担当者が活用すべき8つのウェブアクセシビリティチェックツール
2025/06/18

ウェブサイトのアクセシビリティ対応を実施する際は、定められた規格に則ってサイトを改善・構築していかなければならないため、ウェブアクセシビリティチェックツールを使って規格に合った改善ができているかを適宜検証しながら対応作業を行うのが最も効率的な取り組み方になります。
特に2024年4月からは改正障害者差別解消法により、すべての事業者に「合理的配慮としてのアクセシビリティ対応」が法的義務となったため、対応の必要性が一段と高まっています。
その中で、実務担当者がまず最初に行うべきなのが、自社サイトの現状把握であり、そのために活用するチェックツールは、専門知識がなくても「どこに課題があるのか」を効率よく洗い出すための起点となります。
ウェブアクセシビリティチェックツールは、特定のアクセシビリティに特化したツールからウェブサイト全体のアクセシビリティを包括的にチェックするツールまで様々なものが提供されています。
そこで今回は、ウェブアクセシビリティ対応において広く活用されている下記の8つのチェックツールを紹介します。
ツール②(無料) Lighthouse
ツール③(無料) NVDA(日本語版)
ツール④(無料) Colorblind Web Page Filter
ツール⑤(有料) WAIV2(旧WAIV)
ツール⑥(有料) axe Monitor
ツール⑦(有料) Siteimprove
ツール⑧(有料) uniweb(ユニウェブ)
アクセシビリティの要件は多岐にわたるため、これらのツールを目的に応じて使い分けながら効率的に対応を進めていくことが重要です。本記事では、これらのウェブアクセシビリティツールについて詳しく解説するとともに、ウェブアクセシビリティ対応に取り組む際の流れなども詳しく解説してまいります。
目次
ウェブサイトを評価する8つのウェブアクセシビリティチェックツール
ウェブアクセシビリティ対応にあたって、まずは自社サイトのアクセシビリティ(利用しやすさ)がどの程度なのかを客観的に把握しておく必要があります。そこで、ウェブアクセシビリティチェックツールを使って自社サイトのアクセシビリティを評価することで、どのような対応が必要なのかを知ることができます。
ここでは、無料のものと有料のものに分けて、サイトのアクセシビリティ対応においてよく活用される代表的なツールを紹介しますので、ぜひ自社サイトのアクセシビリティチェックに役立ててください。紹介するツールは以下の8つです。
◆本記事で紹介するウェブアクセシビリティチェックツール
| ツール名 | 主要機能 | 特長 | 費用 | |
| ① | みんなのアクセシビリティ評価ツール「miChecker Ver.3.0」 | ・JIS X 8341-3:2016に基づくアクセシビリティ検証 ・音声ユーザービリティの検証 ・ロービジョン(視覚障がい)のシミュレーション |
・総務省により開発、提供されており無料ツールの中では最もポピュラーなツール ・JIS X 8341-3:2016の規格に沿って検証する ・付属の書類によりウェブアクセシビリティの知識を身につけることができる |
無料 |
| ② | Lighthouse | ・5つの評価基準からウェブサイトおよびウェブアプリの品質を総合的に評価 ・メタ属性の設定やHTTPステータスコードの正常性の確認などの基本的なSEOチェック機能 |
