料診断も実施していますので、自社サイトのウェブアクセシビリティ対応を検討している事業者の方は、下記リンクよりお気軽にお申し込みください。







