WCAGとは4つの原則に基づくアクセシビリティの国際基準
2024/10/29

WCAG(Web Content Accessibility Guidelines)とは、ウェブサイトやウェブコンテンツができるだけ多くの人に公平に利用されるために設けられた国際的なガイドラインです。特に、障がいを持つユーザーや高齢者などがウェブサイトを使いやすくするための基準として、多くの国や企業がこれを基にしてウェブアクセシビリティを確保しています。
WCAGは、ウェブサイトやウェブコンテンツが「どのようにアクセシブルであるべきか」を定めた、下記の4つの原則に基づいています。
②操作可能
③理解可能
④堅牢
また、WCAGには、アクセシビリティ対応の度合いを示す「A」「AA」「AAA」の3つの適合レベルがあります。この4つ原則と3つの適合レベルを理解することで、ウェブサイトがWCAGに正しく準拠することが可能になります。
WCAGに準拠することは、多くのユーザーの利便性や企業のブランド価値を向上させ、同時に法的リスクを軽減する上でも重要な取り組みとなっています。
本記事では、WCAGについて解説します。上記の4つの原則と3つの適合レベルのほか、WCAGに準拠するメリットや準拠しなかった場合のリスクなどを詳しく解説してまいります。
本記事ではWCAGについて解説しますが、下記の「ウェブアクセシビリティ導入ガイドブック」(デジタル庁発行)で、WCAG準拠の具体的な方法などが詳しくまとめられています。デザイナーやエンジニアなどウェブページ制作に携わる方は、本記事とあわせて必ずご覧ください。
目次
WCAGの「4つの原則」と「3つの適合レベル」
まず、WCAGを理解し、これに準拠したウェブコンテンツを構築するために、4つの原則と3つの適合レベルを知っておく必要があります。
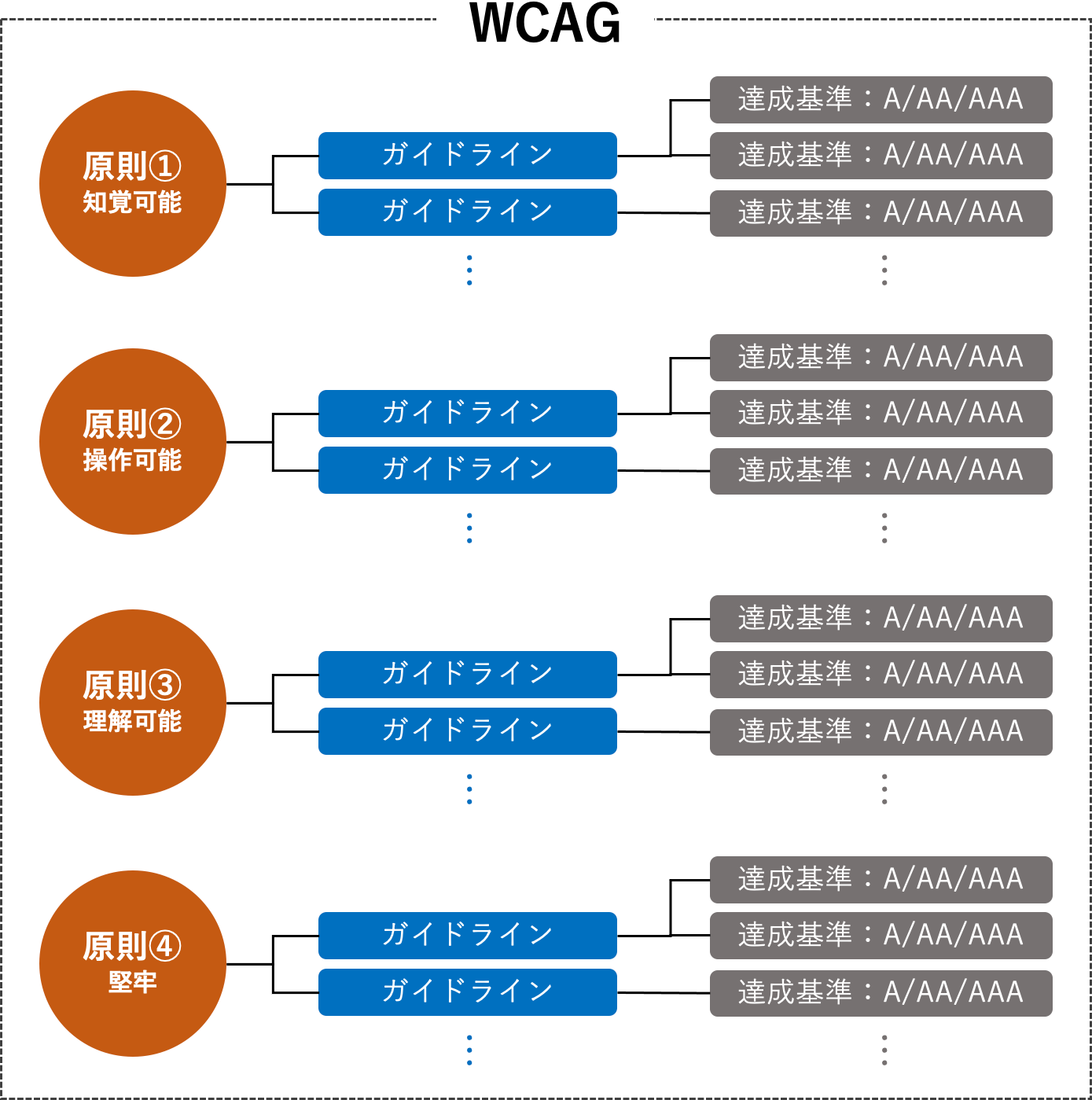
WCAGには4つの原則があり、各原則に紐づいた複数のガイドラインがあります。これは、ウェブコンテンツを制作する際の具体的な指針となるものです。そして、各ガイドラインに対しては3つの適合レベルによる達成基準が設けられており、これがWCAGの基本構成となっています。
◆WCAGの構成

それでは、4つの原則から解説してまいります。
4つの原則:「知覚可能」「操作可能」「理解可能」「堅牢」
WCAGを形作る4つの原則は、ウェブサイトを多くのユーザーが利用可能にするために設けられた基盤であり、障がいの有無に関係なくウェブサイトを使いやすくすることを目的としています。それぞれの原則を詳しく解説します。
①知覚可能(Perceivable)
ユーザーがウェブコンテンツを知覚できるようにするための原則です。視覚障がい者や聴覚障がい者がコンテンツを認識できるよう、テキストや画像、音声などの情報を代替手段で提供する必要があります。
◆「知覚可能」の具体例
・色だけに頼らない情報提示
・動画の字幕や音声説明
このように、すべてのコンテンツが視覚・聴覚の制限に関わらず知覚できるよう、テキスト化や代替手段が必要になります。
