インタラクションデザインはユーザーと製品のやり取りの設計
2024/09/27

インタラクションデザイン(IxD)とは、ユーザーとデジタル製品やシステム、サービスとの具体的な「やり取り」を設計することです。ここでの「やり取り」とは、ユーザーが製品やシステムを操作する際の具体的な動作(クリック、タップ、入力など)や、それに対してシステムが返す反応(画面の変化、メッセージの表示、音の再生など)を指します。
インタラクションデザインの目的は、ユーザーが製品やシステムを効果的かつ効率的に操作できるようにすることです。そのため、ユーザーが製品やシステム、サービスを利用する上で、目的を達成するために必要な操作をわかりやすくし、誤操作を防ぐための設計を行うことが必要です。
昨今、様々な分野の製品やサービスにおいてインタラクションデザインが重要視されています。そこで本記事では、具体的な事例を紹介するとともに、インタラクションデザインが重要視されている背景、また実際の制作のプロセスなど、インタラクションデザインについて詳しく解説いたします。
目次
インタラクションデザインの代表的な成功事例「Apple製品」
まずは、インタラクションデザインの具体的な事例を紹介します。インタラクションデザインの代表的な成功事例としては、Apple製品が挙げられます。Apple独自のユーザー視点に立ったシンプルで直感的なデザインは、自社製品のみならず数多くの製品に取り入れられています。
Apple製品のインタラクションデザインに注目したとき、製品に共通したポイントは以下の2点です。
◆Apple製品におけるインタラクションデザインのポイント
・デザインをシンプルに保ち、ユーザーがすぐに理解・操作できるように設計されている
・操作に対する視覚的・触覚的なフィードバックを重視し、ユーザーに安心感を与えている
では、Appleの代表的な製品の特徴を解説します。
3つのApple製品の特徴
ここでは、iPhone、Mac、Apple Watchの3つの製品を例に挙げて、インタラクションデザインにおける特徴を解説します。
特徴① iPhoneのインターフェース
日本の携帯電話における価値観は、iPhoneの登場によって大きく変わりました。初代iPhoneが登場した2000年初頭頃、それまで国内に普及していたのはフィーチャーフォン、いわゆるガラケーであり、すでに存在していた数少ないスマートフォンも、物理ボタンやスタイラスペン(タッチペン)を使うものが一般的でした。
しかし、iPhoneはマルチタッチ技術を活用し、指で直感的に操作できるタッチパネルインターフェースを採用しました。
従来までのようにボタンを覚えて操作するのではなく、スワイプ、タップ、ピンチといったジェスチャーで直感的に操作できるようにし、ユーザーが学習しやすくしました。また、それらの操作に対する反応、例えばアイコンが押されたときのアニメーションや画面のスクロール時の滑らかさなどが充実しており、ユーザーに使いやすさを感じさせました。
これにより、操作が直感的であることがスマートフォンの基準価値となり、他社も同様のタッチインターフェースを採用するようになりました。つまり、iPhoneのインターフェースは極めて秀逸なインタラクションデザインとしてUXを根本的に変革し、業界標準となったのです。