・Google提供のため、Chromeの拡張機能としてすぐに利用することが可能 ・色分けされたスコア表示で問題点が視覚的にわかりやすい ・アクセシビリティだけでなくSEO順位の向上も期待できる |
無料 |
| ③ | NVDA(日本語版) | ・合成音声によるマウスカーソル位置のテキスト自動読み上げ ・点字ディスプレイへの入力 ・NVDA提供のショートカットキーによるキーボード操作 ・アクセシビリティ対応サイトの開発者向けの支援機能 |
・世界中で利用されており50ヶ国語以上に対応 ・USBメモリーなどの携帯型メディアからインストールなしで実行可能 ・メールやオフィス関連アプリを含む主要なアプリもサポート |
無料 |
| ④ | Colorblind Web Page Filter | ・1型〜3型色覚およびグレースケール(無彩色)での表示シミュレーション(画像・アイコン等も含む) | ・インストールも登録も不要で、サイト上で対象URLを入力するだけですぐに利用可能 ・晴眼の見え方と色覚特性の見え方が比較しやすく、違いを見落としづらいUIになっている |
無料 |
| ⑤ | WAIV2 | ・サイト一括評価、評価結果集計機能、制限付きサイト評価機能 ・PDFを含むサイト評価機能 ・モバイルおよびウェブアプリ検証 |
・JIS X 8341-3:2016に基づいてウェウブサイトを自動検証 ・評価結果レポートがわかりやすくまとまっており、問題点だけでなく具体的な修正方法を丁寧な説明とともに提案 ・WCAG2.1および2.2にも対応 |
・90日利用版:¥55,000(税別)/1ライセンス ・1年利用版:¥110,000(税別)/1ライセンス ・無期限利用版:¥220,000(税別)/1ライセンス |
| ⑥ | axe Monitor | ・発生している問題の種類とその頻度、対応状況を一覧できるダッシュボード機能 ・ソースコードレベルでの詳細なレポート機能 |
・指定したサイトやページを自動巡回 ・「WCAG 2.0」「JIS X 8341-3:2016」「Section 508(リハビリテーション法508条)」など複数のガイドラインに対応 ・導入から運用まで専門スタッフが丁寧にサポート |
有料/要問い合わせ |
| ⑦ | Siteimprove | ・WCAGとSiteimprove独自の2軸の指標によるアクセシビリティ評価機能 ・品質チェックにおける独自ルール設定機能 ・最短5日おきの自動クロール機能 ・SEO対策機能 |
・200項目以上の検証項目を全ページにわたって自動検証 ・タグの埋め込みなどの実装作業は不要で、URLを指定するだけで定期的にクロールしてくれる ・全世界で7,000社を超える様々な企業や組織で利用されている |
有料/要問い合わせ |
| ⑧ | uniweb(ユニウェブ) | ・自動解析機能 ・AIによる自動alt生成など ・サイト構造自動最適化 ・症状月別プロファイル機能 ・ヴィジェット設定機能 |
・サイトの分析から最適化、アクセシビリティ機能実装まで一貫して対応 ・タグを1行挿入するだけで即日導入可能 ・サイトの構造やブランディングを変えることなく導入可能 |
有料/ドメイン・PV数に応じて見積もり |
なお、この記事で紹介している多くのツールは、現在法的に義務付けられているJIS規格に準拠したWCAG 2.0または2.1を主な基準としていますが、2023年10月にはWCAG 2.2がW3Cより正式リリースされています。
2.2では、キーボード操作や認知特性への配慮、モバイル対応を強化した新たな成功基準がいくつか追加されています。
