ユニバーサルデザインの理解のための「7原則」の解説と事例
2025/07/11

ユニバーサルデザインとは、モノやサービス、あるいは設備やメディアなどが、障がいの有無や、年齢、性別、文化の違いに関わらず、あらゆる人にわかりやすく、使いやすい設計であることを指します。
ユニバーサルデザインによる設計の基本的なガイドラインとして、下記の7つの原則が設けられています。
原則② 使う上での柔軟性があること
原則③ シンプルで直感的であること
原則④ 情報がわかりやすいこと
原則⑤ 誤操作に対する安全性が確保されていること
原則⑥ 身体的負担が少ないこと
原則⑦ アクセスしやすいスペースが確保されていること
企業の製品開発や自治体のまちづくりにおいて、これらの原則を適用することで、製品や環境がより多くの人々にとって使いやすくなり、社会全体のアクセシビリティの向上につながります。
本記事では、ユニバーサルデザインの7原則を解説するとともに、身の回りにあるユニバーサルデザインについても紹介してまいります。
目次
- 1 ユニバーサルデザインの目的
- 2 ユニバーサルデザインの7原則
- 2.1 原則① 公平に利用できること(Equitable Use)
- 2.2 原則② 使う上での柔軟性があること(Flexibility in Use)
- 2.3 原則③ シンプルで直感的であること(Simple and Intuitive Use)
- 2.4 原則④ 情報がわかりやすいこと(Perceptible Information)
- 2.5 原則⑤ 誤操作に対する安全性が確保されていること(Tolerance for Error)
- 2.6 原則⑥ 身体的負担が少ないこと(Low Physical Effort)
- 2.7 原則⑦ アクセスしやすいスペースが確保されていること(Size and Space for Approach and Use)
- 3 身の回りにあるユニバーサルデザイン
- 4 自治体におけるユニバーサルデザインの取り組み
- 5 ウェブサイトにおけるユニバーサルデザインの6つのポイント
- 6 ユニバーサルデザインとバリアフリーの違い
- 7 まとめ
ユニバーサルデザインの目的
ユニバーサルデザインは、アメリカ・ノースカロライナ大学の教授であり建築家のロナルド・メイス氏(1941年〜1998年)によって提唱された概念であり、「ユニバーサルデザインとは、あらゆる年齢、能力、または状況のすべての人々ができるだけ多くの製品、環境、プログラム、およびサービスを、できる限り最大限に利用できるようにするデザインである。」と定義されています。
つまり、デザインが誰にとっても特別なものではなく「当たり前のもの」として機能することが、ユニバーサルデザインの基本定義となります。
さまざまな製品やサービスなどにおいて、ユニバーサルデザインが取り入れられる具体的な目的として、以下の5点が挙げられます。
◆ユニバーサルデザインを導入する具体的な目的
② 公平性の確保:特定の集団だけでなく、すべての人々が平等にアクセスできる環境を提供することで、社会的な公平性を促進すること。
③ 社会的包摂の促進:異なるニーズを持つ多様な人々が同じ空間で共に過ごせるようにすることで、社会的包摂を推進すること。
④ 運用コストの削減:特別な修正や改造を必要としないことで、長期的にはコストの削減につなげる。
⑤ 文化的多様性の尊重:異なる文化や言語背景を持つ人々が同じ製品やサービスを利用できるように、文化的多様性を尊重すること。
このように、ユニバーサルデザインの目的は、年齢や性別、障がい、言語、文化背景などに関わらず、すべての人が平等に利用できる製品、環境、サービスを設計することであり、これにより、社会全体の利便性や快適性を向上させ、より包摂的な社会の実現を目指すものです。
ユニバーサルデザインの7原則
前項で紹介したロナルド・メイス氏は、その仲間たちとともにユニバーサルデザインを提唱しましたが、そのデザインのガイドラインとして、7つの原則をまとめました。それぞれについて詳しく解説します。
