サイト担当者が必ず実施すべきウェブアクセシビリティ対応とは?
2025/06/17

「改正障害者差別解消法」により、2024年4月よりウェブアクセシビリティの合理的配慮の提供が義務付けられました。
しかし、企業のサイト担当者の中には未だ対応できず、「ウェブアクセシビリティとは?」「具体的にどう対応すればいいのか?」と頭を悩ませている方も多いと思います。
ウェブアクセシビリティとは、例えば、動画などにおいて聴覚障害を持ったユーザーでも内容がわかること、あるいはウェブサイトにおいて色覚特性を持ったユーザーでも情報が不足せずに得られることなど、障がいの有無にかかわらず、すべての人が等しく同じ情報を得られることです。
インターネットが普及し、様々なユーザーが様々な状況でウェブサイトを閲覧するようになった昨今、ウェブアクセシビリティを確保することは非常に重要な課題となっています。
そんな中で、改正法によりすべての事業者においてウェブアクセシビリティ対応が必須となったため、未対応の場合は自社サイトの見直しや改修が必要となり、開発コストが発生してしまいます。
しかし、ウェブアクセシビリティは、提供する企業にとっても大きなメリットとなる面もあります。
なぜなら、ウェブアクセシビリティに対応することで、企業の信頼性やブランド力が高まり、ウェブサイトが最適化されることによる検索エンジンへの好影響、そしてアクセス数やサービス利用率の増加につながるからです。
本記事では、事業者やサイト担当者のためにウェブアクセシビリティについて詳しく解説するとともに、ウェブサイトへの具体的な対応施策なども紹介してまいります。
目次
2024年4月よりウェブアクセシビリティの合理的配慮が義務化へ
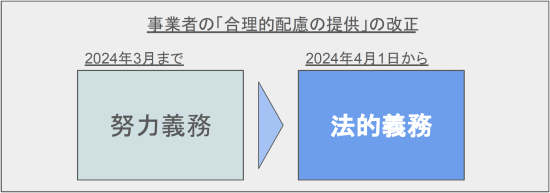
ウェブアクセシビリティは、これまでは「合理的な配慮をするように努める」とされており、障がいのある人への配慮を可能な限り行うといった形での「努力義務」と位置付けられていましたが、改正法の施行により、2024年4月1日より努力義務から「法的義務」に変わりました。
◆「合理的な配慮」が努力義務から法的義務へ

下記は、内閣府公布による改正法の新旧対照資料の一部です。
—
事業者は、その事業を行うに当たり、障害者から現に社会的障壁の除去を必要としている旨の意思の表明があった場合において、
その実施に伴う負担が過重でないときは、障害者の権利利益を侵害することとならないよう、当該障害者の性別、年齢及び障害の状態に応じて、
社会的障壁の除去の実施について必要かつ合理的な配慮をしなければならない。
—
引用:資料1-2 障害を理由とする差別の解消の推進に関する法律の一部を改正する法律 新旧対照条文なぜ必要なのか(内閣府)
上記の通り「合理的な配慮をしなければならない」という形で義務化されていることがわかります。このことから、すべての事業者においてウェブアクセシビリティに対応することが求められるのです。
今回のウェブアクセシビリティの義務化を初めて知った事業者の方も多いと思います。さらには、ウェブアクセシビリティという言葉自体を初めて聞いた方もいるのではないでしょうか。
しかし、海外の先進国においては、ウェブアクセシビリティはすでに義務付けられており、アメリカでは、ウェブアクセシビリティの未対応により訴訟に発展するケースも増えております。
つまり、今やウェブアクセシビリティは国際的な常識となっているのです。
一方で、日本国内においては大企業も完全に対応できていないのが現状です。このような状況において、世界標準の流れに取り残されないためにも、国内におけるウェブアクセシビリティの対応が急がれるのです。