現時点ではJIS規格は2.2に準拠していないため法的義務には含まれませんが、今後の対応に備えて最新基準も意識しておくとよいでしょう。
それでは、これらのツールについてひとつずつ解説してまいります。
無料のウェブアクセシビリティチェックツール
まずは、代表的な無料のアクセシビリティチェックツールを4つ紹介します。
ツール①(無料) みんなのアクセシビリティ評価ツール「miChecker Ver.3.0」
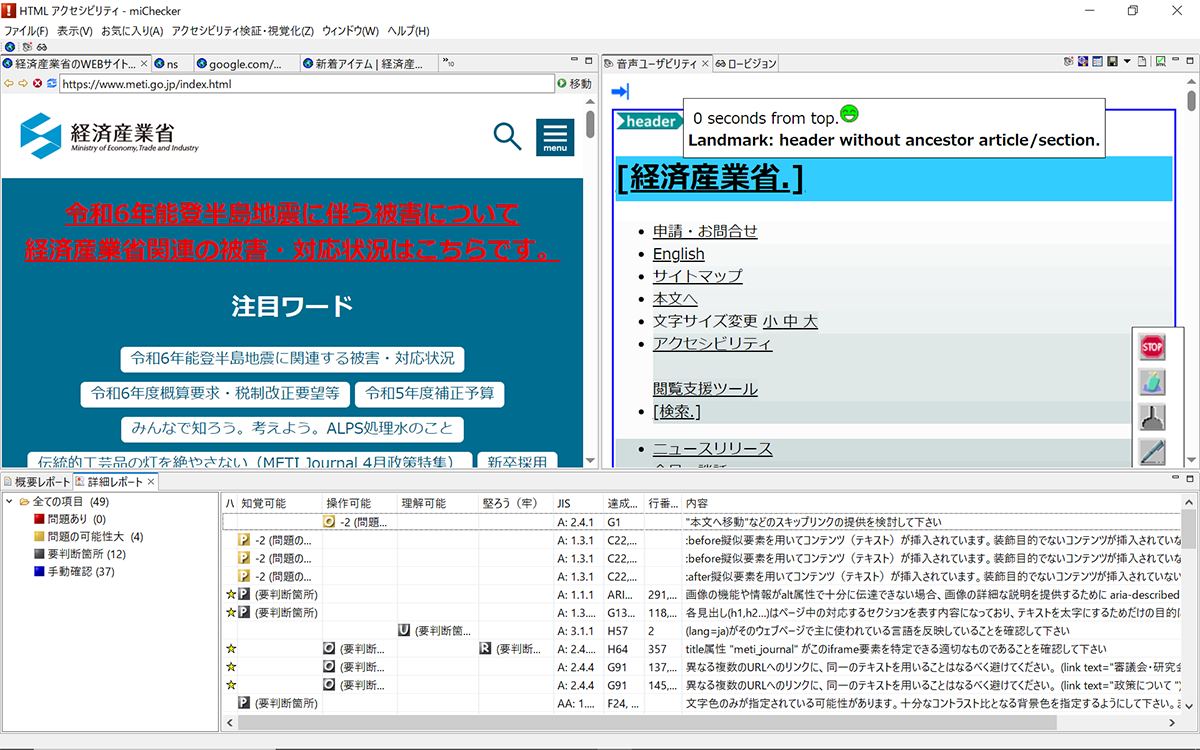
「miChecker」は総務省が開発・提供するツールで、ウェブサイトがJIS X 8341-3:2016に準拠しているかをチェックする際に、まずはこちらを使用することをおすすめします。主に、高齢者や視覚に障がいを持つユーザーがどのように見えるかシミュレーションしたり、音声読み上げソフトを使用した際の読み上げ順などのユーザビリティをチェックすることができます。
機械的に検証できる箇所を自動で評価するとともに、人力で検証しなければならない箇所についてもサポートしてくれるため、効率的に検証作業を行うことが可能です。また、検証をサポートする付属文書があるため、ツールの使用を通じてウェブアクセシビリティの関連知識の習得も可能です。
miCheckerはオープンソースのソフトウェアでソースコードが一般公開されているため、誰でも自由に改変することができ、継続的に改善も実施されています。ただし、OSはWindowsにしか対応おらず、またJava(64bit版)の実行環境が必要などの条件があるので注意が必要です。
◆miCheckerの画面

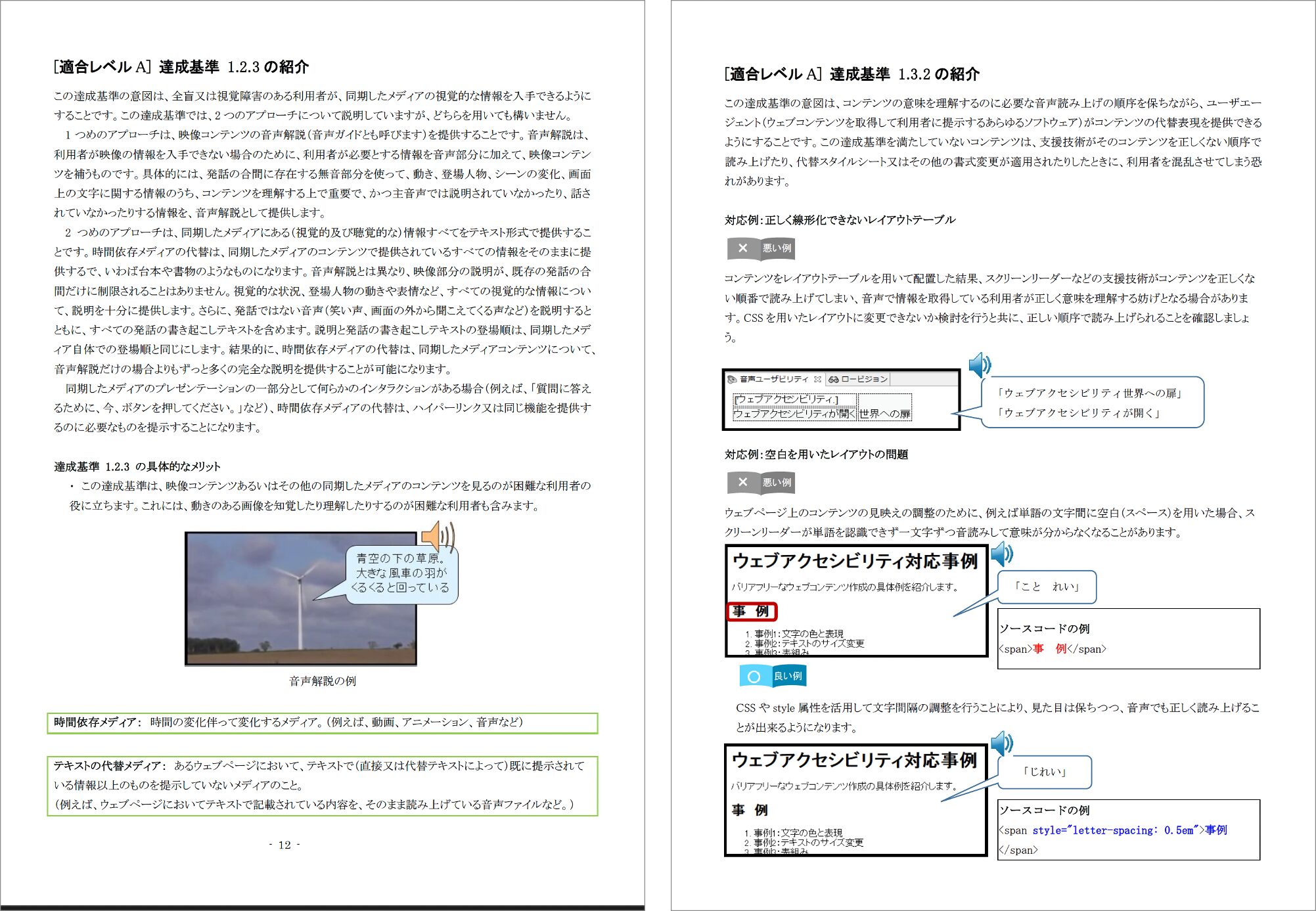
◆付属文書(一部)

ツール②(無料) Lighthouse
「Lighthouse」はGoogleが提供するチェックツールで、Google Chromeの拡張機能から利用することができます。Lighthouseは「Performance(パフォーマンス)」「Accessibility(アクセシビリティ)」「Best Practices(ベストプラクティス)」「SEO」「Progressive Web App(プログレッシブウェブアプリケーション)」というGoogle独自基準による5つの観点でサイトを評価します。
ウェブアクセシビリティの面では、テキストの読みやすさや画像のalt指定のチェック、あるいはリンクの誘導文字は具体的に記載されているかなどの検証ができますが、サイトの表示スピードやHTML構造、クローラーに対して正確にサイトが表示されているかなど、SEOの面でも検証を行ってくれるため、アクセシビリティのみならずサイトの総合的な改善に役立ちます。
そのため、Lighthouseの検証結果に従ってウェブサイトを改善することでサイト全体の品質が高められ、検索結果の順位向上にもつながります。
◆Lighthouseのレポート画面

ツール③(無料) NVDA(日本語版)
「NVDA」はWindows用のスクリーンリーダーで、世界中で利用されているオープンソースソフトウェアです。スクリーンリーダーとはいわゆる「音声読み上げソフト」で、画面上のテキストを合成音声に変換して読み上げることで主に視覚障碍者向けの支援ツールとして利用されますが、ウェブアクセシビリティチェックツールとしても活用することができます。