特徴② MacのDock
「Dock」とはMac OSの標準機能のひとつであり、Macのデスクトップに表示されるアプリケーションの起動や切り替え、アクセスを行うためのツールです。下記は、MacBookのデスクトップで実際にDockを表示させたものです。画面の左側に注目してください。
◆MacBookのDock
このように、アプリのアイコンが大きく表示され、マウスカーソルを近づけるとアニメーションでサイズが変わることで、どのアプリが選択可能かが見た目ですぐにわかります。アプリを追加・削除する際もマウスのドラッグ操作で直感的に行うことができます。
このデザインにより、パソコン初心者でも簡単にアプリケーションを管理できるようになり、Macの使いやすさを向上させました。
特徴③ Apple Watchのデジタルクラウン
Apple Watchには「デジタルクラウン」と呼ばれる、腕時計における竜頭の形をしたコントローラーが搭載されています。Apple Watchは小さな画面での操作が求められるため、従来のタッチスクリーンだけでは操作が難しい面があります。そこで、時計の横に配置された「デジタルクラウン」という回転式のボタンを採用しました。下記をご覧ください。
◆Apple Watchのデジタルクラウンによる操作
このように、デジタルクラウンを回すことで、スクロールや拡大縮小を簡単に行うことが可能になっています。実際に回してみるとカチカチとした感覚があり、回していることに対する明確なフィードバックをユーザーに与えています。
腕時計という小さなデバイスでありながら、このような工夫を施すことでスムーズかつ直感的な操作性を実現し、ユーザー体験を大きく向上させています。
このように、Appleは常にユーザーの視点に立ちながら、すべての製品において「誰でも使いやすい」「楽しい」と感じるデザインを追求しています。そのため、Appleのインタラクションデザインは多くの人にとって魅力的で使いやすいものとなり、他社の製品にも多くの影響を与えています。
インララクションデザインの失敗例
ここで、インタラクションデザインの失敗例についても紹介します。まずは、下記をご覧ください。
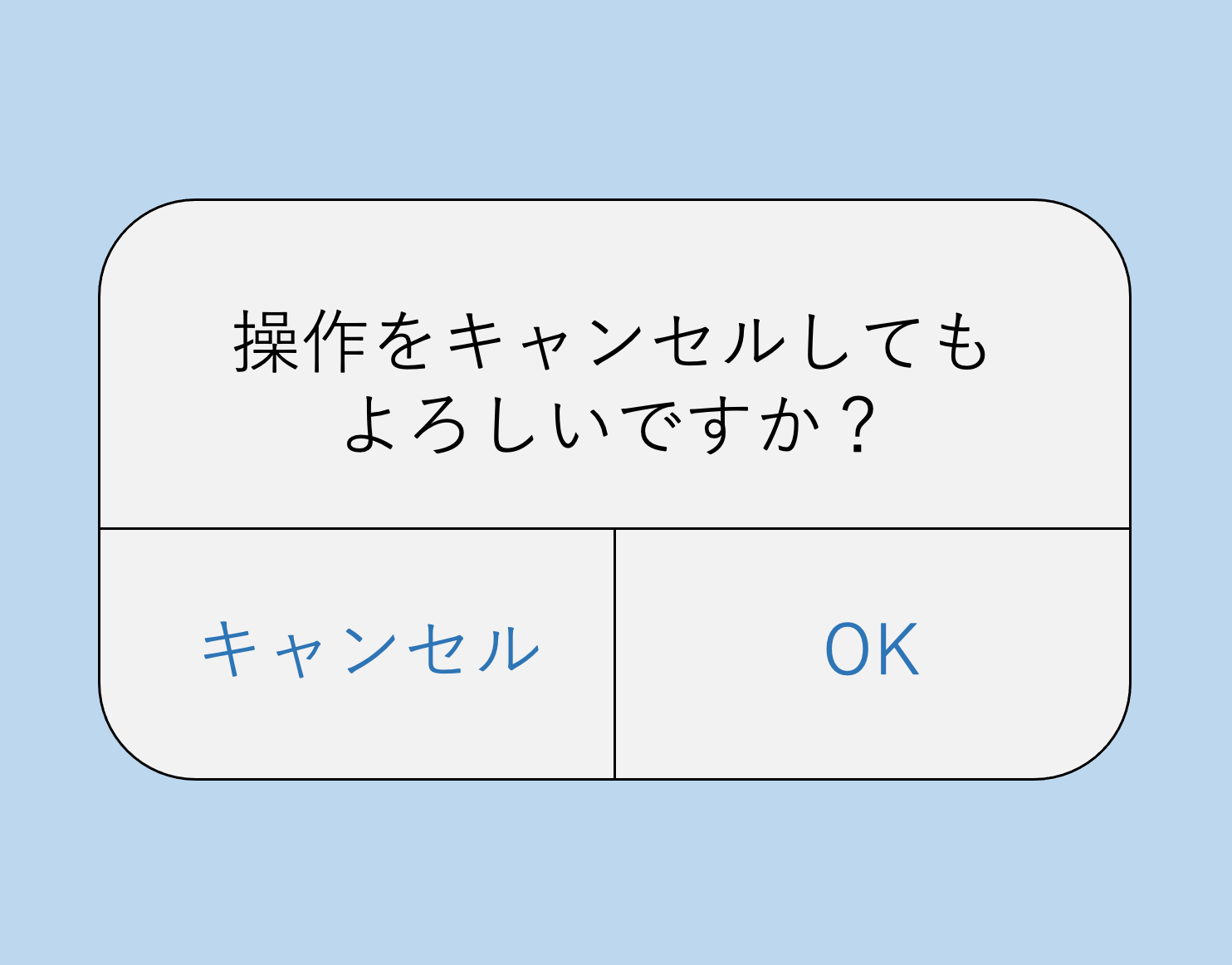
◆「キャンセルのキャンセル」の例

これは、「キャンセルのキャンセル」と呼ばれる、UIの失敗例としてよく挙げられる事例です。実際にスマートフォンでこのようなダイアログが表示されて、戸惑った方もいるのではないでしょうか。
左の「キャンセル」のボタンに注目したとき、これが「操作をキャンセルすること」をキャンセルするのか、それとも「元の操作自体」をキャンセルするのかわからず、ユーザーの混乱を招く場合があります。
筆者自身も、この表示により「操作をキャンセルしたのか」「操作をキャンセルすることを取り消したのか」わからなくなってしまったことがありました。このように、どのステップで何がキャンセルされたのかが不明確になり、ユーザーが現在の状態を把握しづらくなることになってしまいます。
