13種類の「見やすいフォント」と選び方の3つのポイント
2024/10/29

ウェブサイトにおいて「見やすいフォント」であることは、そのサイトが多くの人に快適に利用されるために非常に重要なポイントです。フォントの見やすさは、ウェブデザインにおいてユーザー体験に大きな影響を与えます。
特に、ウェブアクセシビリティの観点から適切なフォントの選択や使い方の実践は、WCAGガイドラインを満たし、全てのユーザーが使いやすいウェブサイトを実現するために不可欠です。
見やすいフォントであるためには、下記の2つの要素が重要になります。
①視認性
②アクセシビリティ
視認性とは、フォントの大きさや字間、コントラストが適切であり、文字がはっきりと認識できることを指し、アクセシビリティは、特に視覚に障がいがあるユーザーや、読字障がいを持つユーザーに対してもフォントが読みやすいかどうかを意味します。この2つの要素が両立するフォントを選ぶことで、ユーザーは視覚的な負担を感じることなく、スムーズにコンテンツを理解することができます。
本記事では、代表的な13種類の見やすいフォントを紹介するとともに、見やすいフォントの特徴や選び方、ウェブアクセシビリティを強化する具体的な方法などについて詳しく解説します。アクセシビリティの高いコンテンツの制作が求められるデザイナーやエンジニアの方は、ぜひご一読ください。
目次
アクセシビリティを高める見やすいフォント13選
アクセシビリティの向上において、デザインに使用するフォント選びは重要です。まずは、アクセシビリティの観点における見やすいフォントについて、13の代表的なフォントを紹介します。
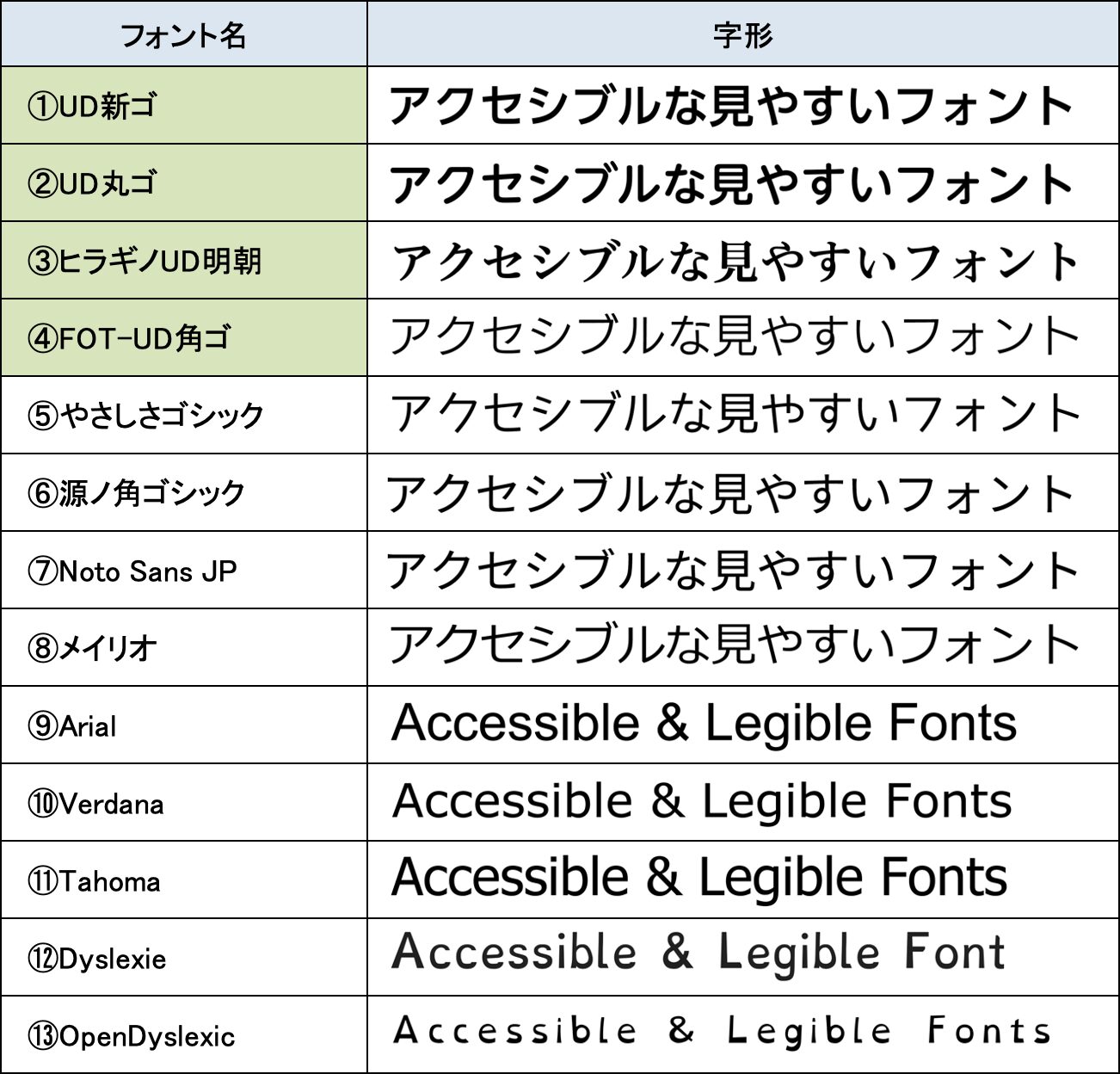
◆13種類のアクセシブルな見やすいフォント

UDフォント:ユニバーサルデザインフォント(①〜④)
上の表の①〜④(緑の部分)をご覧ください。これらフォント名に「UD」が入るものを総称して「UDフォント:ユニバーサルデザインフォント」と呼びます。
UDフォントは、全てのユーザーが読みやすいフォントを目指して開発されたフォントです。特に、視覚に障がいを持つユーザーや読字障がいを持つユーザーに配慮し、文字の形を簡潔にし、視覚的な区別がつきやすいデザインが特徴です。
UDフォントは、例えば日本の公共機関では駅の標識や教育現場で利用されており、その汎用性の高さからウェブデザインにおいても効果を発揮します。UDフォントを使用することで、サイト全体のアクセシビリティを向上させることが可能です。
フォント①UD新ゴ
![]()
ゴシック体のUDフォントで、視認性が高く、特に日本の公共施設や案内表示など、様々な場面において広く採用されています。
フォント②UD丸ゴ
![]()