②操作可能(Operable)
ユーザーがウェブサイトを操作できるようにするための原則です。障がいがあってもキーボードだけで操作できるようにしたり、ユーザーが時間内に操作できない場合には追加時間を与えるなど、しっかり完結できるコンテンツの操作が可能である必要があります。
◆「操作可能」の具体例
・十分な時間を確保
・フラッシュや点滅の制限
この原則においては、どのようなデバイスや支援ツールを使うユーザーでも、コンテンツを操作できるように設計することが大切です。
③理解可能(Understandable)
コンテンツとインターフェースを、すべてのユーザーが理解できるようにする原則です。複雑すぎる操作や難しい言葉の使用を避け、ユーザーにとって直感的で理解しやすい設計を行うことが必要です。
◆「理解可能」の具体例
・わかりやすいエラーメッセージ
・簡潔で理解しやすい言葉の使用
ユーザーが理解しやすく操作に迷わないよう、専門用語や複雑な言い回しを避け、コンテンツの流れや機能を明確かつ理解しやすく設計します。
④堅牢(Robust)
コンテンツが多様な技術やデバイスで堅牢に動作する、つまり互換性を確保しながら設計する原則です。ユーザーが現在利用している、または将来登場するかもしれない支援ツールやブラウザで問題なくコンテンツを利用できるよう、標準に準拠したコードを使用します。
◆「堅牢」の具体例
・異なるブラウザやデバイスで互換性を保つ
サイトが今後も長期間にわたって多くのユーザーに対応できるよう、技術的に堅牢かつ柔軟な設計を行うことが求められます。
これら4つの原則に基づいて、ウェブサイトの検証や構築を行うことが必要になります。
現在、国際標準の規格となっているWCAG 2.0は、技術やデバイスの変化や進化が著しい中で、多くのウェブサイトが容易かつ効率的に検証ができること(テスト容易性)を実現するため、技術仕様に依存しない抽象的な内容になっていることが特徴です。
3つの適合レベル:「A」「AA」「AAA」
前項で述べた4つの原則に下には、各原則に紐づいた複数のガイドラインが設けられており、ウェブコンテンツができるだけ多くのユーザーにとって利用しやすくなるため、詳細な基準を示しています。
そして、各ガイドラインには複数の達成基準が設けられており、その達成基準はA〜AAAの3つの適合レベルに分類されています。これらの適合レベルは、ウェブサイトがどの程度アクセシビリティに配慮しているかを示す指標であり、その達成基準によってウェブサイトを検証したときに、適合あるいは不適合が判別できるように記述されています。
①適合レベル A(最低限のアクセシビリティ基準)
適合レベルAは、基本的なアクセシビリティ要件を満たしていることを意味します。このレベルでは、ユーザーがコンテンツにアクセスできるための最低限の対応がされています。例えば、画像に代替テキストを付与することや、動画の自動再生を止めることなどが含まれます。適合レベルAに準拠していないウェブサイトは、多くのユーザーにとって基本的な操作ができない状態となる可能性があるため、最優先で対応すべき基準です。
