「バリアフリー」への理解を深める13の具体例を徹底解説
2024/12/26

バリアフリーとは、障がいの有無に関わらず、誰もが不自由なく生活できるよう、物理的・制度的・心理的な障壁を取り除く取り組みのことです。障害者差別解消法の改正により、2024年4月より合理的配慮の提供が義務化されたことにより、バリアフリー対応の重要性がますます高まっています。
特に高齢化が進む日本では、日常生活での段差の解消や手すりの設置といった物理的な取り組みに加え、視覚や聴覚、操作に制約のある方々を支援する仕組みが求められています。
一方、デジタル環境においても、アクセシビリティへの配慮が不足している現状が課題となっており、ウェブサイトやアプリケーションが社会の情報インフラとして欠かせないものとなった今、情報格差を生まないためのバリアフリー対応が不可欠です。
本記事では、日常の生活において見ることのできるバリアフリー機能や設備について13の具体例と、ウェブサイトにおけるバリアフリーの5つの具体例についても紹介します。具体的な例を通してバリアフリーへの理解を深め、実践につなげるためのヒントとして役立ててください。
生活におけるバリアフリーの具体例13選
日常生活の中で、バリアフリーは様々な場面で重要な役割を果たしています。特に高齢者や障がいのある方だけでなく、小さなお子さんを連れた家族や外国人観光客にとっても、その恩恵は十分あります。まずは、「屋内」と「屋外」に分けて、生活空間における具体的なバリアフリーの事例を紹介します。
まずは「屋内」のバリアフリーの具体的な例を紹介します。
例①段差のない床
室内のバリアフリー化で基本となるのが段差の解消です。玄関や部屋の出入口に段差があると、高齢者や車いす利用者だけでなく、健常者でもつまずいてしまうことがあります。段差をなくすことで転倒リスクを減らし、誰もが安心して歩ける環境を整えます。
◆段差プレートによる段差解消

特に新築やリフォームの際に、バリアフリー設計を取り入れるケースが増えていますが、写真のように、段差がある場合も市販の「段差プレート」を用いることで、段差を解消することができます。
例②広い廊下や出入口
車いすや介助者が並んで通れるよう、廊下や出入口の幅を広く設計することが重要です。例えば、出入り口に関しては、建築分野のバリアフリー法によると幅90cm以上が推奨(幅80cm以上は義務)されていますが、施設によってはさらに広い設計を採用していることもあります。
特に、病院や福祉施設ではこのような配慮が不可欠であり、ストレッチャーや大きな荷物を運ぶ際にも便利です。
例③手すりの設置
トイレや浴室、階段や通路などに設置される手すりは、高齢者や身体の不自由な方の転倒防止や、自立して移動や姿勢の保持を行うのに役立ちます。設置位置や高さによって使いやすさが変わるため、設計時には利用者のニーズに合わせた計画が重要です。
◆通路に設置された手すり

※筆者撮影
各住宅設備メーカーでは、手すりのデザインに木目調やインテリアに溶け込むタイプが多数ラインナップされており、特に高齢者向けの施設では、このようなデザイン性と実用性を兼ね備えた手すりが人気です。
例④滑りにくい床材
高齢者や小さなお子さんが転倒しやすい場所として、浴室やキッチンが挙げられます。これを防ぐために、滑り止め加工が施された床材が使用されることが一般的です。特に水回りでは、水分や油分で床が滑りやすくなるため、この対策は安全確保に欠かせません。
また、滑りにくい床材は見た目も自然なデザインが多く、施設だけでなく一般家庭にも広く普及しており、TOTO株式会社が開発した「ほっカラリ床」など、各バスメーカーごとに独自技術による滑りにくい床材を提供しています。
◆TOTOの「ほっカラリ床」

引用:【歴史館】TOTO:浴室の水はけ問題解消! こだわり抜いた床材表面加工術(SMART HOUSE READERS)
例⑤高さ調整可能な家具
キッチンカウンターや洗面台などの家具が高さ調整できることで、使う人の体型や状況に合わせて快適に利用することが可能になります。例えば、車いす利用者でも無理なく手が届くよう調整できる設計が求められています。
下記は、アビリティーズ・ケアネット株式会社(NPO 日本アビリティーズ協会)が提供する電動昇降式キッチンです。
◆高さ調節可能な昇降式キッチン