柔らかい印象の丸ゴシック体で、子供向けの教材や、親しみやすさが求められる場面で使われています。視覚的な負担が少なく、認識しやすいのが特徴です。
フォント③ヒラギノUD明朝
![]()
明朝体のUDフォントで、上品さと視認性を両立しています。高齢者や視覚障がいを持つ方々にも配慮されており、明朝体の美しさを保ちながら、視覚的に読みやすいフォントです。
フォント④FOT-UD角ゴ

文字の形状がはっきりしており、文字の太さや間隔も調整されているため、誰でも見やすい設計です。視覚的に負担を感じやすい人々にとっても、スムーズに読めむことができ、特に公共機関や医療現場、教育分野などでの使用が推奨されています。
UDフォント以外の見やすいフォント(⑤〜⑬)
UDフォント以外にも、視認性が高く、アクセシビリティに配慮した多くのフォントがあります。これらのフォントは、特定の障がいを持つユーザーに特化したものではないものの、視認性や汎用性に優れており、様々なデジタル環境や印刷物に用いられています。
多くのウェブサイトやアプリケーションで使われるこれらのフォントは、全てのユーザーが快適にコンテンツを読みやすくするための基本要素となります。デザインの一環として適切に使用することで、サイトのUX全体を向上させることができます。
フォント⑤やさしさゴシック
![]()
フリーフォントでありながら非常に読みやすいことで評判の高いフォントです。線が太めで、文字間のスペースが適度にとられているため、視覚的に疲れにくいフォントです。見やすいながらカジュアルな印象もあるため、子供向けの教材やウェブデザインでも使用されています。
フォント⑥源ノ角ゴシック
![]()
AdobeとGoogleが共同開発したオープンソースのフォントで、非常に読みやすいゴシック体です。デザインがシンプルでありながら、可読性を追求しており、日本語だけでなく多言語対応のため、グローバルなウェブデザインやアプリにも適しています。
フォント⑦Noto Sans JP
![]()
源ノ角ゴシックと同じく、Googleが開発したオープンソースフォントで、日本語の読みやすさを重視したフォントです。日本語を含む多くの言語で一貫したデザインが保たれており、ウェブやアプリケーション、印刷物などで幅広く利用されています。
フォント⑧メイリオ

Windows Vista以降の標準フォントとして開発されたフォントで、特にディスプレイ上での視認性を重視しています。文字の間隔が自動的に調整され、スクリーンでの読みやすさが大きく向上しています。ウェブサイトやソフトウェアのUIに最適化されており、特にモニターでの表示がクリアで見やすいことから、ウェブアクセシビリティの観点でも優れています。
フォント⑨Arial