対応しなかった場合は行政指導や20万円以下の過料も
ウェブアクセシビリティの合理的配慮義務化に伴い、自社のウェブサイトをウェブアクセシビリティ規格に準拠したサイトに改修する必要があります。
では、もしこれに対応しなかった場合はどうなるのでしょうか。
結論から言って、今回の義務化についての対応を怠った場合、直ちに罰則が課されることはありません。
しかし、そのようなウェブサイトを放置し続けることで行政からの指導が入ることもあり、自主的な改善が見られない場合、あるいは指導に対する虚偽の報告などがあった場合は、罰則(20万円以下の過料)の対象となります。
詳しくは、下記の内閣府のFAQをご覧ください。
ここからは筆者の予想ではありますが、現在、SSLなどセキュリティ対応していないウェブサイトは、リスクのあるサイトとして、アクセスする際にGoogleからアラートが出されます。
おそらく今後、ウェブアクセシビリティに対応していないサイトは、訪問時に「このサイトはウェブアクセシビリティが十分に確保できていないサイトです」といったアラートが出されてしまうといったことも十分に考えられます。
そのような場合、ユーザーの印象も悪く、企業イメージを損なうことにもつながってしまうでしょう。
また、社会的に問題視され、投資家の評価への影響や訴訟リスクといった可能性も否めません。法的な罰則よりも、そのような事態を招いてしまうことの方が大きな損失と言えるのではないでしょうか。
では次に、ウェブアクセシビリティの具体的な内容について詳しく解説してまいります。
ウェブアクセシビリティ対応とは、JIS規格に基づいたサイトを作ること
まず、ウェブアクセシビリティに対応するといっても、ウェブサイトに対して何をどうすればいいのかわからないといった方も多いと思いますが、ウェブアクセシビリティ対応とは、端的にいうと「JIS規格」に対応したウェブサイトを作ることです。
ウェブアクセシビリティにおいては、下記2つの規格が存在します。
① 世界規格である「WCAG 2.0」
もともとウェブアクセシビリティには「WCAG」というガイドラインが設けられており、2012年に「WCAG 2.0」が国際規格として承認され、今では各国のウェブサイトで採用される世界標準規格となっています。
② 国家規格である「JIS X 8341-3:2016」
日本国内におけるウェブアクセシビリティの規格には、もともと「JIS X 8341-3」がありましたが、WCAG 2.0の制定を受けて、一致規格である「JIS X 8341-3:2016」が2016年に制定されました。
2024年4月に施行された「改正障害者差別解消法」では、このJIS X 8341-3:2016に基づいたアクセシビリティ対応が必要とされています。
WCAGの最新バージョンは「WCAG 2.2」
本記事では、ウェブアクセシビリティ対応の基準として「WCAG 2.0」および、それをもとにした日本のJIS規格(JIS X 8341-3:2016)を中心に解説していますが、WCAGは継続的に改訂されており、2023年10月には最新バージョンである「WCAG 2.2」が正式に公開されています。
現時点で日本のJIS規格はまだ2.2に対応していませんが、今後の制度改正や技術基準の見直しに備えて、2.2で追加・強化されたポイントも把握しておくことが重要です。
WCAG 2.2では、2.1を踏襲しながらも、主にキーボード操作ユーザーや認知障害のあるユーザーへの配慮がより強化されています。新たに追加された成功基準には、主に以下のような内容があります。