このような家具は、高齢者施設においては、スタッフが作業しやすい高さに変えることで、作業効率が向上する利点もあります。
例⑥音声ガイド付きの家電製品
近年、視覚障がい者や高齢者を支援する家電が増えています。一例として、音声ガイド付きの家電製品が挙げられます。電子レンジや洗濯機が操作中の状況を音声で案内してくれるため、画面を見なくても簡単に使えるのが特徴です。
また、操作ミスを減らす効果もあり、安全性の向上にもつながります。
このような家電製品は、バリアフリーにとどまらず、障がいの有無にかかわらず誰にでも使いやすい「ユニバーサルデザイン」の一例と言えます。
ここからは、バリアフリーの「屋外」の例を紹介してまいります。
例⑦スロープの設置
建物の玄関付近に備えられているスロープは、車いすやベビーカーの利用者が階段を回避して移動できるため、多くの公共施設や商業施設で設置が進んでいます。また、スロープは足元が不安定な高齢者や荷物を運ぶ人にも役立ちます。
◆施設玄関付近のスロープ

※筆者撮影
ただし、傾斜が急すぎると安全に利用できない場合もあるため、設計には一定の基準が必要です。国土交通省のバリアフリー法によると、スロープの勾配は下記の基準で定められています。
◆スロープの勾配の基準
屋外:勾配は15分の1(6.67%)以下 -> 約3.81度
例⑧点字ブロック(誘導用ブロック)
視覚障がい者が安心して歩けるよう、駅のホームや歩道に敷かれているのが点字ブロックです。黄色の凹凸が特徴で、凹凸は進行方向や危険箇所を触覚で知らせる役割を持っています。また、色については周囲の路面や床面と視覚的な区別がつきやすいように、明度・輝度の高い黄色が採用されています。
◆点字ブロック

※筆者撮影
点字ブロックは、視覚に障がいを持つ方だけでなく、高齢者や外国人観光客にも役立つユニバーサルデザインの設備としても高く評価されています。
例⑨車いす専用駐車場
公共施設やショッピングモールなどでよく見られるのが、車いす専用駐車場です。この駐車スペースは通常よりも広めに設計されており、車いすの乗り降りがスムーズにできるよう配慮されています。車いすマークの明確な表示や、駐車スペースの着色により、利用者が迷わず駐車できる点も重要です。
◆車いす専用駐車場

※筆者撮影
また、近年では専用のインターホンが設置されている場合もあり、施設のスタッフにサポートを求めることが可能です。これにより、利用者は必要に応じて安全で迅速な支援を受けることができます。
例⑩音響式信号機
視覚障がい者の安全な移動を支援する設備として、音響式信号機が多くの交差点に設置されています。青信号時には「ピヨピヨ」や「カッコー」といった擬音、あるいは「とおりゃんせ」などのメロディーが鳴り、渡るタイミングを音で知らせる仕組みです。
◆音響式信号機

※筆者撮影
警察庁によると、令和5年3月末時点で、全国で21,023基(メロディ式278基、擬音式20,745基)の音響式信号機が設置されています。
また、近年では音響式信号機の高度化が進んでおり、「高度化PICS」と呼ばれるシステムが導入されています。(全国463基)
このシステムは、視覚障がい者が専用のリモコンやスマートフォンを使用してBluetoothにより信号機と通信し、信号の状態を音声で確認できる仕組みです。このシステムにより、利用者の安全な横断をサポートするとともに、周囲への騒音を抑える効果もあり、地域住民への配慮も実現しています。
例⑪車いす対応の公共トイレ(多目的トイレ)
公園や駅などの公共施設で設置が進んでいるのが、車いす対応のトイレです。通常のトイレよりも広いスペースが確保されており、車いすでの移動がしやすいよう設計されています。また、手すりや非常用ボタンが設置されている場合も多く、利用者が安全に使える環境が整っています。
◆車いす対応トイレ

※筆者撮影
最近では、大人用と子供用のトレイが備えられた、親子で一緒に使える多目的トイレも増え、多様なニーズに応えています。
例⑫バリアフリータクシー(福祉車両)
車いすごと乗車できるバリアフリータクシーや、福祉施設や自治体が運営する送迎車両は、移動が困難な人にとって貴重な交通手段です。後部ドアが大きく開き、スロープやリフトで簡単に乗り込める構造が特徴です。
◆車いす仕様車(Honda)