Windowsの標準フォントとして長い間使われてきたため、今や世界中で広く使用されているフォントです。視認性が高く、特にデジタルメディアや印刷物で頻繁に使用されています。シンプルなデザインが特徴で、見やすさを追求したフォントとして多くの媒体で利用されています。
フォント⑩Verdana

小さなサイズでも読みやすいように設計されたフォントです。文字間が広めに設定されており、スクリーン上での視認性が高く、見やすさが求められるウェブやデジタルコンテンツでよく使われます。
フォント⑪Tahoma

ArialやVerdanaに似たフォントで、字間が狭いながらも視認性と読みやすさに優れています。特に文字の幅が均等で、表示スペースが限られた画面でも見やすいデザインとなっています。
フォント⑫Dyslexie

Dyslexieは、読字障がい(ディスレクシア)を持つ人々のために設計されたフォントです。文字ごとに独特な形状があり、文字を混同しにくくすることで、読みやすさを提供しています。
フォント⑬OpenDyslexic
![]()
Dyslexieと同じく読字障がい者向けに設計されたオープンソースフォントです。文字の下部が重くデザインされており、文字が安定して見やすく、文章をスムーズに読めるよう工夫されています。
UDフォントを含め、これらのフォント以外にも多くのアクセシブルで見やすいフォントがあります。使用される場面や媒体、ユーザーのニーズに応じて適切なフォントを選ぶことが重要です。
それでは次に、どのようなフォントが「見やすいフォント」なのかを具体的に解説してまいります。
見やすいフォントに重要な「視認性」と「アクセシビリティ」
「見やすいフォント」において重要となるのは「視認性」と「アクセシビリティ」です。どちらもフォントに関連した重要な概念ですが、意味合いが異なります。
視認性
視認性とは、文字がどれだけ「はっきりと見えるか」「読みやすいか」を指します。視認性が高いフォントは、文字の形が明確で、誰でも読みやすく、文字同士が適度な間隔で配置されているため、速やかに認識できます。一般的には、太すぎず、細すぎず、形がくっきりしているフォントが視認性に優れています。
アクセシビリティ
アクセシビリティは、フォントやテキストが誰にでもアクセスしやすいものであるか、つまり「誰にでも簡単に読みやすく理解しやすいかどうか」を指します。視覚障がいを持つユーザーや読字障がいのあるユーザー、高齢者など、あらゆるユーザーが快適に利用できることを目的としています。
アクセシビリティが高いフォントは、視認性だけでなく、特定のユーザーにとっても使いやすく、スクリーンリーダーなどの支援ツールにも対応しやすいデザインが施されています。
視認性とアクセシビリティを両立することで、多くのユーザーにとってアクセシブルな見やすいフォントとなるため、両者はフォント選びにおいて中心的な考慮事項であり、ウェブデザインや印刷物のクオリティを大きく左右します。