この事例の改善策としては、「操作をキャンセルしてもよろしいですか?」の問いに対して、例えば「いいえ」「はい」と表記することで、ユーザーの混乱を抑えることができます。
インタラクションデザインにおいては、この例のようにユーザー視点に立ってデザインを見直すことを怠ってしまうと、操作を複雑化させてしまうことがあるため注意が必要です。
インタラクションデザインが重要視されている背景
前項で、Apple製品を例にインタラクションデザインの具体的な事例を紹介しましたが、このようなインタラクションデザインが重要視されているのは、昨今、様々な分野において「アクセシビリティ」や「合理的配慮の提供」が求められていることが背景として挙げられます。
アクセシビリティとは、障がいのある方や高齢者など、あらゆる人が製品やサービスを利用できるようにすることを指し、合理的配慮は個々のユーザーのニーズに応じて適切な対応を提供することです。これらを実現するために、インタラクションデザインの考え方は非常に重要になってきます。
インタラクションデザインによるアクセシビリティと合理的配慮
インタラクションデザインによって実現される「アクセシビリティの向上」と「合理的配慮の提供」について、具体的に説明します。
◆アクセシビリティの向上
インタラクションデザインは、製品やサービスを誰でも使いやすくするための土台となります。例えば、視覚障がい者がスクリーンリーダーを使ってウェブサイトを閲覧する際に、インターフェースが適切に設計されていれば情報を正しく理解できます。これはアクセシビリティ対応の一環であり、デザインの段階から意識することで、障がいの有無に関わらず誰もがアクセスしやすい環境を作ることができます。
ほかにも、ボタンやリンクに「送信する」「予約する」などの適切なラベルを付ける、色覚異常を持つユーザーにもわかりやすい配色を採用するなど、このような工夫はインタラクションデザインにおいてアクセシビリティを高めるための重要な要素です。
◆合理的配慮の提供
インタラクションデザインにおいて合理的配慮を取り入れることで、個々のユーザーが自分に合った方法で製品やサービスを利用できるようになります。例えば、ウェブサイトでテキストのサイズを自由に変更できるようにする、動画に字幕を提供する、あるいは音声認識技術を利用したインターフェースを導入するなど、多様なユーザーに対応したインタラクションデザインを行うことで、合理的配慮が実現されます。
障害者差別解消法が改正され、2024年4月より合理的配慮の提供が義務化されたことにより、製品、サービス、ウェブサイトなどあらゆる分野において、すべてのユーザーに対して公平で使いやすい体験を提供することが求められています。
このような背景によりインタラクションデザインの重要性が高まっており、単なる見た目のデザインではなく、すべての人がアクセスしやすい包括的なユーザー体験を創出するための重要な要素と考えられています。
それでは次に、インタラクションデザインの制作面について解説してまいります。
インタラクションデザインの5つの原則
インタラクションデザインには、制作する上での基本的な指針として5つの原則があります。これらは「原則」以外に「次元」と呼ばれることもあります。