②適合レベル AA(標準的なアクセシビリティ基準)
適合レベルAAは、アクセシビリティの標準的な基準で、幅広いユーザーに対応するための要件を満たしています。多くの国や企業では、ウェブコンテンツがこのレベルに準拠することが推奨されています。例えば、適切な色コントラストを維持したり、入力フォームに明確な項目名を付けることなどが含まれます。レベルAAに準拠することで、ウェブサイトは大多数のユーザーにとって利用しやすくなります。
③適合レベル AAA(最高水準のアクセシビリティ基準)
適合レベルAAAは、最高水準のアクセシビリティ要件を満たしています。このレベルに準拠することで、ほぼすべての障がいを持つユーザーがコンテンツを快適に利用できるようになります。この適合レベルにおいては、手話動画の提供や、読みやすい簡潔な文章を維持することなどが含まれます。ただし、このレベルに達することは必ずしも現実的ではないため、要件として推奨はされていません。
このようにA〜AAAまでの3つにレベルに分かれており、AAを満たすためにはAを満たし、AAAを満たすためにはAA、Aを満たす必要があります。AAAを満たすのは非常に難易度が高く、現在のところ、ウェブアクセシビリティ対応において望ましいとされているのは「適合レベルAAに準拠すること」とされています。
なお、特に適合レベルAAおよびAの基準達成のための対応内容について、ウェブアクセシビリティ基盤委員会(WAIC)より早見表が公開されているので、あわせてご参照ください。
それでは次に、WCAGに準拠することで得られるメリットについて解説します。
WCAG準拠の5つのメリット
ウェブサイトがWCAGに準拠することで、多くのメリットが得られます。ここでは、具体的な5つのメリットについて解説します。
メリット①アクセシビリティとUXの向上
WCAGに準拠することで、サイト全体のアクセシビリティが改善され、障がいを持つ人々だけでなく、すべてのユーザーにとってウェブサイトの使いやすさが向上します。そして、より多くのユーザーが快適に利用できることで、UX(ユーザー体験)の向上も実現します。
例えば、代替テキストの提供や、色覚異常に対応したデザイン、キーボード操作の対応など、アクセシビリティのための改善は、障がいの有無にかかわらず、すべてのユーザーにとってウェブ体験を向上させます。こうした対応により、ユーザーがサイト上で迷うことなくナビゲートしやすくなり、結果として離脱率が低下し、滞在時間やコンバージョン率の向上にもつながります。
アクセシビリティを改善することはUXの向上に直結しており、すべてのユーザーにとって快適でスムーズな操作を提供し、顧客満足度を高める重要な手段なのです。
メリット②ブランドイメージの向上
アクセシビリティに配慮することは、社会的責任を果たす姿勢を示し、企業や組織のブランドイメージを向上させます。特に、企業において包摂性(インクルーシブ)、多様性への取り組みが重視される現代においては、社会的な信頼を高める大きな要因となります。