では、視認性とアクセシビリティを担保するために必要なフォントの要素は何か、次に解説します。
見やすいフォントの2つの基本要素
ここでは、視認性とアクセシビリティを確保するための、フォントの基本要素について解説します。重要な要素となるのは大きく2つあります。
要素①フォントサイズ
フォントサイズは、文字がどれだけ読みやすいかに大きく影響します。小さすぎる文字は目に負担をかけ、特にロービジョンのユーザーや高齢者にとっては大きな障害になります。
一般的には、ウェブ上では16px(ピクセル)以上のサイズが推奨されており、読みやすさを確保するための基本的な目安となります。各pxサイズの大きさの違いについて、下記をご覧ください。
◆ウェブ上のフォントサイズの違い
| 10px | この文章のフォントのサイズは10pxです。 |
| 12px | この文章のフォントのサイズは12pxです。 |
| 14px | この文章のフォントのサイズは14pxです。 |
| 16px(最低推奨サイズ) | この文章のフォントのサイズは16pxです。 |
| 18px | この文章のフォントのサイズは18pxです。 |
| 20px | この文章のフォントのサイズは20pxです。 |
ウェブサイトにおいては、例えば、見出しは20pxの太字、本文は16pxで構成するといったような使い分けが一般的です。適切なフォントサイズを選ぶことで、誰にとっても快適な読みやすさを提供できるため、視認性の観点において最も重要な要素のひとつです。
要素②書体
フォントの書体には、主にサンセリフ体とセリフ体の2種類があります。便宜上、和文フォントにおけるゴシック体と明朝体と捉えても差し支えありません。それぞれの書体は、異なる用途や場面での相性があります。
◆サンセリフ体とセリフ体
| サンセリフ体 | セリフ体 |
 |
 |
サンセリフ体は、文字の端に装飾がなく、シンプルなデザインが特徴です。特にデジタル環境や小さなサイズでの視認性が高いため、ウェブサイトやモバイルアプリなどでよく使用されます。スクリーン表示においては、サンセリフ体を用いるのが一般的です。
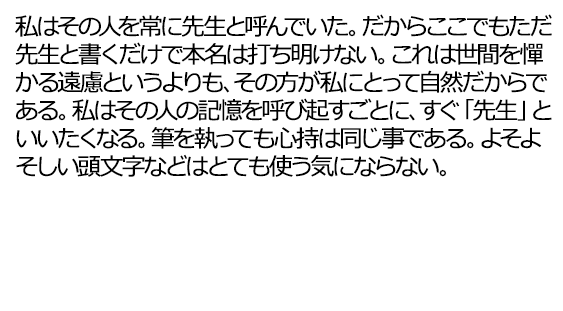
一方、セリフ体は、文字の端に小さな装飾(セリフ)が付いており、印刷物や長文に適しています。セリフ体は、文章全体に滑らかでリズミカルな印象を与え、伝統的でフォーマルな場面で多く使用されます。ただし、ディスプレイ上では小さなサイズでの視認性が劣ることもあります。
ウェブサイトなどのデジタル環境におけるアクセシビリティを考慮する場合は、サンセリフ体(ゴシック体)がより適しています。しかし、書籍など長時間の読書や文章の読みやすさに関しては、セリフ体(明朝体)の滑らかで読み心地の良いデザインが役立ちます。先に挙げた「ヒラギノUD明朝」などは、視覚障がいを持つ方にとっても、明朝体の細部が明確に設計されているため、アクセシビリティを確保しつつ、見た目の美しさや落ち着いた印象を与えます。