原則① 公平に利用できること(Equitable Use)
すべての人が同じ方法で利用できるデザインであることです。特定の利用者に有利や不利が生じないようにすることが重要です。
◆要点
- 誰もが同じ方法で利用できるようこと
- 誰もが同等のプライバシーや安全性を確保できること
- 特定の利用者に対して不利益や制約が生じたり、差別感や屈辱感を持たれないこと
原則② 使う上での柔軟性があること(Flexibility in Use)
幅広い個人の好みや能力に対応できるデザインを提供することです。例えば右利きや左利きなど、異なるスキルレベルの人々が同じ製品やサービスを利用できるようにすることを意識します。
◆要点
- さまざまな利用方法や操作方法を選択できること
- 利用者の利き手や身体的特徴に対応できること
- 利用者のペースや好みに応じて利用できること
原則③ シンプルで直感的であること(Simple and Intuitive Use)
利用者の経験や知識、言語能力や集中力に関係なく、使い方が理解しやすいデザインであることです。操作方法が簡単かつ直感的であることが重要となります。
◆要点
- 使用方法が理解しやすく、無駄に複雑でないこと
- 利用者の期待や直感に合致していること
- 利用者が必要な情報をタイミングよく得られること
- 誰もが理解しやすい用語や言い回しを使うこと
原則④ 情報がわかりやすいこと(Perceptible Information)
使用者の状況、視覚や聴力などの能力に関わらず、必要な情報が効果的に伝わるように設計されていることです。文字情報や視覚的なシンボル、音声案内など、異なる感覚を通じて情報が提供されることが求められます。
◆要点
- 視覚、聴覚、触覚など、異なる感覚を通じて情報を伝達すること
- 文字やシンボルのサイズやコントラストを調整して見やすさ、わかりやすさを確保すること
- 情報を区別してわかりやすく整理し、大事な情報は強調すること
原則⑤ 誤操作に対する安全性が確保されていること(Tolerance for Error)
誤操作が起こりにくいデザインであることが前提ですが、仮に誤操作が行われても大きな問題が生じないような安全設計であることです。失敗を最小限に抑えるための仕組みを取り入れることが重要です。
◆要点
- 危険な部分を排除、隔離、覆うなどして誤操作を防ぐように設計すること
- 誤操作や危険行動があった場合に警告を出すこと
- 誤操作があっても簡単に回復できる仕組みを設けること
原則⑥ 身体的負担が少ないこと(Low Physical Effort)
利用者が無理なく快適に使用できるデザインであることです。無駄な力を使わずに楽な姿勢で操作ができること、または長時間利用しても疲れにくいことが求められます。
◆要点
- 自然な姿勢で利用できるようこと
- 無駄な力を使わずに利用できること
- 長時間の使用でも疲労が少ないように設計すること
原則⑦ アクセスしやすいスペースが確保されていること(Size and Space for Approach and Use)
体格や姿勢にかかわらず、必要な機器や設備に無理なくアクセスできることです。利用するために十分な広さや大きさを確保することが重要です。
◆要点
- 座った状態や立った状態の両方で無理なくアクセスできるスペースがあること
- アクセスルートに障害物がなく移動しやすいこと
- 操作対象が見やすく、手が届きやすい位置にあること
これらの7つの原則は、ユニバーサルデザインを実践する際の基本的な考え方であり、幅広いユーザーが、安全かつ効果的に製品やサービスを利用できるようにするための指針として機能します。
身の回りにあるユニバーサルデザイン
私たちの身の回りには、ユニバーサルデザインが取り入れられている多くの製品やサービス、設備があります。ここでは、特に普段よく目にするものについて、ユニバーサルデザインの実践例をいくつか紹介します。
※掲載写真はすべて筆者撮影による
街中のユニバーサルデザイン
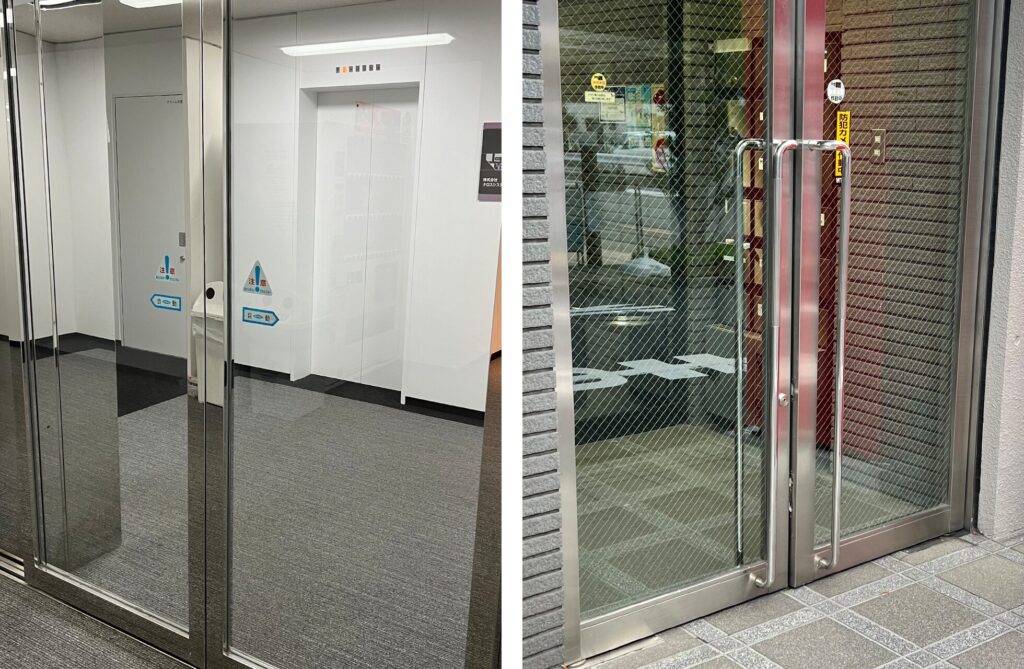
◆自動ドア(左)と取っ手の長いドア(右)