これにより、企業の評判が向上し、顧客からの信頼を得ることができます。より自社のサービスを選んでもらいやすくなり、顧客層の拡大にも寄与することになるでしょう。
メリット③法的リスクの軽減
多くの国や地域では、ウェブアクセシビリティに関する法律や規制が強化されています。例えば、米国の「ADA(Americans with Disabilities Act)」や、EU圏における「EUウェブアクセシビリティ指令」などがあります。日本においては「障害者差別解消法」により合理的配慮の提供が義務付けられています。
WCAGに準拠することで、このような法的要求を満たし、訴訟リスクや法的トラブルを避けることができます。
メリット④新しい支援ツールやデバイスにも対応できる
WCAGは、従来のウェブ技術だけでなく、普遍的な設計原則に基づいています。そのため、現在のアクセシビリティツールやデバイスだけでなく、今後進化するツールやデバイスにも対応可能です。
例えば、スクリーンリーダーのような支援ツールは、HTMLタグやARIA属性に基づいてコンテンツを解析します。そのため、WCAGに基づいてテキストに適切なラベルやARIA属性(※)が正しく付けられていれば、スクリーンリーダーの技術が進化したとしても、ウェブサイトが正確に解釈され、ユーザーに適切に機能を提供することができます。
また、ウェアラブルデバイスやIoTデバイスなどは、ウェブブラウザや特定のアプリケーションを通じてウェブサイトにアクセスします。その場合、まずブラウザやアプリによってコンテンツが解析され、その結果がデバイスに適した形式で表示されます。そのため、WCAGに基づいたHTML構造であれば、それを表示するデバイスがどのようなものであっても、コンテンツは正しく表示されます。
このように、WCAGに対応することで、ウェブサイトは新技術の登場のたびに急な対応を迫られることなく、長期的に安定性と柔軟性を持ち続けることができます。
※ARIA属性…スクリーンリーダーなどの支援ツールがウェブページの要素を正しく理解するために使用されるHTML属性
メリット⑤SEOへの好影響
ウェブサイトがWCAGに準拠することで、検索エンジンにより適切にインデックス(データベース登録)されやすくなります。例えば、画像に代替テキストを設定することや、HTMLを適切に構造化することで、検索エンジンがコンテンツを正確に理解することができます。このため、ウェブアクセシビリティを改善することは、自然検索結果でのランキング向上にも貢献し、トラフィック増加につながります。
WCAGに準拠することで、このように多くのメリットを享受することができます。では、これに準拠しなかった場合、つまりアクセシビリティ対応を怠った場合のリスクについて次に解説します。
日本でWCAGに準拠しない場合、行政指導や過料が課される場合もある