このように、媒体やシチュエーションに応じて、単に視認性だけではなく、文書全体のトーンや印象を保ちながらアクセシビリティを高めるフォントを選ぶことが重要です。
ウェブアクセシビリティの観点における見やすいフォントの選び方の3つのポイント
では、ウェブアクセシビリティの観点に絞って、見やすいフォントの選び方、あるいは使い方についての3つのポイントについて解説します。
ポイント①WCAGのガイドラインに基づくこと
WCAG(Web Content Accessibility Guidelines)は、ウェブコンテンツが誰でもアクセスしやすくなるように設けられたガイドラインです。ウェブアクセシビリティに対応するためのフォント選びにおいては、WCAGで定められた基準に沿うことが重要です。
ガイドラインの一例として、背景と文字色のコントラスト比が4.5:1以上であることが求められます。これにより、視覚障がいや色覚特性を持つユーザーも、文字をはっきりと読み取ることができるようになります。
また、フォントサイズについても16px以上が推奨されており、これにより文字が小さくなりすぎて形が潰れてしまい、読みづらくなることを防ぎます。さらに、ディスプレイ上ではサンセリフ体(ゴシック体)の方がセリフ体(明朝体)に比べて視認性が高いため、基本的にサンセリフ体の使用が推奨されます。
フォントの選び方や使い方において、WCAGのこのようなガイドラインを満たすことで、誰もが使いやすいウェブサイトを実現できます。WCAGについて詳しくは、下記の記事でまとめていますので、本記事とあわせてご覧ください。
ポイント②フォントのスケーラビリティ(拡張性)を確保する
ウェブアクセシビリティを高めるためには、フォントがスケーラブルであることが重要です。つまり、ユーザーがブラウザ設定や拡大機能を利用して文字サイズを調整できることが求められます。
ウェブサイト構築において、CSSなどでフォントサイズを指定する際には、絶対単位の「px」ではなく、相対単位の「em」や「rem」を使うことで、ユーザーが文字の大きさを自由に変更できるようになります。
さらに、異なるデバイスでの表示崩れが起こらないように設計されたフォントが、よりスケーラビリティが高いと言えます。例えば、PCで整然とレイアウトされたウェウブサイトをスマートフォンやタブレットなどの小さな画面で見る際にも、フォントが歪んだり崩れたりせずに表示されることが求められます。
ポイント③スクリーンリーダーに対応しているか