要素にフォーカスが当たったとき、画面の一部に隠れてしまわないよう配慮することが求められます。
・ドラッグ操作に依存しないUI設計
マウスのドラッグ動作が困難なユーザーのため、代替操作が可能なUIである必要があります。
・ターゲットサイズの最低基準の明確化
ボタンやリンクのサイズに関して、誤操作を防ぐための最小サイズ要件が明確に定められました。
これらの強化ポイントは、いずれもモバイル対応や操作性の向上とも関連が深く、ユーザー体験全体の質を高めることにつながります。
繰り返しになりますが、2024年4月の法的義務化において基準とされているのは、あくまで「JIS X 8341-3:2016(WCAG 2.0準拠)」です。そのため、現段階ではWCAG 2.2への完全対応が必須となるわけではありません。
しかし、今後の法改正や国際基準の流れを見据えた場合、2.2の新基準を意識したアクセシビリティ対応を進めておくことは、将来的な対応コスト削減やユーザビリティの向上につながると言えるでしょう。
ウェブアクセシビリティで知っておくべき5つの配慮
「ウェブアクセシビリティへの対応」とは、主に身体障がい者や高齢者の方、色覚特性のある方などが、ウェブサイトを通じて情報を得たりサービスを利用できるように、サイトのデザインや機能・構造をウェブアクセシビリティの基準に準拠したものにすることです。
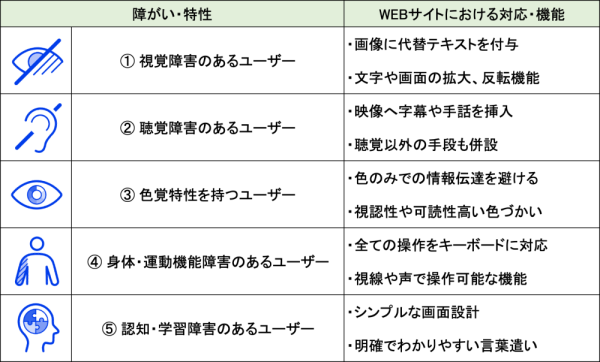
では具体的に、どのようなユーザーに対してどのような配慮を行うべきなのか、下記の5つが代表として挙げられます。
◆代表的な障害に対するウェブアクセシビリティへの配慮

それぞれについて詳しく解説いたします。
※以下の配慮内容は、JIS X 8341-3:2016(WCAG 2.0準拠)に基づいたものであり、最新のWCAG 2.2においても引き続き重要とされる基本的な対応項目です。
① 視覚障害のあるユーザーに対する配慮
全盲あるいは弱視の方向けに、ロゴ・写真・イラストなどに代替テキスト付与し、スクリーンリーダー(音声読み上げソフト)に対応するようにします。
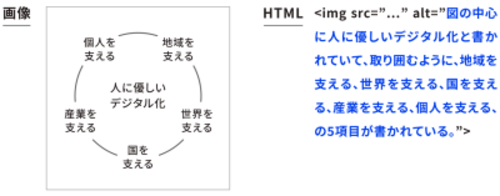
代替テキストは、それらの画像が意味する内容、また画像にリンクがあるのであればリンク先を示す内容にします。
◆代替テキストの付与

また、文字や画面の拡大、色の反転といった視認性・可読性を向上する機能を持たせます。
② 聴覚障害のあるユーザーに対する配慮
全ろうや難聴の方向けには、映像コンテンツにおいては字幕や手話を挿入します。また、音声コンテンツについては音声を文字起こしするソフトを活用します。
問い合わせ先の記載には、電話番号だけでなくメールやFAX、チャットやLINEといった、聴覚に障害があっても利用できる選択肢を用意します。
③ 色覚特性を持つユーザーに対する配慮
色覚特性(色覚障害)は、色の違いがわかりづらい、あるいは全くわからないといった特徴があります。そのため、色の違いだけで情報を伝えないようにすることが重要です。
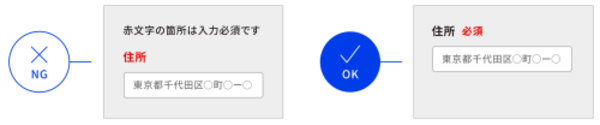
例として下図をごらんください。個人情報入力フォームで「赤文字は入力必須項目です」と記載されていることがありますが、色覚特性を持つユーザーにとっては赤文字の判別が難しいため、どれが必須項目なのかがわかりません。
そのため、必須項目の判断基準を色のみにせず、必ず「必須」と記載するようにします。このように、色以外の手がかりでも情報の違いを判別できるようにします。
◆必須項目の入力表示例