引用:福祉車両(Honda)
特にバリアフリータクシーは全国的に普及が進んでおり、国土交通省の集計結果によると、令和5年3月末時点で45,311台が導入(前年比約2,700台増)されています。これにより、公共交通機関が使いにくい地域でも安心して移動できるようになっています。
例⑬公共交通機関の優先席
電車やバスなどの公共交通機関で設置されている優先席は、高齢者や身体の不自由な方、あるいは妊娠中の方や小さい子供連れの方に配慮した取り組みのひとつです。
これらの席は通常、車両の端や出入口付近に配置され、視覚的に分かりやすいマークや座席・吊り革などの着色で示されています。
近年では、利用者が優先席を適切に使用できるよう、音声やディスプレイでの案内も進化しています。
◆電車の優先席

また、地域によっては「思いやりゾーン」などの名称で、より広いエリアでの配慮を呼びかけるケースも増えています。
ここで紹介した13の例は、ごく一部の例であり、日常生活の中にはまだまだ多くのバリアフリーの工夫が存在します。これらは単に便利さを追求するだけでなく、誰もが平等に安心して利用できる環境を目指した取り組みです。
このようなバリアフリー化の考え方は、デジタルの世界にも広がりつつあります。例えば、ウェブサイトにおいてもアクセシビリティを向上させる工夫が求められており、多くの人々に情報を届けるための重要な要素となっています。
次項では、ウェブサイトにおけるバリアフリーの具体例を紹介してまいります。
ウェブサイトにおけるバリアフリーの具体例5選
障害者差別解消法の改正により、2024年4月より「合理的配慮」の提供が義務化されたことに伴い、ウェブサイトのアクセシビリティ対応も、事業者にとって必須の施策となっています。この義務化は、障がいのある方を含む誰もが不便なく情報にアクセスできる社会を目指すものです。
特に、ウェブサイトは情報の発信源として、多くの人々に利用される重要なツールです。そのため、視覚や聴覚、操作環境に制約のある方々にとっても利用しやすい設計が強く求められています。
ここでは、ウェブサイトのバリアフリー化によるアクセシビリティ向上の具体例を5つ挙げ、それぞれの取り組みの効果やポイントについて解説します。
例①音声読み上げへの対応