視覚障がいを持つユーザーがウェブコンテンツにアクセスするために使う「スクリーンリーダー」が十分に機能するフォントを選ぶことも重要です。
フォントにおいて、スクリーンリーダー対応あるいは非対応という明確な仕様があるわけではありませんが、過度に装飾的なフォントや、シンボルや絵文字を含む特殊フォントは、スクリーンリーダーがそれを正しく認識できない場合があります。そのため、シンプルなサンセリフ体や標準フォント(Arial、Verdanaなど)を使用することで、スクリーンリーダーでの読み上げに混乱を引き起こすリスクを軽減できます。
その上で、適切なページ構造やHTMLのタグ付け、あるいは代替テキストなどを使用することで、スクリーンリーダーが正常に機能することができます。スクリーンリーダーについて、詳しくは下記記事をご覧ください。
これらのようなフォントの選び方をはじめ、WCAGに基づいたウェブアクセシビリティ対応の具体的な方法などについては、下記の「ウェブアクセシビリティ導入ガイドブック」(デジタル庁発行)に詳しくまとめられていますので、デザイナーやエンジニアの方は、ひと通り確認しておくことを強くお勧めします。
それでは次に、フォントの見やすさを高める具体的なテクニックについて解説します。
見やすさを向上させる3つの実践的なテクニック
実際にフォントを使用する際に、いくつかの重要なポイントを押さえておく必要があります。ここでは、フォントの見やすさを向上させるための3つの実践的なテクニックを紹介し、具体的にどのような工夫が有効なのかについて解説します。
テクニック①行間と字間の調整
行間と字間の適切な調整は、テキストの見やすさを大幅に向上させる要素です。行間が狭すぎると、文字が詰まり、視線がスムーズに移動しにくくなります。その結果、読者にとって負担が大きくなり、読みづらさを感じさせます。逆に、行間が広すぎると文章の一貫性が失われ、集中して読むことが難しくなります。
下記は、同サイズのフォント(メイリオ)による文章で、行間と字間のみ変えたものです。
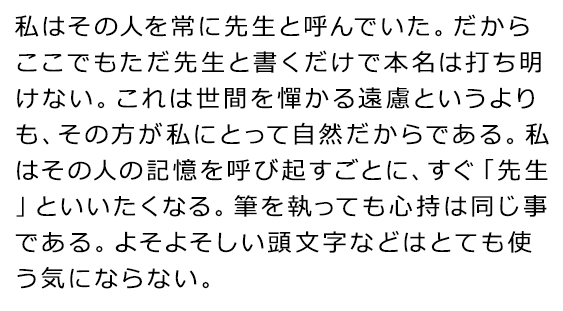
◆行間と字間による見やすさの違い
| 行間と字間が適切な文章 | 行間と字間が不適切な文章 |
 |
 |
一般的に、行間は1.5倍から2倍程度が理想(上図左は行間1.5倍)とされており、テキストが詰まらず快適に読める設定です。同様に、字間(カーニング)も調整が必要です。文字同士が近すぎると文字が混じって見え、特に小さなフォントサイズでは視認性が低下します。適度な字間は、文字ごとの区別をはっきりさせ、読みやすさを保つのに役立ちます。
行間や字間に余裕を持った上で、さらに適切な改行やインデントを施すことで、さらにフォントや見やすさや文章の読みやすさが高まります。
テクニック②コントラストと配色の工夫