自動ドアは最もよく見るユニバーサルデザインのプロダクトのひとつです。センサーには赤外線式、超音波式、タッチ式、重量式など様々な種類があります。また、取っ手の長いドアは、子供や低身長の人でも楽に開閉ができます。
◆歩道の点字ブロック

点字ブロックも必ず見かけるユニバーサルデザインです。縦線が並んでいるものは、進行方向を示すブロックで「誘導ブロック」「線状ブロック」と呼ばれ、点が並んでいるものは、危険箇所や誘導対象施設等の位置を示すブロックで「警告ブロック」「点状ブロック」と呼ばれます。
◆階段の手すり

階段の手すりを高さを変えて複数設置することで、大人も子供も手すりを使って昇り降り可能になります。また、多くの歩道橋や駅の階段手すりには点字が設けられており、これにより、視覚に障がいを持った方が行き先や現在地などを把握することができます。
◆車椅子用スロープ

施設の出入り口には、階段とともに車いす用のスロープが設けられています。なお、写真の段差や階段には黄色いラインが引かれていることが多いですが、これは弱視の方も含めたすべての人が、段差や階段があることがわかるように付けられているものであり、これもユニバーサルデザインに基づいた意匠です。
◆ピクトグラムによる案内

左は公園トイレの案内板ですが、どのような人が利用できるかがピクトグラムで直感的に判断できるようになっています。また、右は駅構内の案内表示ですが、こちらもピクトグラムや矢印を使って目的地の方向がわかりやすくなっており、出口番号など伝えたい情報も強調されています。
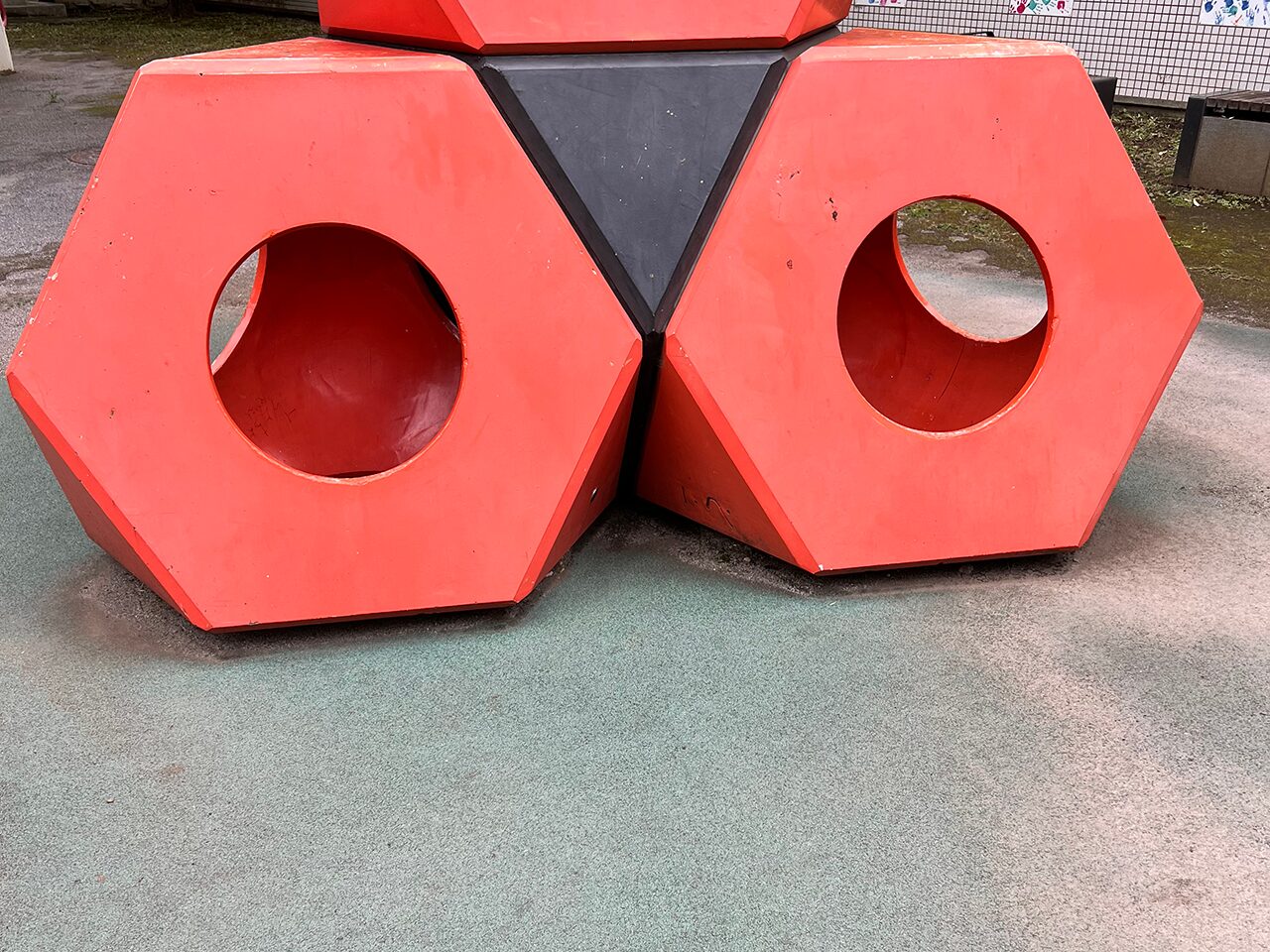
◆公園のゴムチップ舗装