音声読み上げはウェブブラウザ上のテキストだけでなく、電子メールやチャットツール、オフィス関連アプリなど一般的に普及しているアプリケーションも広くサポートしています。単純に画面上のテキストを読み上げでるわけではなく、マウスカーソル位置のテキストを自動で読み上げたり、音によりマウスカーソルの位置を報告してくれるなど、視覚に障がいを持つユーザーの利便性を考慮した機能を備えています。
また、数多くの点字ディスプレイをサポートしており、接続された点字ディスプレイの自動検出、また点字ディスプレイに点字入力キーがある場合の点字入力を行なってくれます。
以下は、実際にNVDAを使用してテキストを読み上げた音声サンプルです。やや機械的なイントネーションではありますが、聞き取りやすい音声です。
◆NVDA(日本語版)の音声読み上げ ※音量に注意
「改正障害者差別解消法」により、2024年4月からウェブアクセシビリティの合理的配慮の提供が義務付けられることになりました。
ツール④(無料) Colorblind Web Page Filter
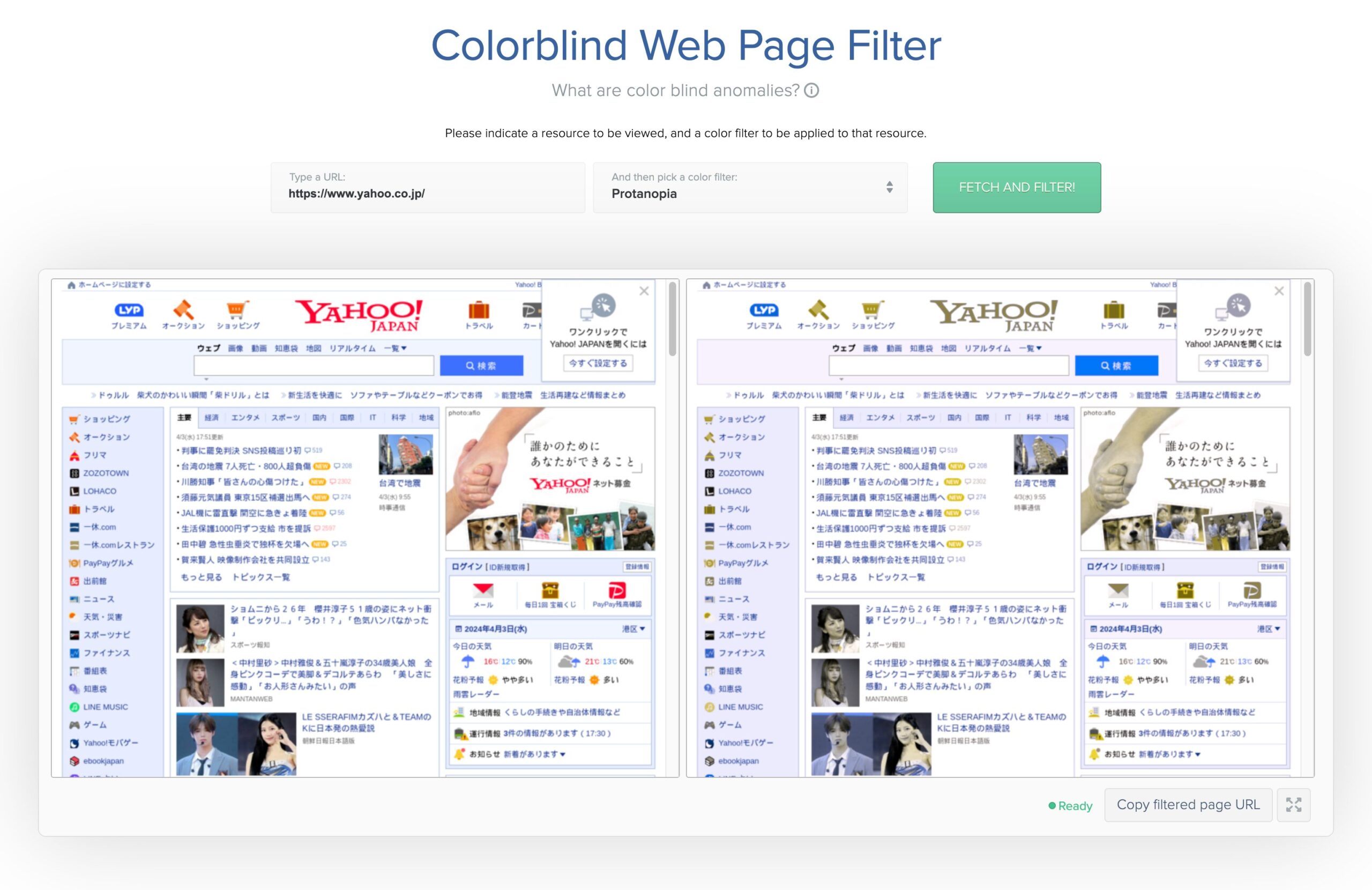
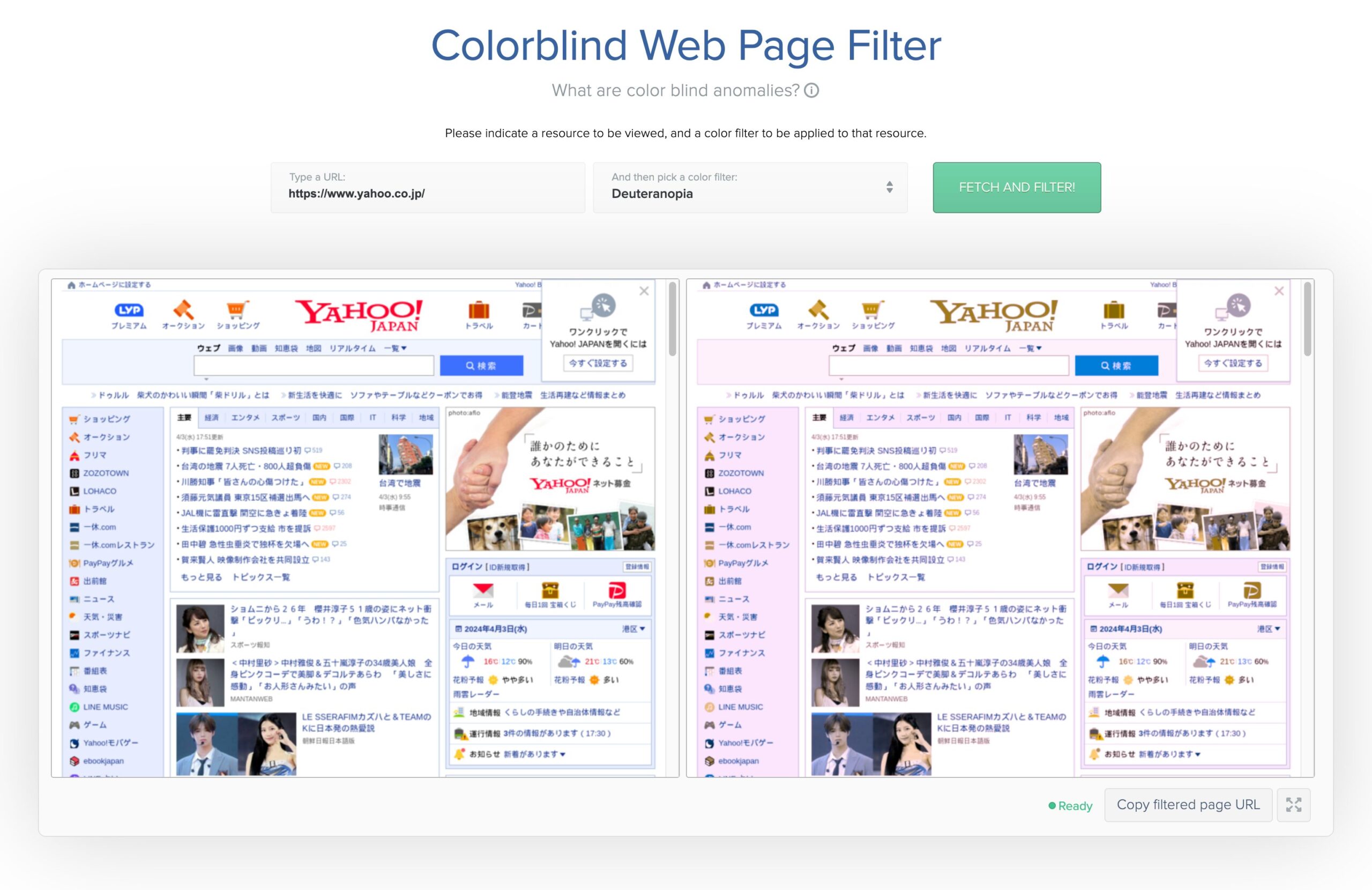
色覚特性を持つユーザーに、ウェブサイトがどのように見えているかを検証するツールです。ツールといってもソフトのインストールや登録などは不要で、「Colorblind Web Page Filter」のサイト上で検証したいページのURLを入力するだけなので、手軽にチェックすることが可能です。
ひとつのページ対して、1型色覚(灰色と赤の区別がしにくい)、2型色覚(灰色と緑の区別がしにくい)、3型色覚(黄色と青を混同する)などのパターンを切り替えることで、それぞれどのような見え方になるかを知ることができます。
Colorblind Web Page Filterのサイト自体の表示言語は英語ですが、操作は簡単ですし、Google翻訳すれば問題なく使用できるはずです。以下は実際のチェック画面ですが、晴眼者※の見え方と比較しながら色覚特性のフィルターを通した見え方がわかるようになっています。スクロールするとどちらも同期して動くため、見落としがなく非常に比較しやすい仕様になっています。
※晴眼者(せいがんしゃ):視覚に障がいのない者のこと
◆Colorblind Web Page Filterの比較画面
・1型色覚との比較

・2型色覚との比較

「Colorblind Web Page Filter」の詳細はこちら
有料のウェブアクセシビリティチェックツール
次に、代表的な有料のアクセシビリティチェックツールを紹介します。
ツール⑤(有料) WAIV2(旧WAIV)
「WAIV」はウェブサイトを自動的に分析し、JIS X 8341-3:2016を基準としたアクセシビリティ対応度を点数評価しながら、その問題点や修正ポイントを具体的に解説してくれます。通常のウェブサイトだけでなく、PDFも含んだサイトの分析が可能です。
対応度が数字で明示されるので具体的でわかりやすく、総合点数だけでなく表示速度や操作性、あるいは文章の読みやすさなどの細かい項目ごとの点数も示してくれるのが特徴です。
また、規格では定義されていないが、ユーザーが遭遇したら困るような問題もピックアップし、リンク切れや紛らわしいテキストの連続、色の使用やコンテンツの量といった点についても自動評価してくれるため、このツールだけでWebサイトの細かい部分までアクセシビリティを高めることが可能です。