日本国内において、障害者差別解消法の改正により、2024年4月より民間企業における合理的配慮の提供が法的に義務化されました。これにより、すべてのウェブサイトに、WCAGに準拠したウェブアクセシビリティ対応が求められています。
現時点では、ウェブアクセシビリティ未対応に対する直接的な罰則は定められておりません。しかし、対応を怠ったままウェブサイトを放置すると、行政からの指導が入る可能性があります。さらに、その指導に従わず改善が見られない場合や、虚偽の報告を行った場合には、20万円以下の過料が科されることがあります。詳しくは、下記の内閣府のFAQをご覧ください。
参考:障害を理由とする差別の解消の推進に関する法律についてのよくあるご質問と回答<国民向け>(内閣府)
また、法的な罰則がないとしても、多様性が求められる昨今では、合理的配慮を欠いた企業やサービスへの社会の目は厳しさを増しています。特に、海外においてはそのような社会的潮流が顕著であり、訴訟トラブルも非常に増えています。
米国における訴訟の例
前項で、米国の「ADA」について触れました。ADAは、米国における障がい者の権利を擁護する人権法であり、アクセシビリティにおける内容も含まれた法律です。近年の米国では、企業のウェブサイトがアクセシビリティ要件を満たしていない場合に訴訟されるケースが増えています。
一例として挙げると、スーパーマーケットチェーン「Winn-Dixie」は、視覚障がいを持つユーザーがECサイトでスクリーンリーダーを使って商品を注文できないことを理由に訴えられました。
裁判所は、Winn-Dixieのウェブサイトが「公共の場」に該当するため、ADAに準拠したアクセシビリティ対応が必要であると判断し、Winn-Dixieに対しては、ウェブサイトの修正を命じ、視覚障害者がスクリーンリーダーで正しく利用できるようにすることを義務付けました。
別の例として、人気アーティストのビヨンセの公式ウェブサイト(beyonce.com)は、視覚障がい者向けのスクリーンリーダーに対応しておらず「視覚障がい者のアクセスを制限している」として訴えられました。結果として、当該サイトは、訴訟を受けてアクセシビリティを改善し、WCAGに準拠したデザインへ変更されました。
このように、海外ではWCAGの非準拠が現実的な訴訟リスクを含むほど法規制は進んでいます。合理的配慮の提供が法的に義務化された日本においても、今後このような事例が起こることは十分に考えられることであり、企業はこういったリスクも念頭に置いて対応にあたる必要があるのです。
それでは次に、WCAGに準拠した企業や団体を紹介してまいります。
WCAGを採用している企業・団体の3つの事例
昨今、WCAGを採用することでより広範なユーザーにアプローチし、UXを向上させている企業や団体が増えています。ここでは、3つの代表的な例を挙げます。
事例①Apple
Appleは、アクセシビリティの先駆者として早くからWCAGに準拠したウェブコンテンツを提供しています。同社のウェブサイトや製品では、視覚障がい者や聴覚障がい者、運動機能に制限のある人々に対応するためのアクセシビリティ機能が整備されています。たとえば、スクリーンリーダー対応や、コントラスト調整などの視覚的なサポート機能を提供しています。