近年、ユニバーサルデザインを軸に設計された「インクルーシブ公園」が増えてきています。障がいを持った子どもも遊べるように、さまざまな配慮がなされていますが、上の写真のように遊具周りの地面をゴムチップ舗装にして怪我のリスクを減らしているのも、そうした配慮のひとつです。
◆幅の広い改札

駅の改札には、車いすや松葉杖、歩行補助器などの利用者や、大きな荷物を持っていたり、ベビーカー利用者のために通常より幅の広い改札が設けられています。
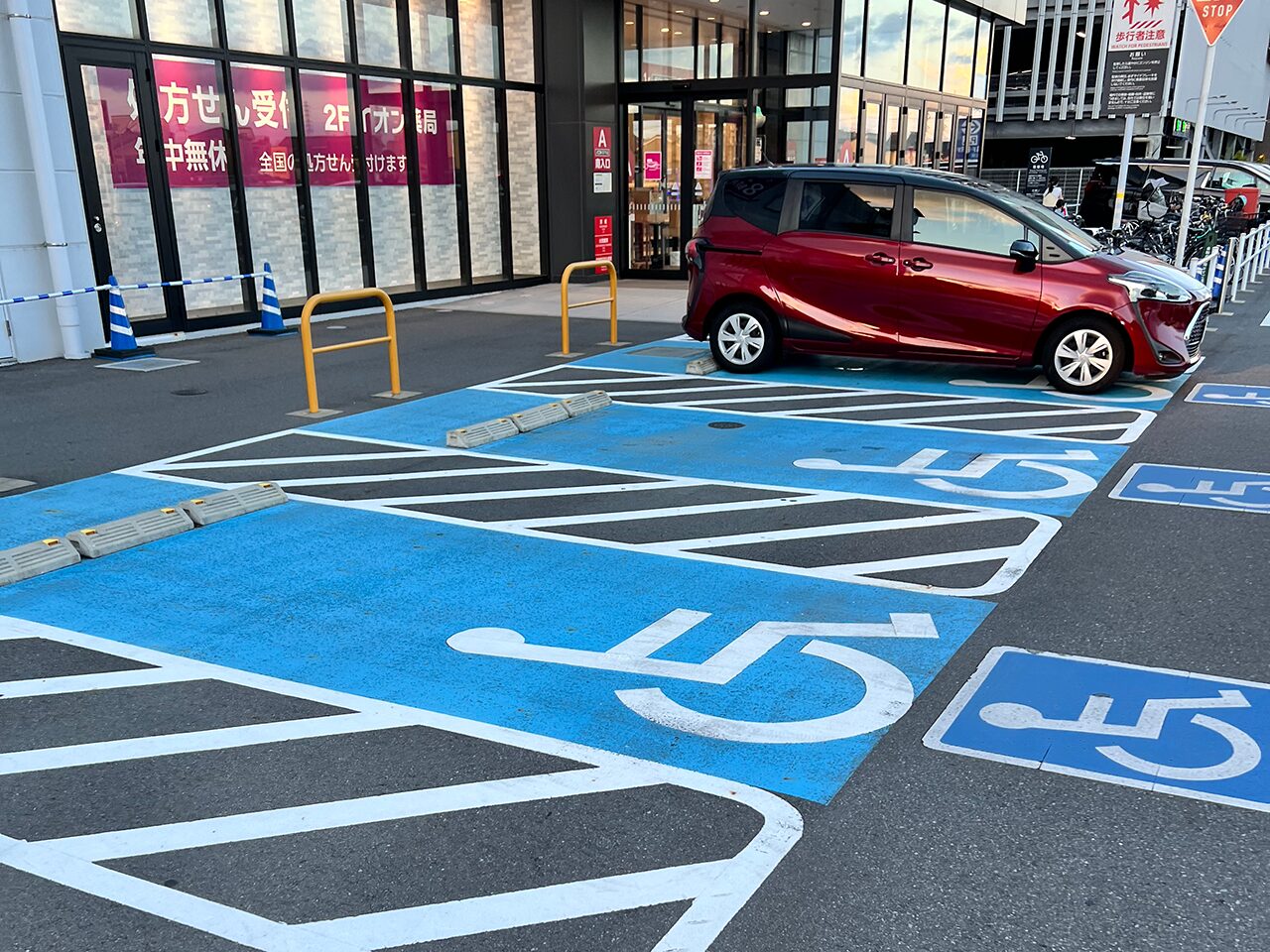
◆障がい者用の駐車スペース