インタラクションデザインの5原則(5次元)
原則② 視覚表現(Visual Representations)
原則③ 物理的な物体や空間(Physical Objects or Space)
原則④ 時間(Time)
原則⑤ 振る舞い(Behavior)
これら5つについて、ひとつずつ解説します。
原則① 言葉(Words)
ラベル、ボタンのテキスト、ナビゲーションのメニュー、指示文など、ユーザーと製品やシステムとの間で使われる「言葉」を指します。適切な言葉の選択は、ユーザーがどのように製品やサービスを理解し、操作するかに大きな影響を与えます。わかりやすく明確な言葉を使うことで、ユーザーは迷うことなく目的を果たすことができます。
そのため、インタラクションデザインにおける言葉は、「難しい言葉や専門的な単語ではなく誰にでもわかりやすい」かつ「適切な意味を伝えるもの」である必要があります。
原則② 視覚表現(Visual Representations)
アイコンや画像、タイポグラフィ、あるいは色やレイアウトなどの視覚的な要素です。視覚表現は、情報を整理し、ユーザーに対して操作のヒントや文脈の理解を促します。このデザインが視覚的に魅力的で直感的であれば、ユーザーの理解と操作がスムーズになります。
例えば、ウェブサイト上に並んでいるボタンの中で、重要なボタンの配色が他と異なれば間違わずに操作できますし、さらに立体感があることで直感的に「これはボタンなのだ」と理解できるようになります。
原則③ 物理的な物体や空間(Physical Objects or Space)
ユーザーが、主にデジタル製品を操作するための物理的なデバイスや、画面上で見たり触れたりすることのできるインターフェースの要素を指します。代表的な例としては、スマートフォンやタブレットの画面上でのタッチジェスチャーやパソコンのマウス操作、あるいはVRのヘッドセットなどが挙げられます。
例えば、画面上のあるボタンを、ユーザーに「クリック可能であること」を伝えるためには、パソコンではボタンの上にカーソルを合わせることでボタンに何らかの動きを与えることで伝えることができますが、マウスを使わないスマートフォンやタブレット、あるいはVRヘッドセットでは視覚情報のみでクリック可能であることを伝えるデザインにしなければいけません。
このように、デバイスや物理的な制約を理解し、それに適したデザイン設計を行うことで、ユーザーにとって使いやすく効果的な体験を提供することが可能になります。
原則④ 時間(Time)
時間の経過とともに変化する要素のことであり、ユーザーの操作に対するリアクションとしてのアニメーションやトランジション(シーンの切り替え)、音声などを含みます。
具体的には、スマートフォンでアプリを開いたときにアイコンが拡大しながらアプリ画面に切り替わるアニメーションや、ページ間を移動する際にスムーズなスライドやフェード効果が使われる場合です。あるいは、ウェブページを読み込む際の「ロード中」を示すバーや回転する画像、ファイルをアップロードする際に進捗がリアルタイムで表示されるアニメーションといったものがあります。
これらの要素は、ユーザーに対して操作が正しく進行していることを示し、ユーザー体験を向上させ、使いやすさや満足度を高めます。