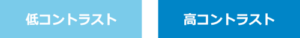
また、文字と背景色のコントラストにも注意します。コントラストが低いと非常に読みづらさが出るため、しっかりとコントラストを付けた配色を行います。
◆コントラストによる可読性の違い

④ 身体・運動機能障害のあるユーザーに対する配慮
運動機能の障がい、あるいは怪我などの一時的な状況によって、精緻なマウス操作が困難なユーザーのために、キーボードの操作のみでウェブサイトのすべてのページや機能にアクセスすることができるようにします。
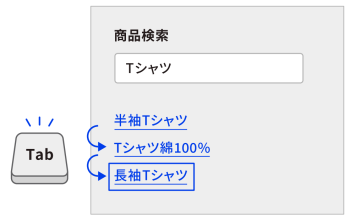
この場合は下記のように、どの部分が選択されているのかを枠線などでわかりやすくフォーカスしてあげることがポイントです。
◆Tabキーで移動するフォーカス

また、マウスもキーボードも操作が困難な方向けには、視線や声で操作や入力ができる機能を追加します。
⑤ 認知・学習障害のあるユーザーに対する配慮
認知や学習に障がいのあるユーザーは、複雑な指示や曖昧な指示が理解できない場合があります。また、障がいのない方でも、利用する環境によっては集中しづらい、注意が散漫になりやすい場合があります。
そのような方のためには、バナーや装飾といった要素を排除し、シンプルでわかりやすい画面設計を心がける必要があります。主要ブラウザには、もともとページの表示を簡略化する機能が備わっているので、ウェブサイトをこの機能に対応させておくと良いでしょう。
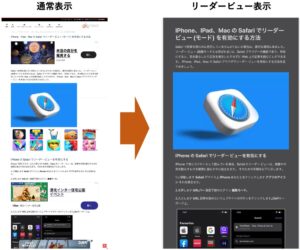
下記はiPhoneやMacの標準ブラウザであるSafariのリーダービュー機能を適用させた例ですが、このようにサイトの情報が簡略化されます。
◆Safariのリーダービュー

また、文章においてはシンプルで明確な表現や言葉遣いを意識します。各ページには内容がすぐにわかるタイトルを設け、外国語や一般的ではない用語の使用は避けなければいけません。
以上のような対応が必要になります。
ここで解説したものは、あくまで一部の代表的な施策です。ウェブアクセシビリティについてのより詳しい内容については、2022年12月にデジタル庁より発行されたガイドブックに記載されていますので、ウェブアクセシビリティ対応にあたって必ず目を通しておくようにしてください。
※この項で記載した図やアイコンはガイドブックより引用、および筆者が独自に作成したものです。
実際のユーザーの現状を知ることの重要性
ウェブアクセシビリティの対応にあたる際、障がいを持つ方や高齢者、あるいは特別な事情でウェブサイトの利用に困難を強いられている方が、実際にどういった点で使いづらさを感じているのかを、健常者が完全に理解するのは非常に困難です。
そのために、省庁から公示されたガイドラインなどに沿って対応することになりますが、実際に利用するユーザーの皆さんの声を聞くことで、気づかなかった点や配慮が足りなかった点を発見することができるはずです。
下記は、アクセシビリティコンサルタントで視覚障害当事者である伊敷政英氏のインタビュー記事より一部抜粋したものです。
—
また、セキュリティを高めるために、入力者がロボットではないことを証明するステップが加えられていることがありますよね。
Googleの場合は「私はロボットではありません」という文章にチェックを入れるだけでいいのですが、
複数の写真の中から橋など特定のものが写った写真だけを選んだり、ぐにゃぐにゃした文字を読み取って入力したりすることを要求するものはお手上げです。
(中略)
「人間であること」を証明するためのものなのに、それ以上の能力が要求されているような(笑)。