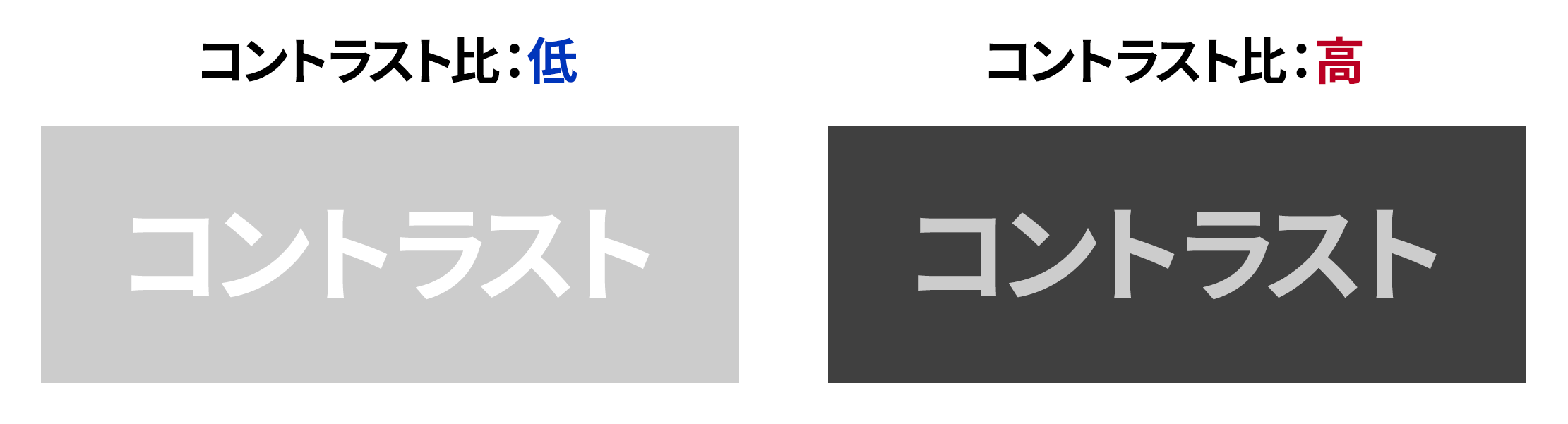
文字と背景のコントラストは、視認性を大きく左右する要素です。高いコントラスト、たとえば黒い文字に白い背景という組み合わせは、最も視認性が高く、誰にとっても読みやすいです。逆に、背景色と文字色が近い場合や、低コントラストの組み合わせ(たとえば、薄い灰色の背景に白い文字など)は、文字が見えづらくなり、特にロービジョンなど視覚に制約のあるユーザーにとっては、表示内容の理解が困難になります。
下記は、配色トーンが同じ画像を異なるコントラスト比で比較したものですが、コントラスト比が高いものが明らかに見やすいことがわかります。
◆コントラスト比による見え方の違い

また、色覚特性を持つユーザーに配慮した配色の選択も重要です。赤と緑の組み合わせなどは避け、WCAGのガイドラインに従って、4.5:1以上のコントラスト比を保つようにしましょう。配色全体がアクセシブルであることが、フォントの見やすさを向上させる要素となります。
適切なコントラスト比を保ちながらデザインを行う際は、「コントラストチェッカー」というツールを活用すれば効率的です。有用なコントラストチェッカーは、下記の記事で紹介していますので、興味のある方はぜひご覧ください。
テクニック③フォントの一貫性と使い分け
ウェブサイトや印刷物において、フォントの一貫性を保つことは、読み手がスムーズに情報を理解するために重要です。文章全体で異なるフォントを多用すると、視覚的に混乱を招き、文章が読みづらくなる一因となります。特に、メインコンテンツや見出しなどに一貫したフォントを使用することで、情報の流れがわかりやすく、統一感のあるデザインが保てます。
一方で、フォントを使い分けることが効果的である場合もあります。たとえば、見出しと本文で異なるフォントを使用することで、視覚的な区別をつけ、重要な情報が目に留まりやすくなります。ただし、あまりにも多くのフォントを使いすぎると視認性が低下し、またスムーズな理解の妨げとなる可能性があるため、選択は慎重に行うことが大切です。
ここまで、見やすいフォントについて詳しく解説してまいりました。次に、そのようなアクセシブルなフォントを実際に活用しているウェブサイトをいくつか紹介します。
「見やすいフォント」を実践する3つのウェブサイト
ここでは、視認性とアクセシビリティに優れた見やすいフォントにより、サイト全体のウェブアクセシビリティを向上させている3つのウェブサイトを紹介します。これらのサイトは、アクセシブルなフォント選びとデザインで評価されています。
サイト①デジタル庁
デジタル庁の公式ウェブサイトは、アクセシビリティに重点を置いたデザインが採用されています。フォントは、視認性とアクセシビリティに配慮したオープンソースフォント「Noto Sans JP」を採用しています。