原則⑤ 振る舞い(Behavior)
ユーザーが何かアクションを起こしたときに、それに対してシステムがどのように反応するか、またシステム自体がユーザーに対してどのようにアクションを促すかを表すものです。以下に、“振る舞い”についての簡単な例を挙げます。
◆ボタンを押すとどうなるか
スマートフォンアプリでボタンを押したときに、そのボタンが一瞬だけ色が変わったり、画面全体が次のページに切り替わる動きがある場合、「ユーザーがボタンを押す」という動作と、「システムが色を変えて画面を切り替える」という反応が“振る舞い”です。
◆通知やメッセージが表示されるタイミング
メールアプリで新しいメールが届くと、画面上に通知がポップアップ表示される場合、新しいメールを受信したときに「メールが届きました」とシステムが知らせるのは、システム側の“振る舞い”です。
◆スワイプやタップの動きに合わせた反応
写真アプリで写真をスワイプして次の写真に切り替わる際に、ユーザーが指を動かした方向に写真が滑らかに動く場合、「ユーザーがスワイプする」という動作に対し、「写真がスムーズに動く」というシステムの反応が“振る舞い”です。
このような“振る舞い”がスムーズで自然であるほど、ユーザーは使いやすく感じ、良い体験を得られます。
インタラクションデザインとUX(ユーザーエクスペリエンス)との関係性
インタラクションデザインの5原則を知って、「要するにインタラクションデザインとはUXのことである」と理解する方もいるかと思います。しかし、インタラクションデザインとUXは密接に関連していますが、それぞれ異なる側面を持っています。
インタラクションデザインは、ユーザーと製品やサービスとの「やり取り」をデザインすることです。ユーザーがどのように製品を操作し、その操作に対してシステムがどのように反応するかを考え、スムーズで直感的なインタラクションを作り上げることを目的としています。
一方で、UXはユーザーが製品やサービスを利用する際に感じる「全体的な体験」を指します。これは、ユーザーの満足度や使いやすさ、製品に対する感情、ブランドに対する印象などを含み、見た目や使いやすさだけでなく、ユーザーが製品を使い始める前から使い終わった後までのすべての経験が含まれます。
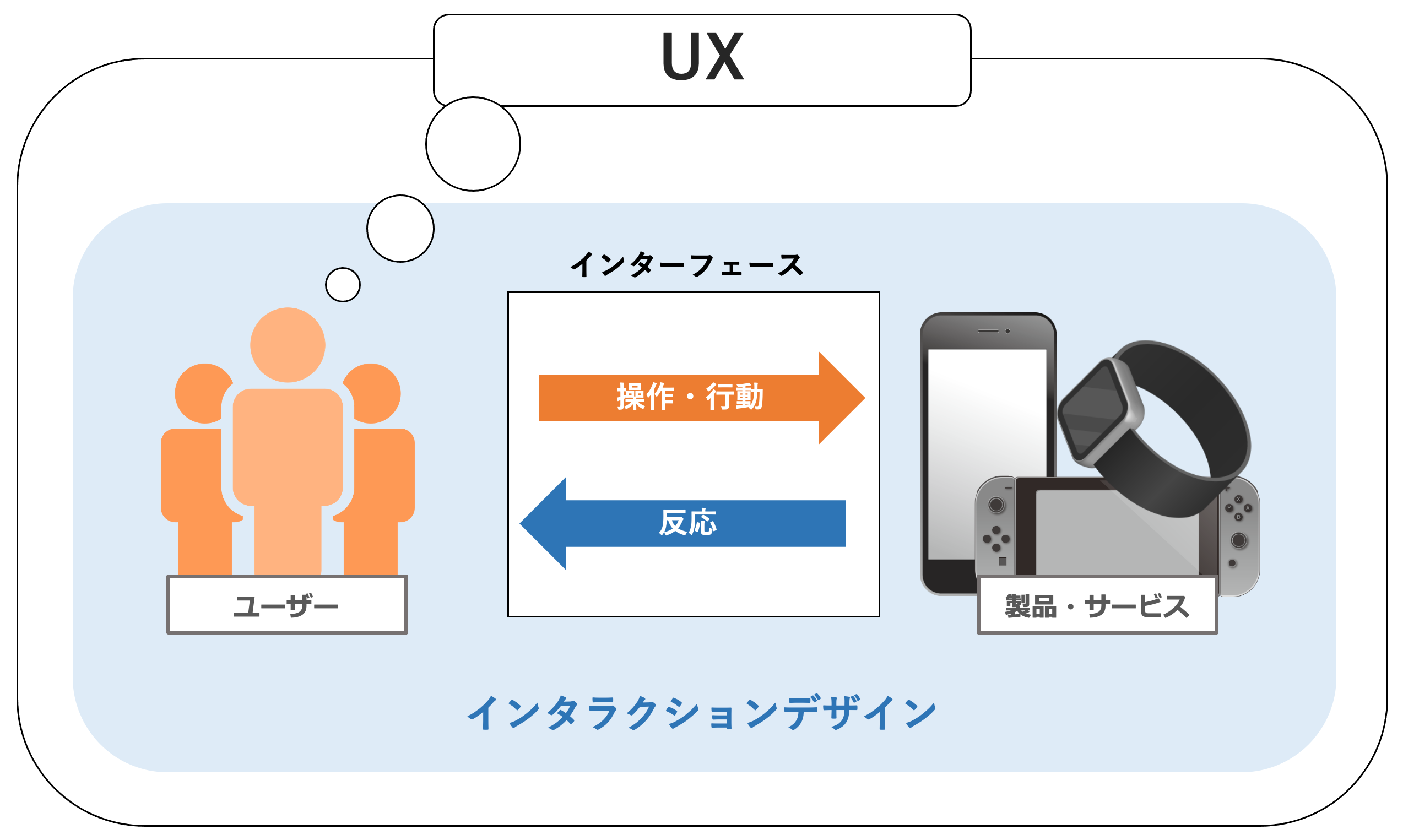
◆インタラクションデザインとUXの関係性

このように、インターフェースを通じたユーザーと製品やサービスのやり取りがインタラクションデザインであり、このやりとりを通じてユーザーが感じる印象や感動などがUXとなるのです。
つまり、インタラクションデザインはユーザーが製品を操作する際の「瞬間的な体験」をデザインするもの、UXはその操作を含めた「全体的な体験」をデザインするものであることから、インタラクションデザインはUXの一部であり、UX全体を構成する重要な要素のひとつとして考えることができます。
それでは、インタラクションデザインを制作する際のプロセスについて、次に解説します。
インタラクションデザインの4つのプロセス
インタラクションデザインの制作においては、大きく4つのプロセスに分けられます。