このあたりがもう少しアクセシブルになるといいですね。
—
これを読んで筆者もショックを受けました。セキュリティの確保のためにロボットを排除する機能が、同時に障がいを持つ方も排除してしまっているのです。
障がいを持っている方や高齢者の多くが、日常的にこのような場面に直面しているはずです。ウェブアクセシビリティの向上のためには、こういったユーザーの「現状」を少しでも多く知っておくことが重要だと筆者は考えます。
インタビュー記事の全文は、下記リンク先よりご覧いただけますので、ぜひ一読をおすすめします。
ここまで、ウェブアクセシビリティの内容について解説してまいりましたが、実際のところ、様々な身体的・環境的制限を持ったユーザーの全てに配慮するためのウェブサイトの構築や改修には、莫大な時間的・金銭的コストがかかります。
そこで次の項では、このようなウェブアクセシビリティへの対応について、低コストかつ迅速に実現するためのソリューションについて解説いたします。
ウェブアクセシビリティに活用すべきツール
ウェブアクセシビリティの具体的な対応施策についてすでに解説しましたが、それらを含む全てのアクセシビリティ基準を満たす改修を自社開発で行うとなると、莫大なコストがかかります。
◆開発コスト
初期費用:50〜100万円
月次費用:数万円~
◆開発期間
3〜6ヶ月(すべてのページに機能追加する必要がある)
対応を急がなければいけない以上、自社開発はあまり現実的ではありません。そのため、開発には専用の支援ツールを活用するのが良いでしょう。
ここでは、ウェブアクセシビリティの導入を助けるツールをいくつか紹介します。
5つの無料チェックツール
ウェブサイトの大規模改修にかける予算を抑えつつ、効率よくサイトの改修を行う場合には、無料で利用できるウェブアクセシビリティチェックツールを活用するのがおすすめです。
代表的な無料チェックツールは下記の5つです。
① miChecker
総務省が開発・提供しているウェブアクセシビリティ評価ツールで、「JIS X 8341-3:2016」に準拠したサイトになっているかを検証できます。
機械的に検証することができる箇所を自動で評価しますが、人力での検証が必要な箇所の作業もサポートしてくれるため、効率的に検証作業を進めることができます。
ただし、対応OSはWindowsのみでMacには対応していません。
② Lighthouse
Googleが提供するチェックツールで、Google Chromeの拡張機能で利用することができます。
主に「サイトの表示スピード」「テキストや背景色の見やすさ」「HTMLの構造」「セキュリティ」「SEO」「PWA(プログレッシブウェブアプリ)の仕様準拠」といった部分の検証に活用できます。
③ Alt & Meta viewer
こちらもGoogle Chromeの拡張機能で、画像のAlt属性(画像に付与されたテキスト)をチェックします。
Alt属性は視覚障害者のためのテキスト読み上げに必須の要素なので、重要なチェックポイントです。
ちなみに、画像にテキストが付与されていることで、Googleが画像の内容を把握できるため、検索エンジンにも相性が良いサイトになります。
④ ColorTester
ウェブサイトにおける文字色と背景色のコントラスト比をチェックできます。
ウェブアクセシビリティの規格では、コントラスト比に明確な基準が設けられているため、非常に役立つツールです。
計測したい画像をドラッグ&ドロップするだけで、文字と背景のコントラスト比を計測してくれるので、操作も非常に簡単です。
⑤ NVDA日本語版