視覚障がい者や高齢者など、画面を見ることが難しいユーザーに向けて情報の取得をサポートする機能が音声読み上げ機能です。この機能は、ウェブサイトのコンテンツ(テキストや画像の代替テキスト)を専用のスクリーンリーダーソフトが音声で読み上げる仕組みです。
例えば、リンク先の説明やボタンの役割が的確に伝わるよう、ウェブサイトの構造が整備されていると、利用者はスムーズに操作できます。さらに、画像に「代替テキスト」を設定することで、視覚情報も言葉で補えるようになります。
このような音声読み上げ機能の対応は、アクセシビリティの基準として国際規格(WCAG)にも含まれており、企業や公共機関のウェブサイトにおいて必須とされるケースが増えています。結果として、情報格差の解消だけでなく、すべてのユーザーにとって使いやすいサイトづくりにつながります。
音声読み上げについては、下記記事でより詳しく解説していますので、あわせてぜひご覧ください。
例②色覚特性に配慮したデザイン
色覚特性とは、個人の視覚が色をどのように認識するかの特性を指します。色の見え方には多様性があり、特に赤と緑の区別が難しい「色覚多様性」(いわゆる色覚異常)を持つ人は、日本では男性の約5%、女性の約0.2%(※)と言われています。
※公益社団法人 日本眼科医会 冊子「色覚異常を正しく理解するために」より
このため、ウェブサイトのデザインでは、すべてのユーザーが正しく情報を認識できるよう、色覚特性に配慮した情報のバリアフリー化を実施することが重要です。
具体的な配慮の例としては、重要な情報を色だけで表現せず、アイコンやテキストを併用することが挙げられます。たとえば、エラーメッセージを「赤い文字」だけで示すのではなく、「エラーマーク」や説明文も追加することで、どの色覚特性を持つ人でも理解しやすくなります。
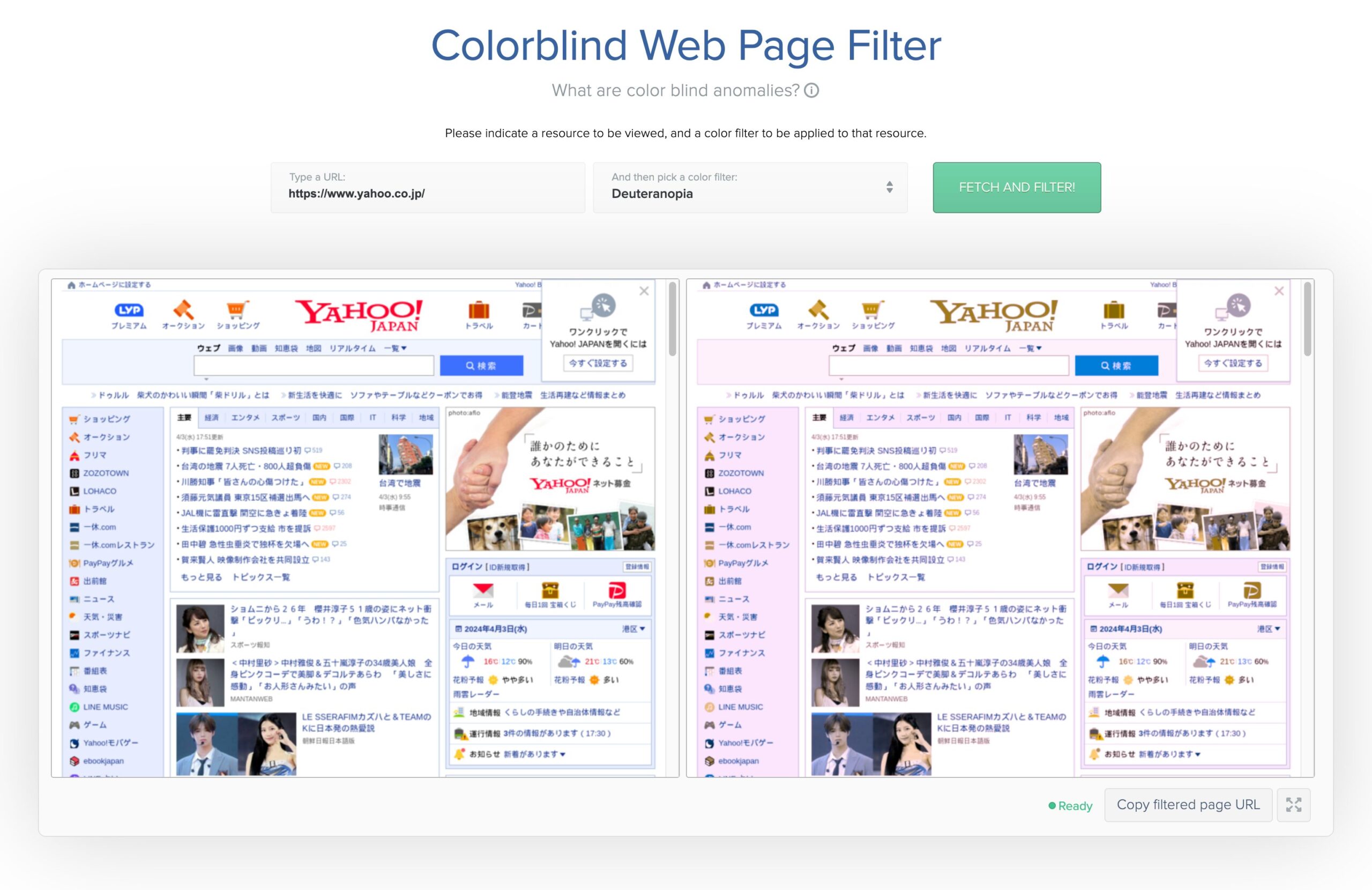
さらに、近年では色覚に配慮したデザインをサポートするツールも増えています。例えば、「ColorFilter」は、ウェブサイトの配色が色覚特性を持つ人にどう見えるかをブラウザ上で簡単にシミュレーションできます。こうしたツールを活用すれば、デザインの配慮が一層しやすくなります。
◆Colorblind Web Page Filter(2型色覚との比較)