公共施設や規模の大きい商業施設などの駐車場には、障がい者用の駐車スペースが設けられています。車いすの方や介助者がストレスなく乗り降りできる十分なスペースが確保されており、通常は施設の入り口付近に設置されています。
屋内のユニバーサルデザイン
◆多機能トイレ

多機能トイレには、呼び出しボタンや手すり、自動開閉する便ふたなどの特徴があります。流水ボタンやシャワーの操作ボタンも一箇所にまとめられて手元で楽に操作できるようになっています。
中には流水が自動であったり、手をかざすだけで水が流れる仕組みのトイレもあり、トイレ周りは現在もさまざまな工夫が生まれています。
◆タッチレス水栓

手洗い場のタッチレス水栓は、手をかざすだけで水が流れ、一定時間で自動的に水が止まるようになっています。蛇口に手を触れる必要がないため、衛生面で見てもすべての人が快適に利用できる設備です。
◆車いす仕様のエレベーター

車いすの方も快適に利用できるエレベーターは、車いす専用ボタンがエレベータ内外の低い位置に設置されており、これを利用することでドアの開閉時間が長くなり、動作もゆっくりになります。また、正面に設置された鏡は後方確認用に設けられているものです。
◆大きい照明スイッチ

押すたびにON/OFFが切り替わる照明スイッチは、大きく設計されているため、指先を思うように動かせなくても手のひらで押すことができますし、荷物を持っている場合も肘や肩を使って押すこともできます。
◆シャンプー容器の突起