NVDAは20ヵ国語以上に対応している音声読み上げソフトです。
視覚障害者のために画像やリンクにテキストを付与しても、実際に音声化すると意味がわかりづらかったり読み上げ順序に整合性がないといったことがあります。
そこで、このツールを使って実際の使用感を確かめることができます。
以上のようなツールを活用することで、改善点を自動的に洗い出すことができるため、効率的に改修作業を行うことができます。
ただし、これらのツールはあくまで支援ツールであり、改善点を見つけることはできますが、改修は自社で行う必要があります。
もし、サイトの改修まで自動化したいのであれば、有料のツールを使えば簡単・迅速にウェブアクセシビリティに対応することが可能ですので、次に紹介してまいります。
即日でアクセシビリティ機能が実装できる「ユニウェブ」
もし改修予算があるのなら、有料ツールを活用することで、開発の手間をかけずに短期間でウェブアクセシビリティ機能を実装することが可能です。
特に弊社の「ユニウェブ」は、費用を抑えつつ全てのウェブサイトに簡単にウェブアクセシビリティ機能をサポートできるプラグイン型のツールです。
ユニウェブの主な特徴は以下の通りです。
◆ユニウェブの5つの特徴
② サイトの構造やブランディングを変えることなく導入可能
③ 「JIS X 8341-3:2016」や「WCAG2.1」といったウェブアクセシビリティ規格対応をサポート
④ 多くの有名企業のウェブサイトに導入実績あり
⑤ 有名プラットフォームとの提携実績も多数
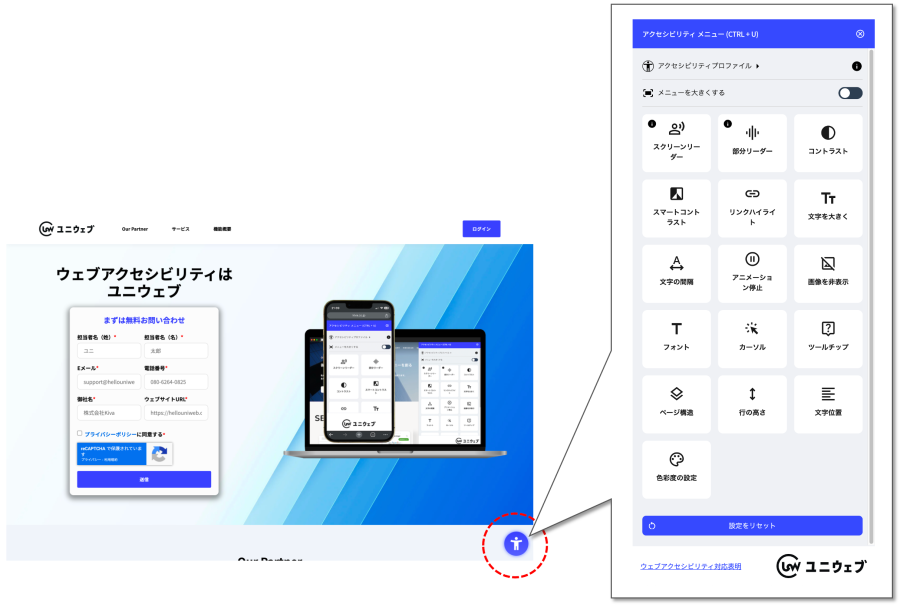
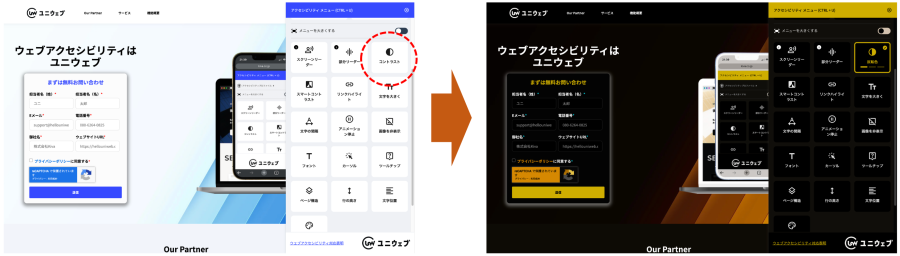
ユニウェブを導入すると、ウェブサイト上にコントロールボタンが表示され、アクセシビリティメニューよりユーザーが自ら様々な機能を利用することができます。
選択した機能は、瞬時に閲覧中のウェブサイトに反映されます。
◆アクセシビリティメニュー


各機能は、障がいを持つ方がそれぞれの特徴に合わせてアクセシビリティ機能を設定することができます。
◆障がいの特徴に合わせて適切な機能が自動設定される

このように、ウェブアクセシビリティの様々な機能をすぐに導入することが可能です。
下記のサービス公式サイトで、実際に機能を試すことができるので、ぜひご自身で確認してみてください。
サービス公式サイト:ユニウェブ
ウェブアクセシビリティがもたらすメリットは大きい
2024年4月よりウェブアクセシビリティの対応が義務化となりましたが、すでに先進諸国のウェブサイトでは標準仕様となっており、日本での取り組みはかなり遅れを取っていると言わざるを得ません。
SDGsで掲げられている目標においても「2030年までに、年齢、性別、障がい、人種、民族、生まれ、宗教、経済状態などにかかわらず、すべての人が、能力を高め、社会的、経済的、政治的に取り残されないようにすすめる。」とされており、今後はすべての人のために作られたウェブサイトがスタンダートとなっていくことは間違いありません。
ウェブアクセシビリティへの取り組みは、ユーザーにとってのメリットはもちろんですが、企業の信頼性を高めるとともに、ウェブサイトの最適化によるアクセス数やサービス利用の増加など、企業にとっても非常に大きなメリットがあります。
自社開発による対応は容易ではありませんが、本記事で紹介したようなツールを上手く活用することで低コストで迅速に改修が可能になりますので、ウェブアクセシビリティ対応を求められている企業やサイト担当者の方には、ぜひご検討をおすすめします。