色覚特性に配慮したデザインは、利用者のユーザー体験を向上させるだけでなく、ウェブサイト全体の使いやすさを向上させる重要な取り組みです。
例③キーボード操作対応
ウェブサイトを操作する際に、マウスだけでなくキーボードでもすべてのページや機能にアクセスできることは、アクセシビリティの基本的な要件のひとつです。特に、視覚障がい者や運動機能に制限のある方にとって、キーボード操作は欠かせないバリアフリー対応の一環です。
具体的には、矢印キーやTabキーを使って、リンクやボタン、入力フォームを順番に選択できる「キーボードナビゲーション」機能が求められます。また、Enterキーでリンクを開く、Escキーでメニューを閉じるといった直感的な操作を実現することで、すべてのユーザーがスムーズにウェブサイトを利用できるようになります。
このようなキーボード操作対応は、障がいのある方だけでなく、一時的にマウスが使えない環境にいる人や、スピードを求めるプロユーザーにも便利です。さらに、キーボード操作が可能かどうかは、国際的なアクセシビリティ基準(WCAG)の重要な評価ポイントにもなっています。
ウェブサイトを誰にとっても利用しやすくするために、開発時にはキーボード操作が正しく機能しているかを徹底的にテストし、バリアフリーの視点を取り入れることが重要です。
例④迷わず利用できるUI
ウェブサイトのユーザーインターフェース(UI)は、訪問者が直感的に目的の情報へたどり着けるよう設計されていることが重要です。迷わず利用できるUIは、すべてのユーザーにとって利用しやすいウェブサイトを提供するための基本であり、バリアフリーの重要な要素です。
具体的な例としては、ナビゲーションメニューや検索窓をページ上部やサイドバーなどに配置し、どのページにおいても一貫した場所に固定することが挙げられます。また、メニュー項目を簡潔に整理し、重要なページを目立たせることで、ユーザーは次に何をクリックすべきか迷わなくなります。
さらに、「現在地」を示す「パンくずリスト」は、サイト内での位置を視覚的に理解するための便利な手法です。
◆AmazonのUI