シャンプーのボトル側面やポンプの上部には、等間隔の突起が付けられているものがありますが、これは視覚に障がいのある方がシャンプーを識別できるように設けられているものです。
1991年の実用化後、業界各社に採用が呼びかけられ、今ではメーカーの違いに関わらず多くのボトルで採用されているデザインとなっています。
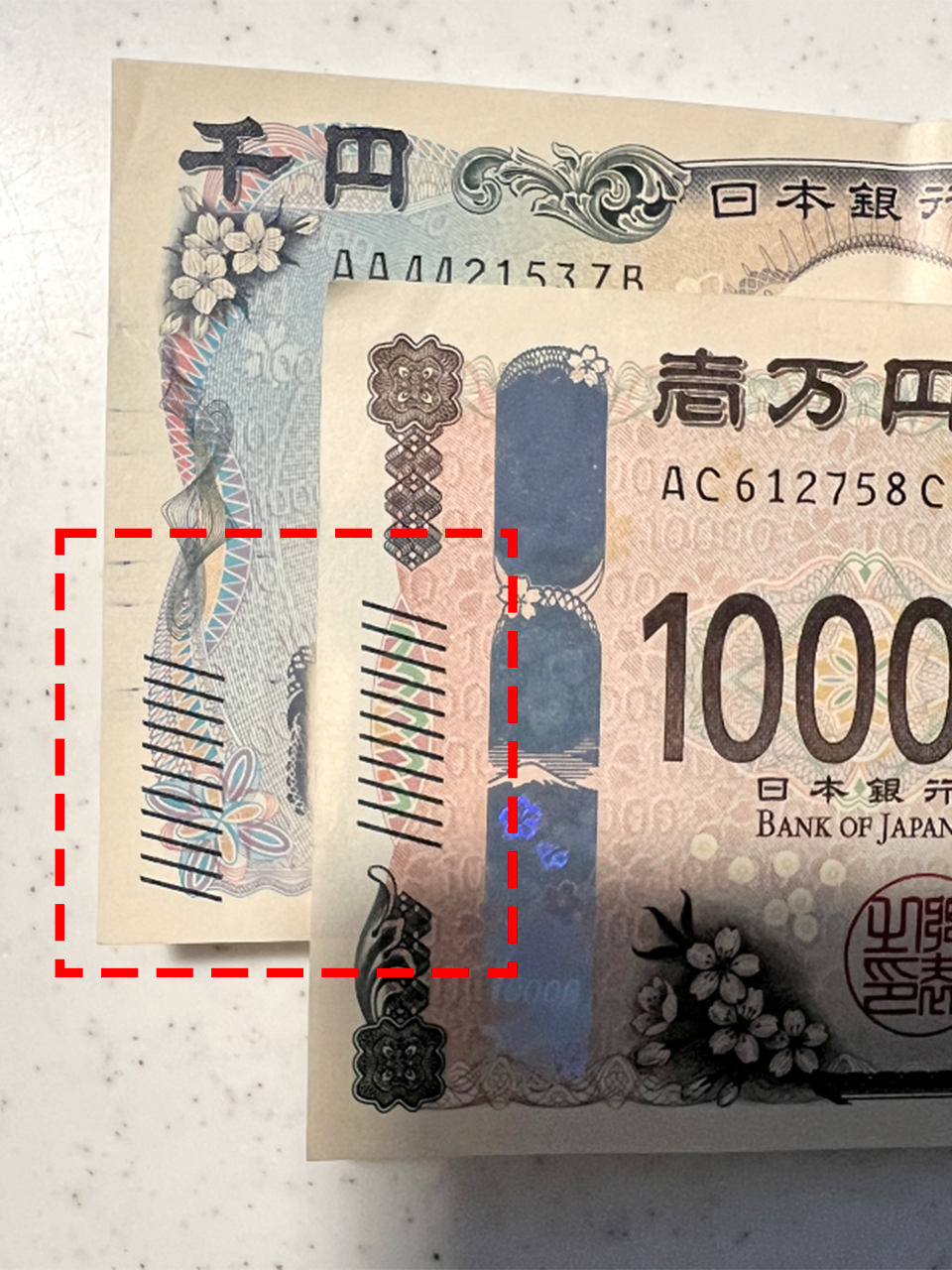
◆紙幣の識別マーク