事例②Microsoft
Microsoftも、WCAGに準拠したウェブアクセシビリティを実現している企業です。同社は「Inclusive Design」という方法論により、製品やサービスが障がいを持つ人々を含めたすべてのユーザーに利用可能になるよう努めています。特に、同社の公式サイトやクラウドサービス(Azureなど)は、キーボード操作に対応していたり、視覚障がい者向けに音声ガイド機能を提供しています。
事例③内閣府
内閣府のウェブサイトは、WCAG 2.0と同一規格のJIS X 8341-3:2016(日本のウェブアクセシビリティ規格:後述)の「適合レベルAA」に準拠しており、一部「適合レベルAAA」にも可能な範囲で対応しています。(古いコンテンツや外部から提供されたPDFファイルなどは修正が困難なため例外とされています)
内閣府のウェブサイトは、特に公共機関として高い基準での対応が求められているため継続的に検証と改善を進めており、新規または更新されたページに関しては、レベルAAに準拠するよう努めています。
次に、国際規格であるWCAGと、国内規格であるJISの関係性について解説します。
WCAGとJISの関係性
WCAGは、1999年にWCAG 1.0が公開され、WCAG 2.0が現在の国際標準(ISO)の規格とされています。
WCAGは、国際的なウェブアクセシビリティの規格ですが、日本においては、WCAG 2.0の同一規格として「JIS X 8341-3:2016」が設けられています。JIS X 8341-3:2016は、WCAG 2.0の内容をほぼそのまま取り入れており、基本的な構成(4つの原則、3つの適合レベル)もWCAGに準拠しています。
日本の公共機関や企業がウェブアクセシビリティを確保するためのガイドラインとして機能しており、国際基準をローカルな規制に落とし込む形で、ウェブアクセシビリティの普及を促進する重要な役割を果たしています。
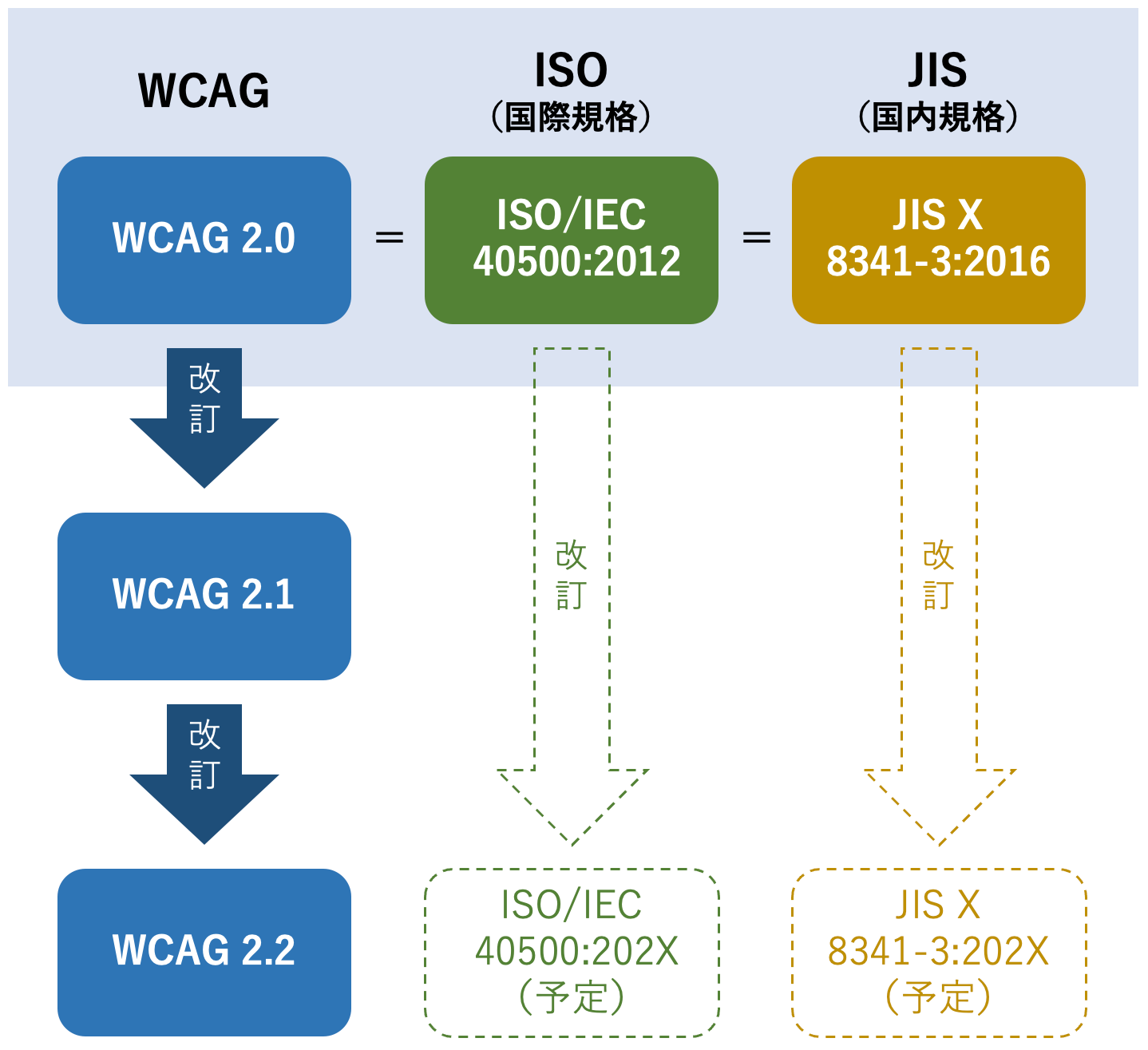
先に述べた通り、現在はWCAG 2.0が国際標準規格となっており、これとJIS X 8341-3:2016が同一規格ですが、実はWCAG自体は、2.0以降も内容のアップデートが行われ、WCAG 2.2まで公開されており、WCAG 3.0が草案の段階となっています。
◆WCAGとISOおよびJISの関係

上記の通り、WCAG 2.2へ対応すべく、現在ISO規格とJIS規格の改正準備が進んでいます。
WCAG 2.1および2.2ではモバイルデバイスのアクセシビリティを強化
ここで、WCAG 2.0の上位バージョンである「WCAG 2.1」および最新バージョンの「WCAG 2.2」について解説します。
まず、WCAG 2.1は、スマートフォンやタブレットの普及により、モバイルデバイスでのアクセシビリティが求められるようになったことを受け、特にタッチ操作や小さな画面向けのアクセシビリティに対応する基準が強化されています。