2024年4月には新しく「WAIV2」がリリースされ、新たにスマートフォン等の操作やウェブアプリ向けのアクセシビリティ要件が加わった、国際基準WCAG (Web content accessibility guidelines / ウェブアクセシビリティに関するガイドライン) のバージョン2.1および2.2に対応できるようになりました。
ツール⑥(有料) axe Monitor
「axe Monitor」はウェブサイトを自動巡回し、アクセシビリティに問題がないかをチェックした上で、データ分析・報告を行ってくれます。ページ単位だけでなく、サイト全体の検証が一括で可能なため使い勝手の良いツールです。
アクセシビリティに問題のある箇所の詳細画面から対応状況の確認や担当の割り振りも可能なので、その後の修正作業において、内製あるいは外注する際にも問題の共有がしやすくなっています。
ツールの導入や運用の際には専門のスタッフがサポートしてくれるので、「うちはITとは全く関係ない業界だけど、ホームページをウェブアクセシビリティに対応させなければならない!」という方も安心して利用することが可能です。
ツール⑦(有料) Siteimprove
全世界で7,000社を超える企業や組織で利用されている「Siteimprove」は、定期的にウェブサイトを巡回し、200以上のチェック項目にわたって全ページを自動検証してくれます。主に「リンク切れ」「表示速度」「表記ゆれ」「誤字・脱字」「アクセシビリティ」などのサイトの品質に関わるあらゆる問題を網羅的に洗い出します。
Siteimproveは、問題点の影響度(※)をもとに対応すべき優先順位を提案してくれますし、改善の進捗がグラフ化されるため、プロジェクトのチーム全体で対応状況を共有して、より効率的にウェブアクセシビリティ対応を進めることができます。そのため、社内でウェブアクセシビリティ対応の部門やチームを設けている場合には、ぜひ活用すべきツールのひとつです。
※例えばリンク切れが複数ある場合クリック数の多いリンクから改善を提案してくれるなど
機能実装まで可能なウェブアクセシビリティチェックツール
ツール①〜⑦まではウェブサイトのチェックまでを行うツールになりますが、ツール⑧はチェックからアクセシビリティ機能の実装まで可能となる、弊社が提供するツールです。
ツール⑧(有料) uniweb(ユニウェブ)
「ユニウェブ」は、JIS X 8341-3:2016に則ってサイトの問題箇所を分析し、サイトの構造を自動的に最適化、そしてウェブアクセシビリティをサポートする機能の実装まで一貫して行ってくれるワンストップソリューションです。プラグイン型のため、ウェブサイトにタグを1行挿入するだけで、最短即日導入が可能な点が大きなメリットです。
そして、機能を実装して終わりではなく、ウェブアクセシビリティの規格がアップデートされた場合も、ユニウェブが対応することで導入サイトにもアップデートが反映されるため、サイト側で都度メンテナンスを入れる必要がありません。2024年4月には、生成AIを利用した新機能「やさしい日本語AI」がユニウェブに実装されましたが、このように随時新しい機能が導入できる点もプラグイン型のツールの利点のひとつです。
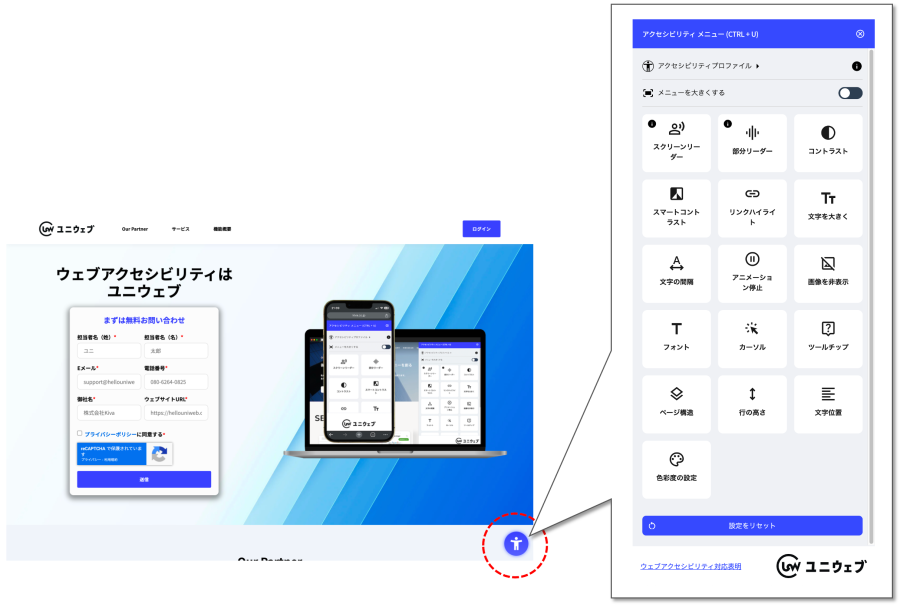
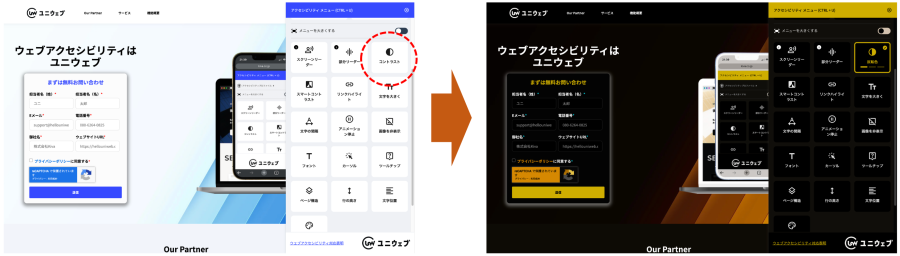