紙幣にもユニバーサルデザインが取り入れられています。2024年に発行された新紙幣では、指で触ってわかる識別マーク(11本の斜線)が付与されており、券種ごとにマークの位置を変えることで券種を識別しやすくしています。
また、ホログラムとすき入れの形や配置を券種ごとに変えることで、券種を識別しやすくするなどの工夫も施されています。
自治体におけるユニバーサルデザインの取り組み
ユニバーサルデザインの考え方は、公共施設やサービスの現場でも積極的に導入されています。ここでは、交通・情報発信・都市インフラといった異なる領域で先進的な取り組みを進めている自治体の取り組み事例を一部ご紹介します。
福岡市:ユニバーサルデザインタクシーの導入支援
福岡市では、誰もが安心して移動できる都市づくりを目指し、「ユニバーサルデザインタクシー(UDタクシー)」の導入支援補助制度を実施しています。
このUDタクシーは、スロープ付きの広い乗降口や車いすのまま乗車できる広々とした車内など、利用者に配慮した設計が特徴です。
補助の対象には、スマートフォン配車やキャッシュレス決済に対応し、「ユニバーサル都市・福岡」のロゴが掲出された車両が含まれています。
高齢者や障がいのある方だけでなく、子育て中の家族や観光客など、すべての人が快適に使える移動手段として期待されています。
東京都:視覚情報に特化したガイドラインの策定
東京都は2025年3月、平成23年に発行した「東京都ユニバーサルデザインガイドライン」の改訂版として、「TOKYOユニバーサルデザインガイドライン(視覚情報版)-誰にでも見やすい分かりやすい色・デザインを目指して-」を発表しました。
この改訂では、色弱に加えて白内障・緑内障・弱視といったさまざまな見え方の違いに配慮した情報設計や、配色だけでなく文字・記号・図・ピクトグラムの併用といった工夫が新たに盛り込まれています。
また、対象者も拡大され、高齢者、発達障がい者、知的障がい者、聴覚障がい者、外国人、子どもなどに向けた配慮事項が整理されており、印刷物・ウェブ・サインといった多様な情報媒体における実践的な参考資料として活用が期待されています。
広島市:スタジアム整備におけるUDの先進事例
広島市では、2024年に開業したサッカースタジアム「エディオンピースウイング広島」において、さまざまなユニバーサルデザインが取り入れられています。このスタジアムは国土交通大臣表彰に相応しいものとして認められ、全国的にも注目されています。
特に評価されているのは、発達障がいなど感覚過敏のある子どもとその家族が安心して観戦できるセンサリールームやカームダウンスペースの常設、車椅子利用者向けのコンセント付き観戦席、聴覚障がい者向けの磁気ループ(補聴支援)の導入などです。
さらに、これらの設計には、市民や障がい当事者との共創によるワークショップが活用されており、利用者の視点に立った施策が具体化されています。
スポーツ施設のような大規模空間においても、すべての人が安心して楽しめる環境づくりが進んでいる好例です。
ウェブサイトにおけるユニバーサルデザインの6つのポイント
ここまでは、設備やモノにおけるユニバーサルデザインを紹介してまいりましたが、ウェブサイトにもユニバーサルデザインは積極的に取り入れられるべきです。ウェブサイトにおけるユニバーサルデザインとは、あらゆるユーザーが年齢、障がい、技術スキル、使用するデバイスに関わらずウェブサイトを利用できるように設計することを指します。
ウェブのユニバーサルデザインにおいては、以下の6点が重要なポイントとなります。
◆ウェブ・ユニバーサルデザインの6つのポイント
② ユーザビリティの確保
③ 多様なデバイスへの対応
④ ミスに対するフォロー
⑤ 言語と文化への配慮
⑥ ユーザーサポートの提供
それぞれのポイントついて解説します。
① アクセシビリティの確保
ウェブにおけるアクセシビリティとは、障がいの有無にかかわらず、すべての人が等しく同じ情報を得られることです。
ウェブアクセシビリティを確保するための具体的な方法としては、視覚障がい者が利用するスクリーンリーダーで文章を正しく読み上げられるように、適切なHTMLタグを使用したり、視覚に制約がある人でもコンテンツの視認性を高くするために、十分な色のコントラストを確保するといったことがあります。
また、画像や動画などの視覚的な要素には、必ず代替テキスト(alt属性やキャプション)を設置し、視覚障がい者でもコンテンツの内容を理解できるようにするといった配慮も必要です。
障害者差別解消法の改正により、2024年4月からウェブアクセシビリティの合理的配慮の提供が義務付けられることになりました。これにより、すべての企業は自社サイトに対してウェブアクセシビリティの確保が求めらています。
ウェブアクセシビリティについては別の記事で詳しくまとめていますので、ウェブサイトを運営している事業者や担当者の方は、ぜひそちらもご一読ください。
② ユーザビリティの確保
ユーザビリティとは「使いやすさ」のことです。ウェブユーザービリティを確保するための基本は、デザインに一貫性を持たせ、ページごとにレイアウトや操作方法を統一し、ユーザーが迷わないようにすることです。サイトのナビゲーションは直感的で理解しやすいものにし、利用者が目的のコンテンツに簡単にアクセスできるようにしましょう。