また、スクリーンリーダーユーザーのために見出しの構造を整えたり、PDFファイルの読み上げ対応を進めるなど、多くのアクセシビリティ改善が実施されています。このような工夫により、視覚障がい者でも快適に利用できるような配慮が施されています。
◆デジタル庁の公式ウェブサイト

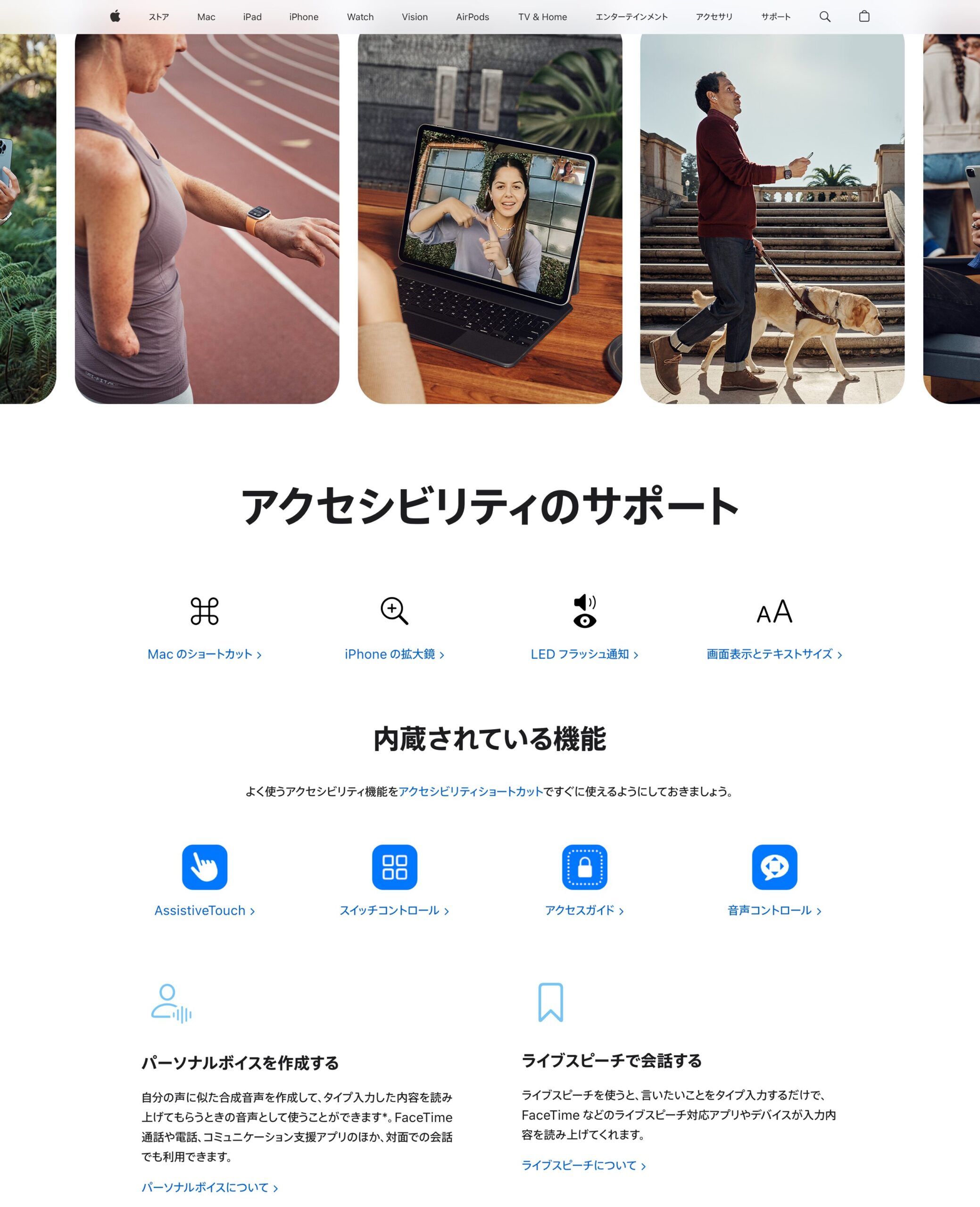
サイト②Apple
自社の製品やサービスにおけるアクセシビリティを重視しているAppleの公式サイトは、多くのユーザーに見やすいサイトとして高く評価されている代表的な例です。適切な配色とフォントサイズ、また十分に確保された余白により、見やすさとアクセシビリティが十分に考慮されています。
コントラスト比の高いモノクロの配色をベースにしたシンプルで明快なデザインの中に、サンセリフ体(ゴシック体)を採用し、製品情報やサポート情報を非常に見やすい形で提供しています。
◆Appleの公式ウェブサイト

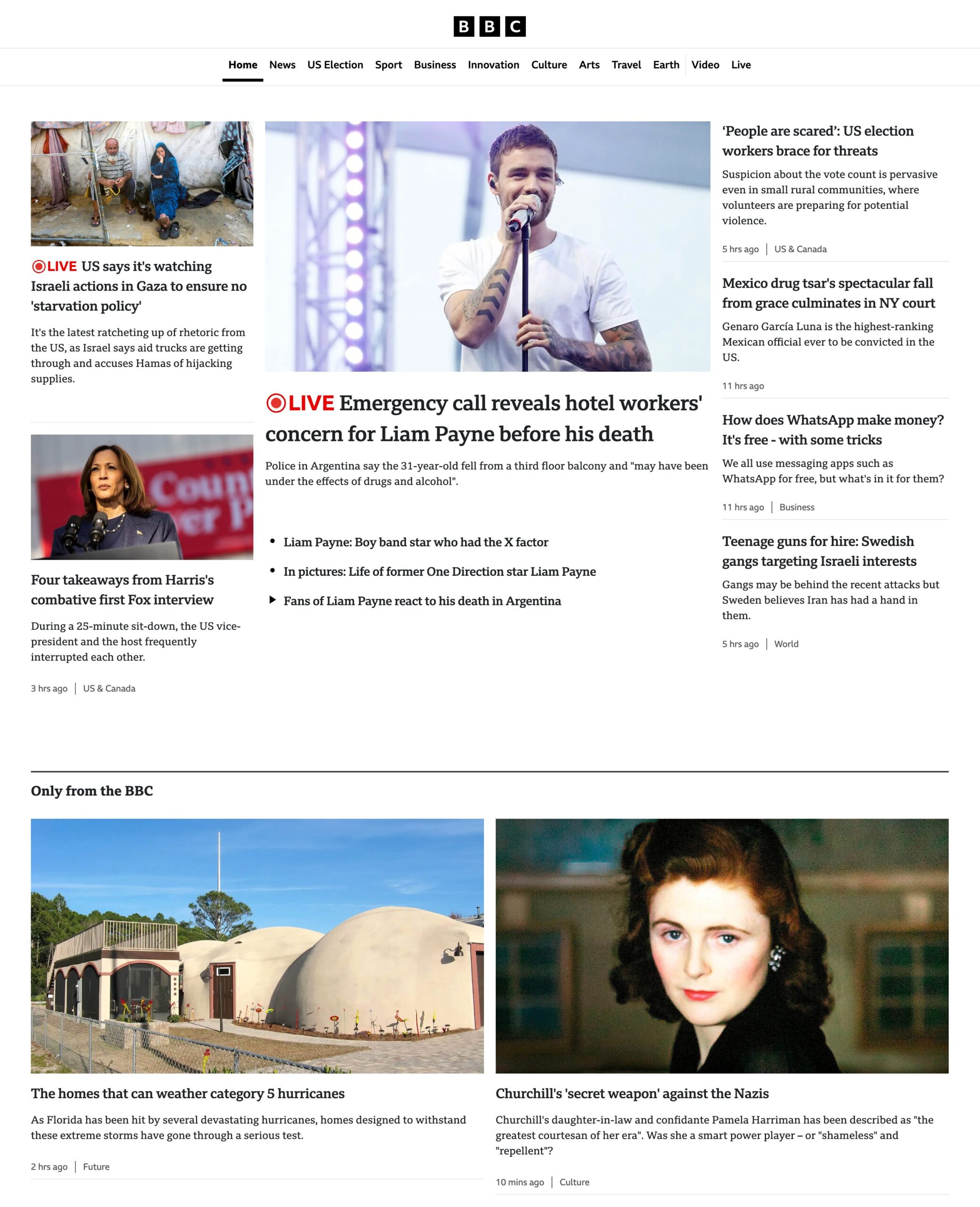
サイト③BBC
BBCのウェブサイトは、ニュースコンテンツを提供する上で、フォントの読みやすさに徹底した配慮がされています。使用しているフォントは「Reith」というオリジナルのフォントで、フォマールな印象を与えつつ、見やすさ・読みやすさを確保しています。
フォントのコントラストやフォントサイズ調整の機能も備えており、ユーザーが快適に利用できる環境を整えています。また、BBCはWCAGの基準に沿ったアクセシビリティ対応を行っている点においても模範的なウェブサイトとして挙げられます。
◆BBCの公式ウェブサイト

まとめ
見やすいフォントを選ぶ際に重要なポイントは、「視認性」と「アクセシビリティ」を同時に高めることです。視認性が高ければ、誰もがすぐに文字を認識でき、情報にスムーズにアクセスできます。一方で、アクセシビリティが確保されていれば、視覚に制限のあるユーザーや、読字障がいを持つユーザー、あるいは高齢者でも快適にテキストを読むことができます。
これからデザイナーやエンジニアが取り組むべきは、まず、WCAGのガイドラインに基づいたフォント選びが挙げられます。コントラスト比やフォントサイズに配慮することで、ユーザーの視覚的な負担を軽減できます。また、デバイスごとに文字が崩れないようにデザインすることも重要です。
その上で、スクリーンリーダーによる検証やユーザーテスト、A/Bテストを通じて、ユーザーが実際にフォントをどれだけ読みやすいと感じているかを確認し、適切な改善を進めていくことが求められます。
これからのウェブサイトは、すべてのユーザーが快適にウェブサイトやアプリケーションを利用できるような、アクセシブルなフォント選びを意識することが大切です。