ユニウェブには様々なウェブアクセシビリティ機能がありますが、各機能をコントロールするメニューは1箇所にまとめられてUIデザインも統一感があり、また、すべての機能がサイトのデザインを崩すことなく自然に実装されるため、自社サイトの世界観を保ちながら各種アクセシビリティ機能を導入したい方には、この点は大きなメリットと言えます。
◆ユニウェブの導入イメージ
・アクセシビリティメニュー

・アクセシビリティ機能の適用例

効率よくチェックツールを活用するための3つのポイント
ここまで、様々なアクセシビリティチェックツールを紹介してまいりましたが、チェックツールは種類によって得意分野が異なるため、やみくもに使うだけでは効果的な改善にはつながりません。
そこで、現場で無理なく活用するためのポイントを3つに絞って紹介します。
ポイント① 1つのツールで完璧にチェックできるわけではない
ツールには得意・不得意があり、すべての課題を網羅的に検出できるわけではありません。
例えば、miCheckerはJISに強い一方で、UI面や動的要素のチェックには弱く、逆にLighthouseはSEOやパフォーマンスも含めた広範な評価ができます。
自社の課題や改善フェーズに応じて、使うツールを切り替える柔軟性が重要です。
ポイント② 「自動チェック」と「目視・体験チェック」を組み合わせる
どんなに優秀なツールでも、「そのUIが使いやすいか」「実際に読み上げられるか」といった人間の体感レベルは検出できません。
自動ツールで問題を絞り込んだあとに、読み上げツールや、ユーザーテストによる目視確認をあわせて実施することで、実運用でのアクセシビリティを担保できます。
ポイント③ 同じページでも複数ツールでクロスチェックする
1つのツールで「問題なし」と出ても、別のツールでは警告が出ることはよくあります。例えば、Lighthouseでは高得点でも、miCheckerではJIS観点のエラーが出ることもあります。
同一URLを複数ツールでチェックし、「重なるエラー」と「ツールごとの違い」を理解することが、対応の精度と優先度を高めるコツです。
チェックツールを活用したウェブアクセシビリティ対応の5工程
前項で紹介したようなウェブアクセシビリティチェックツールを活用して、自社のサイトのアクセシビリティを改善していきますが、大まかには下記の流れで進めていきます。いずれの工程も1人や2人で事足りる作業ではありませんので、各工程において、ある程度のリソースを確保した上で取り組むべきでしょう。
◆ウェブアクセシビリティ対応の流れ:5つの工程
工程② ウェブアクセシビリティチェックツールを実行する
工程③ 改善作業を行う
工程④ 目視(手動)でチェックする
工程⑤ 運用体制を作る
なお、対応作業を実施する前に「そもそもウェブアクセシビリティとは何か?」という方やウェブアクセシビリティについての理解を深めたい方は、事前に下記記事をご一読ください。
では、各工程について詳しく解説してまいります。
工程① チェック基準を明確にする
まずは、どのような対応が必要か自社サイトを実際にチェックしていきますが、対象範囲の基準を明確にする必要があります。その基準となるのが「JIS規格」です。
ウェブアクセシビリティ対応においては、国家規格である「JIS X 8341-3:2016」が基準となります。そして、アクセシビリティの対応度には「適合レベル」が定義されており、A〜AAAのレベルで表されますが、ウェブアクセシビリティ対応において望ましいとされているのは「適合レベルAAに準拠すること」とされています。
◆適合レベル