また、問い合わせや資料請求などのフォームはシンプルにし、「名前」「住所」「性別」などの明確なラベルを付け、可能な限り選択式を採用して入力がスムーズに行えるように設計します。
③ 多様なデバイスへの対応
レスポンシブデザインでウェブサイトを構築して、PCの他にもスマートフォンやタブレットなど、さまざまなデバイスで適切に表示され、操作できるようにします。また、デバイスやインターネット接続の速度に関わらず、ウェブサイトが迅速に読み込まれるようにすることも重要です。
④ ミスに対するフォロー
ユーザーがフォーム入力でミスをした場合に、エラーメッセージが明確に表示され、かつ簡単に修正できるようにします。また、ユーザーが「削除」や「送信」などの重要な操作を行う前に、確認を求めるダイアログを表示するなどして、誤操作を防止するための工夫が必要です。
⑤ 多様な言語と文化への配慮
可能であれば、複数の言語でコンテンツを提供し、異なる言語を話すユーザーが利用しやすいようにしましょう。また、これも労力はかかりますが、画像やテキストが異なる文化圏でも適切であることを確認し、国際的なユーザーに対しても違和感がないようにすることが好ましいです。
⑥ ユーザーサポートの提供
ユーザーが、サイトの利用方法を理解するためのヘルプページやFAQを設けます。また、問題が発生した場合、ユーザーが簡単にサポートに連絡できるように、問い合わせ先を明記しなければいけませんが、このとき、さまざまな状況下のユーザーが問い合わせることができるように、複数の問い合わせ方法(電話、メール、チャットなど)を用意しておくことが重要です。
これらのポイントを考慮することで、ウェブサイトがすべてのユーザーにとって利用しやすく、アクセス可能なものとなります。ウェブサイトにユニバーサルデザインを取り入れることで、ユーザーの満足度を向上させるだけでなく、法的リスクの軽減や、より多くのユーザー層へのリーチが可能になります。
ウェブサイトのユニバーサルデザイン導入に「ユニウェブ」を活用
ウェブサイトは、今やあらゆる業種の企業が所有しており、企業がユニーバサルデザインを取り入れる際に「まずは自社サイトから」というケースが多いはずです。しかし、ウェブサイトの構築や改修は、着手しやすい一方で、少なからず金銭的・時間的コストがかかります。
これから自社のウェブサイトにユニバーサルデザインの導入を検討している場合は、弊社の「ユニウェブ」の活用をご検討ください。ユニウェブは、すべてのウェブサイトのアクセシビリティを向上させる多くの機能を、簡単に導入できるプラグイン型のツールです。
本項で述べた6つのポイントにおける「① アクセシビリティの確保」で解説したスクリーンリーダーやコントラストの調整機能を含む多様な機能が、ウェブサイトにタグを1行挿入するだけで実装可能なため、短期間で費用を抑えながらウェブサイトのユニバーサルデザイン化を始めることが可能です。
本記事の右下の青い人型のアイコンをクリックすれば、ユニウェブの機能を実際に体験することができるので、ぜひ試してみてください。
ユニバーサルデザインとバリアフリーの違い
ユニバーサルデザインとバリアフリーの違いが曖昧な方も多いと思います。総務省の資料によると、両者は「障害者基本計画」で下記のように説明されています。
◆障害者基本計画におけるバリアフリーとユニバーサルデザインの定義
「バリアフリー」
障害のある人が社会生活をしていく上で障壁(バリア)となるものを除去するという意味で、もともと住宅建築用語で登場し、段差等の物理的障壁の除去をいうことが多いが、より広く障害者の社会参加を困難にしている社会的、制度的、心理的なすべての障壁の除去という意味でも用いられる。
「ユニバーサルデザイン」
バリアフリーは、障害によりもたらされるバリア(障壁)に対処するとの考え方であるのに対し、ユニバーサルデザインはあらかじめ、障害の有無、年齢、性別、人種等にかかわらず多様な人々が利用しやすいよう都市や生活環境をデザインする考え方。
ユニバーサルデザインとバリアフリーの大きな違いは、その対象者の範囲です。ユニバーサルデザインが子供から高齢者、健常者から障がい者、さらには言語や文化の違いを持つ人々も含む、すべての人々を対象としているのに対して、バリアフリーは主に障がい者や高齢者など、特定の制約を持つ人々に焦点を当てています。
また、ユニバーサルデザインは、すべての人が利用できるように製品や環境を設計することを目的としており、初めから多様なユーザーを念頭に置いてデザインすることになります。
一方でバリアフリーは、主に高齢者や障がい者が直面する物理的・心理的障壁を取り除くことを目的としているため、基本的には既存の環境に対して、これらの障害を解消するための改修や適応を行うことが中心となります。
まとめ
これまで、モノやサービス、設備などは、基本的に健常者の利用を想定して作られてきました。しかし、社会に多様性が求められ、身体的特徴、年齢、性別、国籍、文化の垣根が取り払われている現代においては、すべての人々が利用できるべきであるとして、ユニバーサルデザインが生み出され、あらゆる分野に浸透してきています。
今後、事業者が新しく製品やサービスを生み出す際において、ユニバーサルデザインの考え方は必要不可欠なものになります。その際は、本記事で解説した7つの原則を念頭に置くことで、すべての人々にとって利便性が高く生活をより豊かにするものが生まれるはずです。