視覚的な要素だけでなく、UI設計における見出しタグ(h1~h6)の適切な使用も大切です。これにより、スクリーンリーダーを使うユーザーは、画面を音声で読み上げた際にコンテンツの全体像を把握しやすくなります。(スクリーンリーダーについてはこちらの記事をご覧ください)
このように、誰もが迷わず利用できるUIを構築することは、すべてのユーザーに使いやすいだけでなく、SEOにも効果的な取り組みでもあります。
例⑤視認性の高いフォント
ウェブサイトで使用されるフォント(文字)のデザインは、視覚障がいや弱視の方々にとって、情報の読みやすさを大きく左右するバリアフリーの重要な要素です。視認性の高いフォントとは、文字の形がはっきりと分かれ、サイズやスタイルによらず安定した可読性を提供するものを指します。
ウェブサイトにおいては、一般的にゴシック体のような線が均一なフォントが多く採用されています。これらのフォントは、文字の輪郭が明確で、デジタル画面でも視認性が高いのが特徴です。また、「O(オー)」と「0(ゼロ)」、「I(アイ)」と「l(エル)」の区別がつきやすいフォントを選ぶことも、誤解を防ぐ上で大切です。
さらに、フォントサイズの調整機能や行間の適切な設定も重要です。特に、高齢者や視覚的負担を感じやすいユーザーに配慮するためには、デフォルトの文字サイズを大きめに設定し、文字同士が詰まりすぎないようにすることが推奨されます。
適切なフォントの選択と使い方は、WCAGの基準を満たし、視覚に障がいを持つユーザーにも配慮したウェブサイトのバリアフリーを実現するために欠かせない要素です。
ウェブサイトにおけるフォントの選び方については、下記記事にて詳しくまとめておりますので、こちらもぜひご覧ください。
また、本項で何度か触れた「WCAG(アクセシビリティの国際基準)」についても、別の記事で詳しく解説しています。ウェブサイトのバリアフリーと関連性の高い内容ですので、こちらも本記事とあわせてぜひご覧ください。
このようなウェブサイトのバリアフリー対応は、多様なユーザーにとって快適なデジタル環境を提供するための重要な取り組みです。
それでは次に、具体的にどのような取り組みを行えばバリアフリーを実現できるのか、その手法とポイントを詳しく解説していきます。
バリアフリーを実現するための取り組み
バリアフリーな社会を実現するためには、私たちの日常生活やデジタルの環境において、物理的な環境整備や情報へのアクセスを改善するなど、具体的な取り組みを進めることが重要です。
ここでは、「生活における取り組み」と「ウェブサイトの改善」という2つの視点から、バリアフリーを実現する具体的な取り組み方法を解説します。
生活における取り組み
生活の中でバリアフリーを実現するための取り組みは、誰もが安心して暮らせる社会の実現のために重要です。物理的な環境整備だけでなく、地域や社会全体の意識改革も重要な要素となります。以下に、日常生活において重要な3つの取り組みを紹介します。
①物理的な環境整備
先に紹介したスロープや段差の解消、手すりの設置、滑りにくい床材の採用など、日常生活の場での物理的な環境改善が挙げられます。これらを実施するには、住宅のリフォームなどが必要となり容易ではありません。しかし、例えば以下のような手軽な取り組みはすぐに実践可能です。
◆すぐに実践可能なバリアフリーの取り組み例
・滑り止めシートの利用
・センサー付き照明の設置
②情報の提供とサポート
障がいのある方々や高齢者が必要な情報を得られるよう、地域でのサポート体制を強化することもバリアフリーの一環です。点字案内や音声ガイド、手話通訳などの情報提供がこれに該当します。公共施設や交通機関でのこれらの取り組みは、利用者の安心感と「生活のしやすさ」を高める効果があります。
③意識の共有と啓発
地域社会における、バリアフリーへの意識改革や教育活動も欠かせません。障がい者や高齢者への理解を深めるための講習会やワークショップを開催し、バリアフリーの意義を共有することが重要です。こうした取り組みは、個人レベルでの配慮を促し、社会全体で支え合う環境を作り出すため、地道ながら重要な取り組みです。
ウェブサイトの改善
先に述べたように、障害者差別解消法の改正に伴うウェブアクセシビリティ対応が義務化されたものの、現在、多くのウェブサイトがアクセシビリティ基準を完全に満たしていないという課題があります。
法改正後に実施した弊社のアンケート調査では、「ウェブアクセシビリティ対応をしていますか?」との問いに対して、大・中企業の26%が「アクセシビリティ対応をしている」と回答し、小企業は対応率が低く、わずか6%のみが「対応済み」と回答しています。(詳しい調査結果はこちら)
このような状況では、障がいを持つユーザーや高齢者が十分に情報へアクセスできないケースが後を絶ちません。
アクセシビリティ対応が進んでいない理由のひとつとして、「対応のために必要なリソースや知識が不足している」という現実があります。しかし、これらの課題を放置することは、潜在的なユーザーを失うだけでなく「社会的責任を果たさない企業や団体」という印象を社会に与えかねません。
そのため、すべての事業者に対して、速やかなウェブサイトの改善が求められていますが、コストや開発リソースなど多くの面で簡単なことではありません。
しかし、弊社の「ユニウェブ」のような支援ツールを活用すれば、ウェブサイトをバリアフリー化する手間と費用を大幅に削減できます。
ウェブサイトの迅速なバリアフリー化を実現する「ユニウェブ」
ウェブサイトのバリアフリーを実現するためは、専門知識やリソースが必要であり、特に初めてアクセシビリティ対応を行う場合は簡単なことではありません。しかし、弊社の「ユニウェブ」を導入することで、簡単かつ効率的にアクセシビリティ対応を進めることが可能です。
ユニウェブは、最短即日ですべてのウェブサイトに様々なウェブアクセシビリティ機能を実装できる、コストパフォーマンスに優れたプラグイン型のツールです。
◆ユニウェブの特徴
サイトにタグを1行挿入するだけで、アクセシビリティ向上のための設定が瞬時に適用されるため、専門的な知識がなくても簡単に改善が始められます。
・豊富なアクセシビリティ機能
音声読み上げ機能やキーボード操作対応、高コントラストモードの実装など、幅広いアクセシビリティ機能を提供します。これらの機能はWCAGに準拠しています。
・リアルタイムでの検証と改善
導入後は、サイトのアクセシビリティ状況をリアルタイムで診断し、必要な改善ポイントを提案してくれるため、持続的なバリアフリー対応が可能です。
・コストと時間の削減
従来、アクセシビリティ対応には多くのコストや時間がかかるとされていました。しかし、ユニウェブを活用することで、効率的かつ短期間での対応が実現します。
その他、最新のオプション機能として「AI多言語翻訳機能」や「画面共有機能」など、サイトの利便性を高める機能が随時追加されています。本記事右下のピンクのアイコンをクリックしていただければ、ユニウェブの多彩な機能を体験していただけますので、ぜひ試してみてください。
ユニウェブでは無料お試し期間も用意しておりますので、自社サイトのバリアフリー化をご検討であれば、ぜひお気軽にお問い合わせください。
まとめ
バリアフリーの実現は、物理的な環境だけでなく、情報へのアクセスやデザインのあり方など、私たちの生活全般に関わる重要な課題です。段差の解消やスロープの設置といった日常の工夫から、ウェブサイトのアクセシビリティ向上に至るまで、一人ひとりの意識と行動が社会全体の暮らしやすさを高めます。
合理的配慮の提供が義務化された現在、生活の場面でも、デジタルの世界でも、できることから積極的に始めていくことが大切です。バリアフリーに向けた取り組みが進むことで、誰もが自由に行動し、情報を享受できる社会が少しずつ実現されていくはずです。