◆インタラクションデザインのプロセス
プロセス② アイデア出し:ユーザーのニーズに応えるためのアイデアを創造する段階。
プロセス③ プロトタイピング:アイデアを実際に試せる形にする試作段階。
プロセス④ テストと改善:ユーザーに試してもらい、フィードバックを得てデザインを改善する段階。
各プロセスについて、詳しく解説します。
プロセス① リサーチ
ユーザーのニーズや問題点など、インタラクション(やり取り)に関する課題を明らかにする段階です。最終的なデザインがユーザーの期待に応え、使いやすいものとなるための基礎を作ります。具体的な活動としては、ユーザーリサーチや競合調査、また収集したデータをもとに、典型的なユーザー像(ペルソナ)を作成するなどがあります。
プロセス② アイデア出し
リサーチで得られた情報をもとに、ユーザーのニーズや課題に応えるためのアイデアを考え、具体的な解決策を考える段階です。アイデアを可視化するために、画面レイアウトやインターフェースの構造を実際に図にするなどして、デザインの骨組みを作っていきます。
ユーザーが製品やサービスを使う際にどのような操作を行うか、その流れを図解することで、どのようなインタラクションが必要かが整理でき、このプロセスによって製品のコンセプトが固まります。
プロセス③ プロトタイピング
アイデア出しで考えたインタラクションについて、モックアップやワイヤーフレームを作成して、実際にユーザーが操作できる形にして試す段階です。製品の動作やインタラクションをシミュレーションするための試作品を実際に制作します。
プロトタイピングでは、まずは紙やホワイトボードを使って、画面やインターフェースの簡単なスケッチを作成します。次に、制作ツールを使って実際の製品に近いインタラクションを持つプロトタイプを作成するといった流れになります。
プロセス④ テストと改善
プロトタイプを実際にユーザーに使ってもらい、インタラクションデザインが効果的かどうかを検証し、問題点を改善する段階です。このプロセスを繰り返すことで、デザインを最適化します。
これら4つのプロセスを繰り返し行うことで、ユーザーにとって使いやすく魅力的なインタラクションデザインを作り上げることができます。
ウェブサイトにおけるインタラクションデザインの5つのメリット
インタラクションデザインは、様々なデジタル領域や物理的な製品、サービス全般に適用されるものですが、ここではウェブサイトに絞って、インタラクションデザインを実装することで得られる5つのメリットを紹介します。
メリット① UXの向上
インタラクションデザインを取り入れることで、ユーザーがウェブサイトの使い方を直感的に理解しやすくなります。使いやすいインタラクションデザインは、ユーザーのストレスを軽減し、サイトを利用した際の満足度を高めます。これにより、リピーターやファンが増える可能性が高まります。
メリット② ユーザーのエンゲージメントを高める
ボタンのホバー効果や画面のスクロールに応じて変化するアニメーションは、ユーザーにとって視覚的な楽しさを提供し、コンテンツへの興味を高めます。これにより、ユーザーがウェブサイト上で過ごす時間が長くなり、コンテンツに積極的に関わるようになります。