| 適合レベルA(25項目の達成基準) | 最低限必要なレベル |
| 適合レベルAA(+13項目の達成基準) | 公的機関に求められるレベル |
| 適合レベルAAA(+ 23項目の達成基準) | 達成基準のすべてを満たすことのできないコンテンツもあるため、このレベルの適合を要件とすることは推奨されていない |
つまり、JIS X 8341-3:2016の規格に基づいてサイトをチェックし、適合レベルAAに準拠するサイトに改善あるいは構築することが求められます。具体的な達成基準については、デジタル庁の「ウェブアクセシビリティ導入ガイドブック」と「JIS X 8341-3:2016 達成基準 早見表」をご覧ください。
参考:「ウェブアクセシビリティ導入ガイドブック」(デジタル庁)、JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)(ウェブアクセシビリティ基盤委員会)
工程② ウェブアクセシビリティチェックツールを実行する
チェックすべき対象範囲が明確になったら、実際にチェックツールを実行してサイトを評価していきます。チェックツールは、サイトのソースを巡回してアクセシビリティに問題がないか(JIS X 8341-3:2016に対応しているか)を機械的に評価し、報告を行ってくれます。
ツールによってはページ単位でチェックするものや、サイト全体を一括で巡回してくれるものがあります。いずれも人の手によって検証するのは莫大な労力がかかりますが、ツールを使うことで費用や時間を大きく削減できます。
まずは、チェックツールを使って目視ではわかりづらい微細な部分も含めて、サイトの問題点を洗い出します。
工程③ 改善作業を行う
チェックツールを実行して洗い出されたウェブサイトの問題点について改善を施していきます。問題点によって実際の作業は、デザインやコーディング、あるいは新しい機能の実装など多岐にわたります。
特に、すでに公開して運用中のサイトの場合は、作業の優先順位を決めて問題の影響度が高い箇所から優先的に改善していくようにします。
工程④ 目視(手動)でチェックする
改善を施したサイトを人間が目視で確認、あるいは実際に操作を行って検証していきます。
チェックツールによる検証はあくまで機械的なものであるため、特に文章の整合性など人間による判断が必要な部分は無視されてしまいます。そのようなチェックツールから漏れた箇所を重点的に確認して対処します。
また、例えばキーボードのみでサイトを利用してみたとき、フォーカスしていく順序に違和感があるというようなことがあります。サイトを実際に利用して、実装した機能を使ってみるとこのような問題点が出てくるので、そういった部分にも修正をかけていきます。
ウェブサイトは最終的には人間が使用するものですから、人的な検証作業は非常に重要な工程です。
工程⑤ 運用体制を作る
ウェブアクセシビリティは、一度対応作業が完了して終わりというものではありません。定期的なメンテナンスや、新しいページやサイトの構築の際にも、ウェブアクセシビリティ基準に則って実施していく必要があります。そのため、アクセシビリティ対応のフローをドキュメント化して、適宜確認や更新ができるようにしておきます。
このように、ウェブアクセシビリティ対応後は、これを継続的に運用できる体制を社内に作っていくことが必要になります。
ウェブアクセシビリティチェックツールはあくまで評価ツールでしかない