WCAG 2.1では、モバイル対応や視覚障害、認知障害に特化した達成基準が中心に17の達成基準が追加されました。(WCAG 2.0の61の達成基準に加えて、2.1では78の達成基準)
そして、最新のWCAG 2.2では2.1を拡張する形で、特に認知障害を持つユーザーや高齢者に対するアクセシビリティの向上を主な目的として、モバイルデバイスの利用を中心に、9つの達成基準を追加しています。(WCAG 2.1の78の達成基準に加えて、2.2では87の達成基準)
具体的には、下記のような基準が追加されています。
◆代表的な追加基準
・ジェスチャーの複雑さの制限(WCAG 2.1):シンプルなジェスチャーでも操作できるようにする。
・複数の入力方法の提供(WCAG 2.1):タップやクリックによる誤操作を防ぐ設計を推奨。
・コンテンツのズーム対応(WCAG 2.1):画面を拡大してもコンテンツが崩れないようにする。
・フォーカスの視認性(WCAG 2.2):キーボードフォーカスがどこにあるかが明確に見えるようにする。
・ターゲットサイズ(WCAG 2.2):クリックやタップ対象の最小サイズを確保し、誤操作を減らす。
・記憶に頼らない認証(WCAG 2.2):パスワード認証で記憶力を必要としない方法(生体認証など)を提供する。
このように、WCAG 2.0からWCAG 2.2へのアップデートの流れにおいては、モバイルデバイスのアクセシビリティが重点的に強化されていることがポイントとなっています。
ユニウェブならWCAGへ即対応が可能
本記事では、WCAGについて詳しく解説しました。改正障害者差別解消法によって、すべてのウェブサイトにおいてウェブアクセシビリティに対応することが必須となりました。これにより、デザイナーやエンジニア、保守管理担当者には、WCAGについての正しい理解と、自社サイトへの速やかな対応が求められています。
もし、WCAGに準拠したウェブサイトの構築を検討しているのであれば、弊社の「ユニウェブ」の活用をおすすめします。ユニウェブは、ウェブサイトのアクセシビリティを向上させ、全てのユーザーに使いやすいウェブサイトを実現するための多彩な機能を、簡単に導入できるプラグイン型のツールです。WCAG 2.1やJIS X 8341-3:2016をサポートし、法的リスクの軽減やユーザビリティの向上にも貢献します。
高額な費用や数ヶ月の工期が発生するWCAGへの対応も、ユニウェブを活用すれば、ウェブサイトにコードを1行加えるだけですので、金銭的・時間的コストを大きく抑えることが可能です。本記事の右下にあるピンクの丸型アイコンをクリックすれば、ユニウェブの機能を実際に体験することができるので、ぜひお試しください。
また、ウェブアクセシビリティ対応に具体的に取り組む際の方法や、活用できるツールについて、下記の記事でも詳しくまとめているので、本記事とあわせてご一読ください。