また、直感的なインタラクションデザインは、ユーザーを効果的に次のアクション(商品購入や問い合わせ、登録など)へ誘導しやすくなるメリットがあります。
メリット③ コンバージョン率の向上
インタラクションデザインによってユーザーがスムーズに情報を探せるようになるため、商品購入やお問い合わせといった最終的なアクションを起こす確率が高くなります。たとえば、フォーム入力時にリアルタイムのエラーメッセージを表示することで、入力ミスが減りスムーズに完了までたどり着けます。
良質なインタラクションデザインは、ユーザーを自然に目的のページや商品に誘導するため、離脱率を減らしコンバージョン率を向上させます。
メリット④ ブランドイメージの向上と競合差別化
滑らかで洗練されたインタラクションデザインは、ユーザーに対して「このサイトは質が高く、信頼できる」という印象を与えます。これにより、ブランドイメージが向上し、競合との差別化を図ることができます。また、ユーザーが楽しく操作できるインタラクションデザインにより、ユーザーがブランドに対して親近感を持ちやすくなります。
メリット⑤ ウェブアクセシビリティの向上
ウェブアクセシビリティとは、障がいの有無にかかわらず、すべての人がウェブサイトを利用しやすくするための設計や工夫のことです。インタラクションデザインをウェブサイトに実装することで、視覚、聴覚、運動、認知などさまざまな障がいを持つユーザーがウェブサイトを利用しやすくなり、ウェブアクセシビリティが向上します。
ウェブサイトに対してインタラクションデザインの考え方を取り入れることで、インクルーシブなウェブ体験を提供し、より多くのユーザーにアクセスしてもらえるウェブサイトを構築することが可能になります。
冒頭で紹介したAppleは、製品だけではなく公式ウェブサイトにおいてもインタラクションデザインが取り入れられております。最も象徴的な点は、スクロールにより画面が変化するパララックスデザインです。これにより、ウェブサイトの操作自体に楽しさを感じることができ、ユーザーに対して意図した通りの情報の伝達を実現しています。
◆Appleの公式サイト(Apple Watch)

まとめ
現在、様々な分野において製品やサービスを通じたユーザー体験の質が重視され、また、障がいを持ったユーザーの対する合理的配慮やアクセシビリティの向上が求められており、これに伴ってインタラクションデザインが重要視されています。
インタラクションデザインは、製品やサービスの使い勝手を決定する重要な要素であり、製品やサービスの価値を最大化するため、現代のデジタル製品やサービスにおいて欠かせないものとなっています。
そして、本記事で述べたように、ウェブサイトにおいてもインタラクションデザインは極めて重要であり、すべてのユーザーが等しく快適にウェブサイトを利用するために必要な考え方です。弊社の「ユニウェブ」は、すべてのウェブサイトにアクセシビリティ機能を簡単に実装できるツールであり、多様なユーザーが快適に利用できるサイトの構築を実現することが可能です。
もし、自社サイトにインタラクションデザインを取り入れたいと考えているのであれば、ぜひユニウェブについてお気軽にお問い合わせください。