ここまで解説したように、ウェブアクセシビリティの対応にあたって、自社サイトのアクセシビリティ問題を発見する手段としてチェックツールは大変有用ですが、それだけでは問題の解決には至りません。
ウェブアクセシビリティチェックツールはあくまでサイトを評価するためのツールであり、実際に判断して、修正・改善あるいは検証するといった作業は自力で行わなければいけません。そうなると、サイトの規模によっては社内で確保しなければならないリソースも大きくなり、莫大なコストと時間がかかることになります。
外部委託の手段もあるが負担は大きい
リソースを確保できない場合、2つの選択肢があります。
② サイト改善までできるツールを利用する
①は、専門業者にサイトの修正から検証までの実作業を委託する形です。会社によってはサイトの診断から行ってくれるところもあるので、費用をかければイチから丸投げすることも可能です。しかし、数十万円〜の初期費用がかかり、サイトの規模によっては100万円以上の費用を見込んでおく必要があります。さらに、完成後も修正などで月数万円〜のメンテナンス費用がかかります。
また、現時点ではJIS X 8341-3:2016が標準規格になりますが、規格がアップデートされた場合、それに対応するためにその都度費用をかけて依頼しなければならないことも考慮しておかなければなりません。
このため、ウェブアクセシビリティ対応を自社で行うにしても、外部委託するにしても負担が大きいことは否めません。
しかし、先に紹介した弊社の「ユニウェブ」ようにサイト改善まで自動で実施してくれるツールもあります。
ユニウェブなら費用と工期を抑えてアクセシビリティ対応を実現
弊社が提供するウェブアクセシビリティツール「ユニウェブ」を活用することで、費用と工期を大きく抑えながらサイトにアクセシビリティ機能を実装することが可能です。
また、先に述べたようにウェブアクセシビリティ機能を開発会社に委託する場合は、開発費用としてまとまった金額が必要になりますが、ユニウェブの導入費用は1ドメインごとの月額制になります。ドメインの数とPV数によって利用料金が算出されるため、かけるコストに無駄がなく、自社の負担を大きく削減することが可能です。
実際にユニウェブの機能を試してみよう
実際にユニウェブの機能を試してみたいという方は、ぜひこのページの右下に見えている「青い円形の人型アイコン」をクリックしてみてください。アクセシビリティメニューが表示されるので、ユニウェブの豊富な機能を実際に体験していただくことが可能です。
ウェブアクセシビリティチェックツールは機能の実装まで行えるユニウェブがおすすめ
本記事では、ウェブアクセシビリティチェックツールについて解説しましたが、多くのチェックツールは、あくまでサイトの検証がメインとなるツールなので、その後の開発や継続的なメンテナンスは自社で行なっていく必要があります。
しかし、ウェブサイトのチェックから実際の機能実装までを担っているユニウェブのようなツールを活用すれば、事業者の負担を大きく減らして、質の高いウェブアクセシビリティ対応を実現することが可能です。
ただし、ツールの導入はあくまでスタート地点です。継続的なチェック体制を整え、改善→検証→改善のPDCAをまわす仕組みこそが、アクセシビリティ対応の本質と言えます。
すでに、2024年4月より合理的配慮は義務化されています。ユニウェブの公式サイトでは、ウェブサイトの無料診断の申し込みも可能ですので、これからウェブアクセシビリティ対応を急ぐ事業者の方は、ぜひ貴サイトの診断から始めてみてください。







